เผยแพร่: 24 มีนาคม 2025
ตั้งแต่ Chrome 135 เป็นต้นไป นักพัฒนาเว็บและนักออกแบบจะสามารถใช้<select>ที่เข้าถึงได้ มาตรฐาน และจัดรูปแบบ CSS ได้บนเว็บ เราใช้เวลาหลายปีในการสร้างสรรค์สิ่งนี้ รวมถึงใช้เวลาหลายชั่วโมงในการทำงานด้านวิศวกรรมและการกำหนดข้อกำหนดร่วมกัน และผลลัพธ์ที่ได้คือคอมโพเนนต์ที่สมบูรณ์และทรงพลังอย่างยิ่ง ซึ่งจะทำงานได้ในเบราว์เซอร์รุ่นเก่า
ต่อไปนี้คือวิดีโอของฟีเจอร์การเลือกที่กำหนดเองโดยใช้ฟีเจอร์ใหม่เหล่านี้
หากติดตามอย่างใกล้ชิด คุณจะเห็นว่าชื่อข้อกำหนดและฟีเจอร์บางอย่างมีการเปลี่ยนแปลงตั้งแต่อูนาขอความคิดเห็นจากชุมชน โชคดีที่หากคุณทำงานจากโพสต์นั้นและสนใจสิ่งที่เปลี่ยนแปลงไป Una ก็มีข้อมูลให้คุณเช่นกัน
นอกจากนี้ เรายังมีเอกสารใหม่ล่าสุดใน MDN สำหรับการเลือกที่ปรับแต่งได้ ซึ่งอัดแน่นไปด้วยรายละเอียด
Meet appearance: base-select
พร็อพเพอร์ตี้ CSS ใหม่ appearance: base-select ที่ทำให้องค์ประกอบ <select> อยู่ในสถานะใหม่ที่กำหนดค่าและจัดรูปแบบได้ ซึ่งมักเรียกว่ารูปแบบ "ฐาน"
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
การใช้ base-select ปลดล็อกฟีเจอร์และลักษณะการทำงานใหม่ๆ ดังนี้
- เปลี่ยนโปรแกรมแยกวิเคราะห์ HTML ของเบราว์เซอร์สำหรับเนื้อหาภายใน
<select> - เปลี่ยนส่วนประกอบภายในที่แสดงผลของ
<select> - แสดงชิ้นส่วนและสถานะภายในใหม่สำหรับ
<select> - รูปลักษณ์ใหม่ที่เรียบง่ายและเพิ่มประสิทธิภาพเพื่อการปรับแต่ง
- ตัวเลือกที่แสดงจะอยู่ในเลเยอร์บนสุด เช่น ป๊อปโอเวอร์
- ตัวเลือกที่แสดงจะอยู่ในตำแหน่งที่มี
anchor()
การใช้ base-select จะทำให้ฟีเจอร์และลักษณะการทำงานบางอย่างหายไป ดังนี้
<select>จะไม่แสดงผลนอกแผงเบราว์เซอร์- และจะไม่ทริกเกอร์คอมโพเนนต์ของระบบปฏิบัติการบนอุปกรณ์เคลื่อนที่ในตัว
<select>จะไม่ใช้ความกว้างของ<option>ที่ยาวที่สุดอีกต่อไป
ตอนนี้ <select> สามารถมีเนื้อหา HTML แบบ Rich ได้แล้ว
ก่อนที่จะปรับแต่ง <select> ได้ หากคุณใส่สิ่งต่างๆ เช่น รูปภาพหรือ SVG ลงในองค์ประกอบ <option> เบราว์เซอร์จะไม่สนใจสิ่งเหล่านั้น
ลองพิจารณา HTML ต่อไปนี้ เบราว์เซอร์จะอ่านตามที่คุณเขียน
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
อย่างไรก็ตาม DOM ที่ใช้จะไม่รวม <svg>:
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
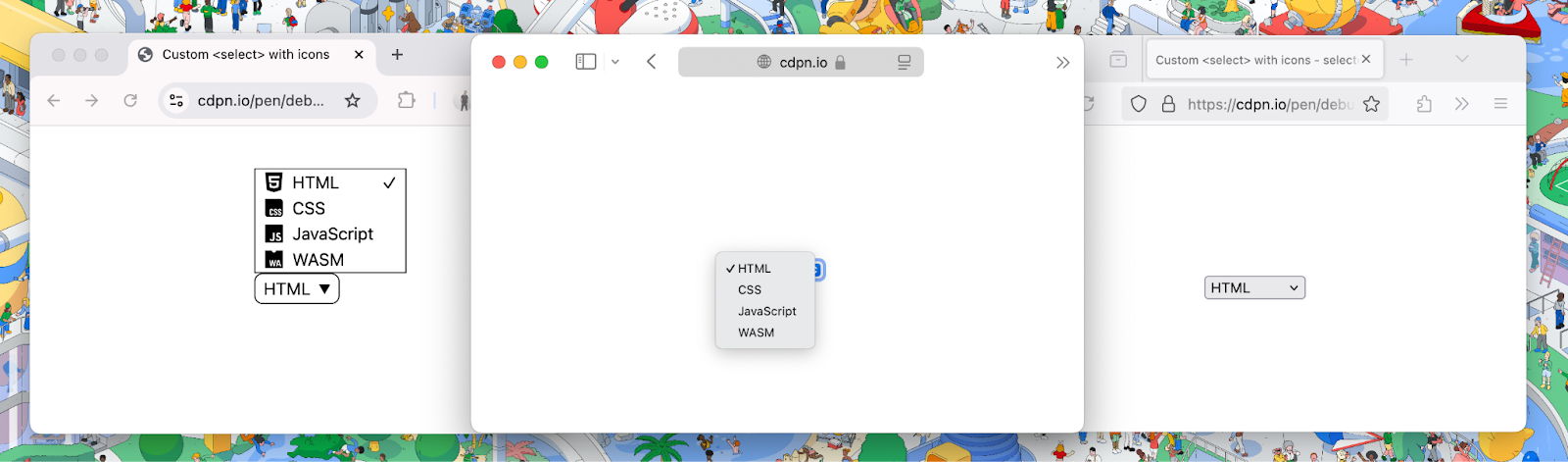
รูปต่อไปนี้แสดง (จากซ้ายไปขวา) Chrome, Safari และ Firefox ที่แสดงผล HTML ก่อนหน้า หากเบราว์เซอร์รองรับ appearance: base-select SVG จะปรากฏในตัวเลือก แต่หากไม่รองรับ SVG จะไม่ปรากฏ

การเปลี่ยนแปลงตัวแยกวิเคราะห์อาจทำให้เว็บไซต์ที่มีอยู่ซึ่งใช้การเลือกที่ปรับแต่งได้ใช้งานไม่ได้ Chrome มีฟีเจอร์ที่อยู่เบื้องหลังการทดสอบ Finch ในกรณีที่จำเป็นต้องปิดฟีเจอร์นี้อย่างเร่งด่วน หากการทดสอบเป็นไปด้วยดี การทดสอบจะสิ้นสุดลงและระบบจะส่งโค้ดไปยังแหล่งที่มาอย่างถาวร
ปรับแต่งได้อย่างสมบูรณ์
คุณสามารถสลับ ปรับแต่ง และเคลื่อนไหวbase-selectทุกส่วนได้ นี่คือการสาธิตที่ใช้ฟีเจอร์ใหม่ทุกอย่างเพื่อสร้างประสบการณ์ที่เลือกซึ่งจดจำได้และมีความหมาย

ดูตัวอย่างอื่นๆ อีกมากมายได้ในส่วนแหล่งข้อมูลที่ตอนท้ายของโพสต์นี้
อินเทอร์เฟซ JavaScript ที่ไม่มีการเปลี่ยนแปลง
การโต้ตอบ JavaScript ที่มีอยู่กับองค์ประกอบ <select> จะไม่มีความเสี่ยง
อย่างไรก็ตาม หากเริ่มเพิ่ม HTML แบบ Rich ลงในองค์ประกอบ <option> คุณควรทดสอบค่าที่เลือก เนื่องจากเบราว์เซอร์ยังคงแยกวิเคราะห์และละเว้นรูปภาพและ SVG อย่างไรก็ตาม ตรรกะในการกำหนดสตริงเนื้อหาที่เลือกได้มีการเปลี่ยนแปลง และคุณอาจต้องปรับเปลี่ยนตามตัวเลือกที่คุณมี
หากคุณใช้แอตทริบิวต์ value ใน <option> ก็ไม่ต้องกังวล
แหล่งข้อมูล
Chrome เป็นเบราว์เซอร์แรกที่ใช้ base-select แต่ทุกเบราว์เซอร์มีส่วนร่วมในข้อกำหนด และยังมีองค์ประกอบ "พื้นฐาน" อีกหลายอย่างที่ยังไม่เสร็จสมบูรณ์ นี่เป็นเพียงจุดเริ่มต้น
โปรดติดตามข้อมูลเพิ่มเติม เนื่องจากเราจะเพิ่มคำแนะนำ ตัวอย่าง และแหล่งข้อมูลเกี่ยวกับการปรับแต่งองค์ประกอบบางอย่างต่อไป ในระหว่างนี้ โปรดดูข้อมูลเพิ่มเติมได้ที่ลิงก์ต่อไปนี้
- มาตรฐานเว็บ
- Chrome
- ชุมชน
ขอขอบคุณเป็นพิเศษสำหรับทุกคนที่มีส่วนร่วมในการทำให้สิ่งนี้เกิดขึ้น

