در اینجا نحوه تنظیم قطعات RenderingNG و نحوه عبور خط لوله رندر از میان آنها را خواهید دید.
با شروع از بالاترین سطح، وظایف رندر عبارتند از:
- محتویات را به پیکسل بر روی صفحه نمایش دهید .
- جلوه های بصری را بر روی محتویات از حالتی به حالت دیگر متحرک کنید .
- در پاسخ به ورودی اسکرول کنید .
- ورودی را به طور موثر به مکان های مناسب هدایت کنید تا اسکریپت های توسعه دهنده و سایر سیستم های فرعی بتوانند پاسخ دهند.
محتویاتی که باید رندر شوند درختی از فریم ها برای هر برگه مرورگر، به علاوه رابط مرورگر هستند. و، جریانی از رویدادهای ورودی خام از صفحه نمایش لمسی، ماوس، صفحه کلید و سایر دستگاه های سخت افزاری.
هر فریم شامل:
- وضعیت DOM
- CSS
- بوم های نقاشی
- منابع خارجی مانند تصاویر، ویدئو، فونت و SVG
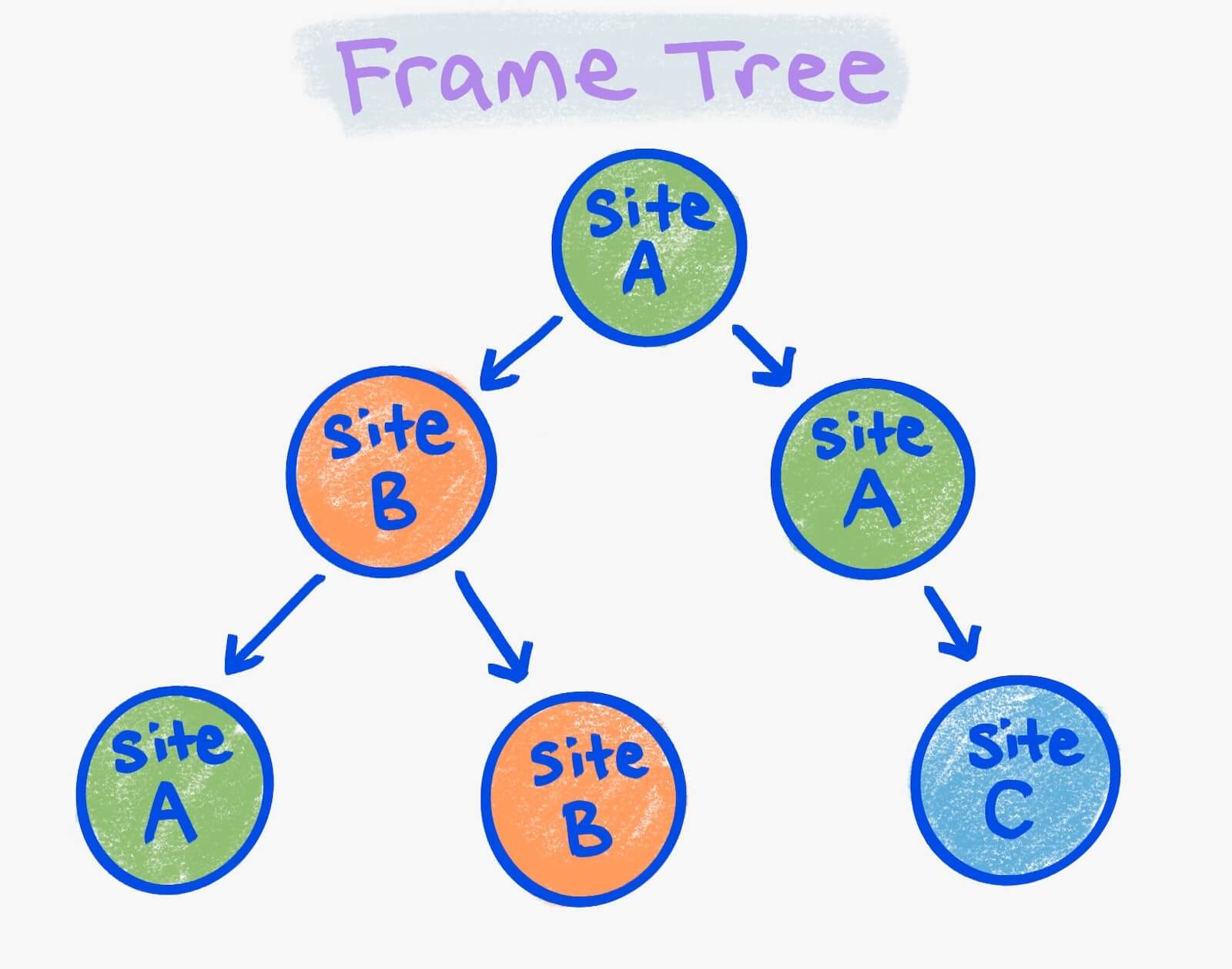
فریم یک سند HTML به اضافه URL آن است. یک صفحه وب بارگذاری شده در یک برگه مرورگر دارای یک قاب سطح بالا، فریم های فرزند برای هر iframe موجود در سند سطح بالا، و فرزندان iframe بازگشتی آنها است.
جلوه بصری یک عملیات گرافیکی است که بر روی یک بیت مپ اعمال می شود، مانند اسکرول، تبدیل، کلیپ، فیلتر، کدورت یا ترکیب.
اجزای معماری
در RenderingNG، این وظایف به طور منطقی در چندین مرحله و مؤلفه کد تقسیم می شوند. کامپوننتها در فرآیندهای مختلف CPU، رشتهها و اجزای فرعی درون آن رشتهها ختم میشوند. هر کدام نقش مهمی در دستیابی به قابلیت اطمینان ، عملکرد مقیاس پذیر و توسعه پذیری برای تمام محتوای وب دارند.
رندر کردن ساختار خط لوله

رندر در یک خط لوله با تعدادی از مراحل و مصنوعات ایجاد شده در طول مسیر انجام می شود. هر مرحله نشان دهنده کدی است که یک کار به خوبی تعریف شده در رندر انجام می دهد. آرتیفکت ها ساختارهای داده ای هستند که ورودی یا خروجی مراحل هستند.
مراحل عبارتند از:
- Animate: سبک های محاسبه شده را تغییر دهید و درختان ویژگی را در طول زمان بر اساس جدول زمانی اعلامی تغییر دهید.
- سبک: CSS را در DOM اعمال کنید و سبک های محاسبه شده را ایجاد کنید.
- Layout: اندازه و موقعیت عناصر DOM را روی صفحه تعیین کنید و درخت قطعه غیرقابل تغییر ایجاد کنید.
- Pre-paint: درختهای ویژگی را محاسبه کنید و لیستهای نمایشی موجود و کاشیهای بافت GPU را در صورت لزوم باطل کنید .
- اسکرول: افست اسکرول اسناد و عناصر DOM قابل پیمایش را با جهش درخت های ویژگی به روز کنید.
- Paint: یک لیست نمایشی را محاسبه کنید که نحوه رستر کردن کاشی های بافت گرافیکی GPU از DOM را توضیح می دهد.
- Commit: درختان ویژگی و لیست نمایشگر را در رشته کامپوزیتور کپی کنید.
- لایه بندی: لیست نمایش را به یک لیست لایه ترکیبی برای شطرنجی سازی و انیمیشن مستقل تقسیم کنید.
- رستر، کدگشایی و رنگآمیزی: فهرستهای نمایش، تصاویر رمزگذاریشده و کدهای ورکلت را به ترتیب به کاشیهای بافت GPU تبدیل کنید.
- فعال کردن: یک قاب ترکیبی ایجاد کنید که نشان دهنده نحوه ترسیم و قرار دادن کاشی های GPU روی صفحه نمایش است، همراه با جلوه های بصری.
- مجموع: ترکیب فریمهای ترکیبکننده از همه فریمهای ترکیبکننده قابل مشاهده در یک فریم ترکیبکننده واحد و جهانی.
- Draw: فریم ترکیبی را روی GPU اجرا کنید تا پیکسلهایی روی صفحه ایجاد کنید.
مراحل خط لوله رندر را می توان در صورت عدم نیاز رد کرد. برای مثال، انیمیشنهای جلوههای بصری، و اسکرول، میتوانند از طرحبندی، پیشرنگآمیزی و نقاشی صرفنظر کنند. به همین دلیل است که انیمیشن و اسکرول با نقاط زرد و سبز در نمودار مشخص شده اند. اگر بتوان از چیدمان، پیشرنگ و رنگ برای جلوههای بصری صرفنظر کرد، میتوان آنها را بهطور کامل بر روی نخ کامپوزیتور اجرا کرد و از نخ اصلی عبور کرد.
رندر رابط کاربری مرورگر مستقیماً در اینجا نشان داده نمیشود، اما میتوان آن را بهعنوان یک نسخه سادهشده از همین خط لوله در نظر گرفت (و در واقع اجرای آن بیشتر کد را به اشتراک میگذارد). ویدئو (همچنین مستقیماً به تصویر نمیآید) عموماً با کد مستقلی رندر میشود که فریمها را به کاشیهای بافت GPU رمزگشایی میکند که سپس به فریمهای ترکیبکننده و مرحله ترسیم متصل میشوند.
فرآیند و ساختار نخ
پردازش های CPU
استفاده از چندین فرآیند CPU باعث می شود عملکرد و امنیت ایزوله بین سایت ها و از وضعیت مرورگر، و پایداری و جداسازی امنیت از سخت افزار GPU ایجاد شود.

- فرآیند رندر رندر، متحرک سازی، اسکرول و مسیرهای ورودی را برای یک سایت و ترکیب برگه واحد می کند. چندین فرآیند رندر وجود دارد.
- فرآیند مرورگر ، ورودی را برای رابط کاربری مرورگر (شامل نوار آدرس، عناوین برگهها و نمادها) رندر میکند، متحرک میکند و مسیرهای ورودی را به سمت فرآیند رندر مناسب هدایت میکند. یک فرآیند مرورگر وجود دارد.
- فرآیند Viz ترکیبی از فرآیندهای رندر متعدد به اضافه فرآیند مرورگر است. با استفاده از GPU رسم و رسم می کند. یک فرآیند Viz وجود دارد.
سایت های مختلف همیشه به فرآیندهای رندر متفاوت ختم می شوند.
چندین برگه مرورگر یا پنجره های یک سایت معمولاً در فرآیندهای رندر متفاوتی قرار می گیرند، مگر اینکه تب ها به هم مرتبط باشند، مثلاً یکی دیگری را باز کند . تحت فشار شدید حافظه روی دسکتاپ، Chromium ممکن است چندین برگه از یک سایت را در یک فرآیند رندر قرار دهد، حتی اگر مرتبط نباشد.
در یک برگه مرورگر، فریمهای سایتهای مختلف همیشه در فرآیندهای رندر متفاوت از یکدیگر قرار دارند، اما فریمهای یک سایت همیشه در یک فرآیند رندر هستند. از منظر رندر، مزیت مهم فرآیندهای رندر چندگانه این است که iframe ها و تب های متقاطع سایت به جداسازی عملکرد از یکدیگر می رسند. علاوه بر این، ریشه ها می توانند حتی بیشتر در انزوا انتخاب شوند.
دقیقاً یک فرآیند Viz برای همه Chromium وجود دارد، زیرا معمولاً فقط یک GPU و صفحه نمایش برای کشیدن وجود دارد.
جداسازی Viz به فرآیند خودش برای پایداری در مواجهه با اشکالات درایورهای GPU یا سخت افزار خوب است. همچنین برای ایزوله سازی امنیتی خوب است، که برای API های GPU مانند Vulkan و به طور کلی امنیت مهم است.
از آنجایی که مرورگر میتواند تبها و پنجرههای زیادی داشته باشد و همه آنها دارای پیکسلهای رابط کاربری مرورگر برای ترسیم هستند، ممکن است تعجب کنید: چرا دقیقاً یک فرآیند مرورگر وجود دارد؟ دلیل آن این است که تنها یکی از آنها در یک زمان متمرکز است. در واقع، تب های غیر قابل مشاهده مرورگر عمدتا غیرفعال می شوند و تمام حافظه GPU خود را حذف می کنند. با این حال، ویژگی های پیچیده رندر رابط کاربری مرورگر به طور فزاینده ای در فرآیندهای رندر نیز اجرا می شوند (معروف به WebUI ). این به دلایل جداسازی عملکرد نیست، بلکه به منظور استفاده از سهولت استفاده از موتور رندر وب Chromium است.
در دستگاههای Android قدیمیتر ، فرآیند رندر و مرورگر زمانی که در WebView استفاده میشود به اشتراک گذاشته میشود (این به طور کلی برای Chromium در Android اعمال نمیشود، فقط WebView). در WebView، فرآیند مرورگر نیز با برنامه جاسازی به اشتراک گذاشته میشود و WebView تنها یک فرآیند رندر دارد.
همچنین گاهی اوقات یک فرآیند کاربردی برای رمزگشایی محتوای ویدیویی محافظت شده وجود دارد. این فرآیند در نمودارهای قبلی نشان داده نشده است.
موضوعات
موضوعات به دستیابی به انزوای عملکرد و پاسخگویی با وجود انجام وظایف کند، موازی سازی خط لوله و بافر چندگانه کمک می کنند.

- رشته اصلی اسکریپت ها، حلقه رویداد رندر، چرخه عمر سند، تست ضربه، ارسال رویداد اسکریپت، و تجزیه HTML، CSS و سایر فرمت های داده را اجرا می کند.
- کمک کننده های رشته اصلی کارهایی مانند ایجاد بیت مپ های تصویر و حباب هایی که نیاز به رمزگذاری یا رمزگشایی دارند را انجام می دهند.
- Web Workers اسکریپت و یک حلقه رویداد رندر برای OffscreenCanvas را اجرا می کنند.
- رشته Compositor رویدادهای ورودی را پردازش میکند، پیمایش و انیمیشنهای محتوای وب را انجام میدهد، لایهبندی بهینه محتوای وب را محاسبه میکند و رمزگشاییهای تصویر، Workletهای نقاشی و وظایف شطرنجی را هماهنگ میکند.
- کمککنندههای رشته Compositor وظایف شطرنجی Viz را هماهنگ میکنند، و وظایف رمزگشایی تصویر، worklets رنگ و رستر بازگشتی را اجرا میکنند.
- رسانه ها، دموکسر یا رشته های خروجی صدا جریان های ویدئویی و صوتی را رمزگشایی، پردازش و همگام سازی می کنند. (به یاد داشته باشید که ویدئو به موازات خط لوله رندر اصلی اجرا می شود.)
جداسازی رشتههای اصلی و ترکیبکننده برای جداسازی عملکرد انیمیشن و اسکرول از کار رشته اصلی بسیار مهم است.
در هر فرآیند رندر فقط یک رشته اصلی وجود دارد، حتی اگر چندین برگه یا فریم از یک سایت ممکن است به یک فرآیند ختم شوند. با این حال، جداسازی عملکرد از کارهای انجام شده در API های مختلف مرورگر وجود دارد. به عنوان مثال، تولید بیت مپ ها و حباب های تصویر در Canvas API در یک رشته کمکی رشته اصلی اجرا می شود.
به همین ترتیب، در هر فرآیند رندر تنها یک رشته ترکیبی وجود دارد. به طور کلی مشکلی نیست که فقط یک مورد وجود داشته باشد، زیرا تمام عملیات واقعاً گران روی رشته کامپوزیتور به رشتههای کارگر کامپوزیتور یا فرآیند Viz واگذار میشود، و این کار را میتوان به صورت موازی با مسیریابی ورودی، اسکرول یا انیمیشن انجام داد. وظایف هماهنگی threads کارگر Compositor در فرآیند Viz اجرا میشود، اما شتاب GPU در همه جا ممکن است به دلایلی خارج از کنترل Chromium، مانند اشکالات درایور، با شکست مواجه شود. در این مواقع، Worker Thread کار را در حالت بازگشتی روی CPU انجام می دهد.
تعداد نخ های کامپوزیتور کارگر بستگی به قابلیت های دستگاه دارد. برای مثال، دسکتاپها معمولاً از Threadهای بیشتری استفاده میکنند، زیرا هستههای CPU بیشتری دارند و نسبت به دستگاههای تلفن همراه باتری کمتری دارند. این نمونه ای از افزایش و کاهش مقیاس است.
معماری رشتهبندی فرآیند رندر، کاربرد سه الگوی بهینهسازی مختلف است:
- رشتههای کمکی : وظایف فرعی طولانیمدت را به رشتههای اضافی ارسال کنید تا رشته اصلی به درخواستهای همزمان پاسخ دهد. نخ های کمکی اصلی و رزوه های کمکی ترکیب کننده نمونه های خوبی از این تکنیک هستند.
- بافر چندگانه : محتوای رندر شده قبلی را در حین ارائه محتوای جدید نشان دهید تا تأخیر رندر پنهان شود. رشته کامپوزیتور از این تکنیک استفاده می کند.
- موازی سازی خط لوله: خط لوله رندر را در چندین مکان به طور همزمان اجرا کنید. این است که چگونه اسکرول و انیمیشن می تواند سریع باشد. حتی اگر یک بهروزرسانی رندر رشته اصلی اتفاق بیفتد، اسکرول و انیمیشن میتوانند به صورت موازی اجرا شوند.
فرآیند مرورگر

- رشته رندر و ترکیب به ورودی در UI مرورگر پاسخ می دهد، ورودی های دیگر را به فرآیند رندر صحیح هدایت می کند. رابط کاربری مرورگر را طراحی و نقاشی می کند.
- کمککنندههای رشتههای رندر و ترکیب، وظایف رمزگشایی تصویر و رستر یا رمزگشایی مجدد را اجرا میکنند.
رندر فرآیند مرورگر و رشته ترکیبی شبیه به کد و عملکرد یک فرآیند رندر هستند، با این تفاوت که رشته اصلی و رشته کامپوزیتور در یکی ترکیب می شوند. در این مورد فقط یک رشته مورد نیاز است زیرا نیازی به جداسازی عملکرد از وظایف نخ اصلی طولانی نیست، زیرا هیچ کدام از نظر طراحی وجود ندارد.
یعنی فرآیند

- شطرنجهای رشته اصلی GPU فهرستها و فریمهای ویدیویی را در کاشیهای بافت GPU نمایش میدهند و فریمهای ترکیبکننده را به صفحه میکشند.
- رشته کامپوزیتور نمایشگر، ترکیب را از هر فرآیند رندر، بهعلاوه فرآیند مرورگر، در یک فریم ترکیبکننده واحد برای ارائه به صفحه جمعبندی و بهینهسازی میکند.
رستر و ترسیم عموماً روی یک رشته اتفاق میافتند، زیرا هر دوی آنها به منابع GPU متکی هستند و استفاده قابل اعتماد چند رشتهای از GPU دشوار است (دسترسی آسانتر چند رشتهای به GPU یکی از انگیزههای توسعه استاندارد جدید Vulkan است). در Android WebView، به دلیل نحوه تعبیه WebViewها در یک برنامه بومی، یک رشته رندر در سطح سیستم عامل جداگانه برای طراحی وجود دارد. سایر پلتفرم ها احتمالاً در آینده چنین موضوعی خواهند داشت.
سازنده نمایشگر در رشته دیگری قرار دارد زیرا باید همیشه پاسخگو باشد و هیچ منبع احتمالی کاهش سرعت در رشته اصلی GPU را مسدود نکند. یکی از دلایل کاهش سرعت در رشته اصلی GPU، فراخوانی به کدهای غیر Chromium، مانند درایورهای GPU خاص فروشنده است، که ممکن است به روشهای غیرقابل پیشبینی کند باشند.
ساختار جزء
در هر رشته اصلی یا کامپوزیتور فرآیند رندر، اجزای نرمافزار منطقی وجود دارد که به روشهای ساختاریافته با یکدیگر تعامل دارند.
رندر اجزای رشته اصلی فرآیند

در Blink Renderer:
- قطعه درخت قاب محلی نشان دهنده درخت فریم های محلی و DOM درون فریم ها است.
- مؤلفه DOM و Canvas APIها شامل پیاده سازی همه این APIها است.
- اجرا کننده چرخه حیات سند، مراحل رندر خط لوله را تا مرحله commit و از جمله آن اجرا می کند.
- مؤلفه آزمایش و ارسال ضربه رویداد ورودی، آزمایشهای ضربه را اجرا میکند تا بفهمد کدام عنصر DOM توسط یک رویداد هدف قرار گرفته است، و الگوریتمهای ارسال رویداد ورودی و رفتارهای پیشفرض را اجرا میکند.
زمانبندی و اجراکننده حلقه رویداد رندر تصمیم میگیرد چه چیزی و چه زمانی در حلقه رویداد اجرا شود. برنامه ریزی می کند که رندر در آهنگی مطابق با نمایشگر دستگاه اتفاق بیفتد.

قطعات درخت قاب محلی کمی پیچیده هستند. به یاد بیاورید که درخت فریم صفحه اصلی و فریم های فرزند آن به صورت بازگشتی است. یک فریم در صورتی که در آن فرآیند رندر شود برای یک فرآیند رندر محلی است و در غیر این صورت راه دور است.
می توانید رنگ آمیزی فریم ها را با توجه به فرآیند رندر آنها تصور کنید. در تصویر قبل، دایرههای سبز رنگ همگی فریمهایی در یک فرآیند رندر هستند. رنگ های نارنجی در یک ثانیه و آبی در یک سوم قرار دارند.
قطعه درخت قاب محلی یک جزء متصل از همان رنگ در یک درخت قاب است. چهار درخت فریم محلی در تصویر وجود دارد: دو درخت برای سایت A، یکی برای سایت B، و یکی برای سایت C. هر درخت فریم محلی جزء رندر Blink خود را دریافت می کند. رندر Blink یک درخت فریم محلی ممکن است در فرآیند رندر مشابه سایر درختان فریم محلی باشد یا نباشد. با نحوه انتخاب فرآیندهای رندر، همانطور که قبلا توضیح داده شد، تعیین می شود.
رندر ساختار نخ کامپوزیتور فرآیند

اجزای سازنده فرآیند رندر عبارتند از:
- یک کنترل کننده داده که یک لیست لایه های ترکیبی، لیست های نمایشی و درختان ویژگی را نگهداری می کند.
- یک دونده چرخه حیات که مراحل متحرک سازی، اسکرول، ترکیبی، شطرنجی و رمزگشایی و فعال سازی مراحل خط لوله رندر را اجرا می کند. (به یاد داشته باشید که متحرک سازی و اسکرول می توانند هم در رشته اصلی و هم در آهنگساز رخ دهند.)
- یک کنترلکننده تست ورودی و ضربه، پردازش ورودی و تست ضربه را با وضوح لایههای ترکیبی انجام میدهد تا تعیین کند آیا حرکات اسکرول را میتوان روی رشته ترکیبکننده اجرا کرد، و کدام آزمونهای ضربه فرآیند رندر را باید هدف قرار دهند.
نمونه معماری در عمل
در این مثال سه تب وجود دارد:
برگه 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
برگه 2: bar.com
<html>
…
</html>
برگه 3: baz.com html <html> … </html>
فرآیند، رشته و ساختار اجزای این تب ها به صورت زیر است:

بیایید هر یک از چهار کار اصلی رندر را با یک مثال مرور کنیم. یک یادآوری:
- محتویات را به پیکسل بر روی صفحه نمایش دهید .
- جلوه های بصری را بر روی محتویات از حالتی به حالت دیگر متحرک کنید .
- در پاسخ به ورودی اسکرول کنید .
- ورودی را به طور موثر به مکان های مناسب هدایت کنید تا اسکریپت های توسعه دهنده و سایر سیستم های فرعی بتوانند پاسخ دهند.
برای ارائه DOM تغییر یافته برای تب یک:

- یک اسکریپت توسعه دهنده DOM را در فرآیند رندر برای foo.com تغییر می دهد.
- رندر Blink به کامپوزیتور می گوید که برای رخ دادن نیاز به رندر دارد.
- کامپوزیتور به Viz می گوید که برای رخ دادن به یک رندر نیاز دارد.
- Viz شروع رندر را به کامپوزیتور سیگنال می دهد.
- کامپوزیتور سیگنال شروع را به رندر Blink ارسال می کند.
- اجراکننده حلقه رویداد رشته اصلی چرخه عمر سند را اجرا می کند.
- نخ اصلی نتیجه را به رشته کامپوزیتور ارسال می کند.
- اجراکننده حلقه رویداد کامپوزیتور چرخه حیات ترکیب را اجرا می کند.
- هر کار شطرنجی برای رستر به Viz ارسال می شود (اغلب بیش از یکی از این وظایف وجود دارد).
- یعنی محتوای رسترها در GPU.
- Viz تکمیل کار شطرنجی را تأیید می کند. توجه: Chromium اغلب منتظر نمی ماند تا رستر کامل شود، و در عوض از چیزی به نام نشانه همگام سازی استفاده می کند که باید قبل از اجرای مرحله 15 توسط وظایف شطرنجی حل شود.
- یک فریم کامپوزیتور به Viz ارسال می شود.
- Viz فریم های کامپوزیتور را برای فرآیند رندر foo.com، فرآیند رندر iframe bar.com و رابط کاربری مرورگر را جمع می کند.
- ویز قرعه کشی را برنامه ریزی می کند.
- به عنوان مثال، قاب ترکیبکننده جمعآوری شده را روی صفحه میکشد.
برای متحرک سازی یک انتقال تبدیل CSS در برگه دو:

- رشته کامپوزیتور برای فرآیند رندر bar.com یک انیمیشن را در حلقه رویداد کامپوزیتور خود با جهش درخت های ویژگی موجود علامت می دهد. سپس چرخه عمر کامپوزیتور را دوباره اجرا می کند. (کارهای رستر و رمزگشایی ممکن است رخ دهند، اما در اینجا به تصویر کشیده نشده اند.)
- یک فریم کامپوزیتور به Viz ارسال می شود.
- Viz فریم های کامپوزیتور را برای فرآیند رندر foo.com، فرآیند رندر bar.com و رابط کاربری مرورگر جمع می کند.
- ویز قرعه کشی را برنامه ریزی می کند.
- به عنوان مثال، قاب ترکیبکننده جمعآوری شده را روی صفحه میکشد.
برای پیمایش صفحه وب در برگه سه:

- دنباله ای از رویدادهای
input(ماوس، لمس یا صفحه کلید) به فرآیند مرورگر می آیند. - هر رویداد به رشته ترکیبکننده فرآیند رندر baz.com هدایت میشود.
- ترکیب کننده تعیین می کند که آیا موضوع اصلی باید درباره رویداد بداند یا خیر.
- رویداد در صورت لزوم به موضوع اصلی ارسال می شود.
- رشته اصلی شنوندگان رویداد
input(pointerdown،touchstar،pointermove،touchmoveیاwheel) را فعال می کند تا ببیند آیا شنوندگان در رویداد،preventDefaultفرا خواهند خواند. - رشته اصلی نشان می دهد که آیا
preventDefaultبه کامپوزیتور فراخوانی شده است یا خیر. - در غیر این صورت، رویداد ورودی به فرآیند مرورگر بازگردانده می شود.
- فرآیند مرورگر با ترکیب آن با سایر رویدادهای اخیر، آن را به یک حرکت حرکتی تبدیل میکند.
- ژست اسکرول یک بار دیگر به رشته ترکیب کننده فرآیند رندر baz.com ارسال می شود.
- اسکرول در آنجا اعمال میشود، و رشته ترکیبکننده برای فرآیند رندر bar.com یک انیمیشن را در حلقه رویداد ترکیبکننده آن علامتگذاری میکند. سپس این اسکرول افست را در درخت های ویژگی تغییر می دهد و چرخه حیات کامپوزیتور را دوباره اجرا می کند. همچنین به رشته اصلی میگوید که یک رویداد
scrollاجرا کند (در اینجا نشان داده نشده است). - یک فریم کامپوزیتور به Viz ارسال می شود.
- Viz فریم های کامپوزیتور را برای فرآیند رندر foo.com، فرآیند رندر bar.com و رابط کاربری مرورگر جمع می کند.
- ویز قرعه کشی را برنامه ریزی می کند.
- به عنوان مثال، قاب ترکیبکننده جمعآوری شده را روی صفحه میکشد.
برای مسیریابی یک رویداد click روی یک پیوند در iframe #two در تب یک:

- یک رویداد
input(موس، لمسی یا صفحه کلید) به فرآیند مرورگر می آید. یک تست ضربه تقریبی انجام می دهد تا مشخص کند که فرآیند رندر iframe bar.com باید کلیک را دریافت کند و آن را به آنجا ارسال می کند. - رشته compositor برای bar.com رویداد
clickبه رشته اصلی bar.com هدایت می کند و یک کار حلقه رویداد رندر را برای پردازش آن زمان بندی می کند. - پردازشگر رویداد ورودی برای رشته اصلی bar.com تست می کند تا مشخص کند کدام عنصر DOM در iframe کلیک شده است و یک رویداد
clickرا برای مشاهده اسکریپت ها فعال می کند. با شنیدن هیچpreventDefault، به لینک هدایت می شود. - پس از بارگذاری صفحه مقصد از هایپرلینک، وضعیت جدید با مراحلی شبیه به مثال قبلی "رندر تغییر DOM" ارائه می شود. (این تغییرات بعدی در اینجا نشان داده نشده است.)
غذای آماده
یادآوری و درونی کردن نحوه عملکرد رندر زمان زیادی می برد.
مهمترین نکته این است که خط لوله رندر، از طریق مدولارسازی دقیق و توجه به جزئیات، به تعدادی از اجزای مستقل تقسیم شده است. سپس این مؤلفهها در بین فرآیندها و رشتههای موازی تقسیم شدهاند تا عملکرد مقیاسپذیر و فرصتهای توسعهپذیری را به حداکثر برسانند.
هر جزء نقش مهمی در فعال کردن عملکرد و ویژگیهای برنامههای وب مدرن دارد.
به خواندن ساختارهای داده کلیدی ادامه دهید، که برای RenderingNG به اندازه اجزای کد مهم هستند.
تصاویر توسط Una Kravets.
،در اینجا نحوه تنظیم قطعات RenderingNG و نحوه عبور خط لوله رندر از میان آنها را خواهید دید.
با شروع از بالاترین سطح، وظایف رندر عبارتند از:
- محتویات را به پیکسل بر روی صفحه نمایش دهید .
- جلوه های بصری را بر روی محتویات از حالتی به حالت دیگر متحرک کنید .
- در پاسخ به ورودی اسکرول کنید .
- ورودی را به طور موثر به مکان های مناسب هدایت کنید تا اسکریپت های توسعه دهنده و سایر سیستم های فرعی بتوانند پاسخ دهند.
محتویاتی که باید رندر شوند درختی از فریم ها برای هر برگه مرورگر، به علاوه رابط مرورگر هستند. و، جریانی از رویدادهای ورودی خام از صفحه نمایش لمسی، ماوس، صفحه کلید و سایر دستگاه های سخت افزاری.
هر فریم شامل:
- وضعیت DOM
- CSS
- بوم های نقاشی
- منابع خارجی مانند تصاویر، ویدئو، فونت و SVG
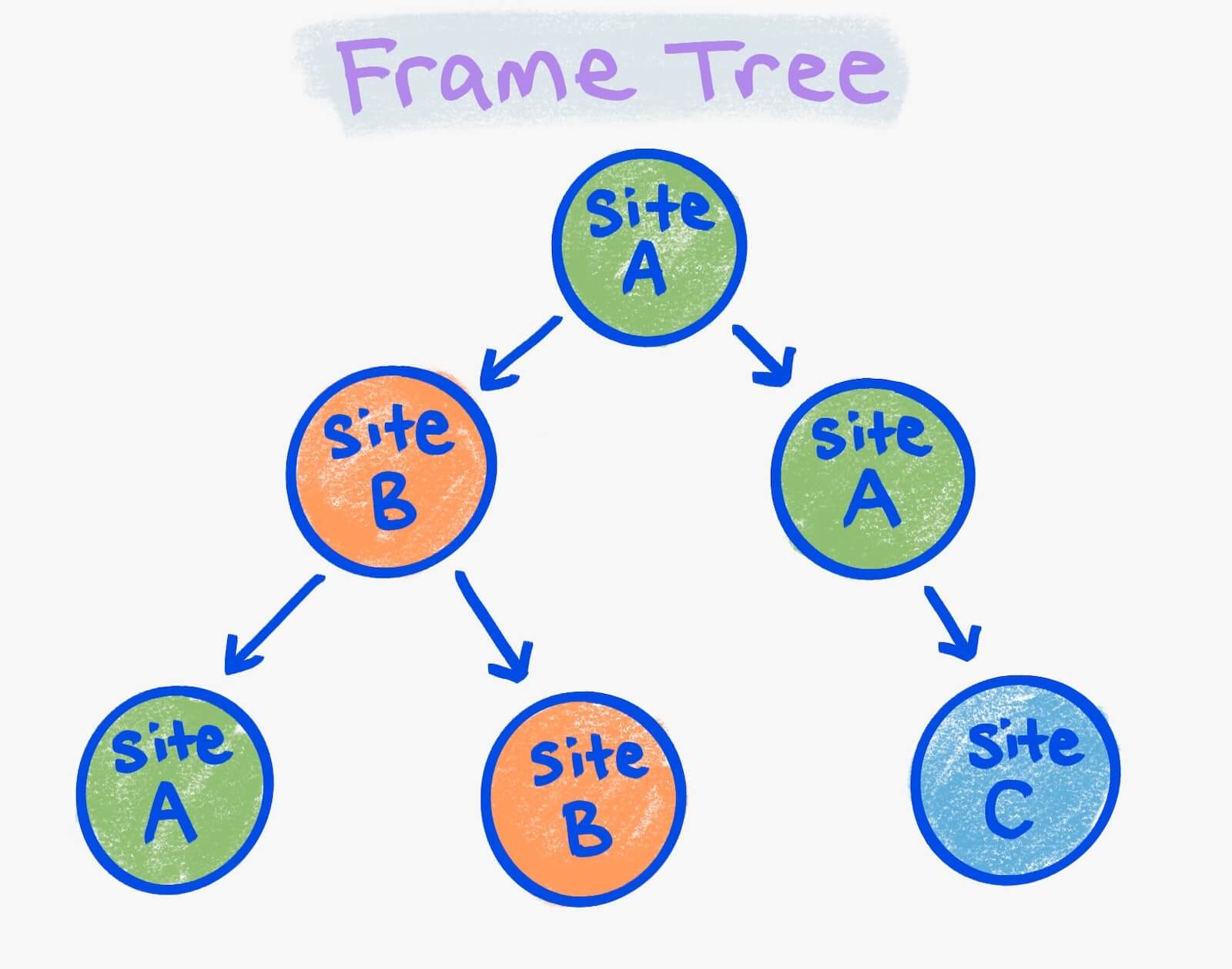
فریم یک سند HTML به اضافه URL آن است. یک صفحه وب بارگذاری شده در یک برگه مرورگر دارای یک قاب سطح بالا، فریم های فرزند برای هر iframe موجود در سند سطح بالا، و فرزندان iframe بازگشتی آنها است.
جلوه بصری یک عملیات گرافیکی است که بر روی یک بیت مپ اعمال می شود، مانند اسکرول، تبدیل، کلیپ، فیلتر، کدورت یا ترکیب.
اجزای معماری
در RenderingNG، این وظایف به طور منطقی در چندین مرحله و مؤلفه کد تقسیم می شوند. کامپوننتها در فرآیندهای مختلف CPU، رشتهها و اجزای فرعی درون آن رشتهها ختم میشوند. هر کدام نقش مهمی در دستیابی به قابلیت اطمینان ، عملکرد مقیاس پذیر و توسعه پذیری برای تمام محتوای وب دارند.
رندر کردن ساختار خط لوله

رندر در یک خط لوله با تعدادی از مراحل و مصنوعات ایجاد شده در طول مسیر انجام می شود. هر مرحله نشان دهنده کدی است که یک کار به خوبی تعریف شده در رندر انجام می دهد. آرتیفکت ها ساختارهای داده ای هستند که ورودی یا خروجی مراحل هستند.
مراحل عبارتند از:
- Animate: سبک های محاسبه شده را تغییر دهید و درختان ویژگی را در طول زمان بر اساس جدول زمانی اعلامی تغییر دهید.
- سبک: CSS را در DOM اعمال کنید و سبک های محاسبه شده را ایجاد کنید.
- Layout: اندازه و موقعیت عناصر DOM را روی صفحه تعیین کنید و درخت قطعه غیرقابل تغییر ایجاد کنید.
- Pre-paint: درختهای ویژگی را محاسبه کنید و لیستهای نمایشی موجود و کاشیهای بافت GPU را در صورت لزوم باطل کنید .
- اسکرول: افست اسکرول اسناد و عناصر DOM قابل پیمایش را با جهش درخت های ویژگی به روز کنید.
- Paint: یک لیست نمایشی را محاسبه کنید که نحوه رستر کردن کاشی های بافت گرافیکی GPU از DOM را توضیح می دهد.
- Commit: درختان ویژگی و لیست نمایشگر را در رشته کامپوزیتور کپی کنید.
- لایه بندی: لیست نمایش را به یک لیست لایه ترکیبی برای شطرنجی سازی و انیمیشن مستقل تقسیم کنید.
- رستر، کدگشایی و رنگآمیزی: فهرستهای نمایش، تصاویر رمزگذاریشده و کدهای ورکلت را به ترتیب به کاشیهای بافت GPU تبدیل کنید.
- فعال کردن: یک قاب ترکیبی ایجاد کنید که نشان دهنده نحوه ترسیم و قرار دادن کاشی های GPU روی صفحه نمایش است، همراه با جلوه های بصری.
- مجموع: ترکیب فریمهای ترکیبکننده از همه فریمهای ترکیبکننده قابل مشاهده در یک فریم ترکیبکننده واحد و جهانی.
- Draw: فریم ترکیبی را روی GPU اجرا کنید تا پیکسلهایی روی صفحه ایجاد کنید.
مراحل خط لوله رندر را می توان در صورت عدم نیاز رد کرد. برای مثال، انیمیشنهای جلوههای بصری، و اسکرول، میتوانند از طرحبندی، پیشرنگآمیزی و نقاشی صرفنظر کنند. به همین دلیل است که انیمیشن و اسکرول با نقاط زرد و سبز در نمودار مشخص شده اند. اگر بتوان از چیدمان، پیشرنگ و رنگ برای جلوههای بصری صرفنظر کرد، میتوان آنها را بهطور کامل بر روی نخ کامپوزیتور اجرا کرد و از نخ اصلی عبور کرد.
رندر رابط کاربری مرورگر مستقیماً در اینجا نشان داده نمیشود، اما میتوان آن را بهعنوان یک نسخه سادهشده از همین خط لوله در نظر گرفت (و در واقع اجرای آن بیشتر کد را به اشتراک میگذارد). ویدئو (همچنین مستقیماً به تصویر نمیآید) عموماً با کد مستقلی رندر میشود که فریمها را به کاشیهای بافت GPU رمزگشایی میکند که سپس به فریمهای ترکیبکننده و مرحله ترسیم متصل میشوند.
فرآیند و ساختار نخ
پردازش های CPU
استفاده از چندین فرآیند CPU باعث می شود عملکرد و امنیت ایزوله بین سایت ها و از وضعیت مرورگر، و پایداری و جداسازی امنیت از سخت افزار GPU ایجاد شود.

- فرآیند رندر رندر، متحرک سازی، اسکرول و مسیرهای ورودی را برای یک سایت و ترکیب برگه واحد می کند. چندین فرآیند رندر وجود دارد.
- فرآیند مرورگر ، ورودی را برای رابط کاربری مرورگر (شامل نوار آدرس، عناوین برگهها و نمادها) رندر میکند، متحرک میکند و مسیرهای ورودی را به سمت فرآیند رندر مناسب هدایت میکند. یک فرآیند مرورگر وجود دارد.
- فرآیند Viz ترکیبی از فرآیندهای رندر متعدد به اضافه فرآیند مرورگر است. با استفاده از GPU رسم و رسم می کند. یک فرآیند Viz وجود دارد.
سایت های مختلف همیشه به فرآیندهای رندر متفاوت ختم می شوند.
چندین برگه مرورگر یا پنجره های یک سایت معمولاً در فرآیندهای رندر متفاوتی قرار می گیرند، مگر اینکه تب ها به هم مرتبط باشند، مثلاً یکی دیگری را باز کند . تحت فشار شدید حافظه روی دسکتاپ، Chromium ممکن است چندین برگه از یک سایت را در یک فرآیند رندر قرار دهد، حتی اگر مرتبط نباشد.
در یک برگه مرورگر، فریمهای سایتهای مختلف همیشه در فرآیندهای رندر متفاوت از یکدیگر قرار دارند، اما فریمهای یک سایت همیشه در یک فرآیند رندر هستند. از منظر رندر، مزیت مهم فرآیندهای رندر چندگانه این است که iframe ها و تب های متقاطع سایت به جداسازی عملکرد از یکدیگر می رسند. علاوه بر این، ریشه ها می توانند حتی بیشتر در انزوا انتخاب شوند.
دقیقاً یک فرآیند Viz برای همه Chromium وجود دارد، زیرا معمولاً فقط یک GPU و صفحه نمایش برای کشیدن وجود دارد.
جداسازی Viz به فرآیند خودش برای پایداری در مواجهه با اشکالات درایورهای GPU یا سخت افزار خوب است. همچنین برای ایزوله سازی امنیتی خوب است، که برای API های GPU مانند Vulkan و به طور کلی امنیت مهم است.
از آنجایی که مرورگر میتواند تبها و پنجرههای زیادی داشته باشد و همه آنها دارای پیکسلهای رابط کاربری مرورگر برای ترسیم هستند، ممکن است تعجب کنید: چرا دقیقاً یک فرآیند مرورگر وجود دارد؟ دلیل آن این است که تنها یکی از آنها در یک زمان متمرکز است. در واقع، تب های غیر قابل مشاهده مرورگر عمدتا غیرفعال می شوند و تمام حافظه GPU خود را حذف می کنند. با این حال، ویژگی های پیچیده رندر رابط کاربری مرورگر به طور فزاینده ای در فرآیندهای رندر نیز اجرا می شوند (معروف به WebUI ). این به دلایل جداسازی عملکرد نیست، بلکه به منظور استفاده از سهولت استفاده از موتور رندر وب Chromium است.
در دستگاههای Android قدیمیتر ، فرآیند رندر و مرورگر زمانی که در WebView استفاده میشود به اشتراک گذاشته میشود (این به طور کلی برای Chromium در Android اعمال نمیشود، فقط WebView). در WebView، فرآیند مرورگر نیز با برنامه جاسازی به اشتراک گذاشته میشود و WebView تنها یک فرآیند رندر دارد.
همچنین گاهی اوقات یک فرآیند کاربردی برای رمزگشایی محتوای ویدیویی محافظت شده وجود دارد. این فرآیند در نمودارهای قبلی نشان داده نشده است.
موضوعات
موضوعات به دستیابی به انزوای عملکرد و پاسخگویی با وجود انجام وظایف کند، موازی سازی خط لوله و بافر چندگانه کمک می کنند.

- رشته اصلی اسکریپت ها، حلقه رویداد رندر، چرخه عمر سند، تست ضربه، ارسال رویداد اسکریپت، و تجزیه HTML، CSS و سایر فرمت های داده را اجرا می کند.
- کمک کننده های رشته اصلی کارهایی مانند ایجاد بیت مپ های تصویر و حباب هایی که نیاز به رمزگذاری یا رمزگشایی دارند را انجام می دهند.
- Web Workers اسکریپت و یک حلقه رویداد رندر برای OffscreenCanvas را اجرا می کنند.
- رشته Compositor رویدادهای ورودی را پردازش میکند، پیمایش و انیمیشنهای محتوای وب را انجام میدهد، لایهبندی بهینه محتوای وب را محاسبه میکند و رمزگشاییهای تصویر، Workletهای نقاشی و وظایف شطرنجی را هماهنگ میکند.
- کمککنندههای رشته Compositor وظایف شطرنجی Viz را هماهنگ میکنند، و وظایف رمزگشایی تصویر، worklets رنگ و رستر بازگشتی را اجرا میکنند.
- رسانه ها، دموکسر یا رشته های خروجی صدا جریان های ویدئویی و صوتی را رمزگشایی، پردازش و همگام سازی می کنند. (به یاد داشته باشید که ویدئو به موازات خط لوله رندر اصلی اجرا می شود.)
جداسازی رشتههای اصلی و ترکیبکننده برای جداسازی عملکرد انیمیشن و اسکرول از کار رشته اصلی بسیار مهم است.
در هر فرآیند رندر فقط یک رشته اصلی وجود دارد، حتی اگر چندین برگه یا فریم از یک سایت ممکن است به یک فرآیند ختم شوند. با این حال، جداسازی عملکرد از کارهای انجام شده در API های مختلف مرورگر وجود دارد. به عنوان مثال، تولید بیت مپ ها و حباب های تصویر در Canvas API در یک رشته کمکی رشته اصلی اجرا می شود.
به همین ترتیب، در هر فرآیند رندر تنها یک رشته ترکیبی وجود دارد. به طور کلی مشکلی نیست که فقط یک مورد وجود داشته باشد، زیرا تمام عملیات واقعاً گران روی رشته کامپوزیتور به رشتههای کارگر کامپوزیتور یا فرآیند Viz واگذار میشود، و این کار را میتوان به صورت موازی با مسیریابی ورودی، اسکرول یا انیمیشن انجام داد. وظایف هماهنگی threads کارگر Compositor در فرآیند Viz اجرا میشود، اما شتاب GPU در همه جا ممکن است به دلایلی خارج از کنترل Chromium، مانند اشکالات درایور، با شکست مواجه شود. در این مواقع، Worker Thread کار را در حالت بازگشتی روی CPU انجام می دهد.
تعداد نخ های کامپوزیتور کارگر بستگی به قابلیت های دستگاه دارد. برای مثال، دسکتاپها معمولاً از Threadهای بیشتری استفاده میکنند، زیرا هستههای CPU بیشتری دارند و نسبت به دستگاههای تلفن همراه باتری کمتری دارند. این نمونه ای از افزایش و کاهش مقیاس است.
معماری رشتهبندی فرآیند رندر، کاربرد سه الگوی بهینهسازی مختلف است:
- رشتههای کمکی : وظایف فرعی طولانیمدت را به رشتههای اضافی ارسال کنید تا رشته اصلی به درخواستهای همزمان پاسخ دهد. نخ های کمکی اصلی و رزوه های کمکی ترکیب کننده نمونه های خوبی از این تکنیک هستند.
- بافر چندگانه : محتوای رندر شده قبلی را در حین ارائه محتوای جدید نشان دهید تا تأخیر رندر پنهان شود. رشته کامپوزیتور از این تکنیک استفاده می کند.
- موازی سازی خط لوله: خط لوله رندر را در چندین مکان به طور همزمان اجرا کنید. این است که چگونه اسکرول و انیمیشن می تواند سریع باشد. حتی اگر یک بهروزرسانی رندر رشته اصلی اتفاق بیفتد، اسکرول و انیمیشن میتوانند به صورت موازی اجرا شوند.
فرآیند مرورگر

- رشته رندر و ترکیب به ورودی در UI مرورگر پاسخ می دهد، ورودی های دیگر را به فرآیند رندر صحیح هدایت می کند. رابط کاربری مرورگر را طراحی و نقاشی می کند.
- کمککنندههای رشتههای رندر و ترکیب، وظایف رمزگشایی تصویر و رستر یا رمزگشایی مجدد را اجرا میکنند.
رندر فرآیند مرورگر و رشته ترکیبی شبیه به کد و عملکرد یک فرآیند رندر هستند، با این تفاوت که رشته اصلی و رشته کامپوزیتور در یکی ترکیب می شوند. در این مورد فقط یک رشته مورد نیاز است زیرا نیازی به جداسازی عملکرد از وظایف نخ اصلی طولانی نیست، زیرا هیچ کدام از نظر طراحی وجود ندارد.
یعنی فرآیند

- شطرنجهای رشته اصلی GPU فهرستها و فریمهای ویدیویی را در کاشیهای بافت GPU نمایش میدهند و فریمهای ترکیبکننده را به صفحه میکشند.
- نخ نمایشگر نمایشگر ترکیب و بهینه سازی از هر فرآیند رندر ، به علاوه فرایند مرورگر ، به یک قاب آهنگساز واحد برای ارائه به صفحه نمایش می دهد.
Raster و Draw به طور کلی در یک موضوع اتفاق می افتد ، زیرا هر دو آنها به منابع GPU متکی هستند ، و استفاده از GPU با اطمینان چند رشته ای دشوار است (دسترسی آسان تر به GPU یکی از انگیزه های توسعه استاندارد جدید ولکان است). در WebView Android ، به دلیل نحوه تعبیه وب در یک برنامه بومی ، یک موضوع ارائه دهنده سطح سیستم عامل جداگانه برای ترسیم وجود دارد. سایر سیستم عامل ها احتمالاً در آینده چنین موضوعی خواهند داشت.
آهنگساز نمایشگر در یک موضوع متفاوت قرار دارد زیرا باید در همه زمان ها پاسخگو باشد و هیچ منبع ممکن برای کندی روی موضوع اصلی GPU را مسدود نکند. یکی از دلایل کندی در موضوع اصلی GPU ، فراخوانی به کد غیر کروم ، مانند درایورهای GPU خاص فروشنده است که ممکن است به روش های سخت پیش بینی کند باشد.
ساختار جزء
در هر فرآیند رندر اصلی یا آهنگساز ، مؤلفه های نرم افزاری منطقی وجود دارند که به روش های ساختاری با یکدیگر تعامل دارند.
اجزای اصلی موضوع فرآیند را ارائه دهید

در رندر چشمک زن:
- قطعه درخت قاب محلی نشان دهنده درخت قاب های محلی و DOM در قاب ها است.
- مؤلفه API های DOM و بوم شامل پیاده سازی همه این API ها است.
- Document Lifecycle Runner مراحل خط لوله رندر را برای مرحله و از جمله مرحله تعهد اجرا می کند.
- مؤلفه آزمایش و اعزام رویداد ورودی ، تست های HIT را اجرا می کند تا دریابد که کدام عنصر DOM توسط یک رویداد هدف قرار گرفته است و الگوریتم های ارسال رویداد ورودی و رفتارهای پیش فرض را اجرا می کند.
برنامه ریز و دونده حلقه رویداد Rendering تصمیم می گیرد که چه چیزی را روی حلقه رویداد و چه موقع اجرا کند. برنامه ریزی این برنامه در یک کادر مطابق با نمایشگر دستگاه اتفاق می افتد.

قطعات درخت قاب محلی کمی پیچیده است. به یاد بیاورید که یک درخت قاب صفحه اصلی و فرزند آن است که به صورت بازگشتی. اگر در آن فرآیند ارائه شود ، یک قاب برای یک فرآیند رندر محلی است و در غیر این صورت از راه دور است.
شما می توانید فریم های رنگ آمیزی را با توجه به روند ارائه آنها تصور کنید. در تصویر قبلی ، محافل سبز همه فریم ها در یک فرآیند ارائه هستند. نارنجی ها در یک ثانیه قرار دارند و رنگ آبی در یک سوم است.
یک قطعه درخت قاب محلی یک جزء متصل به همان رنگ در یک درخت قاب است. چهار درخت قاب محلی در تصویر وجود دارد: دو مورد برای سایت A ، یکی برای سایت B و دیگری برای سایت C. هر درخت قاب محلی جزء رندر چشمک خود را به دست می آورد. یک رندر چشمک زن یک قاب محلی ممکن است در همان فرآیند ارائه مانند سایر درختان قاب محلی باشد. همانطور که در ابتدا توضیح داده شد ، با نحوه انتخاب فرآیندهای ارائه مشخص می شود.
ساختار نخ آهنگساز فرآیند را ارائه دهید

اجزای آهنگساز فرآیند رندر شامل موارد زیر است:
- یک کنترل کننده داده که دارای لیست لایه های ترکیبی ، لیست های نمایش و درختان خاصیت است.
- یک دونده چرخه عمر که Animate ، Scroll ، Composite ، Raster را اجرا می کند و مراحل خط لوله رندر را رمزگشایی و فعال می کند. (به یاد داشته باشید که انیمیشن و پیمایش می تواند در هر دو موضوع اصلی و آهنگساز اتفاق بیفتد.)
- یک کنترل کننده تست ورودی و ضربه ، پردازش ورودی و آزمایش ضربه را با وضوح لایه های ترکیبی انجام می دهد تا مشخص کند که آیا حرکات پیمایش می تواند روی موضوع آهنگساز اجرا شود ، و تست های HIT فرایند ارائه شده باید هدف قرار دهد.
معماری مثال در عمل
در این مثال سه برگه وجود دارد:
برگه 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
برگه 2: bar.com
<html>
…
</html>
برگه 3: baz.com html <html> … </html>
ساختار فرآیند ، نخ و مؤلفه برای این برگه ها به شرح زیر است:

بیایید هر یک از چهار وظیفه اصلی ارائه را با یک مثال طی کنیم. یک یادآوری:
- محتویات را به پیکسل روی صفحه نمایش دهید .
- جلوه های بصری را بر روی محتویات از یک حالت به حالت دیگر تحریک کنید .
- در پاسخ به ورودی پیمایش کنید .
- ورودی مسیر را به طور مؤثر به مکان های مناسب به گونه ای که اسکریپت های توسعه دهنده و سایر زیر سیستم ها بتوانند پاسخ دهند.
برای ارائه DOM تغییر یافته برای برگه یک:

- یک اسکریپت توسعه دهنده DOM را در فرآیند ارائه foo.com تغییر می دهد.
- رندر چشمک زن به آهنگساز می گوید که برای ایجاد یک رندر نیاز دارد.
- آهنگساز به Viz می گوید که نیاز به یک رندر دارد.
- Viz سیگنال شروع بازگشت به آهنگساز را نشان می دهد.
- آهنگساز سیگنال شروع را به سمت Blink Renderer جلو می برد.
- Runner Loop Event Main Event Loop چرخه حیات سند را اجرا می کند.
- موضوع اصلی نتیجه را به موضوع آهنگساز ارسال می کند.
- Runner Compositor Event Loop Runner چرخه عمر آهنگسازی را اجرا می کند.
- هر کار شطرنجی برای Raster به Viz ارسال می شود (اغلب بیش از یکی از این کارها وجود دارد).
- محتوای Rasters در GPU.
- Viz تأیید به اتمام کار شطرنجی است. توجه: Chromium اغلب منتظر تکمیل شطرنج نیست و در عوض از چیزی به نام یک نشانه همگام استفاده می کند که باید قبل از اجرای مرحله 15 توسط کارهای شطرنجی برطرف شود.
- یک قاب آهنگساز به Viz ارسال می شود.
- Viz فریم های آهنگساز را برای فرآیند ارائه foo.com ، فرآیند ارائه iframe bar.com و UI مرورگر جمع می کند.
- برنامه ریزی یک قرعه کشی.
- Viz قاب آهنگساز جمع شده را به صفحه می رساند.
برای تحریک یک انتقال CSS در برگه دو:

- موضوع آهنگساز برای فرآیند Bar.com با استفاده از درختان خاصیت موجود ، انیمیشن را در حلقه رویداد آهنگساز خود تیک می زند. سپس این چرخه عمر آهنگساز را دوباره اجرا می کند. (وظایف شطرنجی و رمزگشایی ممکن است رخ دهد ، اما در اینجا به تصویر کشیده نشده است.)
- یک قاب آهنگساز به Viz ارسال می شود.
- Viz فریم های آهنگساز را برای فرآیند ارائه foo.com ، فرآیند ارائه bar.com و UI مرورگر جمع می کند.
- برنامه ریزی یک قرعه کشی.
- Viz قاب آهنگساز جمع شده را به صفحه می رساند.
برای پیمایش صفحه وب در برگه سه:

- دنباله ای از رویدادهای
input(ماوس ، لمس یا صفحه کلید) به فرآیند مرورگر می رسد. - هر رویداد به موضوع آهنگساز فرآیند رندر Baz.com هدایت می شود.
- آهنگساز تعیین می کند که آیا موضوع اصلی باید در مورد این رویداد آگاهی داشته باشد یا خیر.
- این رویداد در صورت لزوم به موضوع اصلی ارسال می شود.
- موضوع اصلی شنوندگان رویداد
input(pointerdown،touchstar،pointermove،touchmoveیاwheel) را برای دیدن اینکه آیا شنوندگان در این رویدادpreventDefaultتماس می گیرند ، شلیک می کند. - موضوع اصلی باز می گردد که آیا
preventDefaultبه آهنگساز فراخوانده شده است. - اگر اینگونه نباشد ، رویداد ورودی به فرآیند مرورگر ارسال می شود.
- فرآیند مرورگر با ترکیب آن با سایر رویدادهای اخیر ، آن را به ژست پیمایش تبدیل می کند.
- ژست پیمایش بار دیگر به موضوع آهنگساز فرآیند ارائه دهنده Baz.com ارسال می شود ،
- پیمایش در آنجا اعمال می شود ، و موضوع آهنگساز برای فرآیند ارائه دهنده Bar.com یک انیمیشن را در حلقه رویداد آهنگساز خود نشان می دهد. سپس این باعث می شود که پیمایش را در درختان خاصیت جبران کند و چرخه حیات آهنگساز را دوباره اجرا کند. همچنین به موضوع اصلی می گوید تا یک رویداد
scrollرا آتش بزنید (در اینجا به تصویر کشیده نشده است). - یک قاب آهنگساز به Viz ارسال می شود.
- Viz فریم های آهنگساز را برای فرآیند ارائه foo.com ، فرآیند ارائه bar.com و UI مرورگر جمع می کند.
- برنامه ریزی یک قرعه کشی.
- Viz قاب آهنگساز جمع شده را به صفحه می رساند.
برای مسیریابی یک رویداد click بر روی یک لینک در iframe #two در برگه یک:

- یک رویداد
input(ماوس ، لمس یا صفحه کلید) به فرایند مرورگر می رسد. این یک آزمایش هیت تقریبی را انجام می دهد تا مشخص شود که فرآیند ارائه iframe bar.com باید کلیک را دریافت کند و آن را به آنجا ارسال کند. - موضوع آهنگساز برای Bar.com رویداد
clickبه موضوع اصلی برای Bar.com هدایت می کند و یک کار حلقه رویداد را برای پردازش آن برنامه ریزی می کند. - پردازنده رویداد ورودی برای تست های اصلی موضوع BAR.com برای تعیین اینکه کدام عنصر DOM در IFRAME کلیک شده است ، و یک رویداد
clickرا برای مشاهده اسکریپت ها آتش می زند. با شنیدن بدونpreventDefault، آن را به لینک لینک منتقل می کند. - پس از بار صفحه مقصد لینک لینک ، حالت جدید ارائه می شود و مراحل مشابه "Dom Dom تغییر یافته DOM" قبلی است. (این تغییرات بعدی در اینجا به تصویر کشیده نشده است.)
غذای آماده
برای به یاد آوردن و درونی کردن نحوه عملکرد ارائه می تواند زمان زیادی طول بکشد.
مهمترین راه حل این است که خط لوله رندر ، از طریق مدولار سازی دقیق و توجه به جزئیات ، به تعدادی از مؤلفه های خودمختار تقسیم شده است. این مؤلفه ها سپس در فرایندها و موضوعات موازی تقسیم شده اند تا به حداکثر رساندن عملکرد مقیاس پذیر و فرصت های گسترش پذیری برسند.
هر مؤلفه نقش مهمی در فعال کردن عملکرد و ویژگی های برنامه های وب مدرن دارد.
خواندن در مورد ساختار داده های کلیدی ، که به همان اندازه مهم است که به عنوان مؤلفه های کد مهم هستند.
تصاویر توسط Una Kravets.
،در اینجا خواهید دید که چگونه قطعات مؤلفه RenderingNg تنظیم شده است ، و چگونه خط لوله رندر از طریق آنها جریان می یابد.
با شروع از بالاترین سطح ، وظایف ارائه:
- محتویات را به پیکسل روی صفحه نمایش دهید .
- جلوه های بصری را بر روی محتویات از یک حالت به حالت دیگر تحریک کنید .
- در پاسخ به ورودی پیمایش کنید .
- ورودی مسیر را به طور مؤثر به مکان های مناسب به گونه ای که اسکریپت های توسعه دهنده و سایر زیر سیستم ها بتوانند پاسخ دهند.
محتویات ارائه شده درختی از فریم ها برای هر برگه مرورگر ، به علاوه رابط مرورگر است. و ، جریانی از رویدادهای ورودی خام از صفحه های لمسی ، موش ، صفحه کلید و سایر دستگاه های سخت افزاری.
هر فریم شامل:
- حالت دامنه
- CSS
- بوم های نقاشی
- منابع خارجی مانند تصاویر ، فیلم ، قلم و SVG
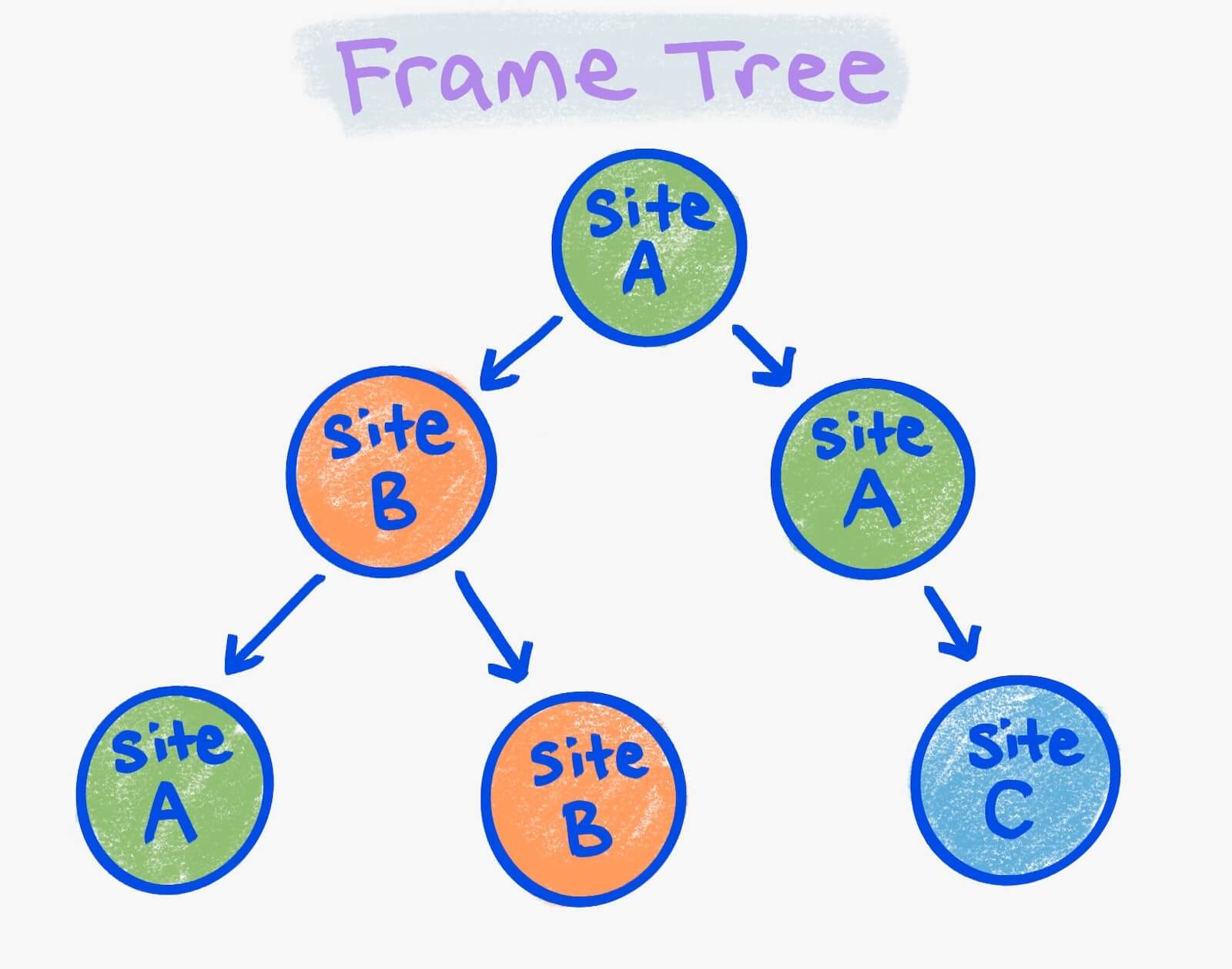
یک قاب یک سند HTML است ، به علاوه URL آن. یک صفحه وب که در یک برگه مرورگر بارگذاری شده است دارای یک قاب سطح بالا ، فریم های کودک برای هر IFRame موجود در سند سطح بالا و فرزندان Iframe بازگشتی آنها است.
اثر بصری یک عمل گرافیکی است که برای یک مپ کوچک مانند پیمایش ، تبدیل ، کلیپ ، فیلتر ، کدورت یا مخلوط اعمال می شود.
مؤلفه های معماری
در Renderingng ، این کارها به طور منطقی در چندین مرحله و مؤلفه های کد تقسیم می شوند. این مؤلفه ها در فرآیندهای مختلف CPU ، موضوعات و مؤلفه های فرعی در آن موضوعات به پایان می رسند. هر یک نقش مهمی در دستیابی به قابلیت اطمینان ، عملکرد مقیاس پذیر و قابلیت گسترش برای همه محتوای وب ایفا می کند.
ساختار خط لوله

ارائه درآمدها در یک خط لوله با تعدادی از مراحل و مصنوعات ایجاد شده در طول مسیر. هر مرحله کدی را نشان می دهد که یک کار به خوبی تعریف شده را در ارائه ارائه می دهد. مصنوعات ساختارهای داده ای هستند که ورودی یا خروجی مراحل هستند.
مراحل عبارتند از:
- Animate: سبک های محاسبه شده و درختان خاصیت جهش یافته را به مرور زمان بر اساس جدول زمانی اعلامیه تغییر دهید.
- سبک: CSS را در DOM اعمال کنید و سبک های محاسبه شده ایجاد کنید.
- طرح: اندازه و موقعیت عناصر DOM را روی صفحه تعیین کنید و درخت قطعه تغییر ناپذیر را ایجاد کنید.
- Pre-Paint: درختان دارایی را محاسبه کرده و هر لیست نمایشگر موجود و کاشی های بافت GPU را در صورت لزوم بی اعتبار کنید .
- پیمایش: با جهش درختان دارایی ، جبران پیمایش اسناد و عناصر DOM قابل پیمایش را به روز کنید.
- رنگ: یک لیست نمایش را محاسبه کنید که نحوه استفاده از کاشی های بافت GPU را از DOM توصیف می کند.
- تعهد: درختان خاصیت و لیست نمایش را به موضوع آهنگساز کپی کنید.
- Layerize: لیست نمایش را در یک لیست لایه ترکیبی برای شرافت و انیمیشن مستقل تجزیه کنید.
- Worklets Raster ، Decode و Paint: لیست های نمایشگر ، تصاویر رمزگذاری شده و کد کار را به ترتیب به کاشی های بافت GPU تبدیل کنید.
- فعال سازی: یک قاب آهنگساز ایجاد کنید که نحوه ترسیم و قرار دادن کاشی های GPU به صفحه را به همراه هرگونه جلوه بصری نشان دهید.
- جمع: فریم های آهنگساز را از تمام فریم های آهنگساز قابل مشاهده در یک قاب آهنگساز واحد و جهانی ترکیب کنید.
- قرعه کشی: قاب آهنگساز جمع شده را بر روی GPU اجرا کنید تا پیکسل ها را روی صفحه ایجاد کنید.
در صورت عدم نیاز می توان مراحل خط لوله رندر را رد کرد. به عنوان مثال ، انیمیشن های جلوه های بصری و پیمایش می تواند از طرح ، پیش رنگ و رنگ پرش کند. به همین دلیل انیمیشن و پیمایش با نقاط زرد و سبز در نمودار مشخص شده اند. اگر چیدمان ، پیش از رنگ و رنگ را می توان برای جلوه های بصری پرش کرد ، می توان آنها را به طور کامل روی موضوع آهنگساز اجرا کرد و از نخ اصلی پرش کرد.
ارائه مرورگر UI به طور مستقیم در اینجا به تصویر کشیده نشده است ، اما می توان به عنوان یک نسخه ساده از همین خط لوله تصور کرد (و در واقع اجرای آن بخش اعظم کد را به اشتراک می گذارد). ویدیو (همچنین به طور مستقیم به تصویر کشیده نشده است) به طور کلی با کد مستقل که فریم ها را در کاشی های بافت GPU که سپس به قاب های آهنگساز و مرحله قرعه کشی وصل می شوند ، رمزگشایی می کند.
ساختار و ساختار نخ
فرآیندهای پردازنده
استفاده از چندین فرآیند CPU به عملکرد و انزوای امنیتی بین سایت ها و از حالت مرورگر ، و ثبات و جداسازی امنیتی از سخت افزار GPU دست می یابد.

- فرآیند رندر برای یک سایت واحد و ترکیبی از برگه ها ، انیمیشن ها ، پیمایش ها و مسیرها را ارائه می دهد. چندین فرآیند ارائه وجود دارد.
- فرآیند مرورگر برای مرورگر UI (از جمله نوار آدرس ، عناوین برگه و نمادها) وارد می شود ، و مسیرها را وارد می کند و همه ورودی های باقی مانده را به فرآیند ارائه مناسب می رساند. یک فرآیند مرورگر وجود دارد.
- فرآیند VIZ ترکیبات از چندین فرآیند رندر به علاوه فرایند مرورگر را تشکیل می دهد. آن را با استفاده از GPU ترسیم می کند و ترسیم می کند. یک فرایند viz وجود دارد.
سایت های مختلف همیشه در فرایندهای مختلف ارائه می شوند.
زبانه های مرورگر متعدد یا ویندوز از همان سایت معمولاً در فرآیندهای مختلف ارائه می شوند ، مگر اینکه زبانه ها مرتبط باشند ، مانند یک باز کردن دیگری. تحت فشار حافظه قوی بر روی کروم دسک تاپ ممکن است چندین زبانه از همان سایت را در همان فرآیند رندر قرار دهد حتی اگر مرتبط نباشد.
در یک برگه مرورگر واحد ، فریم های سایت های مختلف همیشه در فرآیندهای مختلف ارائه دهنده از یکدیگر قرار دارند ، اما قاب هایی از همان سایت همیشه در همان فرآیند ارائه هستند. از منظر ارائه ، مزیت مهم فرآیندهای مختلف رندر این است که Iframes و زبانه های متقابل سایت به انزوا عملکرد از یکدیگر می رسند. علاوه بر این ، منشأ می تواند به انزوا بیشتر بپردازد.
برای همه کروم ها دقیقاً یک فرآیند viz وجود دارد ، زیرا معمولاً فقط یک GPU و صفحه نمایش برای ترسیم وجود دارد.
جدا کردن Viz در فرآیند خاص خود برای ثبات در مواجهه با اشکالات موجود در درایورهای GPU یا سخت افزار مناسب است. همچنین برای انزوای امنیتی خوب است ، که برای API های GPU مانند Vulkan و Security به طور کلی مهم است.
از آنجا که مرورگر می تواند زبانه ها و پنجره های زیادی داشته باشد ، و همه آنها پیکسل های UI مرورگر برای ترسیم دارند ، ممکن است تعجب کنید: چرا دقیقاً یک فرآیند مرورگر وجود دارد؟ دلیل این امر این است که تنها یکی از آنها در یک زمان متمرکز است. در حقیقت ، زبانه های مرورگر غیر قابل مشاهده بیشتر غیرفعال می شوند و تمام حافظه GPU خود را رها می کنند. با این حال ، ویژگی های ارائه دهنده UI مرورگر پیچیده به طور فزاینده ای در فرآیندهای رندر نیز اجرا می شوند (معروف به WebUI ). این به دلایل جداسازی عملکرد نیست ، بلکه برای استفاده از سهولت استفاده از موتور ارائه دهنده وب Chromium است.
در دستگاه های قدیمی Android ، فرآیند رندر و مرورگر هنگام استفاده در یک وب سایت به اشتراک گذاشته می شود (این کار برای Chromium در Android به طور کلی ، فقط WebView اعمال نمی شود). در WebView ، فرآیند مرورگر نیز با برنامه تعبیه به اشتراک گذاشته می شود و WebView تنها یک فرآیند ارائه دارد.
همچنین گاهی اوقات یک فرآیند ابزار برای رمزگشایی محتوای ویدیویی محافظت شده وجود دارد. این فرآیند در نمودارهای قبلی نشان داده نشده است.
موضوعات
موضوعات به رغم انجام کارهای آهسته ، موازی سازی خط لوله و بافر چندگانه ، به دستیابی به انزوا و پاسخگویی کمک می کنند.

- موضوع اصلی اسکریپت ها ، حلقه رویداد Rendering ، چرخه حیات اسناد ، آزمایش HIT ، اعزام رویداد اسکریپت و تجزیه HTML ، CSS و سایر قالب های داده را اجرا می کند.
- یاران موضوع اصلی کارهایی مانند ایجاد مپیمپه های تصویر و حباب هایی را انجام می دهند که نیاز به رمزگذاری یا رمزگشایی دارند.
- کارگران وب اسکریپت را اجرا می کنند ، و یک حلقه رویداد ارائه دهنده برای Offscreencanvas.
- موضوع آهنگساز رویدادهای ورودی را پردازش می کند ، پیمایش و انیمیشن های محتوای وب را انجام می دهد ، لایه بندی بهینه محتوای وب را محاسبه می کند و رمزگدایی های تصویر ، کارگاه های نقاشی و کارهای شطرنجی را هماهنگ می کند.
- یاران موضوع آهنگساز هماهنگی وظایف شطرنجی را دارند و وظایف رمزگشایی تصویر ، کارگاه های نقاشی و شلاق برگشتی را انجام می دهند.
- رسانه ها ، Demuxer یا موضوعات خروجی صوتی رمزگشایی ، پردازش و همگام سازی جریان های ویدئویی و صوتی. (به یاد داشته باشید که این فیلم به موازات خط لوله اصلی ارائه اجرا می شود.)
جدا کردن موضوعات اصلی و آهنگساز برای جداسازی عملکرد انیمیشن و پیمایش از کار اصلی موضوع بسیار مهم است.
در هر فرآیند رندر فقط یک موضوع اصلی وجود دارد ، حتی اگر چندین برگه یا فریم از همان سایت ممکن است در همان فرآیند به پایان برسد. با این حال ، جداسازی عملکرد از کارهایی که در API های مختلف مرورگر انجام می شود وجود دارد. به عنوان مثال ، تولید بیت مپ ها و حباب های تصویر در API بوم در یک موضوع اصلی یاور موضوع اجرا می شود.
به همین ترتیب ، در هر فرآیند رندر فقط یک موضوع آهنگساز وجود دارد. به طور کلی مشکلی نیست که فقط یک مورد وجود داشته باشد ، زیرا تمام عملیات بسیار گران قیمت در موضوع آهنگساز به موضوعات کارگر آهنگساز یا فرآیند VIZ واگذار می شوند و این کار می تواند به موازات مسیریابی ورودی ، پیمایش یا انیمیشن انجام شود. موضوعات کارگران آهنگساز وظایف هماهنگی را در فرآیند VIZ انجام می دهند ، اما شتاب GPU در همه جا می تواند به دلایل خارج از کنترل Chromium مانند اشکالات درایور شکست بخورد. در این مواقع ، موضوع کارگر کار را در حالت سقوط در CPU انجام می دهد.
تعداد موضوعات کارگر آهنگساز به قابلیت های دستگاه بستگی دارد. به عنوان مثال ، دسک تاپ ها به طور کلی از موضوعات بیشتری استفاده می کنند ، زیرا هسته های CPU بیشتری دارند و نسبت به دستگاه های تلفن همراه از باتری کمتری برخوردار هستند. این نمونه ای از مقیاس گذاری و مقیاس گذاری است.
معماری نخ فرآیند رندر کاربرد سه الگوی بهینه سازی مختلف است:
- موضوعات یاور : زیرمجموعه های طولانی مدت را به موضوعات اضافی ارسال کنید تا موضوع والدین به درخواست های دیگر و همزمان پاسخگو باشد. موضوع اصلی یاور یاور موضوع اصلی نمونه های خوبی از این تکنیک است.
- بافر چندگانه : در هنگام ارائه مطالب جدید ، محتوای ارائه شده قبلاً را نشان می دهد تا تأخیر ارائه را پنهان کند. موضوع آهنگساز از این تکنیک استفاده می کند.
- موازی سازی خط لوله: خط لوله رندر را در چندین مکان به طور همزمان اجرا کنید. اینگونه است که پیمایش و انیمیشن می تواند سریع باشد. حتی اگر یک بروزرسانی اصلی موضوع در حال وقوع باشد ، پیمایش و انیمیشن می تواند به صورت موازی اجرا شود.
فرایند مرورگر

- موضوع رندر و آهنگسازی به ورودی در UI مرورگر پاسخ می دهد ، ورودی های دیگر را به فرآیند ارائه صحیح هدایت می کند. UI را دراز می کند و مرورگر را نقاشی می کند.
- یاران موضوع رندر و آهنگساز ، وظایف رمزگشایی تصویر را انجام می دهند و شلاق و یا رمزگشایی را خاموش می کنند.
فرآیند مرورگر و نخ آهنگسازی شبیه به کد و عملکرد یک فرآیند رندر است ، به جز اینکه موضوع اصلی و نخ آهنگساز به یک ترکیب می شوند. در این مورد فقط یک موضوع مورد نیاز وجود دارد زیرا نیازی به جداسازی عملکرد از کارهای طولانی موضوع اصلی نیست ، زیرا هیچ یک از آنها با طراحی وجود ندارد.
فرایند

- GPU Main Thread Rasters لیست ها و قاب های ویدیویی را در کاشی های بافت GPU نمایش می دهد و قاب های آهنگساز را به صفحه می کشاند.
- نخ نمایشگر نمایشگر ترکیب و بهینه سازی از هر فرآیند رندر ، به علاوه فرایند مرورگر ، به یک قاب آهنگساز واحد برای ارائه به صفحه نمایش می دهد.
Raster و Draw به طور کلی در یک موضوع اتفاق می افتد ، زیرا هر دو آنها به منابع GPU متکی هستند ، و استفاده از GPU با اطمینان چند رشته ای دشوار است (دسترسی آسان تر به GPU یکی از انگیزه های توسعه استاندارد جدید ولکان است). در WebView Android ، به دلیل نحوه تعبیه وب در یک برنامه بومی ، یک موضوع ارائه دهنده سطح سیستم عامل جداگانه برای ترسیم وجود دارد. سایر سیستم عامل ها احتمالاً در آینده چنین موضوعی خواهند داشت.
آهنگساز نمایشگر در یک موضوع متفاوت قرار دارد زیرا باید در همه زمان ها پاسخگو باشد و هیچ منبع ممکن برای کندی روی موضوع اصلی GPU را مسدود نکند. یکی از دلایل کندی در موضوع اصلی GPU ، فراخوانی به کد غیر کروم ، مانند درایورهای GPU خاص فروشنده است که ممکن است به روش های سخت پیش بینی کند باشد.
ساختار جزء
در هر فرآیند رندر اصلی یا آهنگساز ، مؤلفه های نرم افزاری منطقی وجود دارند که به روش های ساختاری با یکدیگر تعامل دارند.
اجزای اصلی موضوع فرآیند را ارائه دهید

در رندر چشمک زن:
- قطعه درخت قاب محلی نشان دهنده درخت قاب های محلی و DOM در قاب ها است.
- مؤلفه API های DOM و بوم شامل پیاده سازی همه این API ها است.
- Document Lifecycle Runner مراحل خط لوله رندر را برای مرحله و از جمله مرحله تعهد اجرا می کند.
- مؤلفه آزمایش و اعزام رویداد ورودی ، تست های HIT را اجرا می کند تا دریابد که کدام عنصر DOM توسط یک رویداد هدف قرار گرفته است و الگوریتم های ارسال رویداد ورودی و رفتارهای پیش فرض را اجرا می کند.
برنامه ریز و دونده حلقه رویداد Rendering تصمیم می گیرد که چه چیزی را روی حلقه رویداد و چه موقع اجرا کند. برنامه ریزی این برنامه در یک کادر مطابق با نمایشگر دستگاه اتفاق می افتد.

قطعات درخت قاب محلی کمی پیچیده است. به یاد بیاورید که یک درخت قاب صفحه اصلی و فرزند آن است که به صورت بازگشتی. اگر در آن فرآیند ارائه شود ، یک قاب برای یک فرآیند رندر محلی است و در غیر این صورت از راه دور است.
شما می توانید فریم های رنگ آمیزی را با توجه به روند ارائه آنها تصور کنید. در تصویر قبلی ، محافل سبز همه فریم ها در یک فرآیند ارائه هستند. نارنجی ها در یک ثانیه قرار دارند و رنگ آبی در یک سوم است.
یک قطعه درخت قاب محلی یک جزء متصل به همان رنگ در یک درخت قاب است. چهار درخت قاب محلی در تصویر وجود دارد: دو مورد برای سایت A ، یکی برای سایت B و دیگری برای سایت C. هر درخت قاب محلی جزء رندر چشمک خود را به دست می آورد. یک رندر چشمک زن یک قاب محلی ممکن است در همان فرآیند ارائه مانند سایر درختان قاب محلی باشد. همانطور که در ابتدا توضیح داده شد ، با نحوه انتخاب فرآیندهای ارائه مشخص می شود.
ساختار نخ آهنگساز فرآیند را ارائه دهید

اجزای آهنگساز فرآیند رندر شامل موارد زیر است:
- یک کنترل کننده داده که دارای لیست لایه های ترکیبی ، لیست های نمایش و درختان خاصیت است.
- یک دونده چرخه عمر که Animate ، Scroll ، Composite ، Raster را اجرا می کند و مراحل خط لوله رندر را رمزگشایی و فعال می کند. (به یاد داشته باشید که انیمیشن و پیمایش می تواند در هر دو موضوع اصلی و آهنگساز اتفاق بیفتد.)
- یک کنترل کننده تست ورودی و ضربه ، پردازش ورودی و آزمایش ضربه را با وضوح لایه های ترکیبی انجام می دهد تا مشخص کند که آیا حرکات پیمایش می تواند روی موضوع آهنگساز اجرا شود ، و تست های HIT فرایند ارائه شده باید هدف قرار دهد.
معماری مثال در عمل
در این مثال سه برگه وجود دارد:
برگه 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
برگه 2: bar.com
<html>
…
</html>
برگه 3: baz.com html <html> … </html>
ساختار فرآیند ، نخ و مؤلفه برای این برگه ها به شرح زیر است:

بیایید هر یک از چهار وظیفه اصلی ارائه را با یک مثال طی کنیم. یک یادآوری:
- محتویات را به پیکسل روی صفحه نمایش دهید .
- جلوه های بصری را بر روی محتویات از یک حالت به حالت دیگر تحریک کنید .
- در پاسخ به ورودی پیمایش کنید .
- ورودی مسیر را به طور مؤثر به مکان های مناسب به گونه ای که اسکریپت های توسعه دهنده و سایر زیر سیستم ها بتوانند پاسخ دهند.
برای ارائه DOM تغییر یافته برای برگه یک:

- یک اسکریپت توسعه دهنده DOM را در فرآیند ارائه foo.com تغییر می دهد.
- رندر چشمک زن به آهنگساز می گوید که برای ایجاد یک رندر نیاز دارد.
- آهنگساز به Viz می گوید که نیاز به یک رندر دارد.
- Viz سیگنال شروع بازگشت به آهنگساز را نشان می دهد.
- آهنگساز سیگنال شروع را به سمت Blink Renderer جلو می برد.
- Runner Loop Event Main Event Loop چرخه حیات سند را اجرا می کند.
- موضوع اصلی نتیجه را به موضوع آهنگساز ارسال می کند.
- Runner Compositor Event Loop Runner چرخه عمر آهنگسازی را اجرا می کند.
- هر کار شطرنجی برای Raster به Viz ارسال می شود (اغلب بیش از یکی از این کارها وجود دارد).
- محتوای Rasters در GPU.
- Viz تأیید به اتمام کار شطرنجی است. توجه: Chromium اغلب منتظر تکمیل شطرنج نیست و در عوض از چیزی به نام یک نشانه همگام استفاده می کند که باید قبل از اجرای مرحله 15 توسط کارهای شطرنجی برطرف شود.
- یک قاب آهنگساز به Viz ارسال می شود.
- Viz فریم های آهنگساز را برای فرآیند ارائه foo.com ، فرآیند ارائه iframe bar.com و UI مرورگر جمع می کند.
- برنامه ریزی یک قرعه کشی.
- Viz قاب آهنگساز جمع شده را به صفحه می رساند.
برای تحریک یک انتقال CSS در برگه دو:

- موضوع آهنگساز برای فرآیند Bar.com با استفاده از درختان خاصیت موجود ، انیمیشن را در حلقه رویداد آهنگساز خود تیک می زند. سپس این چرخه عمر آهنگساز را دوباره اجرا می کند. (وظایف شطرنجی و رمزگشایی ممکن است رخ دهد ، اما در اینجا به تصویر کشیده نشده است.)
- یک قاب آهنگساز به Viz ارسال می شود.
- Viz فریم های آهنگساز را برای فرآیند ارائه foo.com ، فرآیند ارائه bar.com و UI مرورگر جمع می کند.
- برنامه ریزی یک قرعه کشی.
- Viz قاب آهنگساز جمع شده را به صفحه می رساند.
برای پیمایش صفحه وب در برگه سه:

- دنباله ای از رویدادهای
input(ماوس ، لمس یا صفحه کلید) به فرآیند مرورگر می رسد. - هر رویداد به موضوع آهنگساز فرآیند رندر Baz.com هدایت می شود.
- آهنگساز تعیین می کند که آیا موضوع اصلی باید در مورد این رویداد آگاهی داشته باشد یا خیر.
- این رویداد در صورت لزوم به موضوع اصلی ارسال می شود.
- موضوع اصلی شنوندگان رویداد
input(pointerdown،touchstar،pointermove،touchmoveیاwheel) را برای دیدن اینکه آیا شنوندگان در این رویدادpreventDefaultتماس می گیرند ، شلیک می کند. - موضوع اصلی باز می گردد که آیا
preventDefaultبه آهنگساز فراخوانده شده است. - اگر اینگونه نباشد ، رویداد ورودی به فرآیند مرورگر ارسال می شود.
- فرآیند مرورگر با ترکیب آن با سایر رویدادهای اخیر ، آن را به ژست پیمایش تبدیل می کند.
- ژست پیمایش بار دیگر به موضوع آهنگساز فرآیند ارائه دهنده Baz.com ارسال می شود ،
- پیمایش در آنجا اعمال می شود ، و موضوع آهنگساز برای فرآیند ارائه دهنده Bar.com یک انیمیشن را در حلقه رویداد آهنگساز خود نشان می دهد. سپس این باعث می شود که پیمایش را در درختان خاصیت جبران کند و چرخه حیات آهنگساز را دوباره اجرا کند. همچنین به موضوع اصلی می گوید تا یک رویداد
scrollرا آتش بزنید (در اینجا به تصویر کشیده نشده است). - یک قاب آهنگساز به Viz ارسال می شود.
- Viz فریم های آهنگساز را برای فرآیند ارائه foo.com ، فرآیند ارائه bar.com و UI مرورگر جمع می کند.
- برنامه ریزی یک قرعه کشی.
- Viz قاب آهنگساز جمع شده را به صفحه می رساند.
برای مسیریابی یک رویداد click بر روی یک لینک در iframe #two در برگه یک:

- یک رویداد
input(ماوس ، لمس یا صفحه کلید) به فرایند مرورگر می رسد. این یک آزمایش هیت تقریبی را انجام می دهد تا مشخص شود که فرآیند ارائه iframe bar.com باید کلیک را دریافت کند و آن را به آنجا ارسال کند. - موضوع آهنگساز برای Bar.com رویداد
clickبه موضوع اصلی برای Bar.com هدایت می کند و یک کار حلقه رویداد را برای پردازش آن برنامه ریزی می کند. - پردازنده رویداد ورودی برای تست های اصلی موضوع BAR.com برای تعیین اینکه کدام عنصر DOM در IFRAME کلیک شده است ، و یک رویداد
clickرا برای مشاهده اسکریپت ها آتش می زند. با شنیدن بدونpreventDefault، آن را به لینک لینک منتقل می کند. - پس از بار صفحه مقصد لینک لینک ، حالت جدید ارائه می شود و مراحل مشابه "Dom Dom تغییر یافته DOM" قبلی است. (این تغییرات بعدی در اینجا به تصویر کشیده نشده است.)
غذای آماده
برای به یاد آوردن و درونی کردن نحوه عملکرد ارائه می تواند زمان زیادی طول بکشد.
مهمترین راه حل این است که خط لوله رندر ، از طریق مدولار سازی دقیق و توجه به جزئیات ، به تعدادی از مؤلفه های خودمختار تقسیم شده است. این مؤلفه ها سپس در فرایندها و موضوعات موازی تقسیم شده اند تا به حداکثر رساندن عملکرد مقیاس پذیر و فرصت های گسترش پذیری برسند.
هر مؤلفه نقش مهمی در فعال کردن عملکرد و ویژگی های برنامه های وب مدرن دارد.
خواندن در مورد ساختار داده های کلیدی ، که به همان اندازه مهم است که به عنوان مؤلفه های کد مهم هستند.
تصاویر توسط Una Kravets.
،در اینجا خواهید دید که چگونه قطعات مؤلفه RenderingNg تنظیم شده است ، و چگونه خط لوله رندر از طریق آنها جریان می یابد.
با شروع از بالاترین سطح ، وظایف ارائه:
- محتویات را به پیکسل روی صفحه نمایش دهید .
- جلوه های بصری را بر روی محتویات از یک حالت به حالت دیگر تحریک کنید .
- در پاسخ به ورودی پیمایش کنید .
- ورودی مسیر را به طور مؤثر به مکان های مناسب به گونه ای که اسکریپت های توسعه دهنده و سایر زیر سیستم ها بتوانند پاسخ دهند.
محتویات ارائه شده درختی از فریم ها برای هر برگه مرورگر ، به علاوه رابط مرورگر است. و ، جریانی از رویدادهای ورودی خام از صفحه های لمسی ، موش ، صفحه کلید و سایر دستگاه های سخت افزاری.
هر فریم شامل:
- حالت دامنه
- CSS
- بوم های نقاشی
- منابع خارجی مانند تصاویر ، فیلم ، قلم و SVG
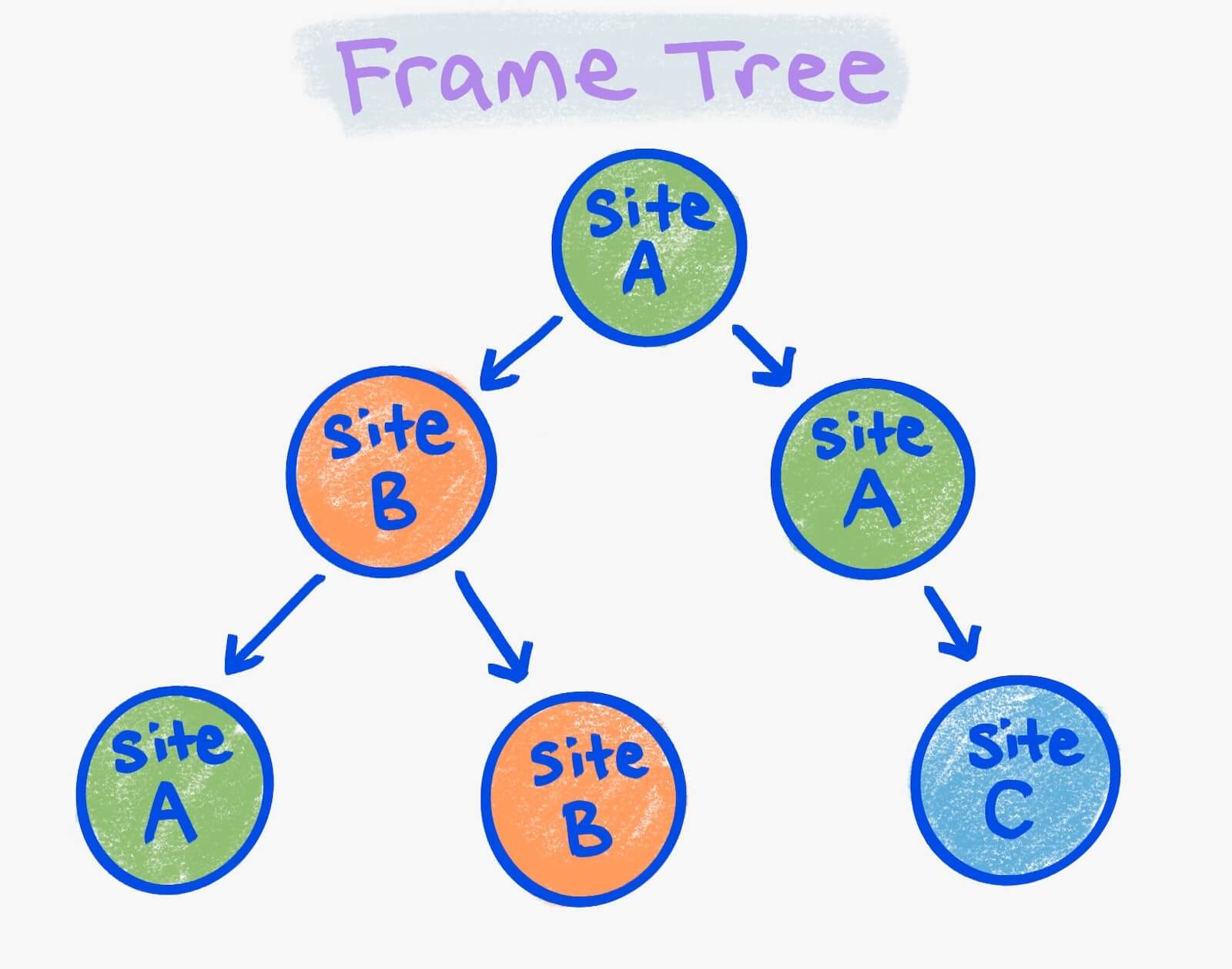
یک قاب یک سند HTML است ، به علاوه URL آن. یک صفحه وب که در یک برگه مرورگر بارگذاری شده است دارای یک قاب سطح بالا ، فریم های کودک برای هر IFRame موجود در سند سطح بالا و فرزندان Iframe بازگشتی آنها است.
اثر بصری یک عمل گرافیکی است که برای یک مپ کوچک مانند پیمایش ، تبدیل ، کلیپ ، فیلتر ، کدورت یا مخلوط اعمال می شود.
مؤلفه های معماری
در Renderingng ، این کارها به طور منطقی در چندین مرحله و مؤلفه های کد تقسیم می شوند. این مؤلفه ها در فرآیندهای مختلف CPU ، موضوعات و مؤلفه های فرعی در آن موضوعات به پایان می رسند. هر یک نقش مهمی در دستیابی به قابلیت اطمینان ، عملکرد مقیاس پذیر و قابلیت گسترش برای همه محتوای وب ایفا می کند.
ساختار خط لوله

ارائه درآمدها در یک خط لوله با تعدادی از مراحل و مصنوعات ایجاد شده در طول مسیر. هر مرحله کدی را نشان می دهد که یک کار به خوبی تعریف شده را در ارائه ارائه می دهد. مصنوعات ساختارهای داده ای هستند که ورودی یا خروجی مراحل هستند.
مراحل عبارتند از:
- Animate: سبک های محاسبه شده و درختان خاصیت جهش یافته را به مرور زمان بر اساس جدول زمانی اعلامیه تغییر دهید.
- سبک: CSS را در DOM اعمال کنید و سبک های محاسبه شده ایجاد کنید.
- طرح: اندازه و موقعیت عناصر DOM را روی صفحه تعیین کنید و درخت قطعه تغییر ناپذیر را ایجاد کنید.
- Pre-Paint: درختان دارایی را محاسبه کرده و هر لیست نمایشگر موجود و کاشی های بافت GPU را در صورت لزوم بی اعتبار کنید .
- پیمایش: با جهش درختان دارایی ، جبران پیمایش اسناد و عناصر DOM قابل پیمایش را به روز کنید.
- Paint: compute a display list that describes how to raster GPU texture tiles from the DOM.
- Commit: copy property trees and the display list to the compositor thread.
- Layerize: break up the display list into a composited layer list for independent rasterization and animation.
- Raster, decode and paint worklets: turn display lists, encoded images, and paint worklet code, respectively, into GPU texture tiles .
- Activate: create a compositor frame representing how to draw and position GPU tiles to the screen, together with any visual effects.
- Aggregate: combine compositor frames from all the visible compositor frames into a single, global compositor frame.
- Draw: execute the aggregated compositor frame on the GPU to create pixels on-screen.
Stages of the rendering pipeline can be skipped if they aren't needed. For example, animations of visual effects, and scroll, can skip layout, pre-paint and paint. This is why animation and scroll are marked with yellow and green dots in the diagram. If layout, pre-paint, and paint can be skipped for visual effects, they can be run entirely on the compositor thread and skip the main thread.
Browser UI rendering is not depicted directly here, but can be thought of as a simplified version of this same pipeline (and in fact its implementation shares much of the code). Video (also not directly depicted) generally renders with independent code that decodes frames into GPU texture tiles that are then plugged into compositor frames and the draw step.
Process and thread structure
CPU processes
The use of multiple CPU processes achieves performance and security isolation between sites and from browser state, and stability and security isolation from GPU hardware.

- The render process renders, animates, scrolls, and routes input for a single site and tab combination. There are several render processes.
- The browser process renders, animates, and routes input for the browser UI (including the address bar, tab titles, and icons), and routes all remaining input to the appropriate render process. There is one browser process.
- The Viz process aggregates compositing from multiple render processes plus the browser process. It rasters and draws using the GPU. There is one Viz process.
Different sites always end up in different render processes.
Multiple browser tabs or windows of the same site usually go in different render processes, unless the tabs are related, such as one opening the other. Under strong memory pressure on desktop Chromium may put multiple tabs from the same site into the same render process even if not related.
Within a single browser tab, frames from different sites are always in different render processes from each other, but frames from the same site are always in the same render process. From the perspective of rendering, the important advantage of multiple render processes is that cross-site iframes and tabs achieve performance isolation from each other. In addition, origins can opt into even more isolation .
There is exactly one Viz process for all of Chromium, as there is usually only one GPU and screen to draw to.
Separating Viz into its own process is good for stability in the face of bugs in GPU drivers or hardware. It's also good for security isolation, which is important for GPU APIs like Vulkan and security in general .
Since the browser can have many tabs and windows, and all of them have browser UI pixels to draw, you might wonder: why there is exactly one browser process? The reason is that only one of them is focused at a time; in fact, non-visible browser tabs are mostly deactivated and drop all of their GPU memory. However, complex browser UI rendering features are increasingly being implemented in render processes as well (known as WebUI ). This is not for performance isolation reasons, but in order to take advantage of the ease of use of Chromium's web rendering engine.
On older Android devices , the render and browser process are shared when used in a WebView (this does not apply to Chromium on Android generally, just WebView). On WebView, the browser process is also shared with the embedding app, and WebView has only one render process.
There is also sometimes a utility process for decoding protected video content. This process is not depicted in the previous diagrams.
موضوعات
Threads help achieve performance isolation and responsiveness in spite of slow tasks, pipeline parallelization and multiple buffering.

- The main thread runs scripts, the rendering event loop, the document lifecycle, hit testing, script event dispatching, and parsing of HTML, CSS and other data formats.
- Main thread helpers perform tasks such as creating image bitmaps and blobs that require encoding or decoding.
- Web Workers run script, and a rendering event loop for OffscreenCanvas.
- The Compositor thread processes input events, performs scrolling and animations of web content, computes optimal layerization of web content, and coordinates image decodes, paint worklets and raster tasks.
- Compositor thread helpers coordinate Viz raster tasks, and execute image decode tasks, paint worklets and fallback raster.
- Media, demuxer or audio output threads decode, process and synchronize video and audio streams. (Remember that video executes in parallel with the main rendering pipeline.)
Separating the main and compositor threads is critically important for performance isolation of animation and scrolling from main thread work.
There is only one main thread per render process, even though multiple tabs or frames from the same site may end up in the same process. However, there is performance isolation from work performed in various browser APIs. For example, generation of image bitmaps and blobs in the Canvas API run in a main thread helper thread.
Likewise, there is only one compositor thread per render process. It is generally not a problem that there is only one, because all of the really expensive operations on the compositor thread are delegated to either compositor worker threads or the Viz process, and this work can be done in parallel with input routing, scrolling or animation. Compositor worker threads coordinate tasks run in the Viz process, but GPU acceleration everywhere can fail for reasons outside of Chromium's control, such as driver bugs. In these situations the worker thread will do the work in a fallback mode on the CPU.
The number of compositor worker threads depends on the capabilities of the device. For example, desktops will generally use more threads, as they have more CPU cores and are less battery-constrained than mobile devices. This is an example of scaling up and scaling down .
The render process threading architecture is an application of three different optimization patterns:
- Helper threads : send long-running subtasks off to additional threads to keep the parent thread responsive to other, simultaneous requests. The main thread helper and compositor helper threads are good examples of this technique.
- Multiple buffering : show previously rendered content while rendering new content, to hide the latency of rendering. The compositor thread uses this technique.
- Pipeline parallelization: run the rendering pipeline in multiple places simultaneously. This is how scrolling and animation can be fast; even if a main thread rendering update is happening, scroll and animation can run in parallel.
Browser process

- The render and compositing thread responds to input in the browser UI, routes other input to the correct render process; lays out and paints browser UI.
- The render and compositing thread helpers execute image decode tasks and fallback raster or decode.
The browser process render and compositing thread are similar to the code and functionality of a render process, except that the main thread and compositor thread are combined into one. There is only one thread needed in this case because there is no need for performance isolation from long main thread tasks, since there are none by design.
Viz process

- The GPU main thread rasters display lists and video frames into GPU texture tiles, and draws compositor frames to the screen.
- The display compositor thread aggregates and optimizes compositing from each render process, plus the browser process, into a single compositor frame for presentation to the screen.
Raster and draw generally happen on the same thread, because both of them rely on GPU resources, and it's hard to reliably make multi-threaded use of the GPU (easier multi-threaded access to the GPU is one motivation for developing the new Vulkan standard). On Android WebView, there is a separate OS-level render thread for drawing because of how WebViews are embedded into a native app. Other platforms will likely have such a thread in the future.
The display compositor is on a different thread because it needs to be responsive at all times, and not block on any possible source of slowdown on the GPU main thread. One cause of slowdown on the GPU main thread is calls into non-Chromium code, such as vendor-specific GPU drivers, that may be slow in hard-to-predict ways.
ساختار جزء
Within each render process main or compositor thread, there are logical software components that interact with each other in structured ways.
Render process main thread components

In the Blink Renderer:
- The local frame tree fragment represents the tree of local frames and the DOM within frames.
- The DOM and Canvas APIs component contains implementations of all of these APIs.
- The document lifecycle runner executes the rendering pipeline steps up to and including the commit step.
- The input event hit testing and dispatching component executes hit tests to find out which DOM element is targeted by an event, and runs the input event dispatching algorithms and default behaviors.
The rendering event loop scheduler and runner decides what to run on the event loop and when. It schedules rendering to happen at a cadence matching the device display.

Local frame tree fragments are a bit complicated. Recall that a frame tree is the main page and its child iframes, recursively. A frame is local to a render process if it is rendered in that process, and otherwise it is remote.
You can imagine coloring frames according to their render process. In the preceding image, the green circles are all frames in one render process; the orange ones are in a second, and the blue one is in a third.
A local frame tree fragment is a connected component of the same color in a frame tree. There are four local frame trees in the image: two for site A, one for site B, and one for site C. Each local frame tree gets its own Blink renderer component. A local frame tree's Blink renderer may or may not be in the same render process as other local frame trees. It's determined by the way render processes are selected, as described earlier.
Render process compositor thread structure

The render process compositor components include:
- A data handler that maintains a composited layer list, display lists and property trees.
- A lifecycle runner that runs the animate, scroll, composite, raster, and decode and activate steps of the rendering pipeline. (Remember that animate and scroll can occur in both the main thread and the compositor.)
- An input and hit test handler performs input processing and hit testing at the resolution of composited layers, to determine if scrolling gestures can be run on the compositor thread, and which render process hit tests should target.
Example architecture in practice
In this example there are three tabs:
Tab 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
Tab 2: bar.com
<html>
…
</html>
Tab 3: baz.com html <html> … </html>
The process, thread and component structure for these tabs look as follows:

Let's walk through one example each of the four main tasks of rendering. یک یادآوری:
- Render contents into pixels on the screen.
- Animate visual effects on the contents from one state to another.
- Scroll in response to input.
- Route input efficiently to the right places so that developer scripts and other subsystems can respond.
To render the changed DOM for tab one:

- A developer script changes the DOM in the render process for foo.com.
- The Blink renderer tells the compositor that it needs a render to occur.
- The compositor tells Viz it needs a render to occur.
- Viz signals the start of the render back to the compositor.
- The compositor forwards the start signal on to the Blink renderer.
- The main thread event loop runner runs the document lifecycle.
- The main thread sends the result to the compositor thread.
- The compositor event loop runner runs the compositing lifecycle.
- Any raster tasks are sent to Viz for raster (there are often more than one of these tasks).
- Viz rasters content on the GPU.
- Viz acknowledges completion of the raster task. Note: Chromium often doesn't wait for the raster to complete, and instead uses something called a sync token that has to be resolved by raster tasks before step 15 executes.
- A compositor frame is sent to Viz.
- Viz aggregates the compositor frames for the foo.com render process, the bar.com iframe render process, and the browser UI.
- Viz schedules a draw.
- Viz draws the aggregated compositor frame to the screen.
To animate a CSS transform transition on tab two:

- The compositor thread for the bar.com render process ticks an animation in its compositor event loop by mutating the existing property trees. This then re-runs the compositor lifecycle. (Raster and decode tasks may occur, but are not depicted here.)
- A compositor frame is sent to Viz.
- Viz aggregates the compositor frames for the foo.com render process, the bar.com render process, and the browser UI.
- Viz schedules a draw.
- Viz draws the aggregated compositor frame to the screen.
To scroll the web page on tab three:

- A sequence of
inputevents (mouse, touch or keyboard) come to the browser process. - Each event is routed to baz.com's render process compositor thread.
- The compositor determines if the main thread needs to know about the event.
- The event is sent, if necessary, to the main thread.
- The main thread fires
inputevent listeners (pointerdown,touchstar,pointermove,touchmoveorwheel) to see if listeners will callpreventDefaulton the event. - The main thread returns whether
preventDefaultwas called to the compositor. - If not, the input event is sent back to the browser process.
- The browser process converts it to a scroll gesture by combining it with other recent events.
- The scroll gesture is sent once again to baz.com's render process compositor thread,
- The scroll is applied there, and the compositor thread for the bar.com render process ticks an animation in its compositor event loop. This then mutates scroll offset in the property trees and re-runs the compositor lifecycle. It also tells the main thread to fire a
scrollevent (not depicted here). - A compositor frame is sent to Viz.
- Viz aggregates the compositor frames for the foo.com render process, the bar.com render process, and the browser UI.
- Viz schedules a draw.
- Viz draws the aggregated compositor frame to the screen.
To route a click event on a hyperlink in iframe #two on tab one:

- An
inputevent (mouse, touch or keyboard) comes to the browser process. It performs an approximate hit test to determine that the bar.com iframe render process should receive the click, and sends it there. - The compositor thread for bar.com routes the
clickevent to the main thread for bar.com and schedules a rendering event loop task to process it. - The input event processor for bar.com's main thread hit tests to determine which DOM element in the iframe was clicked, and fires a
clickevent for scripts to observe. Hearing nopreventDefault, it navigates to the hyperlink. - Upon load of destination page of the hyperlink, the new state is rendered, with steps similar to the "render changed DOM" previous example. (These subsequent changes are not depicted here.)
غذای آماده
It can take a lot of time to remember and internalize how rendering works.
The most important takeaway is that the rendering pipeline, through careful modularization and attention to detail, has been split into a number of self-contained components. These components have then been split across parallel processes and threads to maximize scalable performance and extensibility opportunities.
Each component plays a critical role in enabling the performance and features of modern web apps.
Keep reading about the key data structures , which are just as important to RenderingNG as code components.
Illustrations by Una Kravets.


