Привет! Это снова Кейс , технический писатель DevTools. Для этого DevTools Digest я подумал, что стоит немного изменить тему и сделать обзор некоторых улучшений производительности инструментов DevTools за последние несколько релизов Chrome.
Все функции уже включены в Chrome Stable, если не указано иное.
Регулирование производительности ЦП для мобильного мира
Доступно в Chrome 54, который в настоящее время называется Canary .
Программное обеспечение поглощает мир, а мобильные устройства поглощают программное обеспечение. DevTools постоянно развивается, чтобы лучше соответствовать потребностям мира разработки, ориентированного на мобильные устройства. Последняя разработка в области мобильных инструментов DevTools — это регулирование нагрузки на процессор. Используйте эту функцию, чтобы лучше понять, как ваш сайт работает на устройствах с ограниченными ресурсами.
Выберите один из вариантов в раскрывающемся меню «Регулирование ЦП» на панели «Временная шкала», чтобы ограничить вычислительную мощность вашего компьютера для разработки.

Некоторые замечания о регулировании ЦП:
- Регулирование вступает в силу немедленно и продолжается до тех пор, пока вы его не отключите, точно так же, как и сетевое регулирование.
- Эта функция предназначена для общего понимания того, как ваш сайт, вероятно, будет работать на устройстве с ограниченными ресурсами. DevTools не может по-настоящему эмулировать характеристики производительности мобильной системы на чипе.
- Троттлинг относится к вашей машине разработки. Другими словами, 5-кратный троттлинг на топовом настольном компьютере даст иные результаты, чем 5-кратный троттлинг на бюджетном ноутбуке пятилетней давности.
Учитывая все вышесказанное, объедините регулирование ЦП с регулированием сети и режимом устройства , и вы начнете получать гораздо более четкое представление о том, как ваш сайт будет выглядеть и работать на мобильных устройствах, прямо из удобного браузера вашей машины для разработки.
Просмотр сети в записях временной шкалы
Включите флажок Сеть в следующий раз, когда вы сделаете запись Timeline, чтобы проанализировать, как ваша страница загружала свои ресурсы. Щелкните ресурс, чтобы просмотреть дополнительную информацию о нем на панели Summary.

Поле Initiator в сводке особенно полезно. Это поле сообщает вам, где запрашивается ресурс.
Пассивные прослушиватели событий
Пассивные прослушиватели событий — это новый стандарт для улучшения производительности прокрутки. Ознакомьтесь с этой статьей от вашего покорного слуги, чтобы узнать больше:
Улучшение производительности прокрутки с помощью пассивных прослушивателей событий
DevTools добавил несколько функций, которые помогут вам найти слушателей, которым может пригодиться немного {passive: true} любви.
Во-первых, консоль выдает предупреждение, когда синхронный прослушиватель блокирует прокрутку страницы на неоправданно долгий промежуток времени.

Вы можете сами проверить это в демо-версии ниже:
Прокрутка тормозит из-за демонстрации манипуляторов касания/колеса
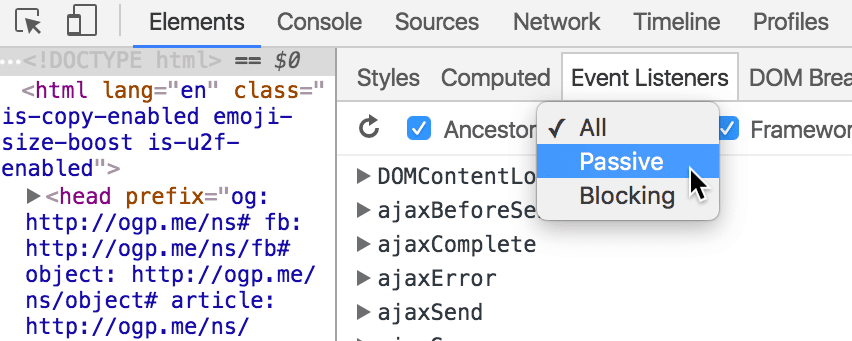
Далее вы можете использовать небольшое раскрывающееся меню на панели «Прослушиватели событий» , чтобы отфильтровать пассивные или блокирующие прослушиватели.

Наконец, вы можете переключать пассивное или блокирующее состояние слушателя, наведя на него курсор и нажав Toggle Passive . Эта функция в настоящее время ограничена слушателями событий touchstart , touchmove , mousewheel и wheel .

Завершу этот раздел небольшим советом. Установите флажок Scrolling Performance Issues на панели Rendering, чтобы получить визуальное представление потенциальных проблем прокрутки. Когда раздел страницы выделен, это означает, что к этому разделу страницы привязан прослушиватель, который может негативно повлиять на производительность прокрутки.

Группировать по активности
Еще в середине июня панель Call Tree на панели Timeline получила новую категорию сортировки: Group by Activity. Эта группировка позволяет вам просматривать, сколько времени ваша страница потратила на парсинг HTML, оценку скриптов, рисование и т. д.

Статистика временной шкалы на панели источников
Создайте запись временной шкалы с включенной опцией профиля JS , и вы сможете увидеть разбивку времени выполнения по функциям на панели «Источники».

Поделитесь своей точкой зрения
Как всегда, мы будем рады услышать ваши отзывы и идеи по любым вопросам, связанным с DevTools.
- Напишите нам в ChromeDevTools в Twitter, чтобы задать краткие вопросы или оставить отзыв, а также поделиться новыми идеями.
- Для более продолжительных обсуждений лучше всего подойдут почтовая рассылка или Stack Overflow .
- По всем вопросам, связанным с документацией, открывайте тему в нашем репозитории документов.
До следующего месяца!


