ظاهر و رفتار DevTools و پانل های آن را با استفاده از آن پیکربندی کنید تنظیمات > تنظیمات برگزیده این برگه هم گزینه های سفارشی سازی عمومی و هم گزینه های خاص پانل را فهرست می کند.
برای تنظیم تنظیمات برگزیده، باز کنید تنظیمات > تنظیمات برگزیده و به یکی از بخش هایی که در ادامه توضیح داده شده است بروید.

برای اینکه بدانید هر تنظیم چه کاری انجام می دهد، در این صفحه نام تنظیمات را جستجو کنید و add_circle توضیحات آن را گسترش دهید.
این مرجع تنظیمات مختلف را با نمادهای زیر نشان می دهد:
چک باکس ها
- لیست های کشویی
منسوخ
برای بازیابی تنظیمات پیشفرض، به انتهای برگه Preferences بروید و روی Restore defaults and reload کلیک کنید.
ظاهر
این بخش گزینه هایی را فهرست می کند که ظاهر DevTools را سفارشی می کنند.
تم ها  یک تم رنگی برای DevTools UI تنظیم می کند.
یک تم رنگی برای DevTools UI تنظیم می کند.
طرح بندی پنل  صفحات را در پانل ها مرتب می کند.
صفحات را در پانل ها مرتب می کند.
بر Elements > Styles و تب های خواهر، و Sources > Pane Debugger تأثیر می گذارد. گزینه auto باعث می شود که چیدمان به عرض DevTools بستگی داشته باشد.
زبان  محلی را برای DevTools UI تنظیم می کند.
محلی را برای DevTools UI تنظیم می کند.
برای اعمال این تنظیم، DevTools را دوباره بارگیری کنید.
 فعال کردن میانبر Ctrl/Cmd + 0 - 9 برای تعویض پانل ها به شما امکان می دهد پانل ها را با استفاده از صفحه کلید باز کنید.
فعال کردن میانبر Ctrl/Cmd + 0 - 9 برای تعویض پانل ها به شما امکان می دهد پانل ها را با استفاده از صفحه کلید باز کنید.
این ویدیو نحوه جابجایی بین برگه ها را با استفاده از میانبرهای صفحه کلید مربوطه نشان می دهد.
 غیرفعال کردن همپوشانی حالت توقف موقت، Paused را در اشکالزدا پنهان میکند
غیرفعال کردن همپوشانی حالت توقف موقت، Paused را در اشکالزدا پنهان میکند  زمانی که اجرای کد متوقف می شود، در viewport پوشش داده شود.
زمانی که اجرای کد متوقف می شود، در viewport پوشش داده شود.
 نمایش موارد جدید پس از هر بهروزرسانی، بهطور خودکار برگه کشوی «چیزهای جدید» را پس از هر بهروزرسانی Chrome باز میکند.
نمایش موارد جدید پس از هر بهروزرسانی، بهطور خودکار برگه کشوی «چیزهای جدید» را پس از هر بهروزرسانی Chrome باز میکند.

منابع
این بخش گزینه هایی را فهرست می کند که پنل منابع را سفارشی می کند.
 جستجو در اسکریپتهای ناشناس و محتوا به شما امکان میدهد همه فایلهای جاوا اسکریپت بارگذاری شده، از جمله فایلهای موجود در برنامههای افزودنی Chrome را با استفاده از برگه جستجو جستجو کنید.
جستجو در اسکریپتهای ناشناس و محتوا به شما امکان میدهد همه فایلهای جاوا اسکریپت بارگذاری شده، از جمله فایلهای موجود در برنامههای افزودنی Chrome را با استفاده از برگه جستجو جستجو کنید.
این ویدیو نحوه جستجوی متن در فایل منبع پسوند را نشان می دهد.
 هنگامی که بین برگهها در ویرایشگر جابجا میشوید ، بهطور خودکار فایلها در نوار کناری آشکار شوند، فایلها را در صفحه منابع > صفحه انتخاب میکند.
هنگامی که بین برگهها در ویرایشگر جابجا میشوید ، بهطور خودکار فایلها در نوار کناری آشکار شوند، فایلها را در صفحه منابع > صفحه انتخاب میکند.
این ویدئو نشان می دهد که چگونه با فعال بودن این گزینه، پانل Sources فایل های موجود در درخت ناوبری را هنگام جابجایی بین برگه ها انتخاب می کند.
 فعال کردن نقشه های منبع جاوا اسکریپت به DevTools اجازه می دهد منابع فایل های جاوا اسکریپت تولید شده یا کوچک شده را پیدا کند.
فعال کردن نقشه های منبع جاوا اسکریپت به DevTools اجازه می دهد منابع فایل های جاوا اسکریپت تولید شده یا کوچک شده را پیدا کند.

 فعال کردن حرکت برگه تمرکز باعث می شود
فعال کردن حرکت برگه تمرکز باعث می شود  کلید Tab به جای درج یک کاراکتر Tab در ویرایشگر ، فوکوس را در DevTools حرکت می دهد.
کلید Tab به جای درج یک کاراکتر Tab در ویرایشگر ، فوکوس را در DevTools حرکت می دهد.
نیاز به بارگیری مجدد DevTools دارد.
این ویدیو ابتدا کاراکترهای Tab را نشان می دهد که با کلید Tab درج شده اند. سپس وقتی این گزینه را فعال میکنید و DevTools را مجدداً بارگیری میکنید، کلید Tab تمرکز را تغییر میدهد.
 Detect indentation تورفتگی را به شکلی در فایل منبع باز شده در ویرایشگر تنظیم می کند.
Detect indentation تورفتگی را به شکلی در فایل منبع باز شده در ویرایشگر تنظیم می کند.
نیاز به بارگیری مجدد DevTools دارد.
این ویدیو ابتدا تورفتگی پیش فرض هشت فاصله را نشان می دهد. سپس وقتی این گزینه را فعال میکنید، تورفتگی پیشفرض روی فایل منبع لغو میشود.
 تکمیل خودکار پیشنهادات مفید را در ویرایشگر فعال می کند.
تکمیل خودکار پیشنهادات مفید را در ویرایشگر فعال می کند.
این ویدیو ابتدا هیچ پیشنهادی را نشان نمی دهد. سپس هنگامی که این گزینه را فعال می کنید، ویرایشگر پیشنهادهایی را برای تکمیل دستور نشان می دهد.
 بسته شدن خودکار براکت به طور خودکار یک براکت یا برچسب بسته شدن را هنگام تایپ یک علامت باز اضافه می کند.
بسته شدن خودکار براکت به طور خودکار یک براکت یا برچسب بسته شدن را هنگام تایپ یک علامت باز اضافه می کند.
این ویدیو تایپ براکت های باز را قبل و بعد از فعال کردن بسته شدن خودکار براکت نشان می دهد.
 تطبیق براکت با رنگ قرمز روشن در ویرایشگر یک براکت مربع، براکت مجعد یا پرانتز بدون جفت را زیر خط و برجسته میکند.
تطبیق براکت با رنگ قرمز روشن در ویرایشگر یک براکت مربع، براکت مجعد یا پرانتز بدون جفت را زیر خط و برجسته میکند.

 تا کردن کد به شما امکان می دهد بلوک های کد را در براکت های فرفری در ویرایشگر تا کنید و باز کنید.
تا کردن کد به شما امکان می دهد بلوک های کد را در براکت های فرفری در ویرایشگر تا کنید و باز کنید.
نیاز به بارگیری مجدد DevTools دارد.
این ویدیو نحوه تا زدن بلوک های کد را با فعال کردن این گزینه نشان می دهد.
نمایش کاراکترهای فضای خالی  کاراکترهای فضای خالی را در ویرایشگر نمایش می دهد.
کاراکترهای فضای خالی را در ویرایشگر نمایش می دهد.
نیاز به بارگیری مجدد DevTools دارد. گزینه ها موارد زیر را انجام می دهند:
- همه همه کاراکترهای فضای خالی را به صورت نقطه (
...) نشان می دهد. علاوه بر این، ویرایشگر کاراکتر Tab را به عنوان یک خط (—) نشان می دهد. - دنباله کاراکترهای فضای خالی در انتهای خطوط را با رنگ قرمز روشن برجسته می کند.
 نمایش مقادیر متغیر به صورت درون خطی هنگام اشکال زدایی، مقادیر متغیر را در کنار عبارات انتساب در حالی که اجرا متوقف شده است به شما نشان می دهد.
نمایش مقادیر متغیر به صورت درون خطی هنگام اشکال زدایی، مقادیر متغیر را در کنار عبارات انتساب در حالی که اجرا متوقف شده است به شما نشان می دهد.

 پانل Focus Sources هنگام راهاندازی یک نقطه شکست، Sources > Editor را در خطی با نقطه انفصال که اجرا را متوقف کرده است، باز میکند.
پانل Focus Sources هنگام راهاندازی یک نقطه شکست، Sources > Editor را در خطی با نقطه انفصال که اجرا را متوقف کرده است، باز میکند.
این ویدیو ابتدا پانل منابع را در زمانی که در نقطه شکست متوقف می شود، خارج از فوکوس نشان می دهد. سپس وقتی این گزینه را فعال می کنید، DevTools ویرایشگر را در پنل Sources باز می کند و خط کد را با نقطه شکست به شما نشان می دهد.
 چاپ خودکار منابع کوچک شده زیبا باعث خواندن آن منابع می شود.
چاپ خودکار منابع کوچک شده زیبا باعث خواندن آن منابع می شود.
هنگامی که به زیبایی چاپ می شود ، ویرایشگر ممکن است یک خط کد طولانی را در چند خط نشان دهد که قبل از - نشان می دهد که ادامه خط است.

 فعال کردن نقشههای منبع CSS به DevTools اجازه میدهد منابع فایلهای CSS تولید شده، به عنوان مثال،
فعال کردن نقشههای منبع CSS به DevTools اجازه میدهد منابع فایلهای CSS تولید شده، به عنوان مثال، .scss را پیدا کند و به شما نشان دهد.

 پیمایش در انتهای فایل به شما امکان میدهد بیشتر از آخرین خط در ویرایشگر پیمایش کنید.
پیمایش در انتهای فایل به شما امکان میدهد بیشتر از آخرین خط در ویرایشگر پیمایش کنید.
این ویدیو به شما نشان می دهد که چگونه با فعال کردن این گزینه، از انتهای فایل عبور کنید.
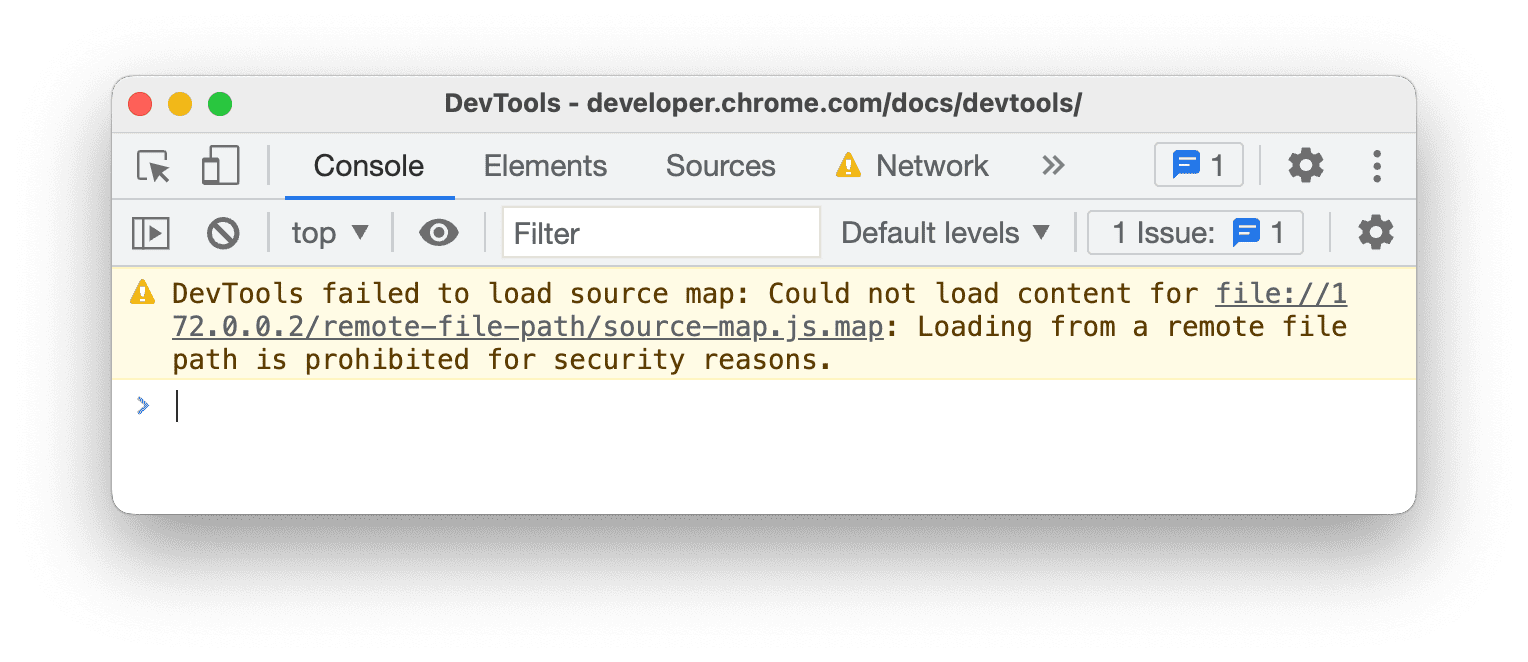
 به DevTools اجازه دهید تا منابعی مانند نقشه های منبع را از مسیرهای فایل راه دور بارگیری کند . به دلایل امنیتی به طور پیش فرض غیرفعال است.
به DevTools اجازه دهید تا منابعی مانند نقشه های منبع را از مسیرهای فایل راه دور بارگیری کند . به دلایل امنیتی به طور پیش فرض غیرفعال است.
اگر DevTools غیرفعال باشد، به پیامهای Console شبیه به موارد زیر وارد میشود:

تورفتگی پیش فرض  به شما امکان می دهد تعداد فاصله ها را انتخاب کنید
به شما امکان می دهد تعداد فاصله ها را انتخاب کنید  کلید Tab در ویرایشگر درج می شود.
کلید Tab در ویرایشگر درج می شود.
این مثال نشان می دهد که چگونه می توان ابتدا تورفتگی پیش فرض را روی هشت فاصله و سپس به یک کاراکتر Tab تنظیم کرد.
عناصر
این بخش گزینه هایی را فهرست می کند که پنل Elements را سفارشی می کند.
 نمایش عامل کاربر shadow DOM گره های سایه DOM را در درخت DOM نمایش می دهد.
نمایش عامل کاربر shadow DOM گره های سایه DOM را در درخت DOM نمایش می دهد.

 Word wrap خطوط طولانی را در درخت DOM می شکند و آنها را به خط بعدی می بندد.
Word wrap خطوط طولانی را در درخت DOM می شکند و آنها را به خط بعدی می بندد.

 نمایش نظرات HTML نظرات HTML را در درخت DOM نمایش می دهد.
نمایش نظرات HTML نظرات HTML را در درخت DOM نمایش می دهد.

 Reveal DOM node on hover گره مربوطه را در درخت DOM انتخاب می کند، همانطور که روی یک عنصر در viewport در
Reveal DOM node on hover گره مربوطه را در درخت DOM انتخاب می کند، همانطور که روی یک عنصر در viewport در  حالت بازرسی
حالت بازرسی
این ویدیو ابتدا نشان می دهد که گره های DOM در درخت DOM انتخاب نشده اند. سپس هنگامی که این گزینه را فعال می کنید، پنل Elements گره های موجود در شناور را انتخاب می کند.
 نمایش راهنمای بازرسی دقیق، راهنمای ابزار را در نمای درگاه نمایش می دهد
نمایش راهنمای بازرسی دقیق، راهنمای ابزار را در نمای درگاه نمایش می دهد  در حالی که ماوس را روی یک عنصر قرار می دهید، حالت را بررسی کنید.
در حالی که ماوس را روی یک عنصر قرار می دهید، حالت را بررسی کنید.

 نمایش خطکشها در شناور، خطکشها را در ویوپورت نمایش میدهد که روی عناصر درخت DOM حرکت میکنید.
نمایش خطکشها در شناور، خطکشها را در ویوپورت نمایش میدهد که روی عناصر درخت DOM حرکت میکنید.

 Show CSS documentation tooltip هنگامی که ماوس را بر روی یک ویژگی در صفحه Styles نگه دارید، یک راهنمای ابزار را با توضیحات کوتاه نمایش می دهد.
Show CSS documentation tooltip هنگامی که ماوس را بر روی یک ویژگی در صفحه Styles نگه دارید، یک راهنمای ابزار را با توضیحات کوتاه نمایش می دهد.
پیوند «بیشتر بدانید» یک مرجع MDN CSS را در این ملک به شما میدهد.

شبکه
این بخش گزینه هایی را فهرست می کند که پنل شبکه را سفارشی می کند. اکثر گزینه ها مانند تنظیمات پنل هستند.
 Preserve log همانند Preserve log در پنل Network است. درخواست ها را در بارگذاری صفحه ذخیره می کند.
Preserve log همانند Preserve log در پنل Network است. درخواست ها را در بارگذاری صفحه ذخیره می کند.
این ویدیو ابتدا گزارش درخواستها را نشان میدهد که در بارگذاری مجدد صفحه بازخوانی شدهاند، سپس با فعال کردن این گزینه همچنان باقی میمانند.
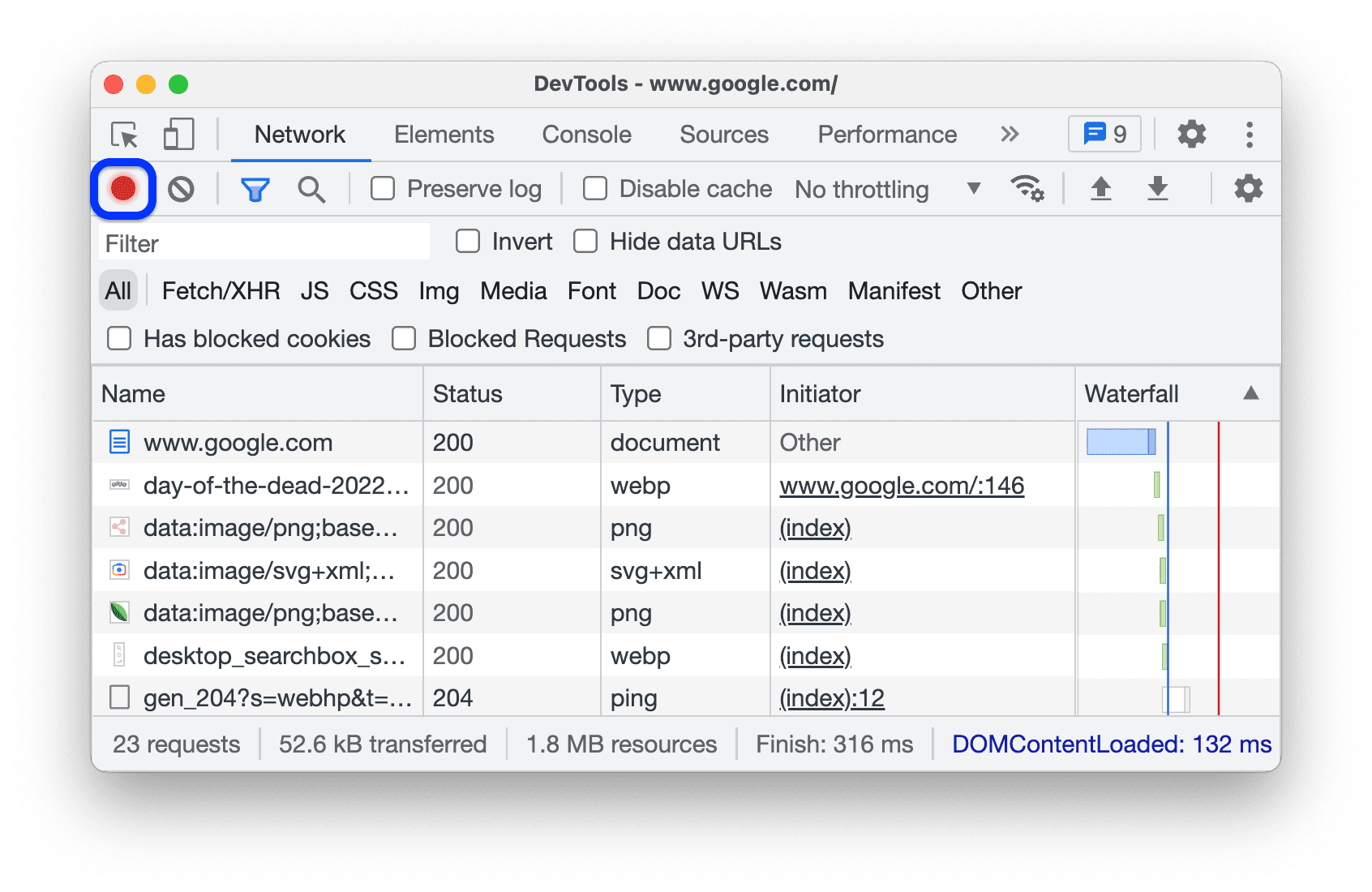
 ثبت گزارش شبکه همان است
ثبت گزارش شبکه همان است  ورود شبکه را در پنل Network ضبط کنید. ضبط درخواست ها را در گزارش شبکه شروع یا متوقف می کند.
ورود شبکه را در پنل Network ضبط کنید. ضبط درخواست ها را در گزارش شبکه شروع یا متوقف می کند.

 درخواستهای بلوکهای مسدود کردن درخواست شبکه را فعال کنید که با الگوهای موجود در کشوی مسدود کردن درخواست شبکه مطابقت دارند.
درخواستهای بلوکهای مسدود کردن درخواست شبکه را فعال کنید که با الگوهای موجود در کشوی مسدود کردن درخواست شبکه مطابقت دارند.
این ویدیو ابتدا نشان میدهد که درخواستها مسدود نشدهاند. سپس، پس از فعال کردن این گزینه، یک الگو در کشوی مسدود کردن درخواست شبکه آنها را مسدود می کند.
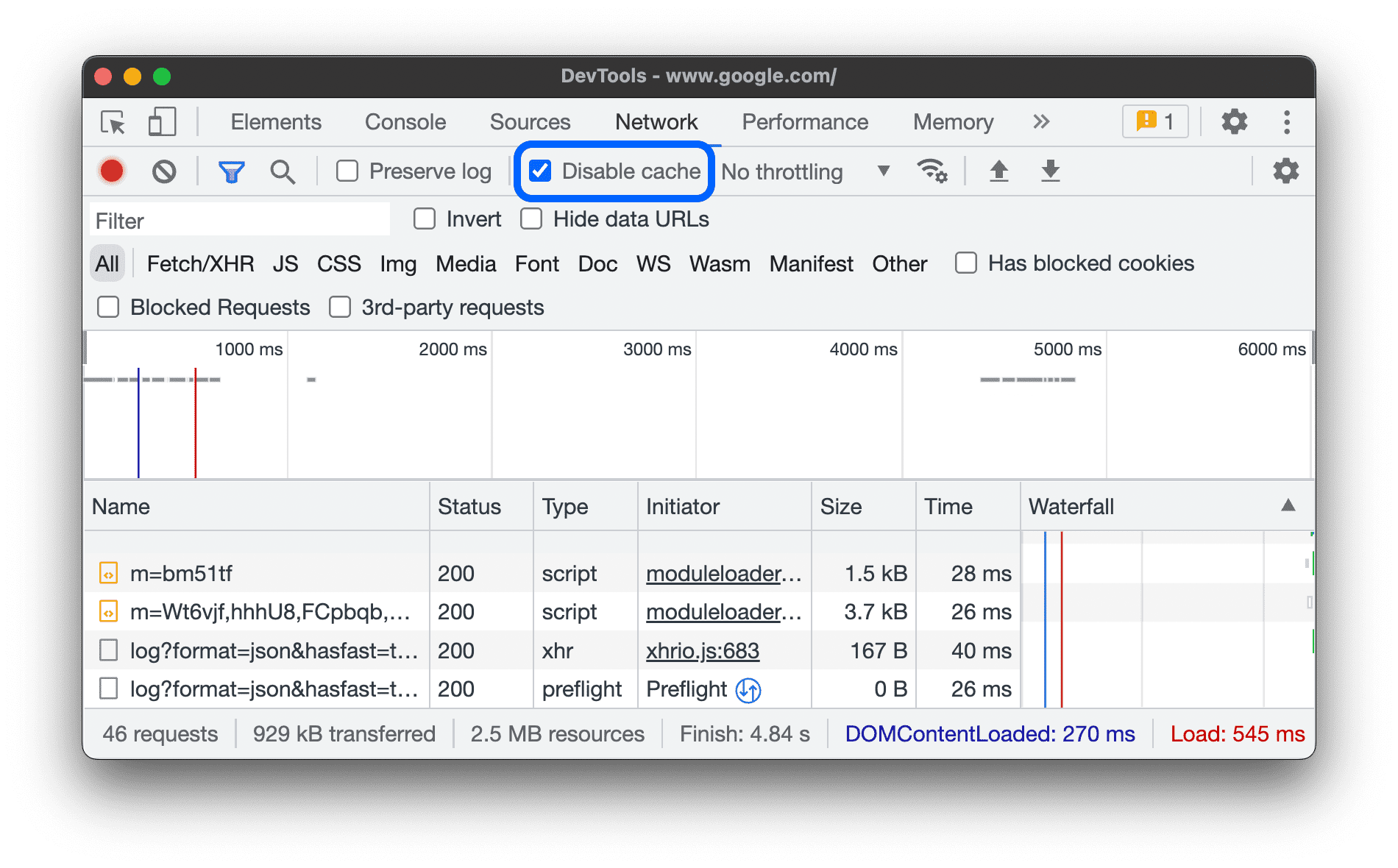
 Disable cache (در حالی که DevTools باز است) مانند Disable cache در پنل Network است. کش مرورگر را غیرفعال می کند.
Disable cache (در حالی که DevTools باز است) مانند Disable cache در پنل Network است. کش مرورگر را غیرفعال می کند.

 انواع منبع کد رنگ درخواست ها را با رنگ های مختلف بسته به نوع آنها در ستون Waterfall گزارش شبکه برجسته می کند.
انواع منبع کد رنگ درخواست ها را با رنگ های مختلف بسته به نوع آنها در ستون Waterfall گزارش شبکه برجسته می کند.

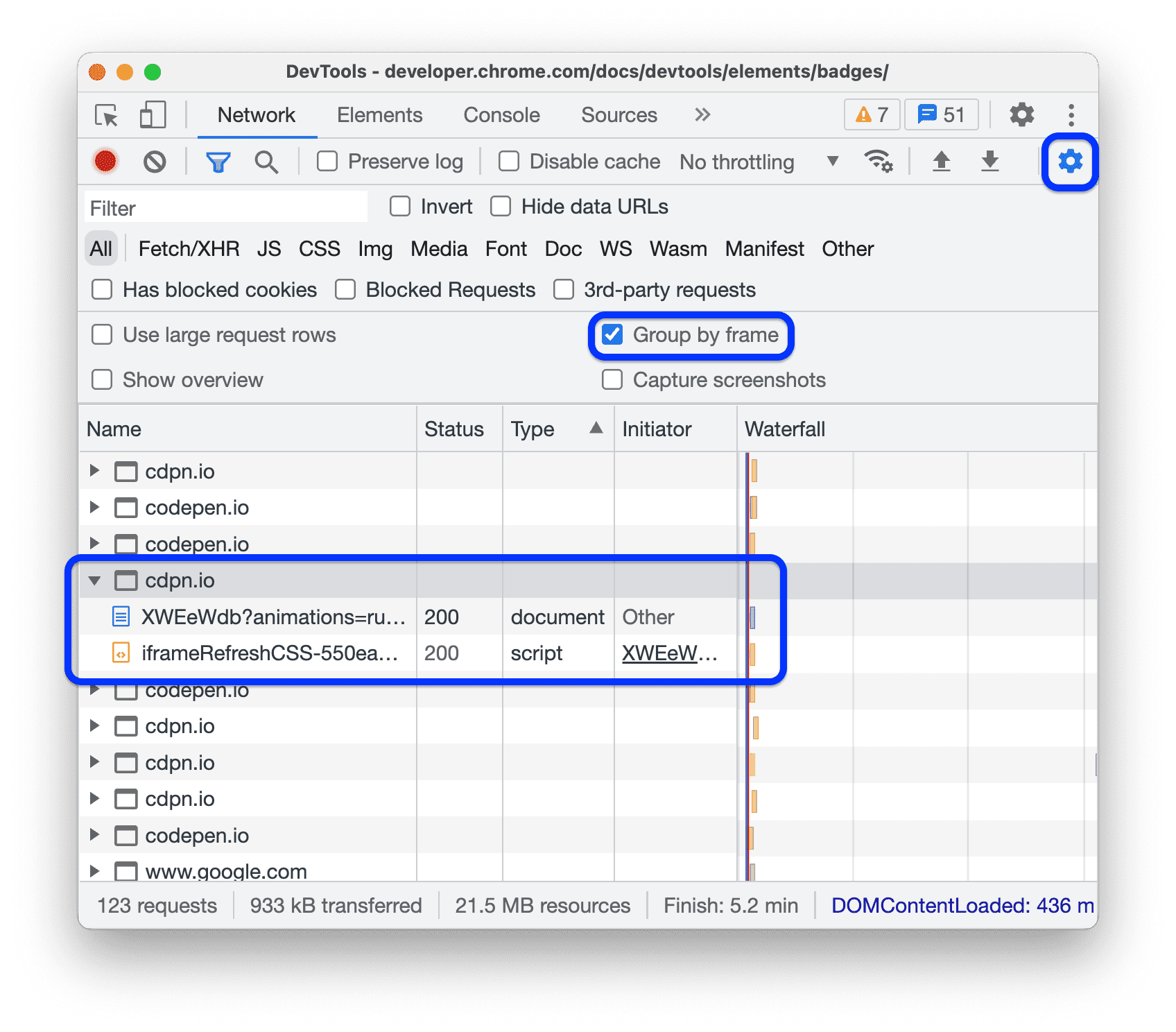
 گزارش شبکه به فریم گروه مانند گروه بر فریم در پنل شبکه است. این گزینه درخواست های آغاز شده توسط فریم های درون خطی را گروه بندی می کند.
گزارش شبکه به فریم گروه مانند گروه بر فریم در پنل شبکه است. این گزینه درخواست های آغاز شده توسط فریم های درون خطی را گروه بندی می کند.

 مسدود کردن اجباری تبلیغات در این سایت ، تبلیغات شناسایی شده در صفحه را در زمانی که DevTools باز است مسدود می کند.
مسدود کردن اجباری تبلیغات در این سایت ، تبلیغات شناسایی شده در صفحه را در زمانی که DevTools باز است مسدود می کند.

کارایی
این بخش گزینه هایی را فهرست می کند که پنل Performance را سفارشی می کنند.
عملکرد چرخ ماوس نمودار شعله  هنگام حرکت در نمودار شعله، عمل اسکرول یا زوم را به چرخ ماوس شما اختصاص می دهد.
هنگام حرکت در نمودار شعله، عمل اسکرول یا زوم را به چرخ ماوس شما اختصاص می دهد.
این مثال هر دو عملکرد چرخ ماوس اسکرول و زوم را بر روی نمودار شعله در پانل عملکرد نشان می دهد.
کنسول
این بخش گزینه هایی را فهرست می کند که کنسول را سفارشی می کند. اکثر گزینه ها مانند تنظیمات کنسول هستند.

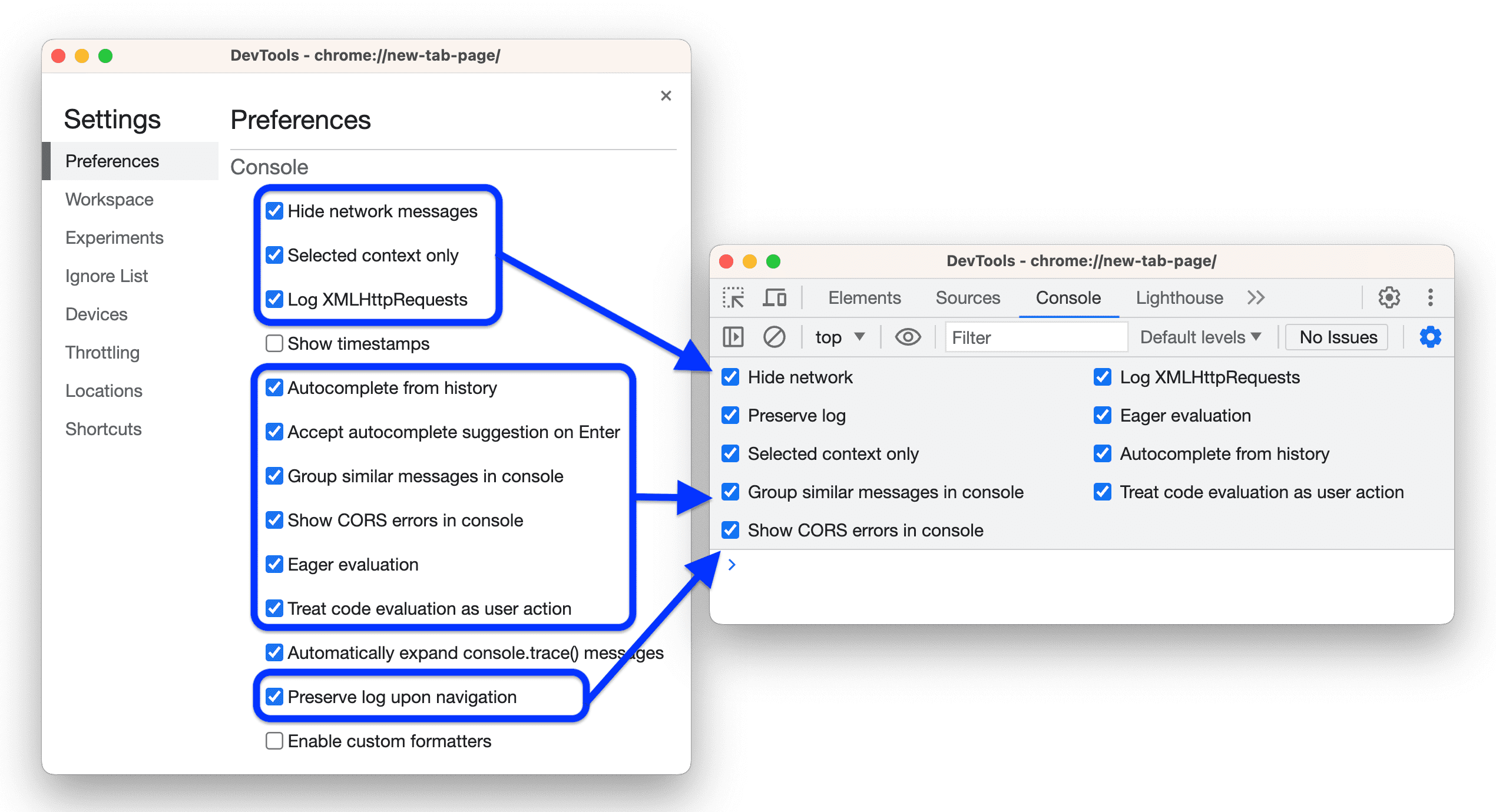
 پنهان کردن پیام های شبکه پیام های شبکه را در کنسول پنهان می کند.
پنهان کردن پیام های شبکه پیام های شبکه را در کنسول پنهان می کند.
این ویدیو نحوه پنهان کردن پیام های شبکه را با این گزینه در هر دو نشان می دهد تنظیمات و در تنظیمات کنسول .
 زمینه انتخاب شده فقط باعث میشود که کنسول پیامها را فقط برای زمینه انتخاب شده نشان دهد: بالا، iframe، کارگر یا برنامه افزودنی.
زمینه انتخاب شده فقط باعث میشود که کنسول پیامها را فقط برای زمینه انتخاب شده نشان دهد: بالا، iframe، کارگر یا برنامه افزودنی.
این ویدیو نحوه فعال کردن این گزینه را در هر دو نشان می دهد تنظیمات و در کنسول > تنظیمات و زمینه را در کنسول انتخاب کنید.
 Log XMLHttpRequests باعث میشود کنسول XHR را ثبت کند و درخواستها را واکشی کند.
Log XMLHttpRequests باعث میشود کنسول XHR را ثبت کند و درخواستها را واکشی کند.
این ویدیو نحوه فعال کردن این گزینه را در هر دو نشان می دهد Settings and Console > Settings را وارد کنید و پیامهای
XHR finished loading در کنسول وارد کنید.
 نمایش مُهرهای زمانی باعث میشود که کنسول مهرهای زمانی را در کنار پیامها نشان دهد.
نمایش مُهرهای زمانی باعث میشود که کنسول مهرهای زمانی را در کنار پیامها نشان دهد.

 تکمیل خودکار از تاریخچه باعث میشود کنسول دستوراتی را که قبلاً هنگام تایپ کردن اجرا کردهاید، پیشنهاد کند.
تکمیل خودکار از تاریخچه باعث میشود کنسول دستوراتی را که قبلاً هنگام تایپ کردن اجرا کردهاید، پیشنهاد کند.
میتوانید همین گزینه را در Console > Settings پیدا کنید.

 پذیرش پیشنهاد تکمیل خودکار در Enter باعث میشود وقتی Enter را فشار میدهید، کنسول پیشنهاد انتخابشده را از منوی کشویی تکمیل خودکار بپذیرد.
پذیرش پیشنهاد تکمیل خودکار در Enter باعث میشود وقتی Enter را فشار میدهید، کنسول پیشنهاد انتخابشده را از منوی کشویی تکمیل خودکار بپذیرد.
این ویدیو نشان می دهد که با فشار دادن Enter قبل و بعد از فعال کردن این گزینه چه اتفاقی می افتد.
 گروه بندی پیام های مشابه در کنسول باعث می شود که کنسول پیام های مشابه را با هم گروه بندی کند.
گروه بندی پیام های مشابه در کنسول باعث می شود که کنسول پیام های مشابه را با هم گروه بندی کند.
میتوانید همین گزینه را در Console > Settings پیدا کنید.

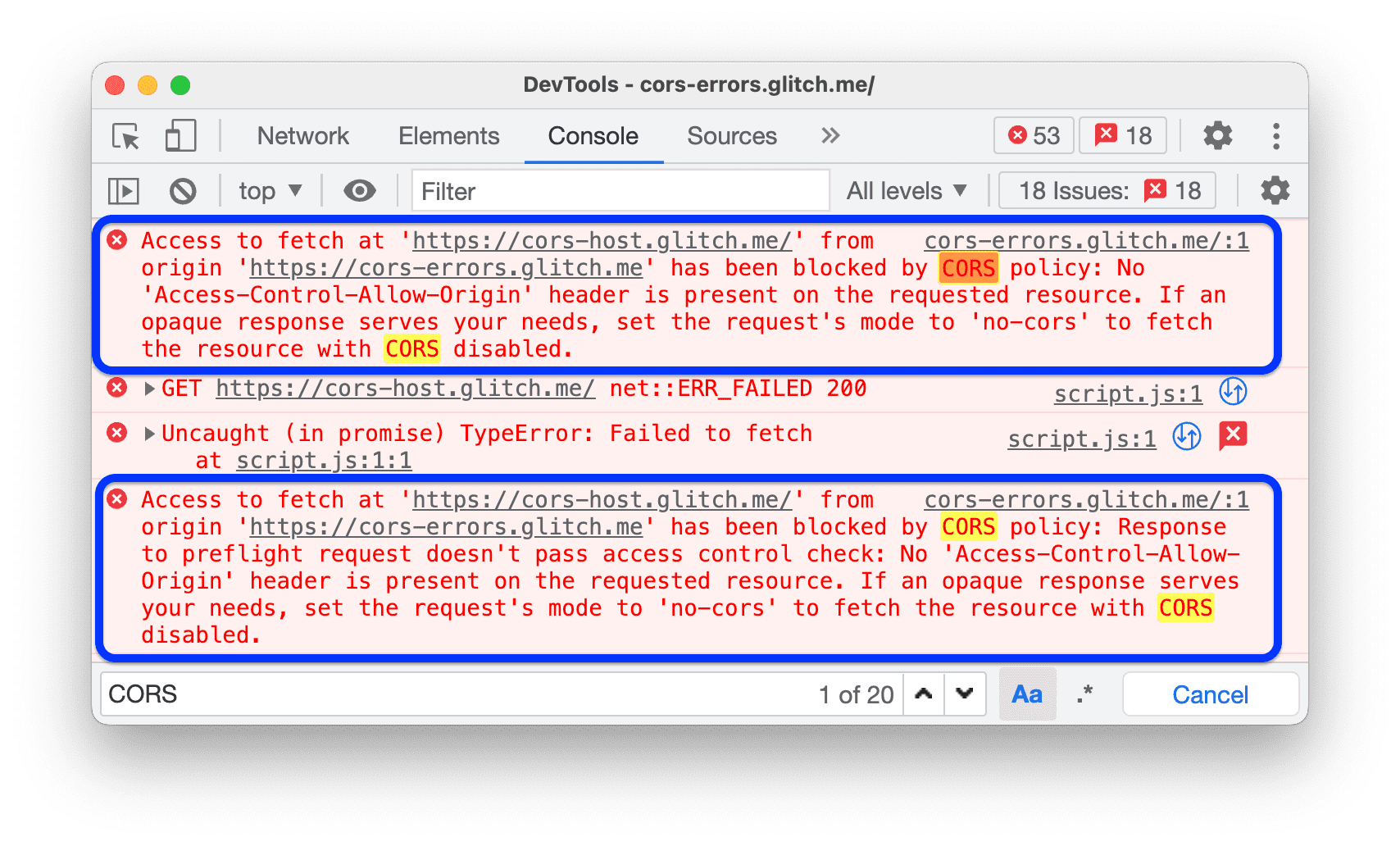
 نمایش خطاهای CORS در کنسول باعث می شود که کنسول خطاهای CORS را که ثبت کرده است نشان دهد.
نمایش خطاهای CORS در کنسول باعث می شود که کنسول خطاهای CORS را که ثبت کرده است نشان دهد.
میتوانید همین گزینه را در Console > Settings پیدا کنید.

 ارزیابی مشتاقانه باعث میشود که کنسول پیشنمایش یک خروجی را هنگام تایپ یک فرمان نشان دهد.
ارزیابی مشتاقانه باعث میشود که کنسول پیشنمایش یک خروجی را هنگام تایپ یک فرمان نشان دهد.
میتوانید همین گزینه را در Console > Settings پیدا کنید.
این ویدئو پیش نمایش های مختلف خروجی را نشان می دهد.
 ارزیابی کد را به عنوان عملکرد کاربر در نظر بگیرید که هر دستوری را که در کنسول اجرا می کنید به تعامل کاربر تبدیل می کند.
ارزیابی کد را به عنوان عملکرد کاربر در نظر بگیرید که هر دستوری را که در کنسول اجرا می کنید به تعامل کاربر تبدیل می کند.
به عبارت دیگر، پس از ارزیابی، navigator.userActivation.isActive را روی true قرار می دهد. میتوانید همین گزینه را در Console > Settings پیدا کنید.
این ویدیو نتیجه ارزیابی navigator.userActivation.isActive را قبل و بعد از فعال کردن این گزینه نشان می دهد.
 گسترش خودکار پیامهای console.trace() باعث میشود که Console پیامهای
گسترش خودکار پیامهای console.trace() باعث میشود که Console پیامهای console.trace() گسترشیافته را هنگامی که آنها را ثبت میکند نمایش دهد.

 حفظ گزارش هنگام پیمایش باعث میشود که گزارش کنسول در هر پیمایش
حفظ گزارش هنگام پیمایش باعث میشود که گزارش کنسول در هر پیمایش Navigated to و گزارشها در تمام صفحات ذخیره شود.
میتوانید همین گزینه را در Console > Settings پیدا کنید.

افزونه
این بخش گزینه هایی را فهرست می کند که مدیریت پیوند را برای برنامه های افزودنی Chrome DevTools سفارشی می کند.
مدیریت پیوند  زمانی که روی پیوندی به فایل منبع کلیک میکنید، گزینهای را برای باز کردن فایلها تنظیم میکند، به عنوان مثال، در بخش Elements > Styles .
زمانی که روی پیوندی به فایل منبع کلیک میکنید، گزینهای را برای باز کردن فایلها تنظیم میکند، به عنوان مثال، در بخش Elements > Styles .
ماندگاری
این بخش گزینه هایی را فهرست می کند که چگونه DevTools تغییراتی را که انجام می دهید ذخیره می کند.
 فعال کردن لغوهای محلی باعث میشود ابزارهای توسعهدهنده تغییراتی را که در منابع در بارگذاریهای صفحه انجام میدهید، ادامه دهند.
فعال کردن لغوهای محلی باعث میشود ابزارهای توسعهدهنده تغییراتی را که در منابع در بارگذاریهای صفحه انجام میدهید، ادامه دهند.
برای اطلاعات بیشتر، موارد لغو محلی را ببینید.
اشکال زدا
این بخش گزینه هایی را فهرست می کند که رفتار Debugger را کنترل می کنند.
 غیرفعال کردن جاوا اسکریپت به شما امکان می دهد وقتی جاوا اسکریپت غیرفعال است ببینید صفحه وب شما چگونه به نظر می رسد و چگونه رفتار می کند.
غیرفعال کردن جاوا اسکریپت به شما امکان می دهد وقتی جاوا اسکریپت غیرفعال است ببینید صفحه وب شما چگونه به نظر می رسد و چگونه رفتار می کند.
صفحه را دوباره بارگیری کنید تا ببینید آیا و چگونه صفحه به جاوا اسکریپت در حین بارگیری بستگی دارد یا خیر.
وقتی جاوا اسکریپت غیرفعال است، کروم موارد مربوطه را نشان می دهد ![]() نماد در نوار آدرس و DevTools یک هشدار نشان می دهد
نماد در نوار آدرس و DevTools یک هشدار نشان می دهد نماد کنار منابع
 غیرفعال کردن ردیابی پشته ناهمگام، "داستان کامل" عملیات همگام سازی را در پشته تماس پنهان می کند.
غیرفعال کردن ردیابی پشته ناهمگام، "داستان کامل" عملیات همگام سازی را در پشته تماس پنهان می کند.
به طور پیشفرض، اگر چارچوبی که شما استفاده میکنید از چنین ردیابی پشتیبانی میکند، Debugger تلاش میکند تا عملیات ناهمگام را ردیابی کند.

برای اطلاعات بیشتر، مشاهده ردیابی پشته ناهمگام را ببینید.
جهانی
این بخش گزینه هایی را فهرست می کند که جلوه های جهانی در DevTools دارند.
 باز کردن خودکار DevTools برای پنجرههای بازشو وقتی روی پیوندهایی که برگههای جدید را باز میکنند کلیک میکنید، DevTools باز میشود. یعنی تمام لینک های دارای
باز کردن خودکار DevTools برای پنجرههای بازشو وقتی روی پیوندهایی که برگههای جدید را باز میکنند کلیک میکنید، DevTools باز میشود. یعنی تمام لینک های دارای target=_blank .
این ویدیو ابتدا نحوه کلیک روی یک پیوند و باز کردن یک برگه جدید *بدون* ابزار DevTools را نشان می دهد. سپس وقتی این گزینه را فعال می کنید، یک تب جدید *با* DevTools باز می شود.
 جستجو در حین تایپ باعث میشود که DevTools به اولین نتیجه جستجو بپرد، همانطور که عبارت جستجوی خود را تایپ میکنید. اگر غیرفعال باشد، DevTools تنها زمانی شما را به نتیجه میبرد که Enter را فشار دهید.
جستجو در حین تایپ باعث میشود که DevTools به اولین نتیجه جستجو بپرد، همانطور که عبارت جستجوی خود را تایپ میکنید. اگر غیرفعال باشد، DevTools تنها زمانی شما را به نتیجه میبرد که Enter را فشار دهید.
این ویدیو ابتدا نشان میدهد که چگونه DevTools هنگام تایپ یک عبارت جستجو، «پرش» میکند. سپس هنگامی که این گزینه را فعال می کنید، DevTools شما را با فشار دادن Enter به اولین نتیجه می برد.
همگام سازی
این بخش به شما امکان می دهد همگام سازی تنظیمات را بین دستگاه ها تنظیم کنید.
 فعال کردن همگامسازی تنظیمات به شما امکان میدهد تنظیمات DevTools را در چندین دستگاه همگامسازی کنید.
فعال کردن همگامسازی تنظیمات به شما امکان میدهد تنظیمات DevTools را در چندین دستگاه همگامسازی کنید.
برای استفاده از این تنظیم، ابتدا Chrome Sync را فعال کنید . برای اطلاعات بیشتر، تنظیمات همگامسازی را ببینید.


