पब्लिश करने की तारीख: 9 नवंबर, 2023, पिछली बार अपडेट करने की तारीख: 16 सितंबर, 2025
WebGPU को अक्सर वेब ग्राफ़िक्स एपीआई के तौर पर देखा जाता है. यह एपीआई, जीपीयू को एक साथ और तेज़ी से ऐक्सेस करने की सुविधा देता है. इसके लिए, यह हार्डवेयर की नई सुविधाओं को उपलब्ध कराता है. साथ ही, यह Direct3D 12, Metal, और Vulkan की तरह ही, जीपीयू पर रेंडरिंग और कंप्यूटेशन की कार्रवाइयां करने की सुविधा देता है.
हालांकि, WebGPU सिर्फ़ एक JavaScript API नहीं है. यह WebAssembly की तरह एक बुनियादी बिल्डिंग ब्लॉक है. इसका बढ़ता हुआ इकोसिस्टम, वेब से आगे भी कई तरह के काम करने में मदद करता है. Chrome टीम, WebGPU को सिर्फ़ वेब टेक्नोलॉजी नहीं मानती. यह एक ऐसा इकोसिस्टम है जो मुख्य टेक्नोलॉजी पर आधारित है.
मौजूदा ईकोसिस्टम के बारे में जानकारी
इसकी शुरुआत JavaScript स्पेसिफ़िकेशन से होती है. यह एक साथ मिलकर किया गया काम है, जिसमें Apple, Google, Intel, Mozilla, और Microsoft जैसे कई संगठन शामिल हैं. सभी मुख्य वेब ब्राउज़र में WebGPU को लागू कर दिया गया है या इसे लागू करने की प्रोसेस चल रही है.
इसके साथ ही, Mozilla और Google ने प्लैटफ़ॉर्म के हिसाब से ऐप्लिकेशन में WebGPU की क्षमता को पहचाना. साथ ही, WebGPU को ब्राउज़र से अलग कर दिया, ताकि इसे स्टैंडअलोन तरीके से इस्तेमाल किया जा सके.
Chrome के लिए, इसे Dawn के तौर पर लागू किया गया है. यह C/C++ लाइब्रेरी है, जो WebGPU कॉल को GPU ड्राइवर कमांड में बदलती है. Dawn, C और C++ ऐप्लिकेशन को WebGPU का नेटिव तौर पर इस्तेमाल करने की सुविधा देता है. साथ ही, ब्राउज़र वेंडर की विशेषज्ञता का इस्तेमाल करके, पोर्टेबल और एर्गोनॉमिक GPU ऐब्स्ट्रैक्शन उपलब्ध कराता है.
ब्लॉग पोस्ट WebGPU: the cross-platform graphics API of tomorrow में बताया गया है कि किसी प्लैटफ़ॉर्म के लिए बनाए गए WebGPU ऐप्लिकेशन को वेब पर पोर्ट करना आसान है. C++ WebAssembly टूलचेन Emscripten पहले से ही WebGPU के साथ काम करता है. इसलिए, इसे वेब पर पोर्ट करने के लिए सिर्फ़ कुछ बदलाव करने की ज़रूरत होती है.
Node.js JavaScript रनटाइम की मदद से, ब्राउज़र के बाहर भी JavaScript WebGPU कोड चलाया जा सकता है. इसमें Dawn पर आधारित WebGPU मॉड्यूल शामिल होता है. इसकी मदद से, सर्वर-साइड या प्लैटफ़ॉर्म के हिसाब से बनाए गए अन्य कॉन्टेक्स्ट में, कोड को बिना बदलाव किए चलाया जा सकता है.
इसी तरह का एक इकोसिस्टम, Rust के लिए भी मौजूद है. इसमें wgpu का इस्तेमाल किया जाता है. यह WebGPU को लागू करने वाला Firefox का वर्शन है. Wgpu को सीधे तौर पर Rust ऐप्लिकेशन में इंटिग्रेट किया जा सकता है. इसके बाद, web-sys का इस्तेमाल करके, इसे वेब पर पोर्ट किया जा सकता है. इसके अलावा, Deno JavaScript रनटाइम, wgpu के ज़रिए WebGPU के साथ काम करता है. Deno के साथ wgpu का गठबंधन ब्लॉग पोस्ट देखें.
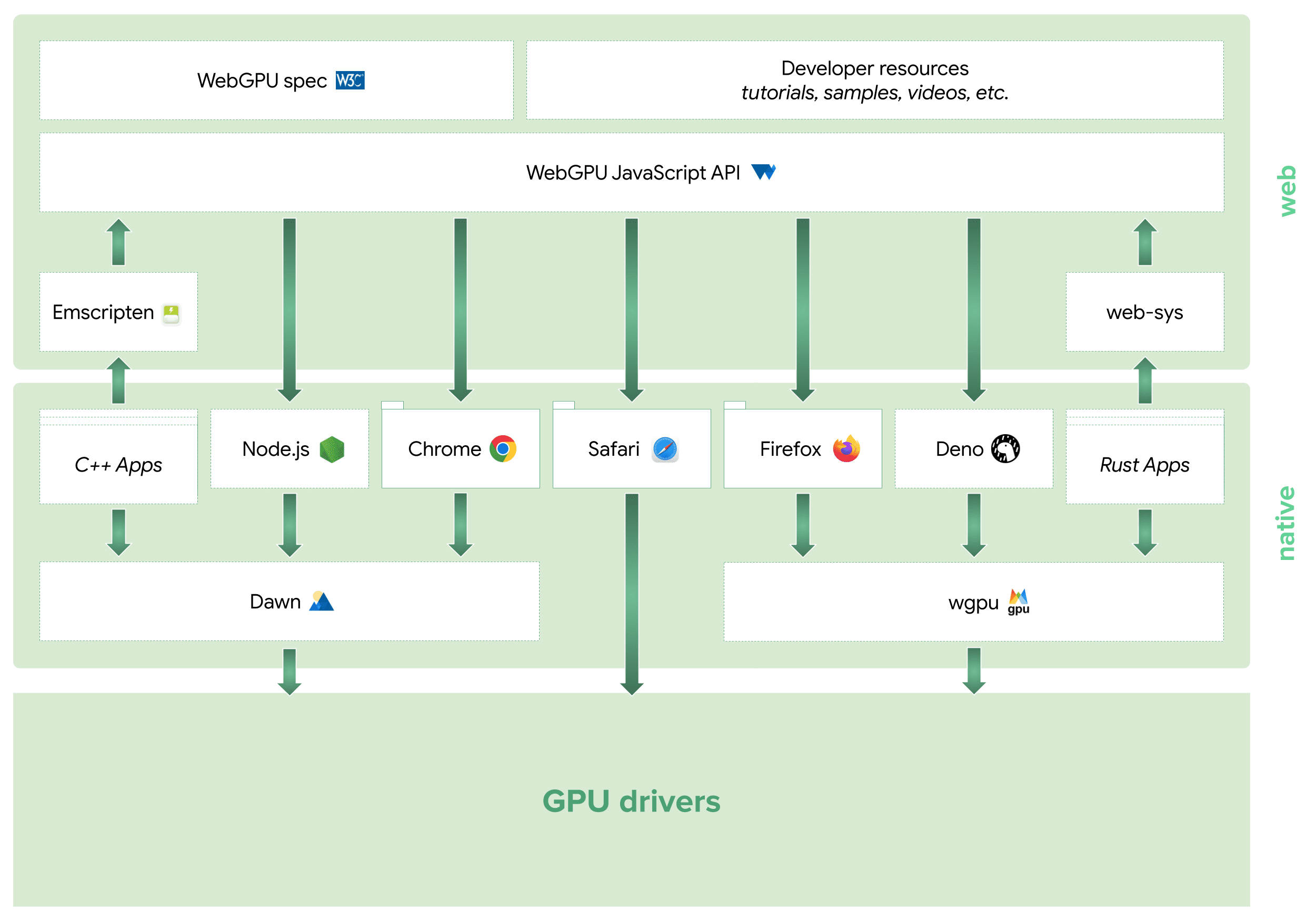
इससे Rust और C++ के बीच एक पैरलल इकोसिस्टम तैयार होता है. इसे नीचे दिए गए डायग्राम में दिखाया गया है.

उभरते हुए रुझान
WebGPU का नेटवर्क, JavaScript, C++, और Rust के दायरे से बाहर भी फैला हुआ है.
आपकी पसंदीदा प्रोग्रामिंग भाषा में, WebGPU के लिए पहले से ही बाइंडिंग हो सकती हैं. ऐसा इसलिए, क्योंकि WebGPU को लागू करने वाले इंजीनियर, WebGPU के लिए एक सामान्य C हेडर भी डेवलप कर रहे हैं. इसका इस्तेमाल Dawn, wgpu वगैरह को टारगेट करने के लिए किया जा सकता है. इससे C FFI का इस्तेमाल करने वाली भाषाओं के लिए बाइंडिंग बनाना आसान हो जाता है.
Chrome टीम, Dawn को सभी ब्राउज़र यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए डिफ़ॉल्ट रेंडरिंग बैकएंड के तौर पर इस्तेमाल करने पर भी विचार कर रही है. इनमें मेन्यू, टूलबार, डेवलपर टूल, और वेब कॉन्टेंट शामिल हैं. इससे हर नेटिव एपीआई के लिए, अलग-अलग रेंडरिंग लागू करने की ज़रूरत नहीं होगी. साथ ही, डेवलपमेंट की प्रोसेस आसान हो जाएगी. यह सुविधा, macOS और Windows पर एक्सपेरिमेंट के तौर पर उपलब्ध है. इसे chrome://flags/#skia-graphite फ़्लैग के पीछे रखा गया है.


