برنامههای افزودنی میتوانند به همان ابزار برنامهنویس Chrome مانند صفحات وب دسترسی داشته باشند. برای تبدیل شدن به یک متخصص در اشکال زدایی برنامه های افزودنی، باید بدانید که چگونه گزارش ها و خطاهای اجزای مختلف برنامه افزودنی را پیدا کنید. این آموزش تکنیک های اساسی برای اشکال زدایی افزونه شما را ارائه می دهد.
قبل از شروع
این راهنما فرض می کند که شما تجربه اولیه توسعه وب را دارید. برای آشنایی با گردش کار توسعه برنامههای افزودنی، خواندن اصول توسعه را توصیه میکنیم. طراحی رابط کاربری به شما مقدمه ای با عناصر رابط کاربری موجود در برنامه های افزودنی می دهد.
پسوند را بشکنید
این آموزش هر بار یک جزء افزونه را خراب می کند و سپس نحوه تعمیر آن را نشان می دهد. به یاد داشته باشید که قبل از ادامه دادن به بخش بعدی، اشکالات معرفی شده در یک بخش را لغو کنید. با دانلود نمونه Broken Color در GitHub شروع کنید.
مانیفست را اشکال زدایی کنید
ابتدا، اجازه دهید فایل مانیفست را با تغییر کلید "version" به "versions" بشکنیم:
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
اکنون بیایید برنامه افزودنی را به صورت محلی بارگیری کنیم . یک کادر محاوره ای خطا را مشاهده خواهید کرد که به مشکل اشاره می کند:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

وقتی یک کلید مانیفست نامعتبر است، برنامه افزودنی بارگیری نمیشود، اما Chrome به شما راهنمایی میکند که چگونه مشکل را برطرف کنید.
آن تغییر را لغو کنید و یک مجوز نامعتبر وارد کنید تا ببینید چه اتفاقی میافتد. مجوز "activeTab" را به "activetab" کوچک تغییر دهید:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
برنامه افزودنی را ذخیره کنید و دوباره آن را بارگیری کنید. این بار باید با موفقیت بارگیری شود. در صفحه مدیریت برنامه افزودنی، سه دکمه را مشاهده خواهید کرد: جزئیات ، حذف و خطاها . برچسب دکمه Errors هنگامی که خطایی وجود دارد قرمز می شود. برای مشاهده خطای زیر روی دکمه Errors کلیک کنید:
Permission 'activetab' is unknown or URL pattern is malformed.

قبل از حرکت، مجوز را دوباره تغییر دهید، روی پاک کردن همه در گوشه بالا سمت راست کلیک کنید تا گزارشها پاک شوند و برنامه افزودنی را دوباره بارگیری کنید.

سرویس کارگر را اشکال زدایی کنید
مکان یابی سیاهههای مربوط
سرویسکار رنگ پیشفرض را برای ذخیرهسازی تنظیم میکند و آن را در کنسول ثبت میکند. برای مشاهده این گزارش، پانل Chrome DevTools را با انتخاب پیوند آبی رنگ کنار Inspect views باز کنید.

مکان یابی خطاها
بیایید سرویس worker را با تغییر onInstalled به حروف کوچک oninstalled بشکنیم:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
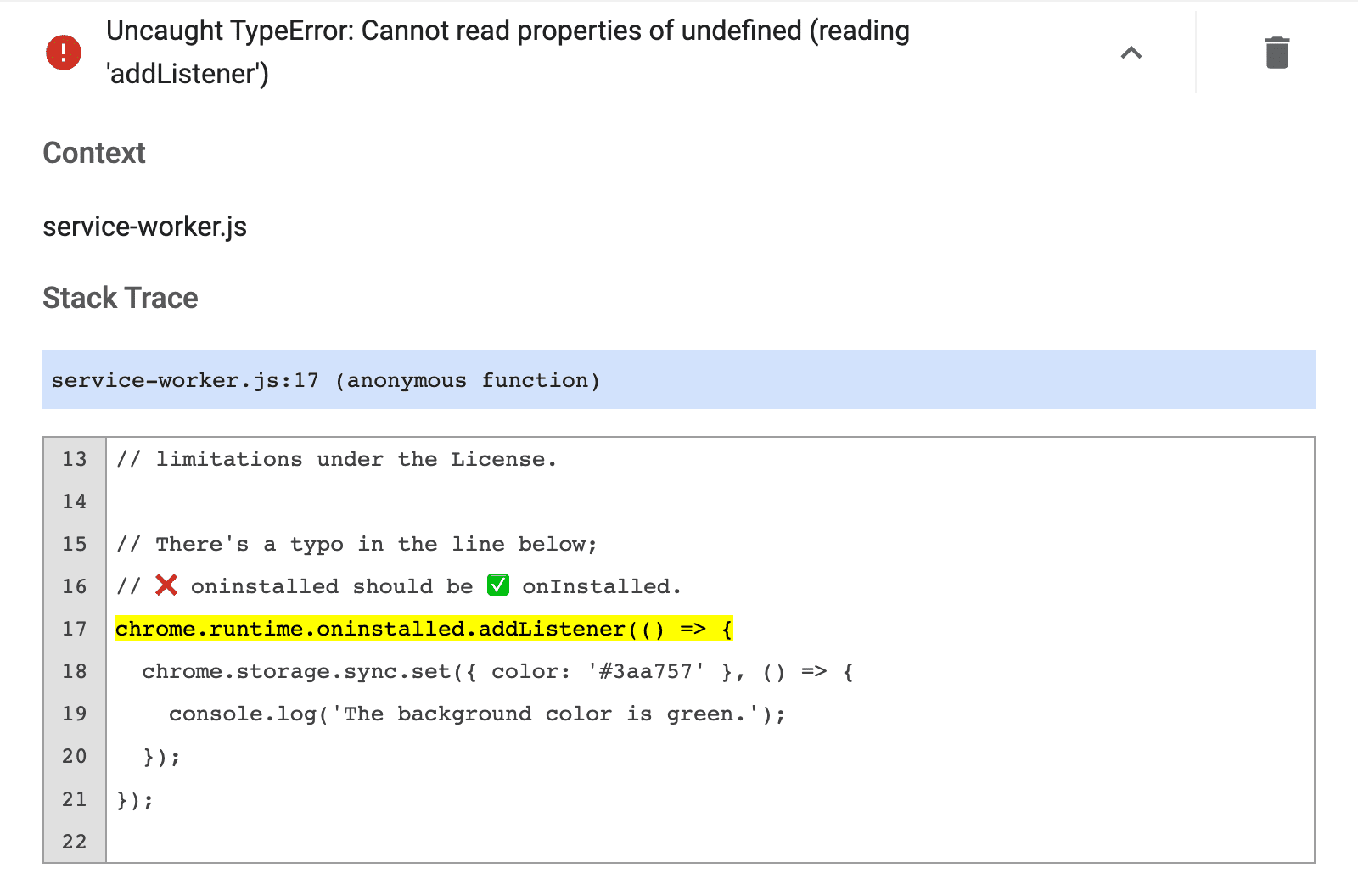
برای مشاهده گزارش خطا، Refresh کرده و روی Errors کلیک کنید. اولین خطا به شما اطلاع می دهد که سرویس دهنده ثبت نام نکرده است. این به این معنی است که در حین شروع مشکلی پیش آمد:
Service worker registration failed. Status code: 15.

خطای واقعی بعد از این اتفاق می افتد:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

اشکالی را که معرفی کردیم لغو کنید، روی Clear all در گوشه سمت راست بالا کلیک کنید و برنامه افزودنی را دوباره بارگیری کنید.
وضعیت کارگر خدمات را بررسی کنید
با دنبال کردن مراحل زیر میتوانید تشخیص دهید که کارمند سرویس چه زمانی برای انجام وظایف از خواب بیدار میشود:
- شناسه برنامه افزودنی خود را که در بالای "Inspect views" قرار دارد کپی کنید.

شناسه برنامه افزودنی در صفحه مدیریت برنامه های افزودنی. فایل مانیفست خود را در مرورگر باز کنید. به عنوان مثال:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonفایل را بررسی کنید.
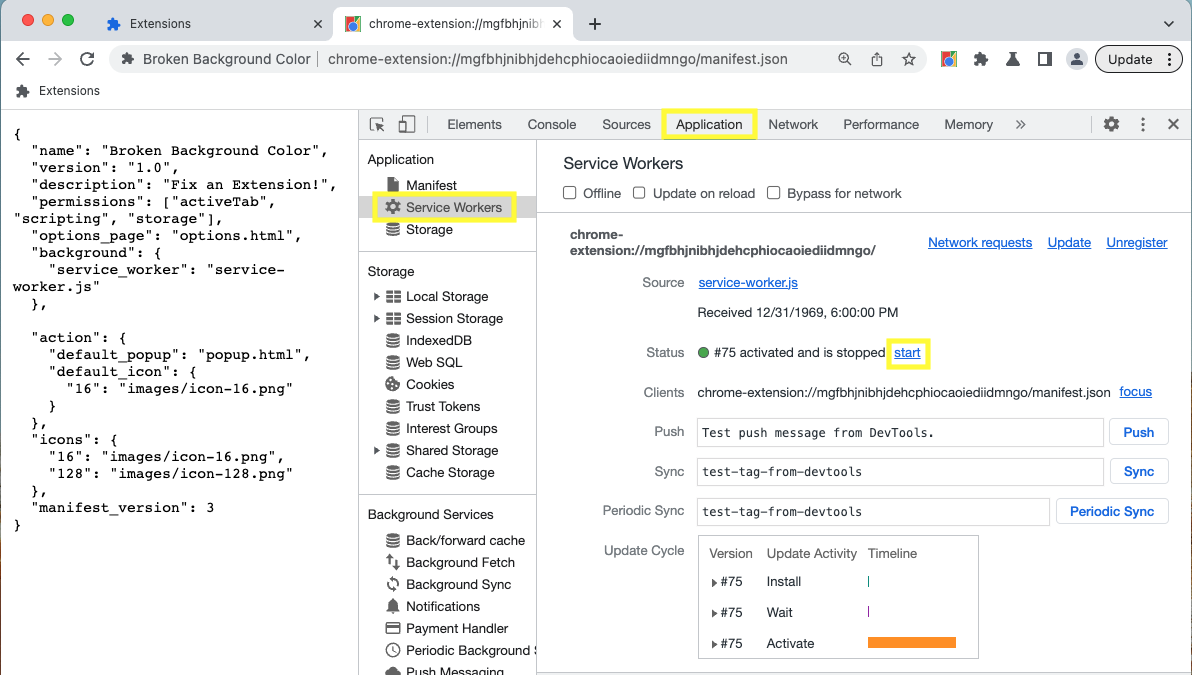
به پنل Application بروید.
به بخش Service Workers بروید.
برای آزمایش کد خود، سرویس کارمند را با استفاده از پیوندهای کنار وضعیت راهاندازی یا متوقف کنید.

پاپ آپ را اشکال زدایی کنید
اکنون که برنامه افزودنی به درستی مقداردهی اولیه میشود، بیایید با توضیح خطوط برجسته شده زیر، پنجره بازشو را بشکنیم:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
به صفحه مدیریت افزونه ها برگردید. دکمه Errors دوباره ظاهر می شود. برای مشاهده گزارش جدید روی آن کلیک کنید. پیغام خطای زیر را نشان می دهد:
Uncaught ReferenceError: tabs is not defined

شما می توانید DevTools پنجره بازشو را با بررسی پنجره بازشو باز کنید.

خطا، tabs is undefined ، می گوید که برنامه افزودنی نمی داند کجا اسکریپت محتوا را تزریق کند. این مورد را با فراخوانی tabs.query() و سپس انتخاب تب فعال تصحیح کنید.
برای به روز رسانی کد، روی دکمه پاک کردن همه در گوشه سمت راست بالا کلیک کنید و سپس برنامه افزودنی را دوباره بارگیری کنید.
اشکال زدایی اسکریپت های محتوایی
حالا بیایید اسکریپت محتوا را با تغییر متغیر "color" به "colors" بشکنیم:
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
صفحه را رفرش کنید، پنجره بازشو را باز کنید و روی کادر سبز رنگ کلیک کنید. هیچ اتفاقی نمی افتد.
اگر به صفحه مدیریت برنامه های افزودنی بروید، دکمه Errors ظاهر نمی شود. زیرا فقط خطاهای زمان اجرا، console.warning و console.error در صفحه مدیریت برنامه های افزودنی ثبت می شوند.
اسکریپت های محتوا در داخل یک وب سایت اجرا می شوند. بنابراین برای یافتن این خطاها باید صفحه وب را که برنامه افزودنی سعی در تغییر آن دارد بررسی کنیم:
Uncaught ReferenceError: colors is not defined

برای استفاده از DevTools از داخل اسکریپت محتوا، روی پیکان کشویی کنار بالا کلیک کنید و پسوند را انتخاب کنید.

خطا می گوید colors تعریف نشده است. پسوند نباید متغیر را به درستی ارسال کند. اسکریپت تزریق شده را تصحیح کنید تا متغیر رنگ به کد منتقل شود.
نظارت بر درخواست های شبکه
پنجره بازشو اغلب تمام درخواستهای شبکه مورد نیاز را قبل از اینکه حتی سریعترین توسعهدهندگان بتوانند DevTools را باز کنند، انجام میدهد. برای مشاهده این درخواستها، از داخل پنل شبکه Refresh کنید. بدون بستن پانل DevTools، پنجره بازشو بارگذاری مجدد می شود.

مجوزها را اعلام کنید
برخی از APIهای افزونه به مجوز نیاز دارند. برای اطمینان از اینکه یک برنامه افزودنی مجوزهای صحیح را در مانیفست درخواست می کند، به مقاله مجوزها و APIهای Chrome مراجعه کنید.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
در ادامه مطلب
با مطالعه مستندات درباره Chrome Devtools بیشتر بیاموزید.

