Aprenda o básico do desenvolvimento de extensões do Chrome criando sua primeira extensão Hello World.
Visão geral
Você vai criar um exemplo "Hello World", carregar a extensão localmente, localizar registros e conferir outras recomendações.
Hello World
Essa extensão vai mostrar "Hello Extensions" quando o usuário clicar no ícone da barra de ferramentas da extensão.

Comece criando um novo diretório para armazenar os arquivos de extensão. Se preferir, faça o download do código-fonte completo no GitHub.
Em seguida, crie um novo arquivo nesse diretório chamado manifest.json. Esse arquivo JSON descreve os recursos e a configuração da extensão. Por exemplo, a maioria dos arquivos de manifesto contém uma chave "action" que declara
a imagem que o Chrome precisa usar como ícone de ação da extensão e a página HTML que será mostrada em um pop-up quando o
ícone de ação da extensão for clicado.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Faça o download do ícone no seu diretório e mude o nome dele para corresponder ao que está na chave "default_icon".
Para o pop-up, crie um arquivo chamado hello.html e adicione o seguinte código:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
A extensão agora mostra um pop-up quando o ícone de ação (ícone da barra de ferramentas) é clicado. Para testar no Chrome, carregue-o localmente. Confira se todos os arquivos foram salvos.
Carregar uma extensão descompactada
Para carregar uma extensão descompactada no modo de desenvolvedor:
- Acesse a página "Extensões" digitando
chrome://extensionsem uma nova guia. Os URLschrome://não podem ser vinculados.- Como alternativa, clique no botão de quebra-cabeça do menu "Extensões" e selecione Gerenciar extensões na parte de baixo do menu.
- Ou clique no menu do Chrome, passe o cursor sobre Mais ferramentas e selecione Extensões.
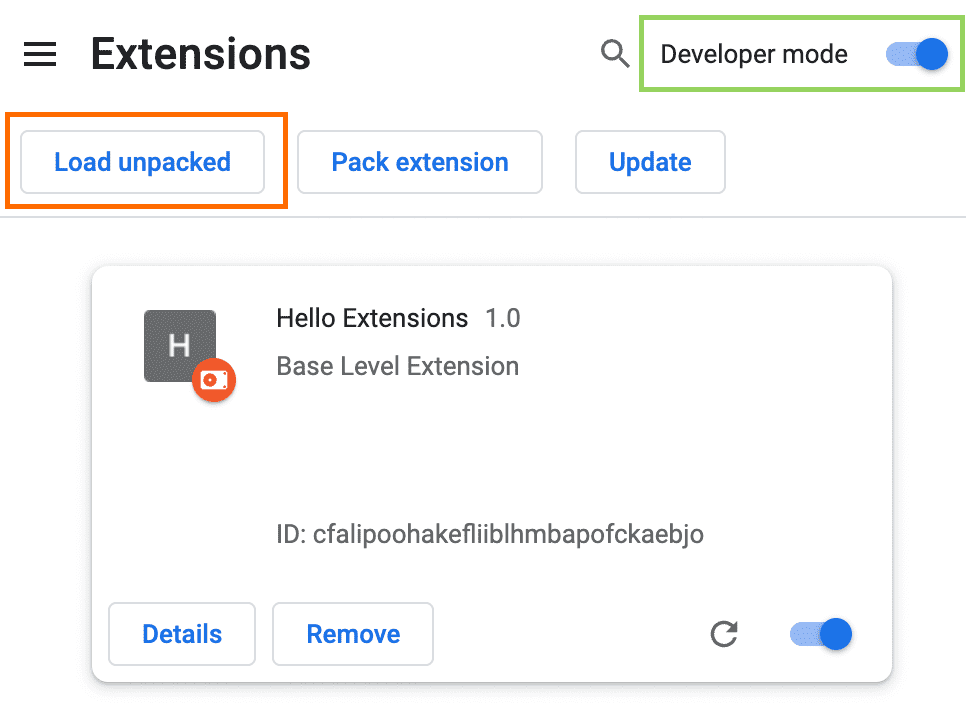
- Ative o modo de desenvolvedor clicando no botão ao lado de Modo de desenvolvedor.
- Clique no botão Carregar descompactado e selecione o diretório de extensão.

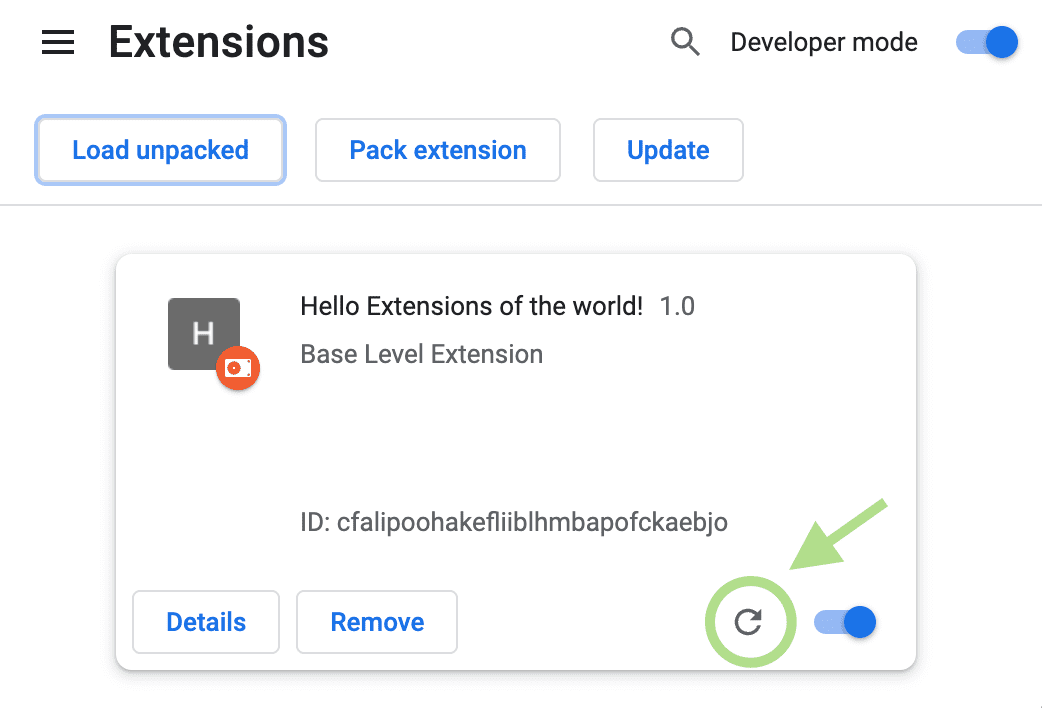
Página de extensões (chrome://extensions)
Tcham! A extensão foi instalada. Se nenhum ícone de extensão for incluído no manifesto, um ícone genérico será criado para a extensão.
Fixar a extensão
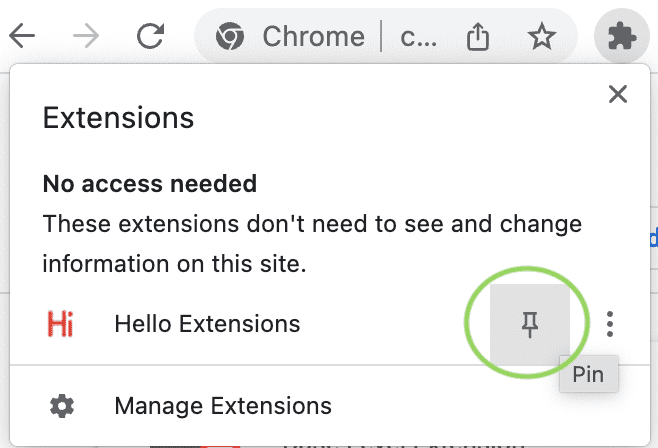
Por padrão, quando você carrega a extensão localmente, ela aparece no menu de extensões (![]() ). Fixe a extensão na barra de ferramentas para acessar rapidamente durante o desenvolvimento.
). Fixe a extensão na barra de ferramentas para acessar rapidamente durante o desenvolvimento.

Clique no ícone de ação da extensão (ícone da barra de ferramentas). Um pop-up vai aparecer.

Recarregar a extensão
Volte ao código e mude o nome da extensão para "Hello Extensions of the world!" no manifesto.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
Depois de salvar o arquivo, para ver essa mudança no navegador, você também precisa atualizar a extensão. Acesse a página "Extensões" e clique no ícone de atualização ao lado do botão ativado/desativado:

Quando recriar a extensão
A tabela a seguir mostra quais componentes precisam ser recarregados para mostrar as mudanças:
| Componente da extensão | É necessário atualizar a extensão |
|---|---|
| O manifesto | Sim |
| Service worker | Sim |
| Scripts de conteúdo | Sim (e a página de hospedagem) |
| O pop-up | Não |
| Página de opções | Não |
| Outras páginas HTML da extensão | Não |
Encontrar registros e erros do console
Registros do console
Durante o desenvolvimento, é possível depurar o código acessando os registros do console do navegador. Nesse caso, vamos
localizar os registros do pop-up. Comece adicionando uma tag de script a hello.html.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Crie um arquivo popup.js e adicione o seguinte código:
console.log("This is a popup!")
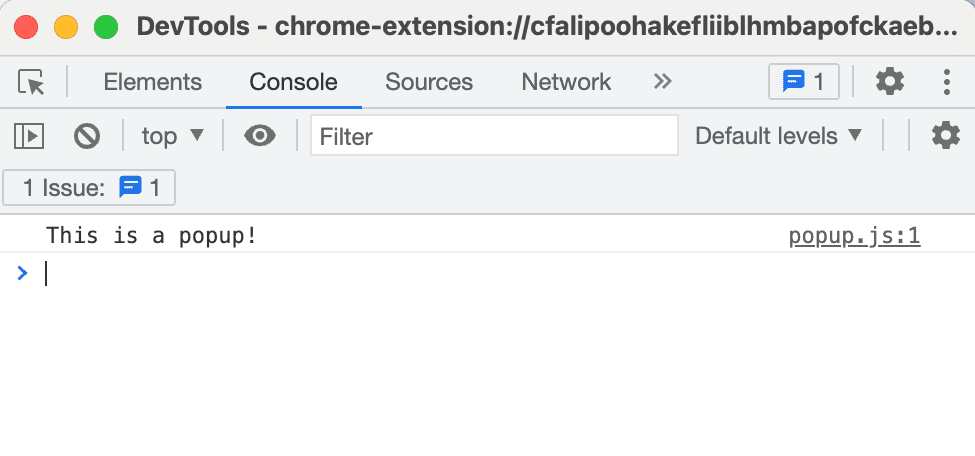
Para conferir essa mensagem registrada no console:
- Abra o pop-up.
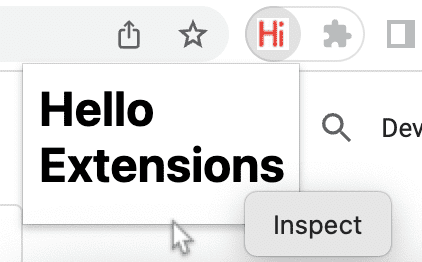
- Clique com o botão direito do mouse no pop-up.
- Selecione Inspecionar.

Inspeção de um pop-up. - Nas DevTools, navegue até o painel Console.

Como inspecionar um pop-up
Registros de erro
Agora vamos interromper a extensão. Para fazer isso, remova a citação final em popup.js:
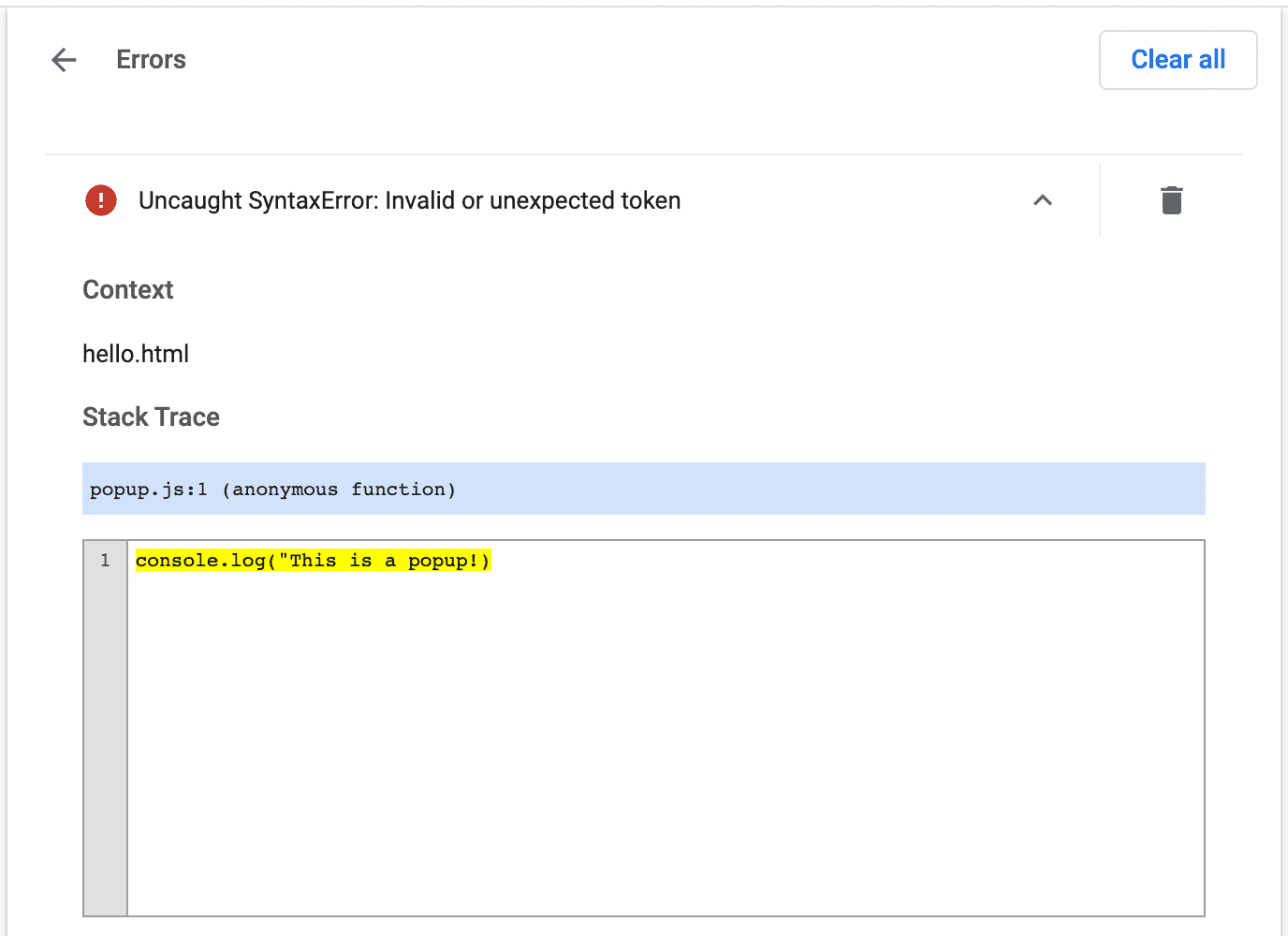
console.log("This is a popup!) // ❌ broken code
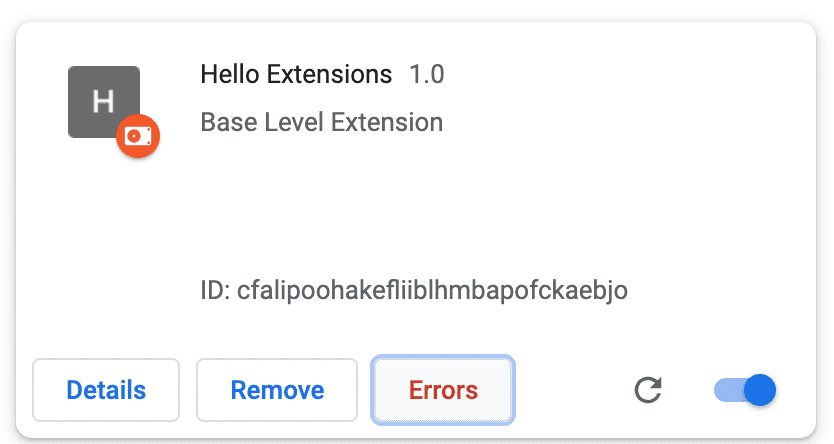
Acesse a página "Extensões" e abra o pop-up. O botão Errors vai aparecer.

Clique no botão Errors para saber mais sobre o erro:

Para saber mais sobre como depurar o service worker, a página de opções e os scripts de conteúdo, consulte Como depurar extensões.
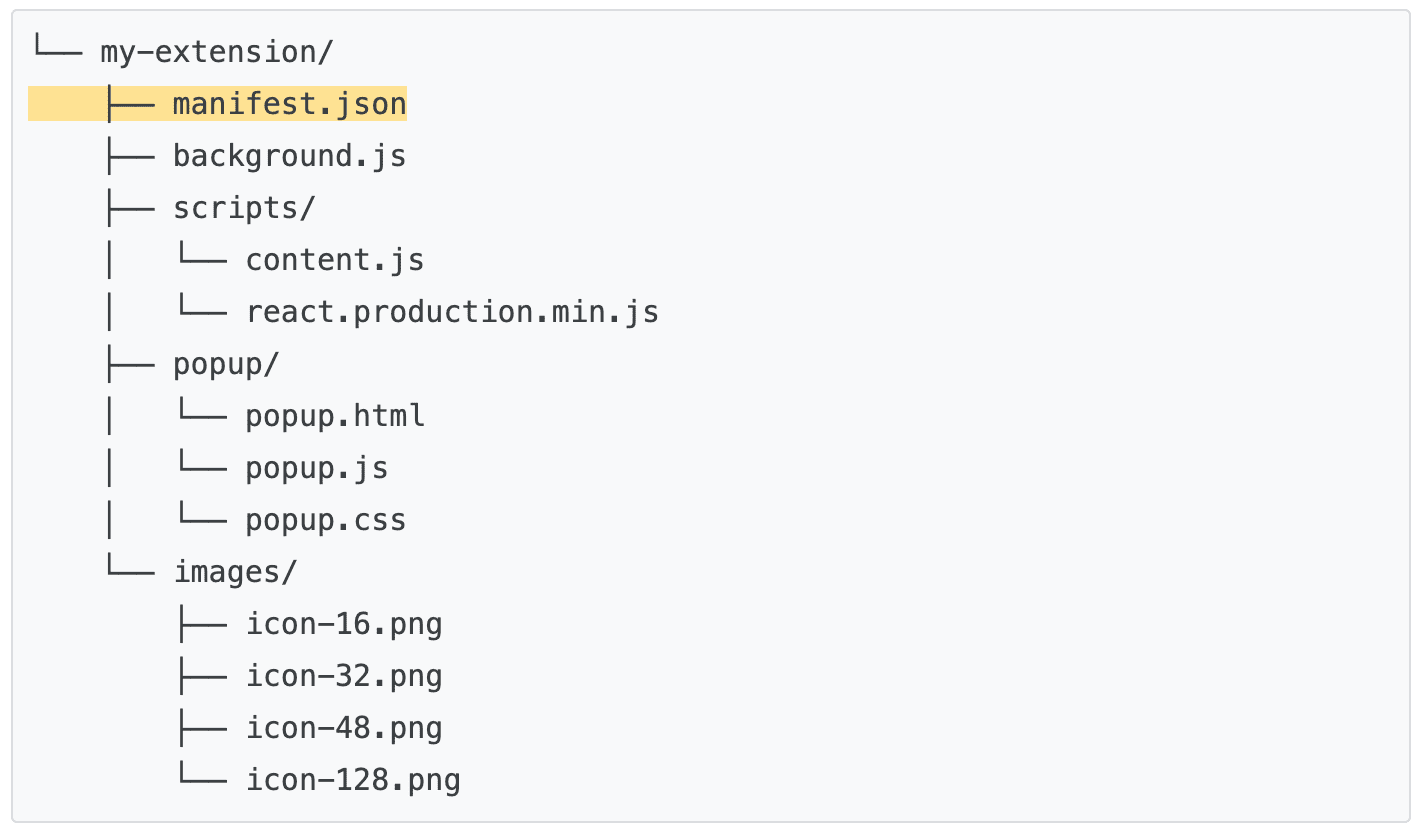
Estruturar um projeto de extensão
Há muitas maneiras de estruturar um projeto de extensão. No entanto, o único pré-requisito é colocar o arquivo manifest.json no diretório raiz da extensão, como no exemplo abaixo:

Usar o TypeScript
Se você estiver desenvolvendo usando um editor de código, use o pacote npm chrome-types para aproveitar o preenchimento automático da API Chrome. Esse pacote do npm é atualizado automaticamente quando o código-fonte do Chromium é alterado.
🚀 Tudo pronto para começar a criar?
Escolha um dos tutoriais a seguir para começar sua jornada de aprendizado.
| Extensão | O que você vai aprender |
|---|---|
| Executar scripts em todas as páginas | Para inserir um elemento em cada página automaticamente. |
| Injetar scripts na guia ativa | Para executar o código na página atual depois de clicar na ação da extensão. |
| Gerenciar guias | Para criar um pop-up que gerencie as guias do navegador. |
| Processar eventos com service workers | Como um worker de serviço de extensão processa eventos. |

