ওয়েব ব্লুটুথ API ওয়েবসাইটগুলিকে ব্লুটুথ ডিভাইসগুলির সাথে যোগাযোগ করার অনুমতি দেয়৷
যদি আমি আপনাকে বলি যে ওয়েবসাইটগুলি কাছাকাছি ব্লুটুথ ডিভাইসগুলির সাথে নিরাপদ এবং গোপনীয়তা-সংরক্ষণের উপায়ে যোগাযোগ করতে পারে? এইভাবে, হার্ট রেট মনিটর, গান গাওয়া লাইটবাল্ব এবং এমনকি কচ্ছপ সরাসরি একটি ওয়েবসাইটের সাথে যোগাযোগ করতে পারে।
এখন পর্যন্ত, ব্লুটুথ ডিভাইসের সাথে যোগাযোগ করার ক্ষমতা শুধুমাত্র প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপের জন্যই সম্ভব হয়েছে। ওয়েব ব্লুটুথ API এর লক্ষ্য এটি পরিবর্তন করা এবং এটি ওয়েব ব্রাউজারেও নিয়ে আসে।
আমরা শুরু করার আগে
ব্লুটুথ লো এনার্জি (BLE) এবং জেনেরিক অ্যাট্রিবিউট প্রোফাইল কীভাবে কাজ করে সে সম্পর্কে আপনার কিছু প্রাথমিক জ্ঞান রয়েছে এই নথিটি অনুমান করে।
যদিও ওয়েব ব্লুটুথ এপিআই স্পেসিফিকেশন এখনও চূড়ান্ত হয়নি, স্পেক লেখকরা সক্রিয়ভাবে এই এপিআই ব্যবহার করে দেখার জন্য উৎসাহী ডেভেলপারদের খুঁজছেন এবং স্পেক এবং বাস্তবায়নের বিষয়ে প্রতিক্রিয়া জানাতে চাইছেন।
ওয়েব ব্লুটুথ API-এর একটি উপসেট ChromeOS, Android 6.0 এর জন্য Chrome, Mac (Chrome 56) এবং Windows 10 (Chrome 70) এ উপলব্ধ। এর মানে হল আপনার কাছের ব্লুটুথ লো এনার্জি ডিভাইসগুলির সাথে অনুরোধ করতে এবং সংযোগ করতে, ব্লুটুথ বৈশিষ্ট্যগুলি পড়তে / লিখতে , GATT বিজ্ঞপ্তিগুলি পেতে , একটি ব্লুটুথ ডিভাইস সংযোগ বিচ্ছিন্ন হওয়ার সময় জানতে এবং এমনকি ব্লুটুথ বর্ণনাকারীদের পড়তে এবং লিখতে সক্ষম হতে হবে৷ আরও তথ্যের জন্য MDN এর ব্রাউজার সামঞ্জস্যের সারণী দেখুন।
Linux এবং Windows এর পূর্ববর্তী সংস্করণগুলির জন্য, about://flags এ #experimental-web-platform-features পতাকা সক্রিয় করুন।
মূল পরীক্ষার জন্য উপলব্ধ
ক্ষেত্রের মধ্যে ওয়েব ব্লুটুথ API ব্যবহার করে ডেভেলপারদের কাছ থেকে যতটা সম্ভব প্রতিক্রিয়া পাওয়ার জন্য, Chrome পূর্বে ChromeOS, Android এবং Mac-এর জন্য একটি অরিজিন ট্রায়াল হিসাবে Chrome 53-এ এই বৈশিষ্ট্যটি যুক্ত করেছে।
2017 সালের জানুয়ারিতে ট্রায়াল সফলভাবে শেষ হয়েছে।
নিরাপত্তা প্রয়োজনীয়তা
সিকিউরিটি ট্রেডঅফ বোঝার জন্য, আমি ওয়েব ব্লুটুথ এপিআই স্পেসিফিকেশনে কাজ করা Chrome টিমের একজন সফ্টওয়্যার ইঞ্জিনিয়ার জেফ্রি ইয়াসকিনের ওয়েব ব্লুটুথ সিকিউরিটি মডেল পোস্টের সুপারিশ করছি৷
শুধুমাত্র HTTPS
যেহেতু এই পরীক্ষামূলক API ওয়েবে যোগ করা একটি শক্তিশালী নতুন বৈশিষ্ট্য, এটি শুধুমাত্র সুরক্ষিত প্রসঙ্গগুলির জন্য উপলব্ধ করা হয়েছে৷ এর মানে আপনাকে TLS মাথায় রেখে তৈরি করতে হবে।
ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন
নিরাপত্তা বৈশিষ্ট্য হিসেবে, navigator.bluetooth.requestDevice এর সাহায্যে ব্লুটুথ ডিভাইস আবিষ্কার করার জন্য ব্যবহারকারীর অঙ্গভঙ্গি যেমন একটি স্পর্শ বা মাউস ক্লিক দ্বারা ট্রিগার করা আবশ্যক। আমরা pointerup , click এবং touchend ইভেন্ট শোনার কথা বলছি।
button.addEventListener('pointerup', function(event) {
// Call navigator.bluetooth.requestDevice
});
কোডে প্রবেশ করুন
ওয়েব ব্লুটুথ এপিআই জাভাস্ক্রিপ্ট প্রতিশ্রুতির উপর অনেক বেশি নির্ভর করে। আপনি যদি তাদের সাথে পরিচিত না হন তবে এই দুর্দান্ত প্রতিশ্রুতি টিউটোরিয়ালটি দেখুন। আরেকটি জিনিস, () => {} হল ECMAScript 2015 অ্যারো ফাংশন ।
ব্লুটুথ ডিভাইসের জন্য অনুরোধ করুন
ওয়েব ব্লুটুথ API স্পেসিফিকেশনের এই সংস্করণটি কেন্দ্রীয় ভূমিকায় চলমান ওয়েবসাইটগুলিকে একটি BLE সংযোগের মাধ্যমে দূরবর্তী GATT সার্ভারের সাথে সংযোগ করতে দেয়। এটি ব্লুটুথ 4.0 বা তার পরের ডিভাইসগুলির মধ্যে যোগাযোগ সমর্থন করে।
যখন একটি ওয়েবসাইট navigator.bluetooth.requestDevice ব্যবহার করে কাছাকাছি ডিভাইসগুলিতে অ্যাক্সেসের অনুরোধ করে, ব্রাউজার ব্যবহারকারীকে একটি ডিভাইস চয়নকারীর সাথে অনুরোধ করে যেখানে তারা একটি ডিভাইস বেছে নিতে বা অনুরোধ বাতিল করতে পারে।
navigator.bluetooth.requestDevice() ফাংশন একটি বাধ্যতামূলক অবজেক্ট নেয় যা ফিল্টারকে সংজ্ঞায়িত করে। এই ফিল্টারগুলি শুধুমাত্র কিছু বিজ্ঞাপিত ব্লুটুথ GATT পরিষেবা এবং/অথবা ডিভাইসের নামের সাথে মেলে এমন ডিভাইসগুলি ফেরত দিতে ব্যবহৃত হয়।
সেবা ফিল্টার
উদাহরণস্বরূপ, ব্লুটুথ GATT ব্যাটারি পরিষেবার বিজ্ঞাপন ব্লুটুথ ডিভাইসগুলির জন্য অনুরোধ করার জন্য:
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => { /* … */ })
.catch(error => { console.error(error); });
যদি আপনার ব্লুটুথ GATT পরিষেবা প্রমিত ব্লুটুথ GATT পরিষেবাগুলির তালিকায় না থাকে তবে আপনি সম্পূর্ণ ব্লুটুথ UUID বা একটি সংক্ষিপ্ত 16- বা 32-বিট ফর্ম প্রদান করতে পারেন।
navigator.bluetooth.requestDevice({
filters: [{
services: [0x1234, 0x12345678, '99999999-0000-1000-8000-00805f9b34fb']
}]
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
নাম ফিল্টার
আপনি name ফিল্টার কী দিয়ে বিজ্ঞাপন দেওয়া ডিভাইসের নামের উপর ভিত্তি করে ব্লুটুথ ডিভাইসের জন্য অনুরোধ করতে পারেন, এমনকি namePrefix ফিল্টার কী সহ এই নামের একটি উপসর্গও। মনে রাখবেন যে এই ক্ষেত্রে, পরিষেবা ফিল্টারে অন্তর্ভুক্ত নয় এমন কোনও পরিষেবা অ্যাক্সেস করতে আপনাকে optionalServices পরিষেবা কীটিও সংজ্ঞায়িত করতে হবে। যদি আপনি না করেন, আপনি পরে সেগুলি অ্যাক্সেস করার চেষ্টা করার সময় একটি ত্রুটি পাবেন৷
navigator.bluetooth.requestDevice({
filters: [{
name: 'Francois robot'
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
প্রস্তুতকারকের ডেটা ফিল্টার
manufacturerData ফিল্টার কী দিয়ে বিজ্ঞাপন দেওয়া নির্মাতার নির্দিষ্ট ডেটার উপর ভিত্তি করে ব্লুটুথ ডিভাইসগুলির জন্য অনুরোধ করাও সম্ভব। এই কীটি companyIdentifier নামে একটি বাধ্যতামূলক ব্লুটুথ কোম্পানি শনাক্তকারী কী সহ বস্তুর একটি বিন্যাস৷ আপনি একটি ডেটা উপসর্গও প্রদান করতে পারেন যা এটি দিয়ে শুরু হওয়া ব্লুটুথ ডিভাইসগুলি থেকে প্রস্তুতকারকের ডেটা ফিল্টার করে৷ নোট করুন যে পরিষেবা ফিল্টারে অন্তর্ভুক্ত নয় এমন কোনও পরিষেবা অ্যাক্সেস করতে আপনাকে optionalServices পরিষেবা কী সংজ্ঞায়িত করতে হবে। যদি আপনি না করেন, আপনি পরে সেগুলি অ্যাক্সেস করার চেষ্টা করার সময় একটি ত্রুটি পাবেন৷
// Filter Bluetooth devices from Google company with manufacturer data bytes
// that start with [0x01, 0x02].
navigator.bluetooth.requestDevice({
filters: [{
manufacturerData: [{
companyIdentifier: 0x00e0,
dataPrefix: new Uint8Array([0x01, 0x02])
}]
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
ম্যানুফ্যাকচারার ডেটাতে কিছু নিদর্শন মেলানোর জন্য একটি মাস্ক ডেটা উপসর্গের সাথেও ব্যবহার করা যেতে পারে। আরও জানতে ব্লুটুথ ডেটা ফিল্টার ব্যাখ্যাকারী দেখুন।
বর্জন ফিল্টার
navigator.bluetooth.requestDevice() এ exclusionFilters বিকল্পটি আপনাকে ব্রাউজার পিকার থেকে কিছু ডিভাইস বাদ দিতে দেয়। এটি এমন ডিভাইসগুলিকে বাদ দিতে ব্যবহার করা যেতে পারে যেগুলি একটি বিস্তৃত ফিল্টারের সাথে মেলে কিন্তু অসমর্থিত৷
// Request access to a bluetooth device whose name starts with "Created by".
// The device named "Created by Francois" has been reported as unsupported.
navigator.bluetooth.requestDevice({
filters: [{
namePrefix: "Created by"
}],
exclusionFilters: [{
name: "Created by Francois"
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
কোনো ফিল্টার নেই
অবশেষে, filters পরিবর্তে আপনি আশেপাশের সমস্ত ব্লুটুথ ডিভাইসগুলি দেখানোর জন্য acceptAllDevices কী ব্যবহার করতে পারেন। কিছু পরিষেবা অ্যাক্সেস করতে সক্ষম হওয়ার জন্য আপনাকে optionalServices পরিষেবা কী সংজ্ঞায়িত করতে হবে। যদি আপনি না করেন, আপনি পরে সেগুলি অ্যাক্সেস করার চেষ্টা করার সময় একটি ত্রুটি পাবেন৷
navigator.bluetooth.requestDevice({
acceptAllDevices: true,
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
একটি ব্লুটুথ ডিভাইসের সাথে সংযোগ করুন
তাহলে আপনি এখন কি করবেন যে আপনার কাছে একটি BluetoothDevice আছে? আসুন ব্লুটুথ রিমোট GATT সার্ভারের সাথে সংযোগ করি যা পরিষেবা এবং বৈশিষ্ট্যযুক্ত সংজ্ঞা ধারণ করে।
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => {
// Human-readable name of the device.
console.log(device.name);
// Attempts to connect to remote GATT Server.
return device.gatt.connect();
})
.then(server => { /* … */ })
.catch(error => { console.error(error); });
একটি ব্লুটুথ বৈশিষ্ট্য পড়ুন
এখানে আমরা দূরবর্তী ব্লুটুথ ডিভাইসের GATT সার্ভারের সাথে সংযোগ করি। এখন আমরা একটি প্রাথমিক GATT পরিষেবা পেতে চাই এবং এই পরিষেবার অন্তর্গত একটি বৈশিষ্ট্য পড়তে চাই৷ আসুন, উদাহরণস্বরূপ, ডিভাইসের ব্যাটারির বর্তমান চার্জ স্তরটি পড়ার চেষ্টা করি।
সামনের উদাহরণে, battery_level হল প্রমিত ব্যাটারি স্তরের বৈশিষ্ট্য ।
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => device.gatt.connect())
.then(server => {
// Getting Battery Service…
return server.getPrimaryService('battery_service');
})
.then(service => {
// Getting Battery Level Characteristic…
return service.getCharacteristic('battery_level');
})
.then(characteristic => {
// Reading Battery Level…
return characteristic.readValue();
})
.then(value => {
console.log(`Battery percentage is ${value.getUint8(0)}`);
})
.catch(error => { console.error(error); });
আপনি যদি একটি কাস্টম ব্লুটুথ GATT বৈশিষ্ট্য ব্যবহার করেন, তাহলে আপনি service.getCharacteristic এ সম্পূর্ণ ব্লুটুথ UUID বা একটি সংক্ষিপ্ত 16- বা 32-বিট ফর্ম প্রদান করতে পারেন।
মনে রাখবেন যে আপনি একটি characteristicvaluechanged ইভেন্ট শ্রোতাকে এর মান পড়ার জন্য একটি বৈশিষ্ট্য যুক্ত করতে পারেন। আসন্ন GATT বিজ্ঞপ্তিগুলিকে কীভাবে ঐচ্ছিকভাবে পরিচালনা করতে হয় তা দেখতে চারিত্রিক মান পরিবর্তিত নমুনাটি পড়ুন ।
…
.then(characteristic => {
// Set up event listener for when characteristic value changes.
characteristic.addEventListener('characteristicvaluechanged',
handleBatteryLevelChanged);
// Reading Battery Level…
return characteristic.readValue();
})
.catch(error => { console.error(error); });
function handleBatteryLevelChanged(event) {
const batteryLevel = event.target.value.getUint8(0);
console.log('Battery percentage is ' + batteryLevel);
}
একটি ব্লুটুথ বৈশিষ্ট্য লিখুন
একটি ব্লুটুথ GATT বৈশিষ্ট্যে লেখা এটি পড়ার মতোই সহজ। এইবার, হার্ট রেট মনিটর ডিভাইসে এনার্জি এক্সপেন্ডেড ফিল্ডের মান 0 এ রিসেট করতে হার্ট রেট কন্ট্রোল পয়েন্ট ব্যবহার করা যাক।
আমি কথা দিচ্ছি এখানে কোন জাদু নেই। এটি সমস্ত হার্ট রেট কন্ট্রোল পয়েন্ট চরিত্রগত পৃষ্ঠায় ব্যাখ্যা করা হয়েছে।
navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('heart_rate'))
.then(service => service.getCharacteristic('heart_rate_control_point'))
.then(characteristic => {
// Writing 1 is the signal to reset energy expended.
const resetEnergyExpended = Uint8Array.of(1);
return characteristic.writeValue(resetEnergyExpended);
})
.then(_ => {
console.log('Energy expended has been reset.');
})
.catch(error => { console.error(error); });
GATT বিজ্ঞপ্তি পান
এখন, ডিভাইসে হার্ট রেট পরিমাপের বৈশিষ্ট্য পরিবর্তন হলে কীভাবে বিজ্ঞপ্তি দেওয়া যায় তা দেখা যাক:
navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('heart_rate'))
.then(service => service.getCharacteristic('heart_rate_measurement'))
.then(characteristic => characteristic.startNotifications())
.then(characteristic => {
characteristic.addEventListener('characteristicvaluechanged',
handleCharacteristicValueChanged);
console.log('Notifications have been started.');
})
.catch(error => { console.error(error); });
function handleCharacteristicValueChanged(event) {
const value = event.target.value;
console.log('Received ' + value);
// TODO: Parse Heart Rate Measurement value.
// See https://github.com/WebBluetoothCG/demos/blob/gh-pages/heart-rate-sensor/heartRateSensor.js
}
বিজ্ঞপ্তির নমুনা আপনাকে দেখায় কিভাবে stopNotifications() দিয়ে বিজ্ঞপ্তি বন্ধ করতে হয় এবং যোগ করা characteristicvaluechanged ইভেন্ট শ্রোতাকে সঠিকভাবে সরিয়ে ফেলতে হয়।
একটি ব্লুটুথ ডিভাইস থেকে সংযোগ বিচ্ছিন্ন করুন
একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে, আপনি সংযোগ বিচ্ছিন্ন ইভেন্টগুলি শুনতে এবং ব্যবহারকারীকে পুনরায় সংযোগ করার জন্য আমন্ত্রণ জানাতে চাইতে পারেন:
navigator.bluetooth.requestDevice({ filters: [{ name: 'Francois robot' }] })
.then(device => {
// Set up event listener for when device gets disconnected.
device.addEventListener('gattserverdisconnected', onDisconnected);
// Attempts to connect to remote GATT Server.
return device.gatt.connect();
})
.then(server => { /* … */ })
.catch(error => { console.error(error); });
function onDisconnected(event) {
const device = event.target;
console.log(`Device ${device.name} is disconnected.`);
}
ব্লুটুথ ডিভাইস থেকে আপনার ওয়েব অ্যাপ সংযোগ বিচ্ছিন্ন করতে আপনি device.gatt.disconnect() এ কল করতে পারেন। এটি বিদ্যমান gattserverdisconnected ইভেন্ট শ্রোতাদের ট্রিগার করবে। মনে রাখবেন যে এটি ব্লুটুথ ডিভাইস যোগাযোগ বন্ধ করবে না যদি অন্য অ্যাপ ইতিমধ্যেই ব্লুটুথ ডিভাইসের সাথে যোগাযোগ করে। আরও গভীরে যেতে ডিভাইস সংযোগ বিচ্ছিন্ন নমুনা এবং স্বয়ংক্রিয় পুনঃসংযোগ নমুনা দেখুন।
ব্লুটুথ বর্ণনাকারীকে পড়ুন এবং লিখুন
ব্লুটুথ GATT বর্ণনাকারী এমন বৈশিষ্ট্য যা একটি চরিত্রগত মান বর্ণনা করে। আপনি ব্লুটুথ GATT বৈশিষ্ট্যের অনুরূপভাবে সেগুলি পড়তে এবং লিখতে পারেন।
আসুন উদাহরণ স্বরূপ দেখি কিভাবে ডিভাইসের স্বাস্থ্য থার্মোমিটারের পরিমাপের ব্যবধানের ব্যবহারকারীর বিবরণ পড়তে হয়।
নীচের উদাহরণে, health_thermometer হল স্বাস্থ্য থার্মোমিটার পরিষেবা , measurement_interval পরিমাপের ব্যবধানের বৈশিষ্ট্য এবং gatt.characteristic_user_description হল বৈশিষ্ট্যযুক্ত ব্যবহারকারীর বিবরণ বর্ণনাকারী ।
navigator.bluetooth.requestDevice({ filters: [{ services: ['health_thermometer'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('health_thermometer'))
.then(service => service.getCharacteristic('measurement_interval'))
.then(characteristic => characteristic.getDescriptor('gatt.characteristic_user_description'))
.then(descriptor => descriptor.readValue())
.then(value => {
const decoder = new TextDecoder('utf-8');
console.log(`User Description: ${decoder.decode(value)}`);
})
.catch(error => { console.error(error); });
এখন যেহেতু আমরা ডিভাইসের স্বাস্থ্য থার্মোমিটারের পরিমাপের ব্যবধানের ব্যবহারকারীর বিবরণ পড়েছি, আসুন দেখি কিভাবে এটি আপডেট করতে হয় এবং একটি কাস্টম মান লিখতে হয়।
navigator.bluetooth.requestDevice({ filters: [{ services: ['health_thermometer'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('health_thermometer'))
.then(service => service.getCharacteristic('measurement_interval'))
.then(characteristic => characteristic.getDescriptor('gatt.characteristic_user_description'))
.then(descriptor => {
const encoder = new TextEncoder('utf-8');
const userDescription = encoder.encode('Defines the time between measurements.');
return descriptor.writeValue(userDescription);
})
.catch(error => { console.error(error); });
নমুনা, ডেমো এবং কোডল্যাব
নীচের সমস্ত ওয়েব ব্লুটুথ নমুনা সফলভাবে পরীক্ষা করা হয়েছে৷ এই নমুনাগুলিকে সম্পূর্ণরূপে উপভোগ করার জন্য, আমি আপনাকে [BLE পেরিফেরাল সিমুলেটর অ্যান্ড্রয়েড অ্যাপ] ইনস্টল করার পরামর্শ দিচ্ছি যা একটি ব্যাটারি পরিষেবা, একটি হার্ট রেট পরিষেবা, বা একটি স্বাস্থ্য থার্মোমিটার পরিষেবা সহ একটি BLE পেরিফেরাল অনুকরণ করে৷
শিক্ষানবিস
- ডিভাইসের তথ্য - একটি BLE ডিভাইস থেকে প্রাথমিক ডিভাইস তথ্য পুনরুদ্ধার করুন।
- ব্যাটারি স্তর - একটি BLE ডিভাইস বিজ্ঞাপন ব্যাটারি তথ্য থেকে ব্যাটারি তথ্য পুনরুদ্ধার করুন.
- শক্তি রিসেট করুন - একটি BLE ডিভাইস বিজ্ঞাপন হার্ট রেট থেকে ব্যয় করা শক্তি পুনরায় সেট করুন।
- বৈশিষ্ট্যগত বৈশিষ্ট্য - একটি BLE ডিভাইস থেকে একটি নির্দিষ্ট বৈশিষ্ট্যের সমস্ত বৈশিষ্ট্য প্রদর্শন করুন।
- বিজ্ঞপ্তি - একটি BLE ডিভাইস থেকে বৈশিষ্ট্যযুক্ত বিজ্ঞপ্তিগুলি শুরু এবং বন্ধ করুন৷
- ডিভাইস সংযোগ বিচ্ছিন্ন করুন - সংযোগ বিচ্ছিন্ন করুন এবং এটির সাথে সংযোগ করার পরে একটি BLE ডিভাইসের সংযোগ বিচ্ছিন্ন থেকে বিজ্ঞপ্তি পান।
- বৈশিষ্ট্যগুলি পান - একটি BLE ডিভাইস থেকে একটি বিজ্ঞাপন পরিষেবার সমস্ত বৈশিষ্ট্য পান৷
- বর্ণনাকারী পান - একটি BLE ডিভাইস থেকে একটি বিজ্ঞাপনী পরিষেবার সমস্ত বৈশিষ্ট্যের বর্ণনাকারী পান৷
- প্রস্তুতকারকের ডেটা ফিল্টার - একটি BLE ডিভাইস থেকে মৌলিক ডিভাইস তথ্য পুনরুদ্ধার করুন যা প্রস্তুতকারকের ডেটার সাথে মেলে।
- বর্জন ফিল্টার - মৌলিক বর্জন ফিল্টার সমন্বিত একটি BLE ডিভাইস থেকে প্রাথমিক ডিভাইস তথ্য পুনরুদ্ধার করুন।
একাধিক অপারেশন সমন্বয়
- GAP বৈশিষ্ট্য - একটি BLE ডিভাইসের সমস্ত GAP বৈশিষ্ট্য পান।
- ডিভাইস তথ্য বৈশিষ্ট্য - একটি BLE ডিভাইসের সমস্ত ডিভাইস তথ্য বৈশিষ্ট্য পান।
- লিঙ্ক লস - একটি BLE ডিভাইসের (readValue & writeValue) সতর্কতা স্তরের বৈশিষ্ট্য সেট করুন।
- পরিষেবা এবং বৈশিষ্ট্যগুলি আবিষ্কার করুন - একটি BLE ডিভাইস থেকে সমস্ত অ্যাক্সেসযোগ্য প্রাথমিক পরিষেবা এবং তাদের বৈশিষ্ট্যগুলি আবিষ্কার করুন৷
- স্বয়ংক্রিয় পুনরায় সংযোগ - একটি সূচকীয় ব্যাকঅফ অ্যালগরিদম ব্যবহার করে একটি সংযোগ বিচ্ছিন্ন BLE ডিভাইসে পুনরায় সংযোগ করুন৷
- চারিত্রিক মান পরিবর্তিত পড়ুন - ব্যাটারি স্তর পড়ুন এবং একটি BLE ডিভাইস থেকে পরিবর্তন সম্পর্কে অবহিত হন।
- বর্ণনাকারী পড়ুন - একটি BLE ডিভাইস থেকে একটি পরিষেবার সমস্ত বৈশিষ্ট্যের বর্ণনাকারী পড়ুন।
- বর্ণনাকারী লিখুন - একটি BLE ডিভাইসে বর্ণনাকারীকে "চরিত্রের ব্যবহারকারীর বিবরণ" লিখুন।
আমাদের কিউরেটেড ওয়েব ব্লুটুথ ডেমো এবং অফিসিয়াল ওয়েব ব্লুটুথ কোডল্যাবগুলিও দেখুন৷
লাইব্রেরি
- web-bluetooth-utils হল একটি npm মডিউল যা API-তে কিছু সুবিধার ফাংশন যোগ করে।
- একটি ওয়েব ব্লুটুথ API শিম noble- এ পাওয়া যায়, সবচেয়ে জনপ্রিয় Node.js BLE কেন্দ্রীয় মডিউল। এটি আপনাকে ওয়েবসকেট সার্ভার বা অন্যান্য প্লাগইনগুলির প্রয়োজন ছাড়াই নোবেল ওয়েবপ্যাক/ব্রাউজার করার অনুমতি দেয়।
- কৌণিক-ওয়েব-ব্লুটুথ হল অ্যাঙ্গুলারের একটি মডিউল যা ওয়েব ব্লুটুথ API কনফিগার করার জন্য প্রয়োজনীয় সমস্ত বয়লারপ্লেটকে বিমূর্ত করে।
টুলস
- ওয়েব ব্লুটুথ দিয়ে শুরু করুন একটি সাধারণ ওয়েব অ্যাপ যা একটি ব্লুটুথ ডিভাইসের সাথে ইন্টারঅ্যাক্ট শুরু করার জন্য সমস্ত জাভাস্ক্রিপ্ট বয়লারপ্লেট কোড তৈরি করবে। একটি ডিভাইসের নাম, একটি পরিষেবা, একটি বৈশিষ্ট্য লিখুন, এর বৈশিষ্ট্যগুলি সংজ্ঞায়িত করুন এবং আপনি যেতে ভাল৷
- আপনি যদি ইতিমধ্যেই একজন ব্লুটুথ ডেভেলপার হন, তাহলে ওয়েব ব্লুটুথ ডেভেলপার স্টুডিও প্লাগইন আপনার ব্লুটুথ ডিভাইসের জন্য ওয়েব ব্লুটুথ জাভাস্ক্রিপ্ট কোডও তৈরি করবে।
টিপস
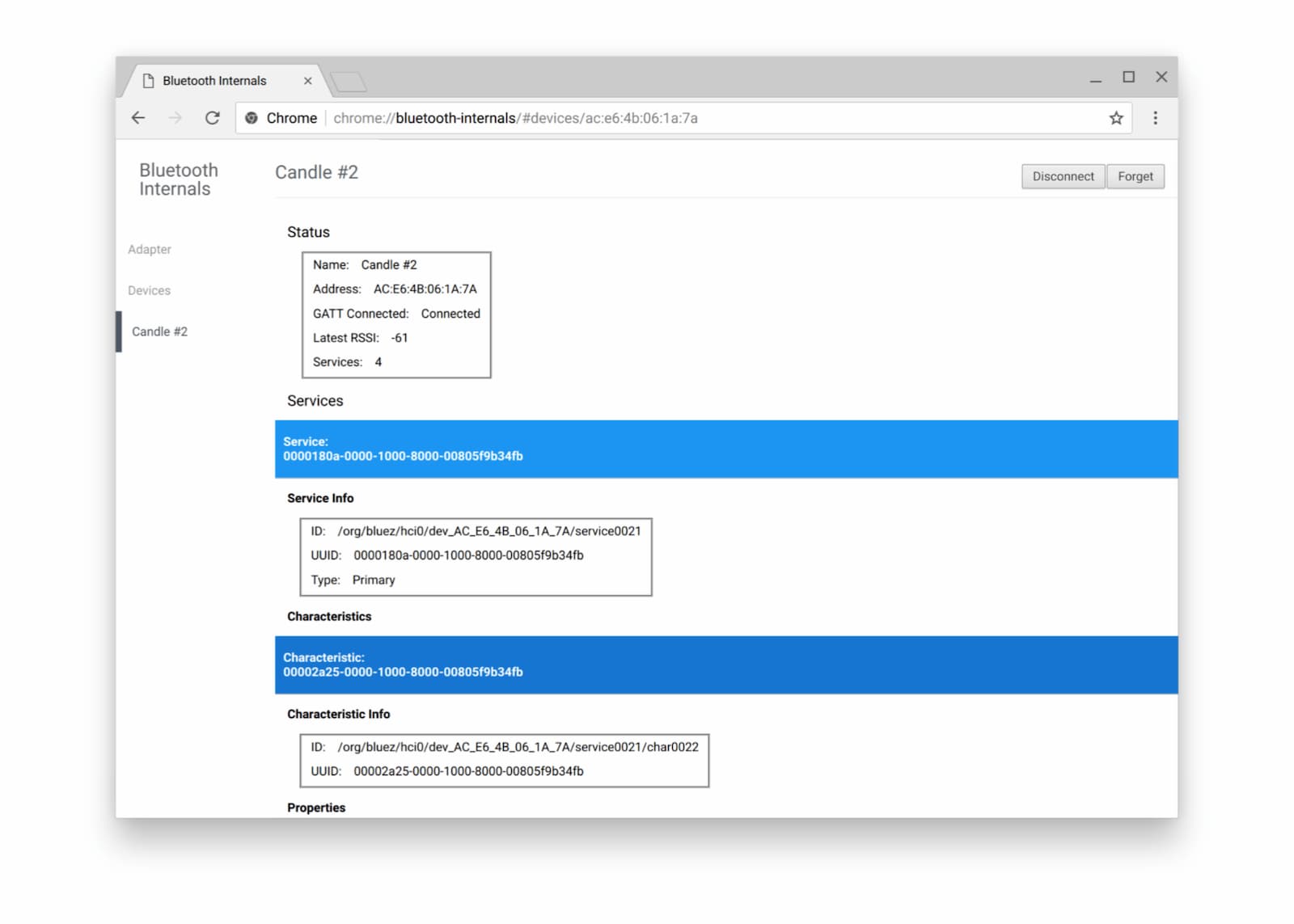
একটি ব্লুটুথ অভ্যন্তরীণ পৃষ্ঠা Chrome-এ about://bluetooth-internals এ উপলব্ধ যাতে আপনি কাছাকাছি ব্লুটুথ ডিভাইসগুলি সম্পর্কে সবকিছু পরিদর্শন করতে পারেন: স্থিতি, পরিষেবা, বৈশিষ্ট্য এবং বর্ণনাকারী৷

আমি অফিসিয়াল ওয়েব ব্লুটুথ বাগ পৃষ্ঠাটি কীভাবে ফাইল করবেন তা পরীক্ষা করার পরামর্শ দিচ্ছি কারণ ব্লুটুথ ডিবাগ করা কখনও কখনও কঠিন হতে পারে।
এরপর কি
ওয়েব ব্লুটুথ API এর কোন অংশগুলি বর্তমানে প্রয়োগ করা হচ্ছে তা জানতে প্রথমে ব্রাউজার এবং প্ল্যাটফর্ম বাস্তবায়নের স্থিতি পরীক্ষা করুন৷
যদিও এটি এখনও অসম্পূর্ণ, এখানে অদূর ভবিষ্যতে কী আশা করা যায় তার এক ঝলক দেখুন:
- কাছাকাছি BLE বিজ্ঞাপনের জন্য স্ক্যান করা হবে
navigator.bluetooth.requestLEScan()দিয়ে। - একটি নতুন
serviceaddedইভেন্ট নতুন আবিষ্কৃত ব্লুটুথ GATT পরিষেবাগুলিকে ট্র্যাক করবে যখনserviceremovedইভেন্টগুলি সরানোগুলিকে ট্র্যাক করবে৷ ব্লুটুথ GATT পরিষেবা থেকে কোনও বৈশিষ্ট্যযুক্ত এবং/অথবা বর্ণনাকারী যুক্ত বা সরানো হলে একটি নতুনservicechangedইভেন্ট চালু হবে।
API এর জন্য সমর্থন দেখান
আপনি কি ওয়েব ব্লুটুথ API ব্যবহার করার পরিকল্পনা করছেন? আপনার সর্বজনীন সমর্থন Chrome টিমকে বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিতে সাহায্য করে এবং অন্যান্য ব্রাউজার বিক্রেতাদের দেখায় যে তাদের সমর্থন করা কতটা গুরুত্বপূর্ণ৷
হ্যাশট্যাগ #WebBluetooth ব্যবহার করে @ChromiumDev- এ একটি টুইট পাঠান এবং আপনি এটি কোথায় এবং কীভাবে ব্যবহার করছেন তা আমাদের জানান।
সম্পদ
- স্ট্যাক ওভারফ্লো
- Chrome বৈশিষ্ট্য স্থিতি
- ক্রোম বাস্তবায়ন বাগ
- ওয়েব ব্লুটুথ বৈশিষ্ট্য
- GitHub-এ বিশেষ সমস্যা
- BLE পেরিফেরাল সিমুলেটর অ্যাপ
স্বীকৃতি
এই নিবন্ধটি পর্যালোচনা করার জন্য Kayce Basques ধন্যবাদ. Boulder, USA থেকে SparkFun ইলেকট্রনিক্স দ্বারা হিরো ছবি।


