Crea il tuo primo gestore delle schede.
Panoramica
Questo tutorial crea un gestore delle schede per organizzare le schede della documentazione dell'estensione di Chrome e del Chrome Web Store.

In questa guida spiegheremo come:
- Crea un popup dell'estensione utilizzando l'API Action.
- Esegui query su schede specifiche utilizzando l'API Tabs.
- Proteggere la privacy degli utenti tramite autorizzazioni host limitate.
- Modifica lo stato attivo della scheda.
- Sposta le schede nella stessa finestra e raggruppale.
- Rinomina i gruppi di schede utilizzando l'API TabGroups.
Prima di iniziare
Questa guida presuppone che tu abbia esperienza di base nello sviluppo web. Ti consigliamo di consultare Hello World per un'introduzione al flusso di lavoro di sviluppo delle estensioni.
Crea l'estensione
Per iniziare, crea una nuova directory denominata tabs-manager per contenere i file dell'estensione. Se preferisci, puoi scaricare il codice sorgente completo su GitHub.
Passaggio 1: aggiungi i dati e le icone dell'estensione
Crea un file denominato manifest.json e aggiungi il codice seguente:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Per scoprire di più su queste chiavi manifest, consulta il tutorial Tempo di lettura che spiega più dettagliatamente i metadata e le icone dell'estensione.
Crea una cartella images, quindi scarica le icone al suo interno.
Passaggio 2: crea e personalizza il popup
L'API Action controlla l'azione dell'estensione (icona della barra degli strumenti). Quando l'utente fa clic sull'azione dell'estensione, viene eseguito del codice o viene aperto un popup, come in questo caso. Inizia
dichiarando il popup in manifest.json:
{
"action": {
"default_popup": "popup.html"
}
}
Un popup è simile a una pagina web, con un'eccezione: non può eseguire JavaScript in linea. Crea un file popup.html e aggiungi il codice seguente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
Ora dovrai applicare uno stile al popup. Crea un file popup.css e aggiungi il codice seguente:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
Passaggio 3: gestisci le schede
L'API Tabs consente a un'estensione di creare, eseguire query, modificare e riorganizzare le schede nel browser.
Richiedi autorizzazione
Molti metodi dell'API Tabs possono essere utilizzati senza richiedere alcuna autorizzazione. Tuttavia, abbiamo bisogno di accedere a title e URL delle schede; queste proprietà sensibili richiedono l'autorizzazione. Potremmo richiedere l'autorizzazione "tabs", ma questo darebbe accesso alle proprietà sensibili di tutte le schede. Poiché gestiamo solo le schede di un sito specifico, richiederemo autorizzazioni host limitate.
Le autorizzazioni host limitate ci consentono di proteggere la privacy degli utenti concedendo autorizzazioni elevate a siti specifici. In questo modo, avrai accesso alle proprietà title e URL, nonché a funzionalità aggiuntive. Aggiungi il codice evidenziato al file manifest.json:
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 Quali sono le principali differenze tra l'autorizzazione per le schede e le autorizzazioni per l'host?
Sia l'autorizzazione "tabs" sia le autorizzazioni host presentano degli svantaggi.
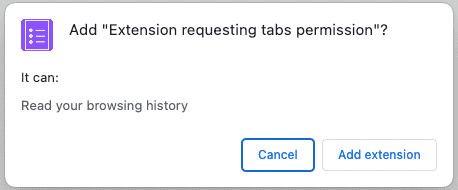
L'autorizzazione "tabs" concede a un'estensione la possibilità di leggere dati sensibili in tutte le schede. Nel tempo, queste informazioni potrebbero essere utilizzate per raccogliere la cronologia di navigazione di un utente. Pertanto, se richiedi questa autorizzazione, al momento dell'installazione Chrome mostrerà il seguente messaggio di avviso:

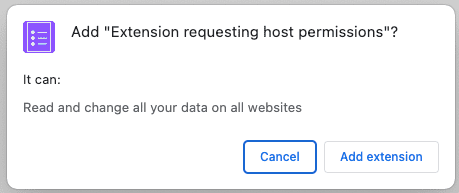
Le autorizzazioni host consentono a un'estensione di leggere e eseguire query sulle proprietà sensibili di una scheda corrispondente, nonché di iniettare script in queste schede. Al momento dell'installazione, gli utenti visualizzeranno il seguente messaggio di avviso:

Questi avvisi possono allarmare gli utenti. Per un'esperienza di onboarding migliore, ti consigliamo di implementare le autorizzazioni facoltative.
Esegui query sulle schede
Puoi recuperare le schede da URL specifici utilizzando il metodo tabs.query(). Crea un file popup.js
e aggiungi il codice seguente:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 Posso utilizzare le API di Chrome direttamente nel popup?
Un popup e altre pagine dell'estensione possono chiamare qualsiasi API di Chrome perché vengono pubblicate dallo schema di Chrome. Ad esempio chrome-extension://EXTENSION_ID/popup.html.
Mettere in primo piano una scheda
Innanzitutto, l'estensione ordina i nomi delle schede (i titoli delle pagine HTML contenute) in ordine alfabetico. Quando viene fatto clic su un elemento dell'elenco, la scheda viene attivata utilizzando tabs.update() e la finestra viene messa in primo piano utilizzando windows.update().
Aggiungi il codice seguente al file popup.js:
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 Elementi JavaScript interessanti utilizzati in questo codice
- L'Collator utilizzato per ordinare l'array di schede in base alla lingua preferita dell'utente.
- Il tag template utilizzato per
definire un elemento HTML che può essere clonato anziché utilizzare
document.createElement()per creare ogni elemento. - Il costruttore URL utilizzato per creare e analizzare gli URL.
- La sintassi di distribuzione utilizzata per convertire l'insieme di elementi in argomenti nella chiamata
append().
Raggruppare le schede
L'API TabGroups consente all'estensione di assegnare un nome al gruppo e di scegliere un colore di sfondo. Aggiungi l'autorizzazione "tabGroups" al manifest aggiungendo il codice evidenziato:
{
"permissions": [
"tabGroups"
]
}
In popup.js, aggiungi il seguente codice per creare un pulsante che raggruppi tutte le schede utilizzando tabs.group() e
spostarle nella finestra corrente.
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
Verifica che funzioni
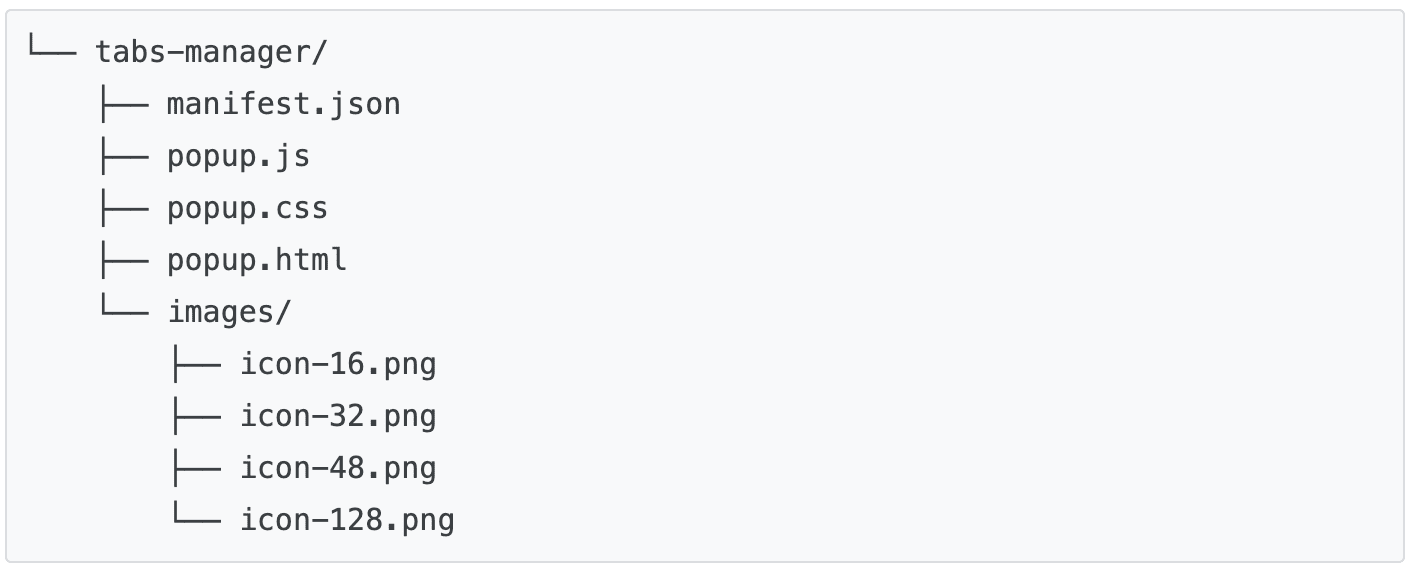
Verifica che la struttura dei file del progetto corrisponda alla seguente struttura ad albero della directory:

Carica l'estensione localmente
Per caricare un'estensione non pacchettizzata in modalità sviluppatore, segui i passaggi descritti in Hello World.
Aprire alcune pagine della documentazione
Apri i seguenti documenti in finestre diverse:
- Progettare l'interfaccia utente
- Rilevamento sul Chrome Web Store
- Panoramica dello sviluppo delle estensioni
- Formato file manifest
- Pubblicare nel Chrome Web Store
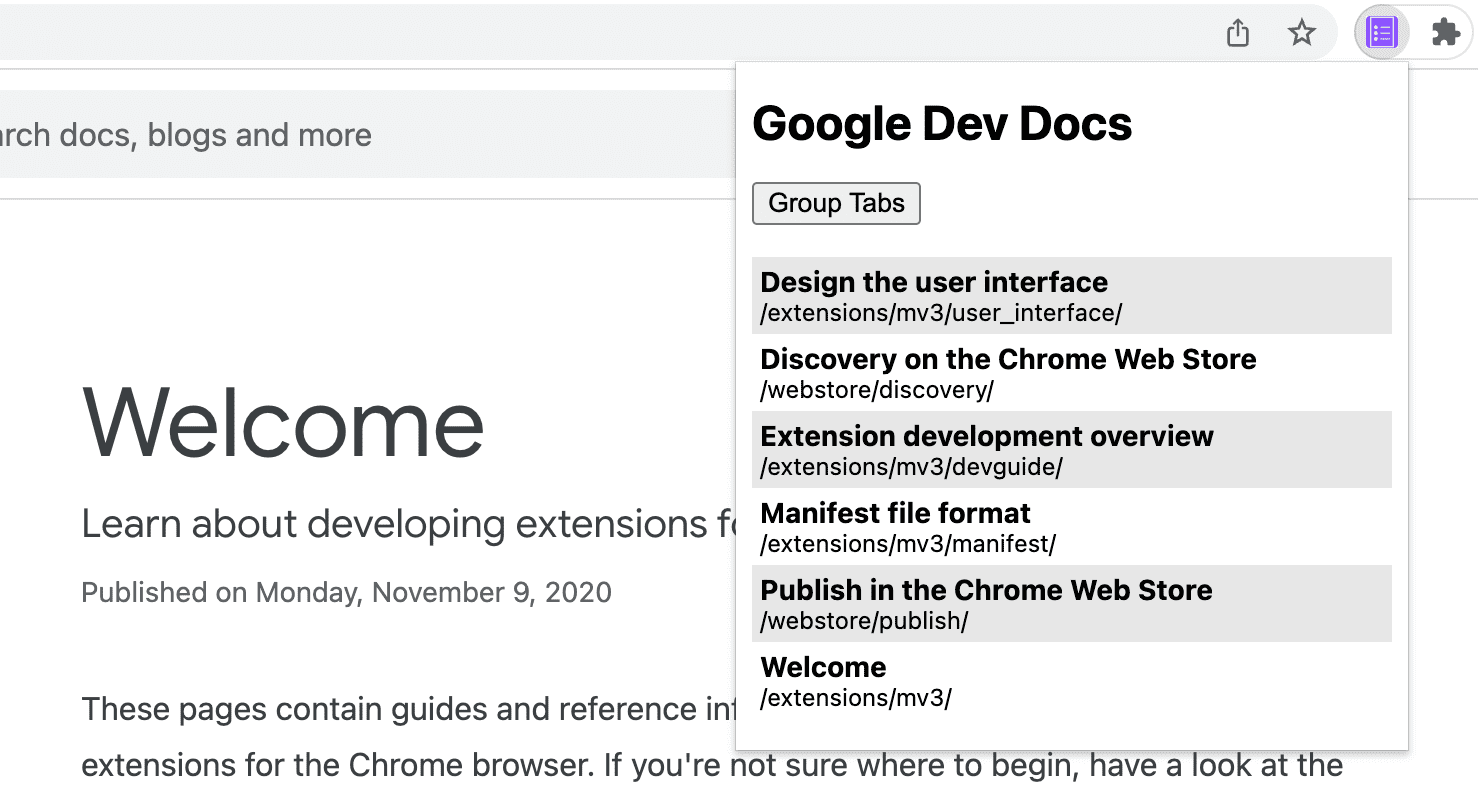
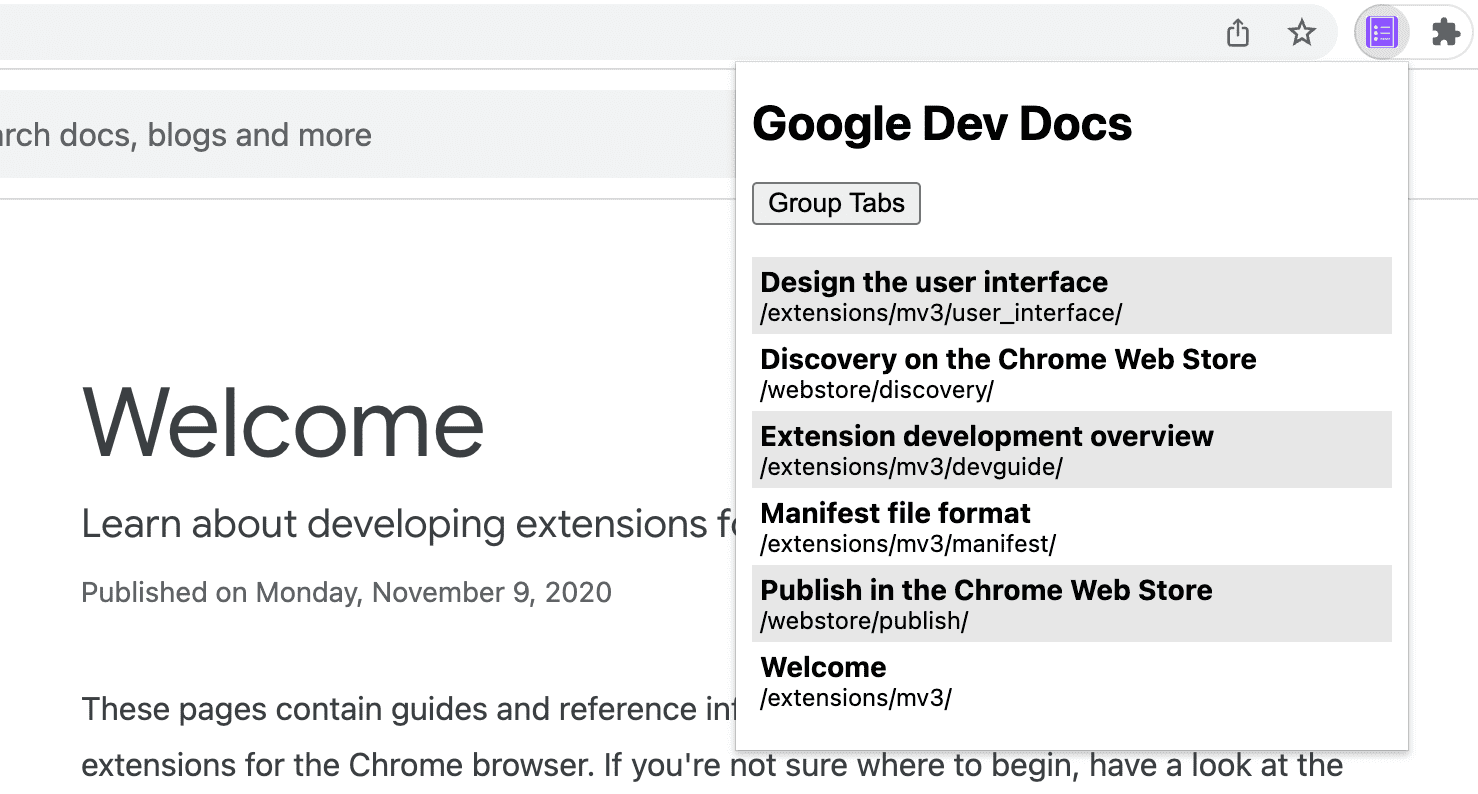
Fai clic sul popup. Dovrebbe avere il seguente aspetto:

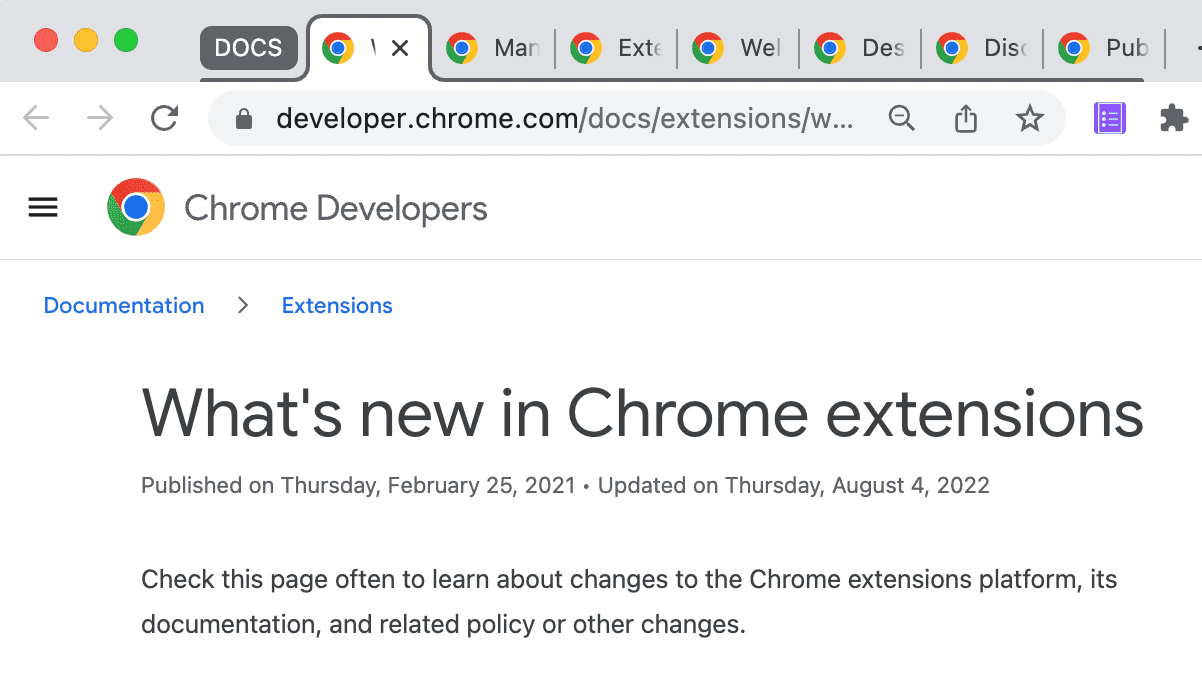
Fai clic sul pulsante "Raggruppa schede". Dovrebbe avere il seguente aspetto:

🎯 Potenziali miglioramenti
In base a quanto appreso oggi, prova a implementare una delle seguenti opzioni:
- Personalizza il foglio di stile popup.
- Modifica il colore e il titolo del gruppo di schede.
- Gestire le schede di un altro sito di documentazione.
- È stato aggiunto il supporto per lo scollegamento delle schede raggruppate.
Continua a costruire.
Congratulazioni per aver completato questo tutorial 🎉. Continua a sviluppare le tue competenze completando gli altri tutorial di questa serie:
| Estensione | Cosa imparerai a fare |
|---|---|
| Tempo di lettura | Per inserire automaticamente un elemento in ogni pagina. |
| Modalità Niente distrazioni | Per eseguire il codice nella pagina corrente dopo aver fatto clic sull'azione dell'estensione. |
Continua a esplorare
Ci auguriamo che tu abbia apprezzato la creazione di questa estensione per Chrome e siamo entusiasti di continuare il tuo percorso di apprendimento dello sviluppo per Chrome. Ti consigliamo il seguente percorso di apprendimento:
- La guida per gli sviluppatori contiene dozzine di link aggiuntivi a parti della documentazione pertinenti alla creazione di estensioni avanzate.
- Le estensioni hanno accesso a potenti API oltre a quelle disponibili sul web aperto. La documentazione delle API di Chrome illustra ogni API.

