Опубликовано: 26 марта 2025 г.
Разрешить создание макета конвейера с макетом группы привязки пустого значения
Ранее для создания пустого макета группы привязки требовалось добавить группу привязки с нулевым количеством привязок, что было неудобно. Теперь это не требуется, поскольку допускаются пустые макеты групп привязки, которые игнорируются при создании макета конвейера. Это должно упростить разработку.
Например, вы можете захотеть создать конвейер, использующий только макеты групп привязки 0 и 2. Вы можете назначить макет группы привязки 1 данным фрагмента, а макет группы привязки 2 — данным вершин, а затем выполнить рендеринг без фрагментного шейдера. См. проблему 377836524 .
const bgl0 = myDevice.createBindGroupLayout({ entries: myGlobalEntries });
const bgl1 = myDevice.createBindGroupLayout({ entries: myFragmentEntries });
const bgl2 = myDevice.createBindGroupLayout({ entries: myVertexEntries });
// Create a pipeline layout that will be used to render without a fragment shader.
const myPipelineLayout = myDevice.createPipelineLayout({
bindGroupLayouts: [bgl0, null, bgl2],
});
Разрешите области просмотра выходить за пределы границ целевых областей рендеринга.
Требования к проверке области просмотра были смягчены, чтобы разрешить выход областей просмотра за пределы целевой области рендеринга. Это особенно полезно для отрисовки 2D-элементов, таких как элементы пользовательского интерфейса, которые могут выходить за пределы текущей области просмотра. См. проблему 390162929 .
const passEncoder = myCommandEncoder.beginRenderPass({
colorAttachments: [
{
view: myColorTexture.createView(),
loadOp: "clear",
storeOp: "store",
},
],
});
// Set a viewport that extends past the render target's bounds by 8 pixels
// in all directions.
passEncoder.setViewport(
/*x=*/ -8,
/*y=*/ -8,
/*width=*/ myColorTexture.width + 16,
/*height=*/ myColorTexture.height + 16,
/*minDepth=*/ 0,
/*maxDepth=*/ 1,
);
// Draw geometry and complete the render pass as usual.
Упрощенный доступ к экспериментальному режиму совместимости на Android.
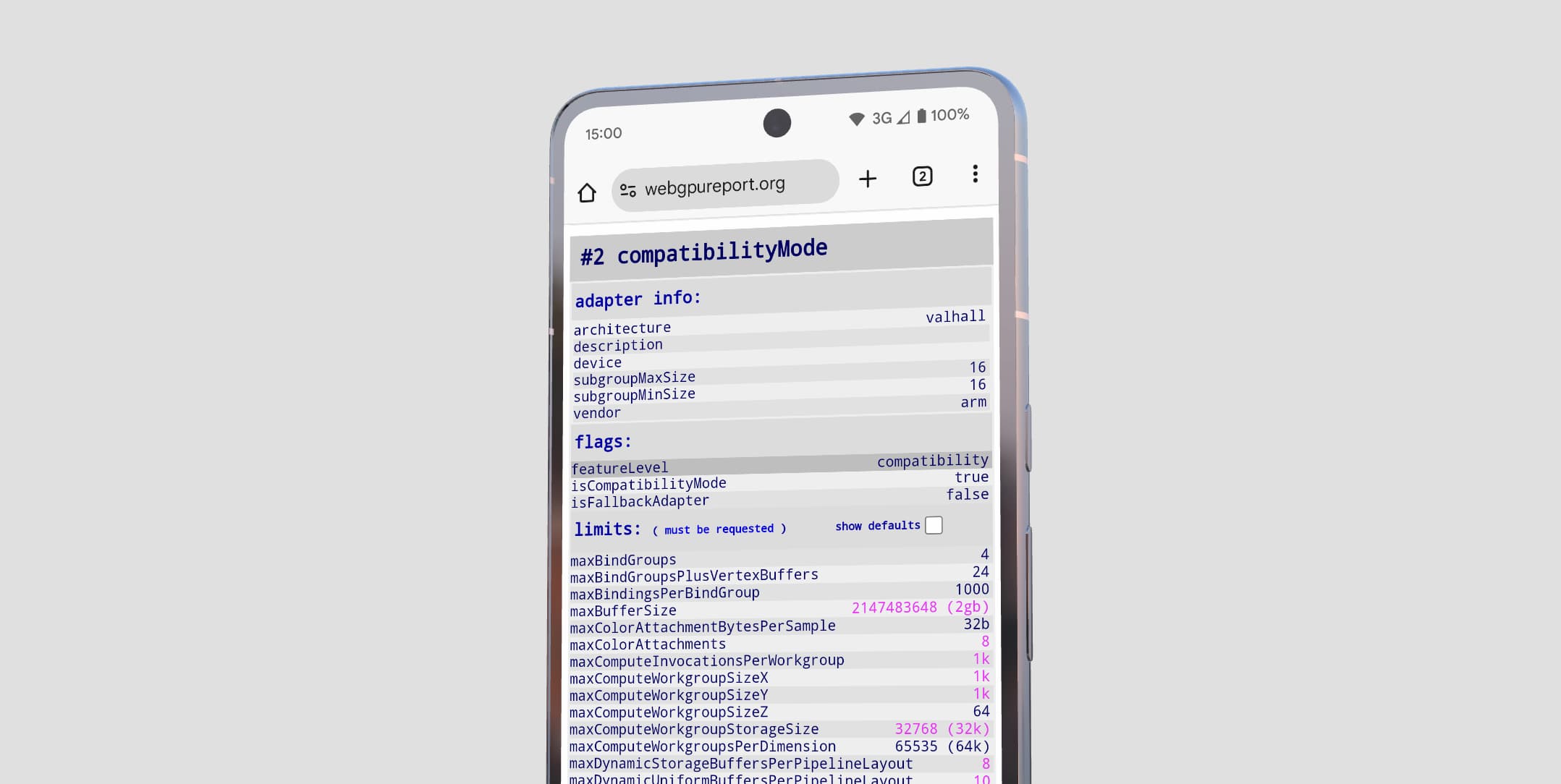
Теперь флаг chrome://flags/#enable-unsafe-webgpu сам по себе включает все возможности, необходимые для экспериментального режима совместимости WebGPU на Android. Благодаря этому вы можете запросить GPUAdapter в режиме совместимости с опцией featureLevel: "compatibility" и даже получить доступ к бэкенду OpenGL ES на устройствах, не поддерживающих Vulkan. См. следующий пример и проблему dawn:389876644 .
// Request a GPUAdapter in compatibility mode.
const adapter = await navigator.gpu.requestAdapter({ featureLevel: "compatibility" });

Удалите ограничение maxInterStageShaderComponents.
Как было объявлено ранее , ограничение maxInterStageShaderComponents снято по ряду причин:
- Избыточность с
maxInterStageShaderVariables: это ограничение уже выполняет аналогичную функцию, контролируя объем данных, передаваемых между этапами шейдера. - Незначительные расхождения: Хотя существуют небольшие различия в способе расчета двух ограничений, эти различия незначительны и могут быть эффективно устранены в рамках ограничения
maxInterStageShaderVariables. - Упрощение: Удаление
maxInterStageShaderComponentsупрощает интерфейс шейдера и снижает сложность для разработчиков. Вместо управления двумя отдельными ограничениями с незначительными различиями, они могут сосредоточиться на более подходящем и всеобъемлющем параметреmaxInterStageShaderVariables.
См. намерение удалить и выдать документ № 364338810 .
Утренние обновления
Использование фильтрующего сэмплера для выборки текстуры глубины больше невозможно. Напоминаем, что текстуру глубины можно использовать только с нефильтрующим или сравнительным сэмплером. См. проблему 379788112 .
Структуры WGPURequiredLimits и WGPUSupportedLimits были преобразованы в структуру WGPULimits . См. проблему 374263404 .
Следующие структуры были переименованы. См. проблему 42240793 .
-
WGPUImageCopyBufferтеперь называетсяWGPUTexelCopyBufferInfo -
WGPUImageCopyTextureтеперь называетсяWGPUTexelCopyTextureInfo - Теперь
WGPUTextureDataLayoutназываетсяWGPUTexelCopyBufferLayout
В структуру WGPUAdapterInfo добавлены члены subgroupMinSize и subgroupMaxSize . См. запрос на слияние webgpu-headers .
Теперь отслеживание использования API Dawn в Metal возможно при запуске программы с переменной среды DAWN_TRACE_FILE_BASE , которая сохраняет файл .gputrace, который можно загрузить позже в отладчик Metal в Xcode. См. документацию по отладке Dawn .
Здесь описаны лишь некоторые из ключевых моментов. Ознакомьтесь с полным списком изменений .
Что нового в WebGPU?
Список всего, что было рассмотрено в серии статей «Что нового в WebGPU» .
Хром 144
- Расширение WGSL subgroup_id
- Расширение WGSL uniform_buffer_standard_layout
- WebGPU на Linux
- Более быстрая запись буфера и текстуры
- Утренние обновления
Хром 143
- Компонент текстуры swizzle
- Удалить использование текстур в хранилище только для чтения bgra8unorm
- Утренние обновления
Хром 142
Хром 141
- Завершено тонирование ИК-излучения
- Анализ целочисленных диапазонов в компиляторе WGSL
- Обновление SPIR-V 1.4 для бэкенда Vulkan
- Утренние обновления
Хром 140
- Устройство запрашивает использование адаптера
- Сокращенная запись для использования текстуры там, где используется представление текстуры.
- WGSL textureSampleLevel поддерживает одномерные текстуры.
- Прекратить использование текстур в режиме только для чтения в bgra8unorm
- Удалите атрибут isFallbackAdapter из списка GPUAdapter.
- Утренние обновления
Хром 139
- Поддержка 3D-текстур для сжатых форматов BC и ASTC.
- Новая функция «Основные функции и ограничения»
- Пробная версия Origin для режима совместимости с WebGPU
- Утренние обновления
Хром 138
- Сокращенная запись для использования буфера в качестве ресурса привязки.
- Изменения требований к размеру буферов, отображаемых при создании.
- Архитектурный отчет для современных графических процессоров.
- Устаревший атрибут gPUAdapter isFallbackAdapter
- Утренние обновления
Хром 137
- Используйте представление текстуры для привязки внешней текстуры.
- Копирование буферов выполняется без указания смещений и размера.
- Рабочая группа WGSL UniformLoad с использованием указателя на атомарную функцию
- Атрибут powerPreference GPUAdapterInfo
- Удалите атрибут compatibilityMode из GPURequestAdapterOptions.
- Утренние обновления
Хром 136
- Атрибут gPUAdapterInfo isFallbackAdapter
- Улучшения времени компиляции шейдеров в D3D12
- Сохраняйте и копируйте изображения холста.
- Ограничения режима совместимости лифта
- Утренние обновления
Хром 135
- Разрешить создание макета конвейера с макетом группы привязки пустого значения
- Разрешите области просмотра выходить за пределы границ целевых областей рендеринга.
- Упрощенный доступ к экспериментальному режиму совместимости на Android.
- Удалите ограничение maxInterStageShaderComponents.
- Утренние обновления
Хром 134
- Оптимизация рабочих нагрузок машинного обучения с помощью подгрупп
- Удалить поддержку типов текстур с возможностью фильтрации (float filterable texture types) как смешиваемых (blendable).
- Утренние обновления
Хром 133
- Дополнительные форматы unorm8x4-bgra и 1-компонентные вершинные форматы
- Разрешить запрос неизвестных лимитов с неопределенным значением.
- Изменения в правилах выравнивания WGSL
- Повышение производительности WGSL за счет отбрасывания
- Используйте параметр `videoFrame displaySize` для внешних текстур.
- Обработка изображений с нестандартной ориентацией осуществляется с помощью функции copyExternalImageToTexture.
- Улучшение опыта разработчиков
- Включите режим совместимости с помощью featureLevel
- Очистка характеристик экспериментальной подгруппы
- Устаревшее ограничение maxInterStageShaderComponents
- Утренние обновления
Хром 132
- Использование текстурного представления
- смешивание 32-битных текстур с плавающей запятой
- Атрибут GPUDevice adapterInfo
- Настройка контекста холста с недопустимым форматом вызывает ошибку JavaScript.
- Фильтрация ограничений сэмплера для текстур
- Эксперименты с расширенными подгруппами
- Улучшение опыта разработчиков
- Экспериментальная поддержка 16-битных нормализованных форматов текстур.
- Утренние обновления
Хром 131
- Расстояние между клипами в WGSL
- GPUCanvasContext getConfiguration()
- Примитивы точек и линий не должны иметь смещения по глубине.
- Встроенные функции сканирования для подгрупп.
- Экспериментальная поддержка многокадрового косвенного вывода
- Параметр компиляции модуля шейдера: строгая математика
- Удалить GPUAdapter requestAdapterInfo()
- Утренние обновления
Хром 130
- Смешивание из двух источников
- Улучшение времени компиляции шейдеров в Metal.
- Функция requestAdapterInfo() объявлена устаревшей.
- Утренние обновления
Хром 129
- Поддержка HDR с режимом тонального отображения холста.
- Расширенная поддержка подгрупп
- Утренние обновления
Хром 128
- Экспериментирование с подгруппами
- Устаревшая настройка смещения глубины для линий и точек.
- Скрыть предупреждение DevTools о незафиксированной ошибке, если используется preventDefault.
- WGSL сначала интерполирует выборку, а затем либо
- Утренние обновления
Хром 127
- Экспериментальная поддержка OpenGL ES на Android
- Информационный атрибут GPUAdapter
- Улучшения взаимодействия с WebAssembly
- Улучшена обработка ошибок кодировщика команд.
- Утренние обновления
Хром 126
- Увеличьте лимит maxTextureArrayLayers.
- Оптимизация загрузки буфера для бэкенда Vulkan.
- Улучшения времени компиляции шейдеров
- Буферы отправленных команд должны быть уникальными.
- Утренние обновления
Хром 125
Хром 124
- Текстуры для хранения данных только для чтения и для чтения и записи
- Поддержка работников сферы услуг и работников, работающих по совместительству
- Новые атрибуты информации об адаптере
- Исправлены ошибки
- Утренние обновления
Хром 123
- Поддержка встроенных функций DP4a в WGSL
- Неограниченные параметры указателей в WGSL
- Синтаксический сахар для разыменования составных элементов в WGSL
- Отдельное состояние только для чтения для параметров трафарета и глубины.
- Утренние обновления
Хром 122
- Расширьте охват аудитории с помощью режима совместимости (функция находится в разработке).
- Увеличьте лимит maxVertexAttributes.
- Утренние обновления
Хром 121
- Поддержка WebGPU на Android
- Для компиляции шейдеров в Windows используйте DXC вместо FXC.
- Запросы по временным меткам в вычислительных и рендеринговых проходах
- Точки входа по умолчанию для модулей шейдеров
- Поддержка display-p3 в качестве цветового пространства GPUExternalTexture
- информация о кучах памяти
- Утренние обновления
Хром 120
- Поддержка 16-битных значений с плавающей запятой в WGSL
- Расширяйте границы возможного
- Изменения в состоянии глубины-шаблона
- Обновления информации об адаптере
- Квантование запросов по временным меткам
- Особенности весенней уборки
Хром 119
- Фильтруемые 32-битные текстуры с плавающей запятой
- unorm10-10-10-2 формат вершин
- формат текстуры rgb10a2uint
- Утренние обновления
Хром 118
- Поддержка HTMLImageElement и ImageData в
copyExternalImageToTexture() - Экспериментальная поддержка текстур для чтения и записи, а также для чтения и только для чтения.
- Утренние обновления
Хром 117
- Неустановленный буфер вершин
- Отключить группу привязки
- Отключение ошибок при создании асинхронного конвейера в случае потери устройства
- Обновления по созданию шейдерных модулей SPIR-V
- Улучшение опыта разработчиков
- Конвейеры кэширования с автоматически генерируемой структурой.
- Утренние обновления
Хром 116
- Интеграция с WebCodecs
-
requestDevice()объекта GPUAdapter возвращает сообщение о потере устройства. - Обеспечьте плавное воспроизведение видео, если вызывается
importExternalTexture() - Соответствие спецификации
- Улучшение опыта разработчиков
- Утренние обновления
Хром 115
- Поддерживаемые языковые расширения WGSL
- Экспериментальная поддержка Direct3D 11
- При подключении к сети переменного тока по умолчанию используется дискретная видеокарта.
- Улучшение опыта разработчиков
- Утренние обновления
Хром 114
- Оптимизировать JavaScript
- Метод getCurrentTexture() на неконфигурированном холсте вызывает ошибку InvalidStateError.
- Обновления WGSL
- Утренние обновления


