CSS và giao diện người dùng
Khám phá các API, công cụ và kỹ thuật mới nhất của trình duyệt để xây dựng giao diện người dùng mạnh mẽ và hấp dẫn.
Thông tin mới nhất về CSS và giao diện người dùng
Tài liệu mới
Vị trí neo
Định vị các phần tử tương ứng với nhau bằng API định vị neo.
Tạo ảnh động cho height: auto; (và các từ khoá định kích thước nội tại khác)
Tạo ảnh động và thay đổi kích thước từ khoá nội tại bằng
interpolate-size và calc-size()
Kiểu thanh cuộn
Sử dụng thuộc tính
scrollbar-width và scrollbar-color để tạo kiểu cho thanh cuộn.
Số dư xuống dòng tự động của CSS
CSS là một kỹ thuật kiểu chữ cổ điển dùng để tạo dấu ngắt dòng bằng tay cho các khối văn bản cân bằng.
Hướng dẫn màu CSS độ phân giải cao
CSS Color 4 mang đến các công cụ và khả năng màu gam rộng cho web: nhiều màu sắc hơn, chức năng thao tác và độ dốc tốt hơn.
Mô hình đối tượng được nhập bằng CSS
Mô hình đối tượng được nhập trong CSS (Typed OM) đưa các loại, phương thức và mô hình đối tượng linh hoạt để kết hợp với các giá trị CSS.
Bắt đầu với Truy vấn kiểu
Truy vấn giá trị kiểu của một phần tử mẹ bằng quy tắc @container.
Lồng ghép CSS
Một trong những tính năng bộ tiền xử lý CSS yêu thích của chúng tôi hiện đã được tích hợp vào ngôn ngữ: quy tắc kiểu lồng.
@scope CSS
Tìm hiểu cách tạo kiểu theo phạm vi chỉ chọn các phần tử trong một cây con của DOM.
phối màu CSS()
Kết hợp các màu, trong bất kỳ hệ màu được hỗ trợ nào, ngay từ CSS của bạn.
Nhiều quyền kiểm soát hơn đối với các lựa chọn nth-child()
Lọc trước một tập hợp các phần tử con trước khi áp dụng logic An+B trên tập hợp đó.
Đàn phong cầm độc đáo
Tạo một đàn phong cầm độc quyền với nhiều phần tử
<details> có cùng name.
Giới thiệu về inert
Thuộc tính trơ là một thuộc tính HTML toàn cục giúp đơn giản hoá cách xoá và khôi phục sự kiện nhập của người dùng cho một phần tử, bao gồm cả sự kiện lấy nét và sự kiện từ công nghệ hỗ trợ.
Kiểu gói văn bản CSS đẹp
Chọn sử dụng tính năng tối ưu hoá tự động xuống dòng tự động để làm đẹp nhanh hơn.
Lưới CSS trong Công cụ cho nhà phát triển
Cách chúng tôi thiết kế và triển khai dịch vụ hỗ trợ công cụ Lưới CSS trong Công cụ cho nhà phát triển.
Hỗ trợ CSS trong JS trong Công cụ cho nhà phát triển
Cách chúng tôi hỗ trợ CSS-trong JS trong Công cụ cho nhà phát triển và sự khác biệt của CSS này với CSS thông thường.
Công cụ để xây dựng các thành phần hiện đại
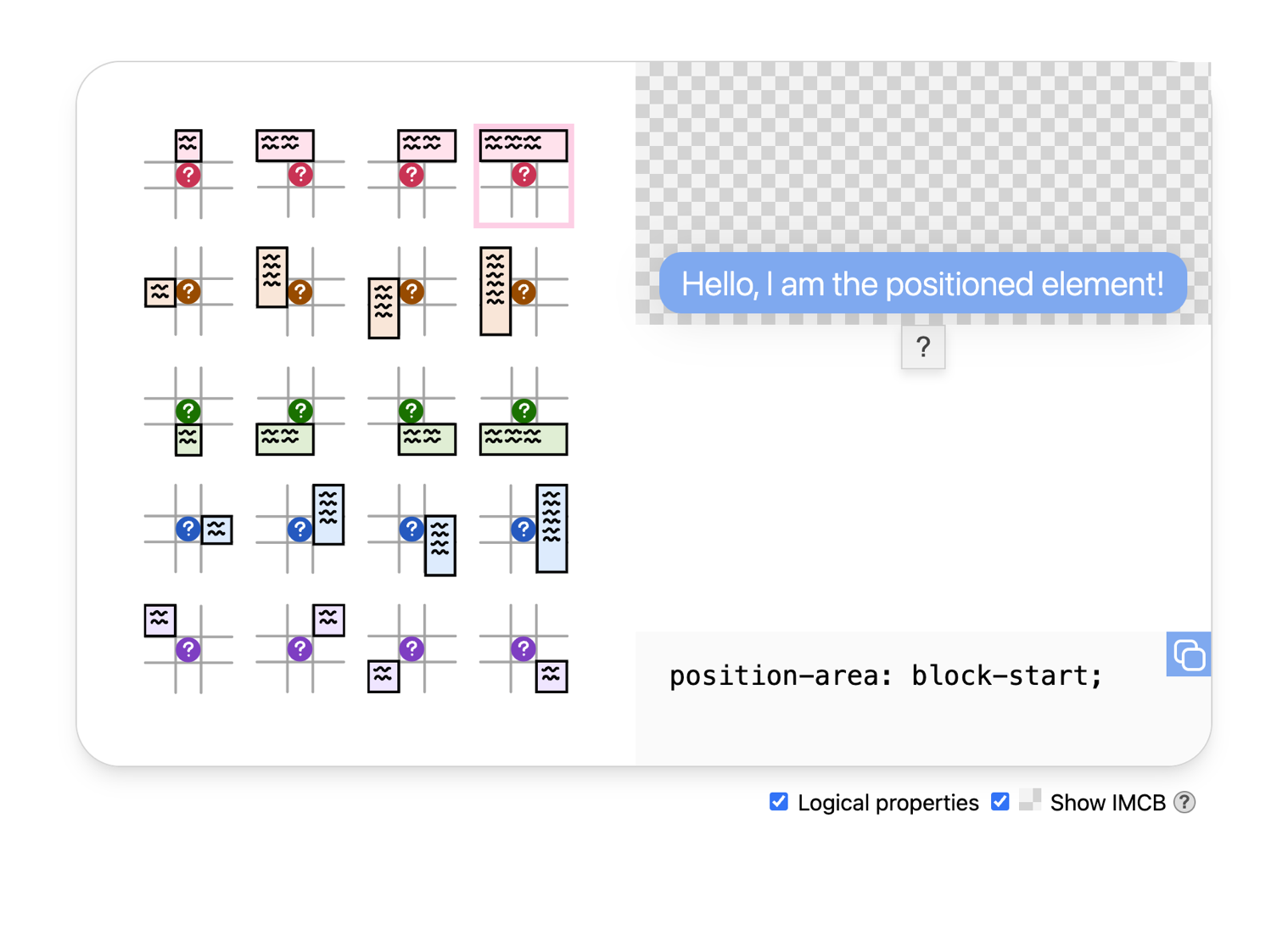
Công cụ vị trí neo
Sử dụng công cụ này để định vị các phần tử tương ứng với nhau bằng API định vị neo.
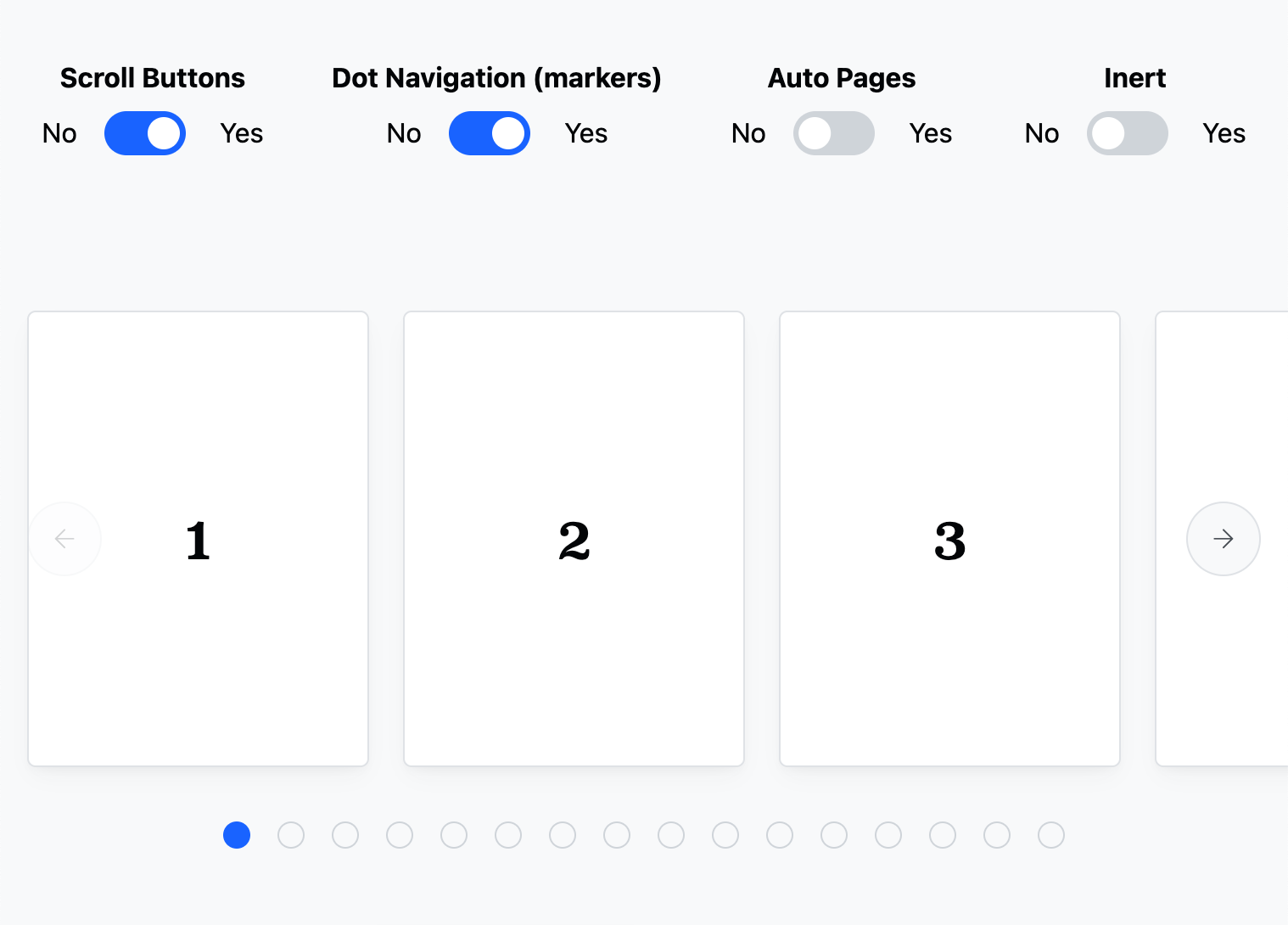
Trình định cấu hình băng chuyền
Trải nghiệm giống như trình tạo để giúp hình dung các chức năng của Carousel chỉ CSS: nút, điểm đánh dấu, phân trang và tính chất trơ.
Nghiên cứu điển hình về CSS và giao diện người dùng
Vì sao các chức năng của giao diện người dùng web lại quan trọng đối với trang web của bạn?
Chính xác thì các chức năng của giao diện người dùng web là gì và chúng có thể giúp cải thiện phễu chuyển đổi như thế nào? Lợi ích của việc áp dụng các tính năng này là gì.
Nghiên cứu điển hình về ảnh động điều hướng cuộn
Khám phá các lợi ích của ảnh động điều hướng cuộn với Policybazaar, redBus và Tokopedia.
Xem nghiên cứu điển hình về quá trình chuyển đổi
RedBus, Policybazaar và Tokopedia đều sử dụng View Transitions API (API Chuyển đổi khung hiển thị) và được hưởng lợi từ hiệu suất tốt hơn cũng như giao diện người dùng mượt mà.
Nghiên cứu điển hình về Popover API
Tokopedia sử dụng API Popover để giảm số lượng mã trong ứng dụng.
Ảnh động trên web
Web Animations API
Web Animations API cung cấp các dữ liệu gốc mạnh mẽ để mô tả các ảnh động bắt buộc từ JavaScript.
Nhiều hiệu ứng ảnh động
Thuộc tính kết hợp ảnh động cho phép kiểm soát những gì sẽ xảy ra khi nhiều ảnh động ảnh hưởng đến cùng một thuộc tính cùng lúc.
Đường cong ảnh động phức tạp với tuyến tính()
tuyến tính() là một hàm gia tốc CSS nội suy tuyến tính giữa các điểm của nó, cho phép bạn tạo lại hiệu ứng nảy và hiệu ứng lò xo.
Ảnh động thao tác cuộn
Làm việc với Dòng thời gian cuộn và Dòng thời gian xem để tạo ảnh động hướng thao tác cuộn theo cách khai báo.

KHOÁ HỌC
Tìm hiểu về thiết kế thích ứng
Đọc lịch sử về thiết kế thích ứng và tìm hiểu kiến thức cơ bản về bố cục thích ứng. Bạn sẽ tìm hiểu về hình ảnh thích ứng, kiểu chữ, khả năng hỗ trợ tiếp cận và các nội dung khác.

KHOÁ HỌC
Tìm hiểu CSS
Bạn sẽ tìm hiểu các nguyên tắc cơ bản về CSS như mô hình hộp, phân tầng và tính đặc trưng, flexbox, lưới và z-index. Ngoài ra, bạn sẽ tìm hiểu về các hàm, thuộc tính logic và nhiều nội dung khác để hoàn chỉnh các kỹ năng nhà phát triển giao diện người dùng của mình.