kullanacak şekilde güncellendi.
Açık kullanıcı arayüzü girişiminin amacı, geliştiricilerin mükemmel kullanıcı deneyimleri oluşturmasını kolaylaştırmaktır. Bunun için geliştiricilerin karşılaştığı daha sorunlu kalıplarla mücadele etmeye çalışıyoruz. Bunu, platforma yerleşik daha iyi API'ler ve bileşenler sağlayarak yapabiliriz.
Bu tür sorun alanlarından biri, Open UI'de "Pop-up'lar" olarak açıklanan pop-up'lardır.
Pop-up'ların uzun zamandır oldukça kutuplaştırıcı bir itibarı var. Bunun nedeni kısmen hem oluşturulma hem de dağıtılma şeklidir. Bu tür içerikleri iyi bir şekilde oluşturmak kolay değildir ancak özellikle zevkli bir şekilde kullanıldığında kullanıcıları belirli öğelere yönlendirerek veya sitenizdeki içeriklerden haberdar ederek çok değerli olabilirler.
Pop-up'lar oluştururken genellikle iki önemli sorunla karşılaşılır:
- İçeriğinizin geri kalanının üzerinde uygun bir yere yerleştirilmesini sağlama
- Erişilebilir hale getirme (klavye dostu, odaklanılabilir vb.).
Yerleşik Popover API'nin çeşitli hedefleri vardır. Bu hedeflerin tümü, geliştiricilerin bu kalıbı oluşturmasını kolaylaştırmak gibi ortak bir amaca sahiptir. Bu hedeflerden bazıları şunlardır:
- Bir öğeyi ve alt öğelerini belgenin geri kalanının üzerinde görüntülemeyi kolaylaştırır.
- Erişilebilir hale getirin.
- En yaygın davranışlar (hafif kapatma, tekil, yığın vb.) için JavaScript gerektirmez.
Pop-up'lar için tam spesifikasyonu OpenUI sitesinde bulabilirsiniz.
Tarayıcı uyumluluğu
Yerleşik Popover API'yi şu anda nerede kullanabilirsiniz? Bu özellik, makalenin yazıldığı tarih itibarıyla Chrome Canary'da "Deneysel web platformu özellikleri" işaretinin arkasında desteklenmektedir.
Bu işareti etkinleştirmek için Chrome Canary'i açıp chrome://flags adresini ziyaret edin. Ardından "Deneysel web platformu özellikleri" işaretini etkinleştirin.
Bu özelliği üretim ortamında test etmek isteyen geliştiriciler için bir Origin deneme sürümü de mevcuttur.
Son olarak, API için geliştirilmekte olan bir polyfill vardır. github.com/oddbird/popup-polyfill adresindeki depoya göz atın.
Pop-up desteğini şu şekilde kontrol edebilirsiniz:
const supported = HTMLElement.prototype.hasOwnProperty("popover");
Mevcut çözümler
İçeriklerinizin öne çıkmasını sağlamak için şu anda neler yapıyorsunuz? Tarayıcınızda destekliyorsa HTML iletişim kutusu öğesini kullanabilirsiniz. Bu özelliği "Modal" formunda kullanmanız gerekir. Bunun için JavaScript'in etkin olması gerekir.
Dialog.showModal();
Erişilebilirlikle ilgili bazı noktalar vardır. Örneğin, Safari 15.4 ve önceki sürümleri kullananlara hitap ediyorsanız a11y-dialog öğesini kullanmanız önerilir.
Ayrıca, pop-up, uyarı veya ipucu tabanlı birçok kitaplıktan birini de kullanabilirsiniz. Bunların çoğu benzer şekilde çalışır.
- Pop-up'ları göstermek için gövdeye bir kapsayıcı ekleyin.
- Diğer tüm öğelerin üzerinde olacak şekilde biçimlendirin.
- Bir öğe oluşturup kapsayıcıya ekleyerek pop-up gösterme.
- Popover öğesini DOM'dan kaldırarak gizleyin.
Bu, geliştiricilerin ek bir bağımlılık eklemesini ve daha fazla karar vermesini gerektirir. Ayrıca, ihtiyacınız olan her şeyi sunan bir teklif bulmak için araştırma yapmanız gerekir. Popover API, ipuçları da dahil olmak üzere birçok senaryoyu desteklemeyi amaçlar. Amacımız, bu yaygın senaryoların tümünü kapsayarak geliştiricilerin başka bir karar vermek zorunda kalmamasını sağlamak ve böylece deneyimlerini oluşturmaya odaklanmalarını sağlamaktır.
İlk pop-up'ınız
İhtiyacınız olan tek şey bu.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
Peki burada ne oluyor?
- Pop-up öğesini bir kapsayıcıya veya başka bir yere koymanız gerekmez. Varsayılan olarak gizlidir.
- Bu özelliğin görünmesi için JavaScript yazmanız gerekmez. Bu işlem
popovertoggletargetözelliği tarafından yönetilir. - Göründüğünde en üst katmana yükseltilir. Bu, görüntü alanındaki
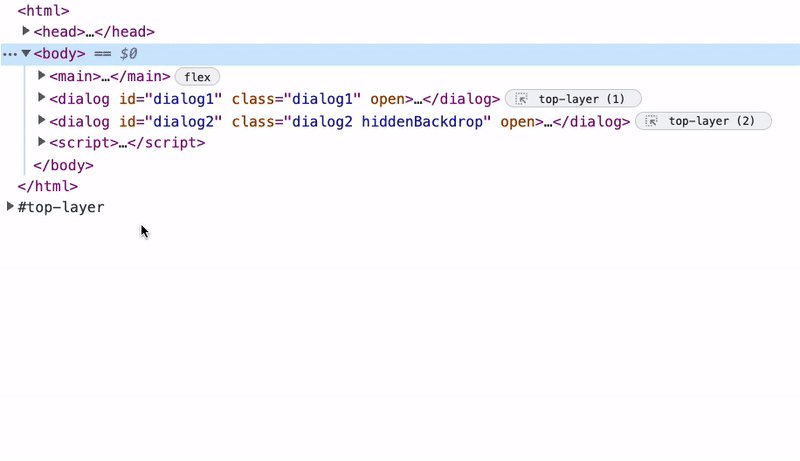
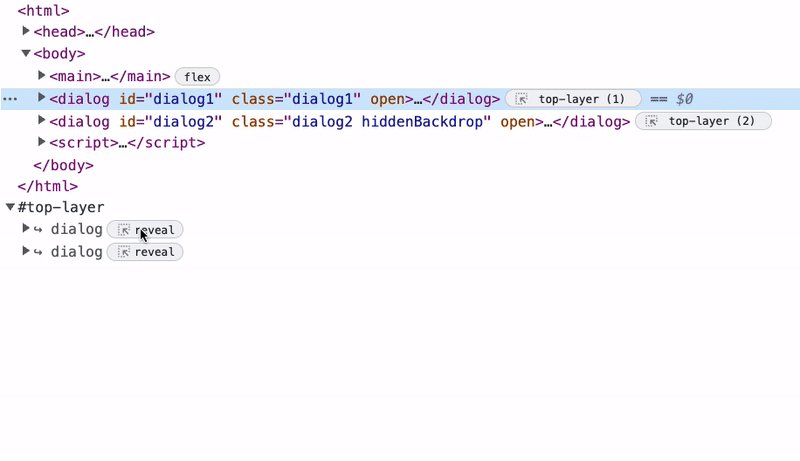
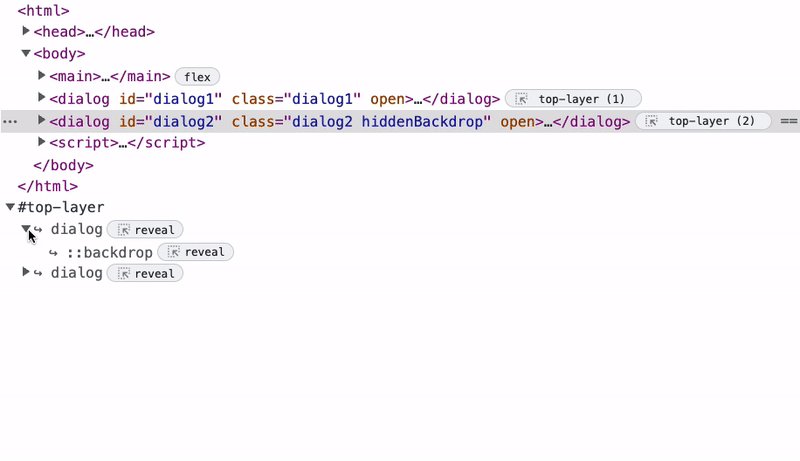
document'ün üzerine yerleştirildiği anlamına gelir.z-indexöğesini yönetmeniz veya pop-up'ınızın DOM'da nerede olduğu konusunda endişelenmenize gerek yoktur. Kırpılmış atalarıyla birlikte DOM'un derinliklerine yerleştirilmiş olabilir. DevTools'u kullanarak şu anda hangi öğelerin en üst katmanda olduğunu da görebilirsiniz. Üst katman hakkında daha fazla bilgi için bu makaleyi inceleyin.

- "Hafif Kapatma" özelliğini kutudan çıkarıp kullanmaya başlayabilirsiniz. Yani pop-up'ı kapatma sinyali (ör. pop-up'ın dışında bir yeri tıklama, klavyeyle başka bir öğeye gitme veya Esc tuşuna basma) ile kapatabilirsiniz. Tekrar açıp deneyin.
Popover'ın avantajları neler? Örneği daha da geliştirelim. Sayfada bazı içeriklerin bulunduğu bu demoyu inceleyin.
Bu kayan işlem düğmesi, yüksek z-index değerine sahip sabit bir yerleşime sahiptir.
.fab {
position: fixed;
z-index: 99999;
}
Pop-up içeriği DOM'a yerleştirilir ancak pop-up'ı açtığınızda sabit konum öğesinin üzerine çıkarılır. Herhangi bir stil ayarlamanıza gerek yoktur.
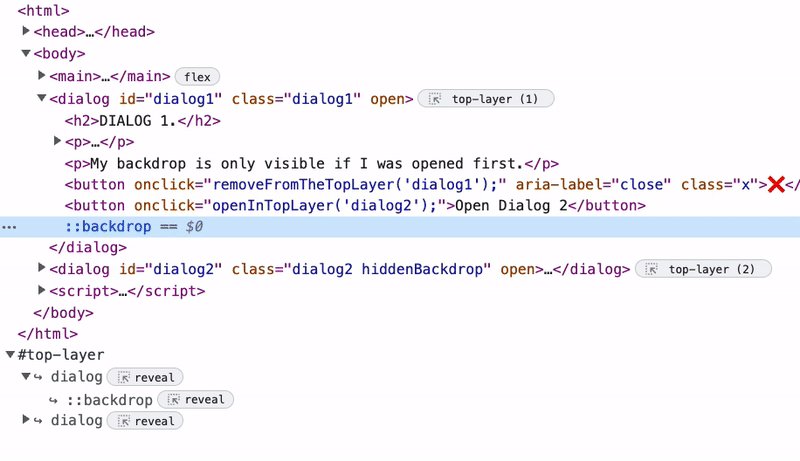
Ayrıca pop-up'ın artık ::backdrop sözde öğesine sahip olduğunu fark edebilirsiniz. Üst katmandaki tüm öğeler, stil uygulanabilir bir ::backdrop sözde öğesi alır. Bu örnekte, ::backdrop öğesi azaltılmış alfa arka plan rengi ve temel içeriği bulanıklaştıran bir arka plan filtresiyle biçimlendirilmiştir.
Popover'a stil uygulama
Şimdi pop-up'ın stilini belirlemeye odaklanalım. Varsayılan olarak pop-up'ların sabit bir konumu ve uygulanmış bir dolgusu vardır. Ayrıca display: none özelliğine sahiptir. Bir pop-up göstermek için bunu geçersiz kılabilirsiniz. Ancak bu, öğenin en üst katmana taşınmasını sağlamaz.
[popover] { display: block; }
Pop-up'ınızı nasıl tanıttığınızdan bağımsız olarak, bir pop-up'ı üst katmana tanıttıktan sonra düzenlemeniz veya konumlandırmanız gerekebilir. Üst katmanı hedefleyip aşağıdaki gibi bir işlem yapamazsınız:
:open {
display: grid;
place-items: center;
}
Varsayılan olarak, margin: auto kullanılarak pop-up, görüntü alanının ortasına yerleştirilir. Ancak bazı durumlarda konumlandırma konusunda net olmak isteyebilirsiniz. Örneğin:
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
CSS ızgara veya flexbox kullanarak pop-up'ınızın içindeki içeriği düzenlemek istiyorsanız bunu bir öğeye sarmalamak iyi bir fikir olabilir. Aksi takdirde, pop-up en üst katmanda olduğunda display değerini değiştiren ayrı bir kural belirtmeniz gerekir. Varsayılan olarak ayarlandığında, display: none geçersiz kılınarak varsayılan olarak gösterilir.
[popover]:open {
display: flex;
}
Bu denemeyi denediyseniz pop-up'ın artık açılıp kapandığını fark edeceksiniz. :open sözde seçiciyi kullanarak pop-up'ları açıp kapatabilirsiniz. :open sözde seçici, gösterilen (ve dolayısıyla en üst katmanda bulunan) pop-up'larla eşleşir.
Bu örnekte, geçişi sağlamak için özel bir mülk kullanılmaktadır. Ayrıca pop-up'ın ::backdrop bölümüne de geçiş uygulayabilirsiniz.
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
Burada, geçişleri ve animasyonları hareket için bir medya sorgusu altında gruplandırmanız önerilir. Bu sayede zamanlamanızı da koruyabilirsiniz. Bunun nedeni, özel mülk aracılığıyla popover ile ::backdrop arasında değer paylaşamamanızdır.
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
Bu noktaya kadar, pop-up göstermek için popovertoggletarget işlevinin kullanıldığını gördünüz. Bu bildirimi kapatmak için "Hafif kapatma"yı kullanıyoruz. Ancak kullanabileceğiniz popovershowtarget ve popoverhidetarget özellikleri de vardır. Pop-up'a gizleyen bir düğme ekleyelim ve açma/kapatma düğmesini popovershowtarget olarak değiştirelim.
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
Daha önce de belirtildiği gibi Popover API, pop-up'larla ilgili eski anlayışımızdan daha fazlasını kapsar. Bildirimler, menüler, ipuçları gibi tüm senaryo türleri için içerik oluşturabilirsiniz.
Bu senaryolardan bazıları farklı etkileşim kalıpları gerektirir. Fareyle üzerine gelme gibi etkileşimler. popoverhovertarget özelliğinin kullanımı deneme aşamasındadır ancak şu anda uygulanmamaktadır.
<div popoverhovertarget="hover-popover">Hover for Code</div>
Amaç, fareyle bir öğenin üzerine gelerek hedefi göstermektir. Bu davranış, CSS özellikleri aracılığıyla yapılandırılabilir. Bu CSS özellikleri, pop-up'ın tepki verdiği bir öğenin üzerine gelinip gelinmeyeceğini belirler. Denemede kullanılan varsayılan davranışta, :hover için açık bir 0.5s yapıldıktan sonra bir pop-up gösteriliyordu. Ardından, kapatmak için hafif bir kapatma veya başka bir pop-up'ın açılması gerekir (Bu konu hakkında daha fazla bilgiyi aşağıda bulabilirsiniz). Bunun nedeni, pop-up'ın gizlenme süresinin Infinity olarak ayarlanmış olmasıydı.
Bu süre zarfında, bu işlevi doldurmak için JavaScript kullanabilirsiniz.
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
Bir öğeyi belirgin bir fareyle üzerine gelme penceresi olarak ayarlamanın avantajı, kullanıcının işleminin kasıtlı olmasını (ör. kullanıcının işaretçisini bir hedefin üzerine getirmesi) sağlamasıdır. Kullanıcıların amacı bu olmadığı sürece pop-up'ı göstermek istemiyoruz.
Pencereyi 0.5s olarak ayarlayarak fareyle hedefin üzerine geleyebileceğiniz bu demoyu deneyin.
Yaygın kullanım alanlarını ve örneklerini incelemeden önce birkaç noktayı ele alalım.
Popover türleri
JavaScript olmayan etkileşim davranışını ele aldık. Peki pop-up davranışının tamamına ne demeli? "Hafif kapatma" seçeneğini kullanmak istemiyorsanız ne olur? Yoksa pop-up'larınıza tekil bir kalıp uygulamak mı istiyorsunuz?
Popover API, davranışları farklı olan üç tür pop-up belirtmenize olanak tanır.
[popover=auto]/[popover]:
- İç içe yerleştirme desteği. Bu, yalnızca DOM'de iç içe yerleştirilmiş olması anlamına da gelmez. Ancestral popover'ın tanımı şu şekildedir:
- DOM konumuna göre ilişkili (alt öğe).
popovertoggletarget,popovershowtargetvb. gibi alt öğelerde özellikleri tetikleyerek ilgili öğeleri gösterebilirsiniz.anchorözelliğiyle ilişkili (CSS Anchoring API geliştirme aşamasındadır).
- Işık kapatma.
- Açıldığında ata pop-up'ları olmayan diğer pop-up'lar kapatılır. Ancestral popover'larla iç içe yerleştirmenin işleyiş şeklini vurgulayan aşağıdaki demoyu oynatın.
popoverhidetarget/popovershowtargetörneklerindeki bazılarınıpopovertoggletargetolarak değiştirmenin ne gibi değişikliklere yol açtığını öğrenin. - Birini hafifçe reddettiğinizde tümü reddedilir ancak gruptaki bir öğeyi reddettiğinizde yalnızca gruptaki kendisinden yukarıdaki öğeler silinir.
[popover=manual]:
- Diğer pop-up'ları kapatmaz.
- Işık kapatma yok.
- Tetikleyici öğe veya JavaScript aracılığıyla açık bir şekilde kapatmayı gerektirir.
JavaScript API
Pop-up'larınız üzerinde daha fazla kontrole ihtiyacınız olduğunda JavaScript'i kullanabilirsiniz. Hem showPopover hem de hidePopover yöntemi alırsınız. Dinlemeniz gereken popovershow ve popoverhide etkinlikleriniz de vardır:
Pop-up gösterme
js
popoverElement.showPopover()
Pop-up'ı gizleme:
popoverElement.hidePopover()
Bir pop-up gösterilmesini dinleyin:
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
Bir pop-up gösterildiğini dinleyip gösterilmesini iptal edin:
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
Pop-up'ın gizlendiğini dinleyin:
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
Gizlenen bir pop-up'ı iptal edemezsiniz:
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
Bir pop-up'ın üst katmanda olup olmadığını kontrol edin:
popoverElement.matches(':open')
Bu, daha az yaygın olan bazı senaryolarda ek güç sağlar. Örneğin, belirli bir süre boyunca işlem yapılmadığında pop-up gösterin.
Bu demoda sesli pop-up'lar bulunduğundan sesleri çalmak için JavaScript'e ihtiyacımız var. Tıklandığında pop-up'ı gizliyoruz, sesi çalıyoruz ve ardından tekrar gösteriyoruz.
Erişilebilirlik
Popover API'de erişilebilirlik ön plandadır. Erişilebilirlik eşlemeleri, pop-up'ı gerektiğinde tetikleyici öğesiyle ilişkilendirir. Bu, popovertoggletarget gibi tetikleyici özelliklerden birini kullandığınızı varsayarak aria-haspopup gibi aria-* özelliklerini belirtmeniz gerekmediği anlamına gelir.
Odak yönetimi için odağı bir pop-up'ın içindeki bir öğeye taşımak üzere otomatik odaklama özelliğini kullanabilirsiniz. Bu, bir iletişim kutusuyla aynıdır ancak odaklanmayı geri döndürmede fark vardır. Bu fark, hafif kapatma nedeniyle ortaya çıkar. Çoğu durumda, pop-up'ın kapatılması odağın daha önce odaklanan öğeye dönmesine neden olur. Ancak hafif kapatma işleminde, odak alabiliyorsa tıklanan öğeye taşınır. Açıklayıcıdaki odak yönetimiyle ilgili bölüme göz atın.
Bu demoyu çalışırken görmek için "tam ekran sürümünü" açmanız gerekir.
Bu demoda, odaklanan öğe yeşil bir dış çizgi alır. Klavyenizdeki Sekme tuşuyla arayüzde gezinmeyi deneyin. Bir pop-up kapatıldığında odağın nereye döndürüldüğünü not edin. Sekme tuşuna bastığınızda pop-up'ın kapandığını da fark edebilirsiniz. Bu durum tasarım gereğidir. Pop-up'larda odaklanmayı yönetme özelliği olsa da odaklanmayı kilitlemez. Klavye gezinme ise odağı pop-up'ın dışına taşıdığınızda kapatma sinyalini tanımlar.
Sabitleme (geliştirme aşamasında)
Pop-up'lar söz konusu olduğunda, öğeyi tetikleyicisine sabitlemek zor bir kalıptır. Örneğin, bir ipucu tetikleyicisinin üzerinde gösterilecek şekilde ayarlanmışsa ancak dokümanda kaydırma yapılırsa. Bu ipucu, görüntü alanı tarafından kesilebilir. Bu sorunu çözmek için "Yüzen kullanıcı arayüzü" gibi mevcut JavaScript teklifleri vardır. Bu durumun önüne geçmeniz ve istediğiniz bir konum sırasını kullanabilmeniz için ipuçlarını yeniden konumlandırırlar.
Ancak bunu stillerinizle tanımlayabilmenizi istiyoruz. Bu sorunu çözmek için Popover API ile birlikte geliştirilmekte olan bir tamamlayıcı API vardır. "CSS Anchor Positioning" API, öğeleri diğer öğelere bağlamanıza olanak tanır. Bu işlemi, öğeleri görüntü alanı tarafından kesilmeyecek şekilde yeniden konumlandıracak şekilde yapar.
Bu demo, Anchoring API'yi mevcut durumunda kullanır. Teknenin konumu, ankrajın görüntü alanındaki konumuna göre değişir.
Bu demoyu çalıştıran CSS snippet'ini aşağıda bulabilirsiniz. JavaScript gerekmez.
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
Özellikleri buradan inceleyebilirsiniz. Bu API için bir polyfill de olacaktır.
Örnekler
Pop-up'ın ne sunduğu ve nasıl kullanıldığı hakkında bilgi sahibi olduğunuza göre bazı örneklere göz atalım.
Bildirimler
Bu demoda "Panoya kopyala" bildirimi gösterilmektedir.
[popover=manual]kullanılır.- İşlemde
showPopoverile pop-up göster. 2000mszaman aşımından sonrahidePopoverile gizleyin.
Durum mesajları
Bu demoda, durum mesajı stilindeki bildirimleri göstermek için üst katman kullanılır.
- Kapsayıcı olarak
manualtürüne sahip bir pop-up kullanılır. - Yeni bildirimler pop-up'a eklenir ve pop-up gösterilir.
- Tıklandığında web animasyon API'si ile kaldırılır ve DOM'dan kaldırılır.
- Gösterilecek pop-up yoksa pop-up gizlenir.
İç içe yerleştirilmiş menü
Bu demoda, iç içe yerleştirilmiş bir gezinme menüsünün nasıl çalışabileceği gösterilmektedir.
- İç içe yerleştirilmiş pop-up'lara izin verdiği için
[popover=auto]kullanın. - Klavyeyle gezinmek için her açılır menünün ilk bağlantısında
autofocussimgesini kullanın. - Bu, CSS Anchoring API için mükemmel bir adaydır. Ancak bu demo için özel mülkleri kullanarak konumları güncellemek üzere az miktarda JavaScript kullanabilirsiniz.
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
Bu demoda autofocus kullanıldığı için klavye gezinme için "tam ekran görünümünde" açılması gerektiğini unutmayın.
Medya pop-up'ı
Bu demoda, medyayı nasıl pop-up olarak gösterebileceğiniz gösterilmektedir.
- Işığı kapatmak için
[popover=auto]kullanılır. - JavaScript, videonun
playetkinliğini dinler ve videoyu gösterir. - Pop-up'lar
popoverhideetkinliği videoyu duraklatır.
Wiki stilinde pop-up'lar
Bu demolarda, medya içeren satır içi içerik ipuçları nasıl oluşturabileceğiniz gösterilmektedir.
[popover=auto]kullanılır. Birini gösterdiğinizde, atalara ait olmadıkları için diğer emojiler gizlenir.- JavaScript ile
pointerenter'te gösterilir. - CSS Anchoring API için mükemmel bir aday daha.
Gezinme Çekmecesi
Bu demoda, pop-up kullanılarak bir gezinme çekmecesi oluşturulur.
- Işığı kapatmak için
[popover=auto]kullanılır. - İlk gezinme öğesine odaklanmak için
autofocuskullanılır.
Arka planları yönetme
Bu demoda, yalnızca bir ::backdrop'ün görünür olmasını istediğiniz birden fazla pop-up için arka planları nasıl yönetebileceğiniz gösterilmektedir.
- Görünen pop-up'ların listesini tutmak için JavaScript'i kullanın.
- Üst katmandaki en alttaki pop-up'a bir sınıf adı uygulayın.
Özel imleç pop-up'ı
Bu demoda, bir canvas öğesini üst katmana taşımak ve özel bir imleci göstermek için popover öğesinin nasıl kullanılacağı gösterilmektedir.
showPopoverve[popover=manual]ilecanvas'ü üst katmana taşıyın.- Diğer pop-up'lar açıldığında
canvaspop-up'ını gizleyip göstererek en üstte olduğundan emin olun.
İşlem sayfası pop-up'ı
Bu demoda, bir pop-up'ı işlem sayfası olarak nasıl kullanabileceğiniz gösterilmektedir.
displaydeğerini geçersiz kılarak pop-up'ın varsayılan olarak gösterilmesini sağlayın.- İşlem sayfası, pop-up tetikleyiciyle açılır.
- Popover gösterildiğinde üst katmana yükseltilir ve görünüme çevrilir.
- Işıklı reddi, ürünü iade etmek için kullanılabilir.
Klavyeyle etkinleştirilen pop-up
Bu demoda, komut paleti tarzı kullanıcı arayüzünde pop-up'ı nasıl kullanabileceğiniz gösterilmektedir.
- Pop-up'ı göstermek için cmd + j tuşlarını kullanın.
input,autofocusile odaklanmış.- Açılır liste kutusu, ana girişin altında konumlandırılmış ikinci bir
popover'tir. - Açılır menü yoksa hafif reddediş paleti kapatır.
- Anchoring API için başka bir aday
Zamanlı pop-up
Bu demoda, dört saniye sonra etkin olmama pop-up'ı gösterilmektedir. Çoğu zaman, kullanıcıyla ilgili güvenli bilgileri barındıran uygulamalarda oturum kapatma modunu göstermek için kullanılan bir kullanıcı arayüzü kalıbı.
- Belirli bir süre boyunca işlem yapılmadığında pop-up'ı göstermek için JavaScript kullanın.
- Pop-up'ta zamanlayıcıyı sıfırlayın.
Ekr.Koruyucu
Önceki demoya benzer şekilde, sitenize biraz eğlence katmak için ekran koruyucu ekleyebilirsiniz.
- Bir süre işlem yapılmadığında pop-up'ı göstermek için JavaScript kullanın.
- Zamanlayıcıyı gizlemek ve sıfırlamak için ışığı kapatın.
İmleçle takip
Bu demoda, giriş imlecini takip eden bir pop-up'ın nasıl oluşturulabileceği gösterilmektedir.
- Pop-up'ı seçime, önemli etkinliğe veya özel karakter girişine göre gösterin.
- Pop-up konumunu kapsamlı özel özelliklerle güncellemek için JavaScript'i kullanın.
- Bu kalıp, gösterilen içerik ve erişilebilirlik açısından dikkatli bir şekilde düşünülmelidir.
- Genellikle metin düzenleme kullanıcı arayüzünde ve etiketleyebileceğiniz uygulamalarda görülür.
Kayan işlem düğmesi menüsü
Bu demoda, JavaScript olmadan yüzen işlem düğmesi menüsü uygulamak için pop-up'ı nasıl kullanabileceğiniz gösterilmektedir.
showPopoveryöntemiylemanualtürü bir pop-up'ı tanıtın. Bu ana düğmedir.- Menü, ana düğmenin hedefi olan başka bir pop-up'tır.
- Menü
popovertoggletargetile açılır. - Gösterilen ilk menü öğesine odaklanmak için
autofocussimgesini kullanın. - Hafif kapatma, menüyü kapatır.
- Simge bükülmesinde
:has()kullanılıyor.:has()hakkında daha fazla bilgiyi bu makalede bulabilirsiniz.
İşte bu kadar.
Bu, Open UI girişimi kapsamında kullanıma sunulacak pop-up'a girişti. Mantıklı bir şekilde kullanıldığında web platformuna harika bir katkı olacaktır.
Açık kullanıcı arayüzü bölümüne göz atın. Pop-up açıklama, API geliştikçe güncellenir. Tüm demoların koleksiyonu buradadır.
Ziyaretiniz için teşekkürler.
Unsplash'taki Madison Oren tarafından çekilen fotoğraf

