Laissez les PWA installées gérer les URL pour une expérience plus intégrée.
Qu'est-ce qu'un gestionnaire d'URL PWA ?
Imaginez que vous discutez avec un ami à l'aide d'une application de chat instantanée comme Messages sur macOS et que vous parlez de musique. Imaginons que vous ayez tous les deux installé la PWA music.example.com sur vos appareils. Si vous souhaitez partager votre titre préféré avec un ami, vous pouvez lui envoyer un lien profond comme https://music.example.com/rick-astley/never-gonna-give-you-up. Étant donné que ce lien est assez long, les développeurs de music.example.com ont peut-être décidé d'ajouter un lien court supplémentaire à chaque piste, par exemple https://🎵.example.com/r-a/n-g-g-y-u.
Les PWA en tant que gestionnaires d'URL permettent aux applications telles que music.example.com de s'enregistrer en tant que gestionnaires d'URL pour les URL correspondant à des formats tels que https://music.example.com, https://*.music.example.com ou https://🎵.example.com, de sorte que les liens externes à la PWA, par exemple à partir d'une application de chat ou d'un client de messagerie, s'ouvrent dans la PWA installée plutôt que dans un onglet de navigateur.
Les PWA en tant que gestionnaires d'URL se composent de deux ajouts :
- Membre du fichier manifeste de l'application Web
"url_handlers". - Format de fichier
web-app-origin-associationpour valider les associations d'URL dans et hors du champ d'application.
Cas d'utilisation suggérés pour les PWA en tant que gestionnaires d'URL
Voici quelques exemples de sites qui peuvent utiliser cette API :
- Sites de streaming musical ou vidéo afin que les liens de piste ou de playlist s'ouvrent dans l'expérience de lecture de l'application.
- Les lecteurs d'actualités ou de flux RSS qui suivent ou s'abonnent à des sites s'ouvrent dans le mode Lecteur de l'application.
Utiliser des PWA comme gestionnaires d'URL
Activation via about://flags
Pour tester les PWA en tant que gestionnaires d'URL localement, sans jeton d'essai d'origine, activez l'indicateur #enable-desktop-pwas-url-handling dans about://flags.
Membre du fichier manifeste d'application Web "url_handlers"
Pour associer une PWA installée à des formats d'URL, ces formats doivent être spécifiés dans le fichier manifeste de l'application Web. Cela se produit via le membre "url_handlers". Elle accepte un tableau d'objets avec une propriété origin, qui est un string obligatoire qui est un modèle pour les origines correspondantes. Ces modèles peuvent comporter un préfixe de caractère générique (*) afin d'inclure plusieurs sous-domaines (comme https://*.example.com). Les URL correspondant à ces origines peuvent être gérées par cette application Web. Le schéma est toujours supposé être https://, mais il doit être mentionné explicitement.
L'extrait de fichier manifeste d'application Web ci-dessous montre comment l'exemple de PWA musicale du paragraphe d'introduction pourrait configurer cela. La deuxième entrée avec le caractère générique ("https://*.music.example.com") garantit que l'application est également activée pour https://www.music.example.com ou d'autres exemples potentiels tels que https://marketing-activity.music.example.com.
{
"url_handlers": [
{
"origin": "https://music.example.com"
},
{
"origin": "https://*.music.example.com"
},
{
"origin": "https://🎵.example.com"
}
]
}
Le fichier web-app-origin-association
Étant donné que la PWA réside sur une origine (music.example.com) différente de certaines des URL qu'elle doit gérer (par exemple, https://🎵.example.com), l'application doit vérifier la propriété de ces autres origines. Cela se produit dans un fichier web-app-origin-association hébergé sur les autres origines.
Ce fichier doit contenir du code JSON valide. La structure de niveau supérieur est un objet, avec un membre nommé "web_apps". Ce membre est un tableau d'objets, et chaque objet représente une entrée pour une application Web unique. Chaque objet contient :
| Champ | Description | Type | Par défaut |
|---|---|---|---|
"manifest" |
(Obligatoire) Chaîne d'URL du fichier manifeste de l'application Web de la PWA associée | string |
N/A |
"details" |
(Facultatif) Objet contenant des tableaux de modèles d'URL inclus et exclus | object |
N/A |
Chaque objet "details" contient les éléments suivants :
| Champ | Description | Type | Par défaut |
|---|---|---|---|
"paths" |
(Facultatif) Tableau de chaînes de chemin d'accès autorisées | string[] |
[] |
"exclude_paths" |
(Facultatif) Tableau de chaînes de chemins non autorisés | string[] |
[] |
Vous trouverez ci-dessous un exemple de fichier web-app-origin-association pour l'exemple de PWA musicale ci-dessus. Il est hébergé sur l'🎵.example.com d'origine et établit l'association avec la PWA music.example.com, identifiée par son URL de fichier manifeste d'application Web.
{
"web_apps": [
{
"manifest": "https://music.example.com/manifest.json",
"details": {
"paths": ["/*"],
"exclude_paths": ["/internal/*"]
}
}
]
}
Quand une URL correspond-elle ?
Une PWA correspond à une URL pour la gestion si les deux conditions suivantes sont remplies :
- L'URL correspond à l'une des chaînes d'origine de
"url_handlers". - Le navigateur peut valider via le fichier
web-app-origin-associationrespectif que chaque origine accepte de laisser cette application gérer une telle URL.
À propos de la découverte de fichiers web-app-origin-association
Pour que le navigateur découvre le fichier web-app-origin-association, les développeurs doivent le placer dans le dossier /.well-known/ à la racine de l'application. Pour que cela fonctionne, le nom du fichier doit être exactement web-app-origin-association.web-app-origin-association
Démo
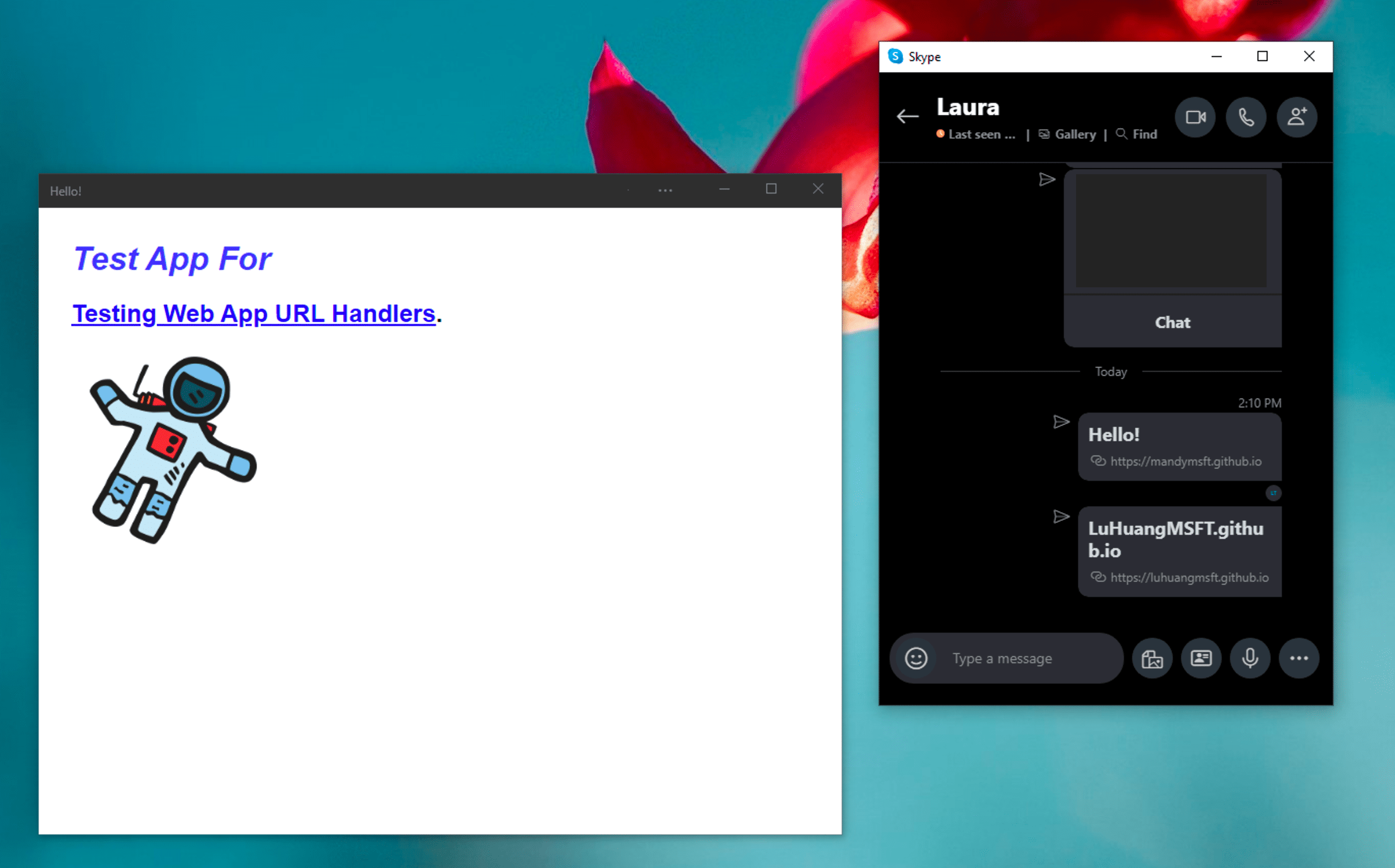
Pour tester les PWA en tant que gestionnaires d'URL, veillez à définir l'indicateur du navigateur comme indiqué ci-dessus, puis installez la PWA sur https://mandymsft.github.io/pwa/. En examinant son fichier manifeste d'application Web, vous pouvez voir qu'il gère les URL avec les formats d'URL suivants : https://mandymsft.github.io et https://luhuangmsft.github.io. Étant donné que ce dernier est sur une origine (luhuangmsft.github.io) différente de la PWA, la PWA sur mandymsft.github.io doit prouver la propriété, ce qui se fait via le fichier web-app-origin-association hébergé sur https://luhuangmsft.github.io/.well-known/web-app-origin-association.
Pour vérifier que cela fonctionne, envoyez-vous un message test à l'aide d'une application de chat de votre choix ou d'un e-mail consulté dans un client de messagerie non basé sur le Web, comme Mail sur macOS. L'e-mail ou le message texte doit contenir l'un des liens https://mandymsft.github.io ou https://luhuangmsft.github.io. Les deux doivent s'ouvrir dans la PWA installée.

Sécurité et autorisations
L'équipe Chromium a conçu et implémenté des PWA en tant que gestionnaires d'URL en suivant les principes de base définis dans Controlling Access to Powerful Web Platform Features (Contrôler l'accès aux fonctionnalités puissantes de la plate-forme Web), y compris le contrôle utilisateur, la transparence et l'ergonomie.
Contrôle des utilisateurs
Si plusieurs PWA s'inscrivent en tant que gestionnaires d'URL pour un format d'URL donné, l'utilisateur est invité à choisir la PWA avec laquelle il souhaite gérer le format, le cas échéant. Les navigations qui commencent dans un onglet de navigateur ne sont pas gérées par cette proposition, qui est explicitement destinée aux navigations qui commencent en dehors du navigateur.
Transparence
Si la validation d'association nécessaire ne peut pas être effectuée lors de l'installation de la PWA pour une raison quelconque, le navigateur n'enregistrera pas l'application en tant que gestionnaire d'URL actif pour les URL concernées. Si les gestionnaires d'URL ne sont pas correctement implémentés, ils peuvent être utilisés pour pirater le trafic des sites Web. C'est pourquoi le mécanisme d'association d'applications est un élément important du schéma.
Les applications spécifiques à la plate-forme peuvent déjà utiliser les API du système d'exploitation pour énumérer les applications installées sur le système de l'utilisateur. Par exemple, les applications sur Windows peuvent utiliser l'API FindAppUriHandlersAsync pour énumérer les gestionnaires d'URL. Si les PWA s'enregistrent en tant que gestionnaires d'URL au niveau de l'OS sous Windows, leur présence sera visible par les autres applications.
Persistance des autorisations
Une origine peut modifier ses associations avec des PWA à tout moment. Les navigateurs tentent régulièrement de valider à nouveau les associations des applications Web installées. Si la validation d'un enregistrement de gestionnaire d'URL échoue, car les données d'association ont changé ou ne sont plus disponibles, le navigateur supprime les enregistrements.
Commentaires
L'équipe Chromium souhaite connaître votre expérience avec les PWA en tant que gestionnaires d'URL.
Parlez-nous de la conception de l'API
L'API ne fonctionne-t-elle pas comme prévu ? Ou manque-t-il des méthodes ou des propriétés dont vous avez besoin pour implémenter votre idée ? Vous avez une question ou un commentaire sur le modèle de sécurité ? Signalez un problème de spécification dans le dépôt GitHub correspondant ou ajoutez vos commentaires à un problème existant.
Signaler un problème d'implémentation
Avez-vous trouvé un bug dans l'implémentation de Chromium ? Ou l'implémentation est-elle différente de la spécification ?
Signalez un bug sur new.crbug.com. Veillez à inclure autant de détails que possible, des instructions simples pour reproduire le problème et saisissez UI>Browser>WebAppInstalls dans le champ Composants.
Afficher la compatibilité avec l'API
Prévoyez-vous d'utiliser des PWA comme gestionnaires d'URL ? Votre soutien public aide l'équipe Chromium à hiérarchiser les fonctionnalités et montre aux autres fournisseurs de navigateurs à quel point il est essentiel de les prendre en charge.
Envoyez un tweet à @ChromiumDev en utilisant le hashtag #URLHandlers et indiquez-nous où et comment vous l'utilisez.
Liens utiles
- Explication publique
- Démonstration | Source de la démonstration
- Bug de suivi Chromium
- Enregistrement sur ChromeStatus.com
- Composant Blink :
UI>Browser>WebAppInstalls - Examen du TAG
- Documentation Microsoft
Remerciements
Les PWA en tant que gestionnaires d'URL ont été spécifiés et implémentés par Lu Huang et Mandy Chen de l'équipe Microsoft Edge. Cet article a été relu par Joe Medley. Image héros par Bryson Hammer sur Unsplash.


