unload 事件將逐步淘汰,並逐步變更預設值,讓 unload 處理常式停止在網頁上觸發,除非網頁明確選擇重新啟用這些事件。
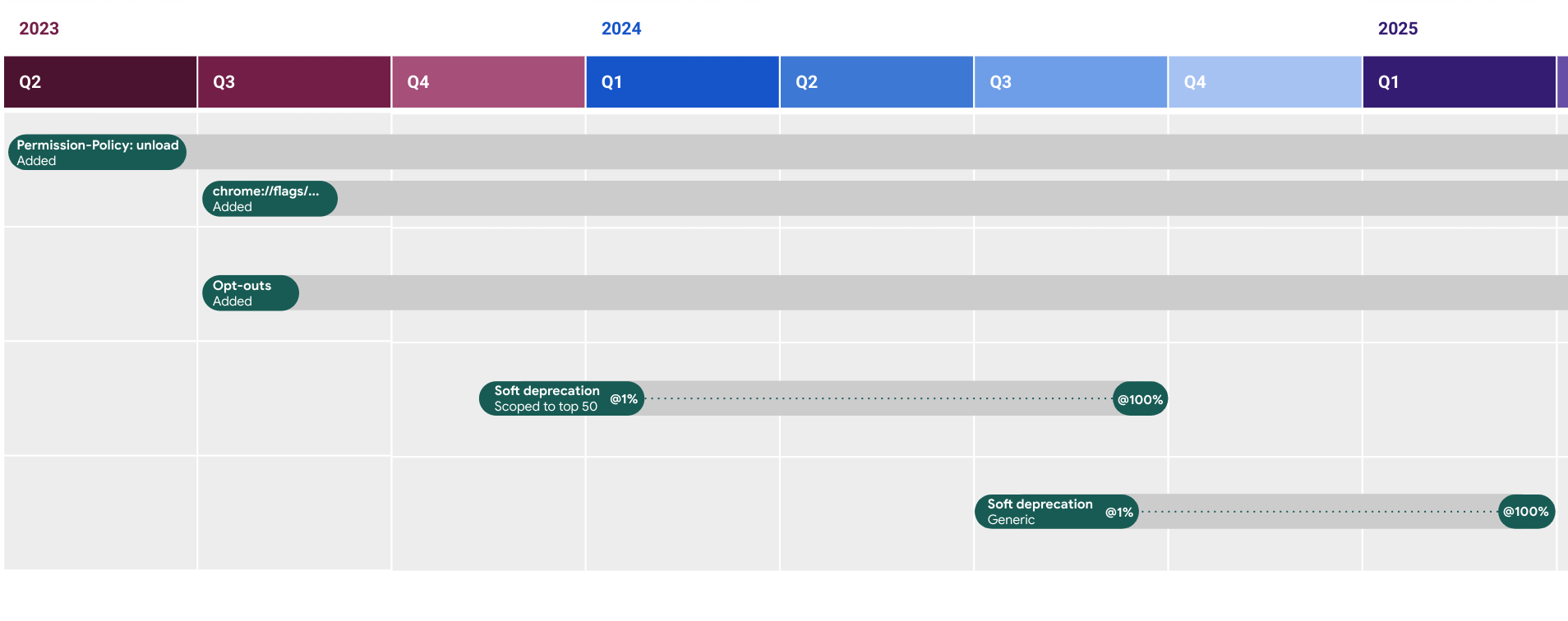
淘汰時間表
我們在先前宣布要導入往返快取時,最快可能在 2019 年 1 月開始處理卸載行為。在實作工作的同時,我們也進行了大量的外聯,導致卸載用量大幅減少。為因應這項推廣作業,我們也開始提供不同方法,測試淘汰 Chrome 115 中卸載後的影響:
- 在 Chrome 115 中,透過 Permission-Policy API for unload 進行外部測試 (2023 年 7 月)
- 在 Chrome 117 (2023 年 9 月) 中啟用旗標,即可進行本機測試
在推廣和試用階段之後,非強制性淘汰功能預計推出的方式如下:
- 在這種範圍階段,前 50 大熱門網站將逐漸停止卸載 (在本文撰寫當時的參考資料)。
- 自 2023 年 11 月底起,就從 Chrome 120 開始,佔 1% 的使用者。
- 在 2024 年第 3 季結束前為所有使用者終止服務
- 此外,自 2024 年第 3 季起,我們預計展開一般階段,逐步停止在任何網站上正常執行卸載。從 1% 的使用者開始,到 2025 年第 1 季結束前,已全面停用的使用者都無法載入。
請注意,我們也提供停用選項選單,以免因淘汰時程不足而無法遷移並停止使用帳戶。我們的目標是利用這項軟性淘汰,告知最後階段 (強制淘汰卸載) 的最終階段,屆時這些停用選項即將遭到移除或減少。

背景
unload 的用途是在文件卸載時觸發。理論上,當使用者離開網頁,或結束工作階段回呼時,都可以使用此函式執行程式碼。
最常見的情況包括:
- 儲存使用者資料:先儲存資料再離開網頁。
- 執行清理工作:關閉開啟的資源,然後捨棄頁面。
- 傳送數據分析:在工作階段結束時傳送有關使用者互動的資料。
但 unload 事件非常不可靠。
在 Chrome 和 Firefox 電腦版中,unload 相當可靠,但會因為禁止使用 bfcache (往返快取),對網站效能造成負面影響。
在行動瀏覽器中,unload 通常無法因為分頁經常在背景執行而關閉。因此,瀏覽器會選擇優先在行動裝置上採用 bfcache 的應用程式,優先於 unload,使其較不可靠。Safari 也會在電腦上使用這個行為。
Chrome 團隊相信,在電腦上採用優先處理 bfcache 的行動模型,unload會對這些手機執行幹擾, 過去在 Chrome (和 Firefox ) 中的穩定度如此可靠嗎?這麼做也會降低系統的穩定性。Chrome 的目標是徹底移除 unload 事件。在此之前,對於已明確選擇停用淘汰功能的使用者,這項工具仍會是可靠的電腦使用者。
為何要淘汰 unload 事件?
淘汰 unload 是現今網路所佔有力的重要一步。unload 事件對於應用程式生命週期的控制方式造成錯誤,對現代運算環境中瀏覽網路的方式越來越不準確。
行動作業系統為了節省記憶體空間和電腦瀏覽器而經常凍結或卸載網頁,現在也同樣基於相同的原因。即使沒有作業系統介入,使用者仍會經常切換分頁並關閉舊分頁,而不會在不正式「離開頁面」的情況下關閉。
將 unload 事件移除為已過時的特性,是網頁開發人員必須確保模式與真實世界相符,且不仰賴過時的過時概念 (如果有的話)。
unload 事件的替代方案
建議使用 unload,而不是 unload:
visibilitychange:指定網頁的瀏覽權限變更時間。當使用者切換分頁、將瀏覽器視窗縮到最小或開啟新分頁時,就會發生這類事件。將hidden狀態納入考量,這是儲存應用程式和使用者資料的最後可靠時間。pagehide:判斷使用者何時離開頁面。當使用者離開網頁、重新載入網頁或關閉瀏覽器視窗時,就會發生這個事件。單純將頁面最小化或切換到另一個分頁時,不會觸發pagehide事件。請注意,由於pagehide不會使網頁不符合往返快取的資格,因此系統可能會在此事件觸發後還原頁面。如要清除這個活動中的任何資源,可能要在還原頁面時還原這些資源。
beforeunload 事件與 unload 的用途略有不同,因為這是可取消的事件。使用者離開頁面時,通常用於警告使用者尚未儲存的變更。這個事件同樣也不可靠,因為如果終止背景分頁,就不會觸發。建議您限制使用 beforeunload,並且只在有條件的情況下新增。建議您改為針對大多數的 unload 替換作業使用上述事件。
詳情請參閱從未使用 unload 處理常式的建議。
偵測「unload」的使用情形
您可以透過各種工具找出網頁上的 unload 事件外觀。如此一來,網站就能得知自己是否透過自己的程式碼或程式庫使用這個活動,進而得知有哪些可能受到即將淘汰的淘汰措施影響。
Chrome 開發人員工具
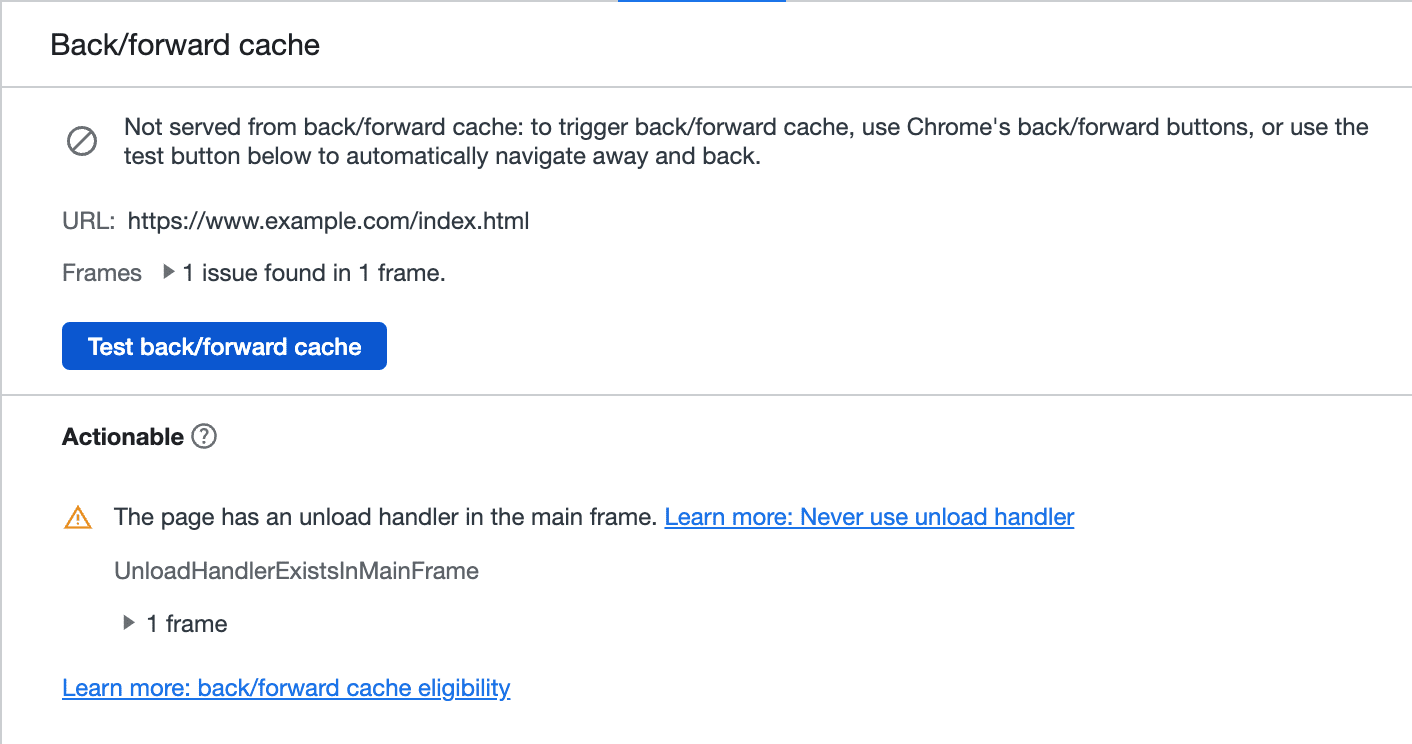
Chrome 開發人員工具提供 back-forward-cache 稽核,有助於找出可能導致網頁不適用往返快取的問題,包括使用 unload 處理常式。
如要測試往返快取,請按照下列步驟操作:
在頁面上開啟開發人員工具,然後前往「應用程式」>背景服務 >往返快取。
按一下「測試往返快取」,Chrome 會自動將您導向
chrome://terms/,然後再返回網頁。或者,您也可以按一下瀏覽器的上一頁和下一頁按鈕。
如果您的網頁不符合往返快取的資格,「往返快取」分頁會顯示問題清單。在「Actionable」(可操作) 下方,您可以查看您目前使用的是 unload:

Reporting API
Reporting API 可以與唯讀權限政策搭配使用,偵測網站使用者的 unload 使用情形。
詳情請參閱使用 Reporting API 找出未載入項目一文
Bfcache notRestoredReasons API
新增至 PerformanceNavigationTiming 類別的 notRestoredReasons 屬性會回報資訊,說明系統是否禁止文件在導覽上使用 bfcache,以及原因。如需使用操作說明,請參閱這篇文章。以下範例說明現有 unload 事件監聽器的回應物件警告如下所示:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-handler"}
],
src: null,
url: "https://www.example.com/page/"
}
控管「unload」的存取權
Chrome 會逐步淘汰 unload 事件。在此期間,您可以利用其他工具控管這項行為,並為即將淘汰的淘汰作業做好準備。請謹記,您不應長期仰賴這些技術,應該盡快遷移至替代方案。
透過下列選項,您可以啟用或停用 unload 處理常式,測試在沒有這些處理常式的情況下,您的網站會如何運作,以便為即將到來的淘汰作業做好準備。政策分為以下幾類:
- 權限政策:網站擁有者可利用這個平台 API,透過 HTTP 標頭控管網站或個別網頁功能的存取權。
- 企業政策:IT 管理員可使用的工具,為機構或企業設定 Chrome。可透過管理控制台 (例如 Google 管理控制台) 進行設定。
- Chrome 旗標:個別開發人員可以變更
unload淘汰設定,測試對各種網站的影響。
權限政策
Chrome 115 版已新增權限政策,允許網站停用 unload 處理常式,並立即受益於 bfcache 來改善網站效能。請參閱這些範例,瞭解如何為網站設定這項功能。這麼做可讓網站在 unload淘汰前做好準備。
這項更新將在 Chrome 117 中擴充,讓網站執行反向操作,並選擇繼續嘗試啟動 unload 處理常式,因為 Chrome 會變更這些處理常式的預設不會日後觸發。請參閱這些範例,瞭解如何繼續允許網站觸發卸載處理常式。這項選用設定不會永久有效,建議讓網站有時間從 unload 處理常式遷出。
企業政策
如果企業的軟體需要依 unload 事件才能正常運作,只要使用 ForcePermissionPolicyUnloadDefaultEnabled 政策,即可避免受管理裝置逐步淘汰。如果啟用這項政策,系統會繼續預設為所有來源啟用 unload。如有需要,您還是可以為網頁設定較嚴格的政策。與拒絕權限政策一樣,不採用這項工具可減少潛在的破壞性變更,但不應無限期使用。
Chrome 旗標和指令列切換鈕
除了企業政策,您也可以透過 Chrome 標記和指令列切換鈕,為個別使用者停用淘汰作業:
如果將 chrome://flags/#deprecate-unload 設為 enabled,系統會轉寄淘汰預設值,並避免 unload 處理常式啟動。系統仍可透過權限政策針對個別網站覆寫這類政策,但會繼續在預設的情況下觸發。
您也可以使用指令列切換鈕來控管這些設定。
選項比較
下表摘要說明上述選項的不同用途:
| 開始淘汰作業 | 提前淘汰 (例外) | 避免淘汰淘汰到安全的遷移作業時間 | |
|---|---|---|---|
| 權限政策 (適用於網頁/網站) |
是 | 是 | 是 |
| 企業政策 (適用於裝置) |
否 | 否 | 是 |
| Chrome 旗標 (適用於個別使用者) |
是 | 否 | 否 |
| Chrome 指令列切換鈕 (適用於個別使用者) |
是 | 否 | 是 |
結論
unload 處理常式即將淘汰。長期以來都不太可靠,而且不保證會在文件銷毀的所有情況下觸發。此外,unload 處理常式與 bfcache 不相容。
網站如果目前使用 unload 處理常式,就必須針對即將淘汰的 SDK 做好準備,包括測試所有現有的 unload 處理常式、移除或遷移處理常式,或者,如果最後一種方法需要更多時間,請延後淘汰。
特別銘謝
感謝 Kenji Baheux、Fergal Daly、Adriana Jara 和 Jeremy Wagner 協助審查這篇文章。
主頁橫幅由 Anja Bauermann 提供,來源為 Unsplash 網站上



