Scopri le nozioni di base dello sviluppo di estensioni di Chrome creando la tua prima estensione Hello World.
Panoramica
Creerai un esempio "Hello World", caricherai l'estensione localmente, individuerai i log ed esplorerai altri consigli.
Hello World
Questa estensione mostrerà "Hello Extensions" quando l'utente fa clic sull'icona della barra degli strumenti dell'estensione.

Per iniziare, crea una nuova directory per archiviare i file dell'estensione. Se preferisci, puoi scaricare il codice sorgente completo da GitHub.
Quindi, crea un nuovo file in questa directory denominato manifest.json. Questo file JSON descrive le funzionalità e la configurazione dell'estensione. Ad esempio, la maggior parte dei file manifest contiene una chiave "action" che dichiara l'immagine che Chrome deve utilizzare come icona di azione dell'estensione e la pagina HTML da mostrare in un popup quando si fa clic sull'icona di azione dell'estensione.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Scarica l'icona nella tua directory e assicurati di modificarne il nome in modo che corrisponda a quello nella chiave "default_icon".
Per il popup, crea un file denominato hello.html e aggiungi il seguente codice:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
Ora l'estensione mostra un popup quando viene fatto clic sull'icona dell'azione (icona della barra degli strumenti) dell'estensione. Puoi testarlo in Chrome caricandolo localmente. Assicurati che tutti i file siano salvati.
Caricare un'estensione non compressa
Per caricare un'estensione non pacchettizzata in modalità sviluppatore:
- Vai alla pagina Estensioni inserendo
chrome://extensionsin una nuova scheda. (per impostazione predefinita, gli URLchrome://non sono collegabili).- In alternativa, fai clic sul pulsante del menu Estensioni a forma di puzzle e seleziona Gestisci estensioni nella parte inferiore del menu.
- In alternativa, fai clic sul menu di Chrome, passa il mouse sopra Altri strumenti e seleziona Estensioni.
- Attiva la modalità sviluppatore facendo clic sul pulsante di attivazione/disattivazione accanto a Modalità sviluppatore.
- Fai clic sul pulsante Carica scompattato e seleziona la directory dell'estensione.

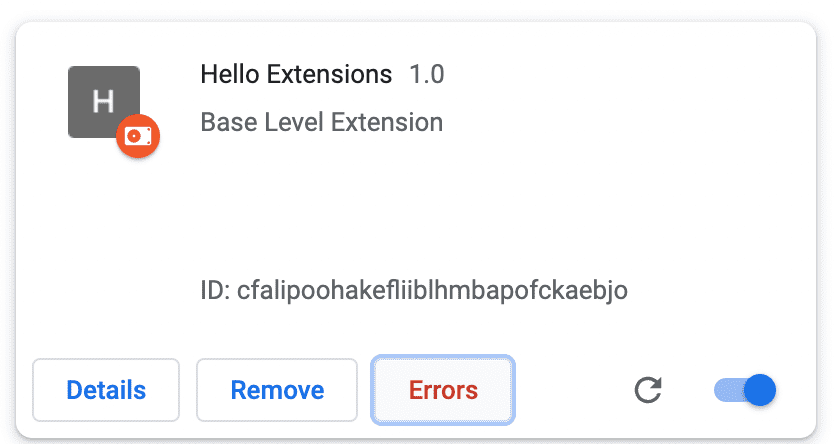
Pagina Estensioni (chrome://extensions)
Ta-da! L'estensione è stata installata correttamente. Se nel manifest non sono state incluse icone di estensioni, verrà creata un'icona generica per l'estensione.
Fissare l'estensione
Per impostazione predefinita, quando carichi l'estensione localmente, questa viene visualizzata nel menu delle estensioni (![]() ). Fissa l'estensione alla barra degli strumenti per accedervi rapidamente durante lo sviluppo.
). Fissa l'estensione alla barra degli strumenti per accedervi rapidamente durante lo sviluppo.

Fai clic sull'icona dell'azione dell'estensione (icona della barra degli strumenti). Dovresti visualizzare un popup.

Ricaricare l'estensione
Torna al codice e cambia il nome dell'estensione in "Hello Extensions of the world!" nel file manifest.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
Dopo aver salvato il file, per visualizzare questa modifica nel browser devi anche aggiornare l'estensione. Vai alla pagina Estensioni e fai clic sull'icona di aggiornamento accanto al pulsante di attivazione/disattivazione On/Off:

Quando ricaricare l'estensione
La seguente tabella mostra quali componenti devono essere ricaricati per visualizzare le modifiche:
| Componente dell'estensione | Richiede il ricaricamento dell'estensione |
|---|---|
| Il manifest | Sì |
| Service worker | Sì |
| Script di contenuti | Sì (oltre alla pagina dell'organizzatore) |
| Il popup | No |
| Pagina Opzioni | No |
| Altre pagine HTML delle estensioni | No |
Trovare log ed errori della console
Log della console
Durante lo sviluppo, puoi eseguire il debug del codice accedendo ai log della console del browser. In questo caso, individueremo i log relativi al popup. Per iniziare, aggiungi un tag script a hello.html.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Crea un file popup.js e aggiungi il codice seguente:
console.log("This is a popup!")
Per visualizzare questo messaggio registrato nella console:
- Apri il popup.
- Fai clic con il tasto destro del mouse sul popup.
- Seleziona Ispeziona.

Ispezione di un popup. - In DevTools, vai al riquadro Console.

Ispezione di un popup
Log degli errori
Ora interrompiamo l'estensione. Possiamo farlo rimuovendo la virgolette di chiusura in popup.js:
console.log("This is a popup!) // ❌ broken code
Vai alla pagina Estensioni e apri il popup. Viene visualizzato il pulsante Errori.

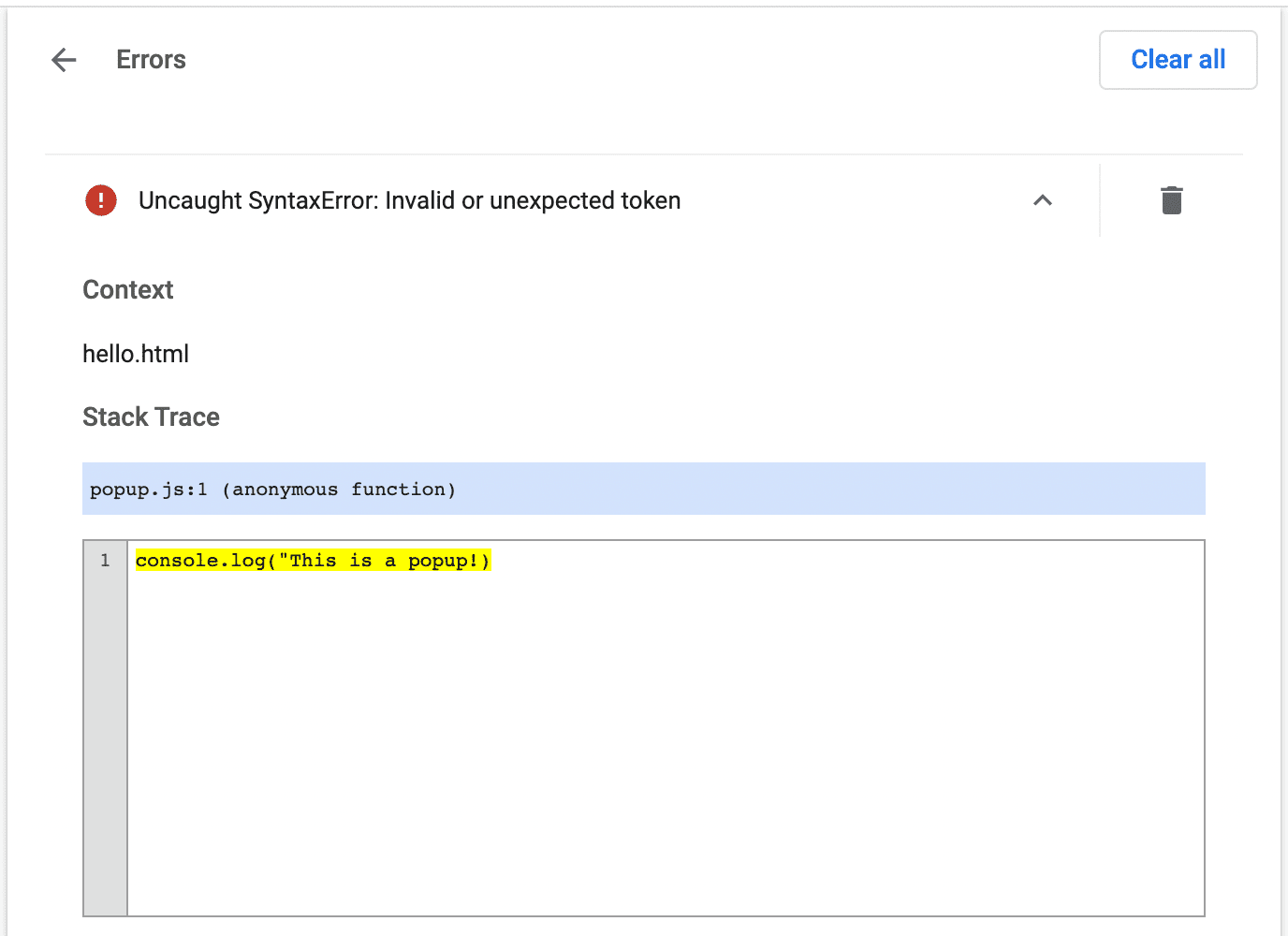
Fai clic sul pulsante Errori per scoprire di più sull'errore:

Per scoprire di più sul debug del service worker, della pagina delle opzioni e degli script di contenuti, consulta Debug delle estensioni.
Strutturare un progetto di estensione
Esistono molti modi per strutturare un progetto di estensione, ma l'unico prerequisito è posizionare il file manifest.json nella directory principale dell'estensione, come nell'esempio seguente:

Utilizzare TypeScript
Se sviluppi utilizzando un editor di codice, puoi utilizzare il pacchetto npm chrome-types per sfruttare la compilazione automatica per l'API Chrome. Questo pacchetto npm viene aggiornato automaticamente quando il codice sorgente di Chromium cambia.
🚀 Vuoi iniziare a creare?
Scegli uno dei seguenti tutorial per iniziare il tuo percorso di apprendimento delle estensioni.
| Estensione | Cosa imparerai a fare |
|---|---|
| Eseguire script su ogni pagina | Per inserire automaticamente un elemento in ogni pagina. |
| Iniettare script nella scheda attiva | Per eseguire il codice nella pagina corrente dopo aver fatto clic sull'azione dell'estensione. |
| Gestire le schede | Per creare un popup che gestisce le schede del browser. |
| Gestire gli eventi con i service worker | Come un worker del servizio di un'estensione gestisce gli eventi. |

