通过构建您的第一个“Hello World”扩展程序,了解 Chrome 扩展程序开发的基础知识。
概览
您将创建一个“Hello World”示例,在本地加载扩展程序,查找日志,并探索其他建议。
Hello World
当用户点击扩展程序工具栏图标时,此扩展程序将显示“Hello Extensions”。

首先,创建一个用于存储扩展程序文件的新目录。如果您愿意,也可以从 GitHub 下载完整源代码。
接下来,在此目录中创建一个名为 manifest.json 的新文件。此 JSON 文件描述了扩展程序的功能和配置。例如,大多数清单文件都包含 "action" 键,用于声明 Chrome 应将哪张图片用作扩展程序的操作图标,以及在用户点击扩展程序的操作图标时在弹出式窗口中显示的 HTML 网页。
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
将图标下载到您的目录中,并务必更改其名称,使其与 "default_icon" 键中的名称一致。
针对弹出式窗口,创建一个名为 hello.html 的文件,并添加以下代码:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
现在,当用户点击扩展程序的操作图标(工具栏图标)时,该扩展程序会显示一个弹出式窗口。您可以通过在本地加载该测试页面来测试它。确保所有文件均已保存。
加载未打包的扩展程序
如需在开发者模式下加载未封装的扩展程序,请执行以下操作:
- 在新标签页中输入
chrome://extensions即可前往“扩展程序”页面。(根据设计,chrome://网址不可链接。)- 或者,点击“扩展程序”菜单拼图按钮,然后选择菜单底部的管理扩展程序。
- 或者,点击 Chrome 菜单,将鼠标悬停在更多工具上,然后选择扩展程序。
- 点击开发者模式旁边的切换开关,即可启用开发者模式。
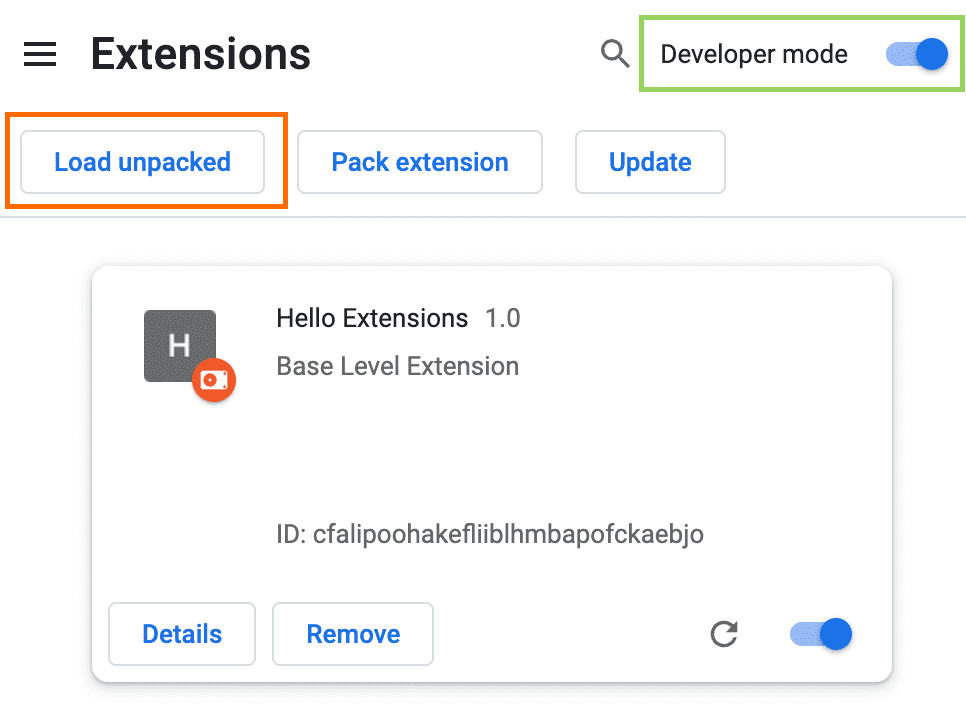
- 点击加载已解压缩的文件按钮,然后选择扩展程序目录。

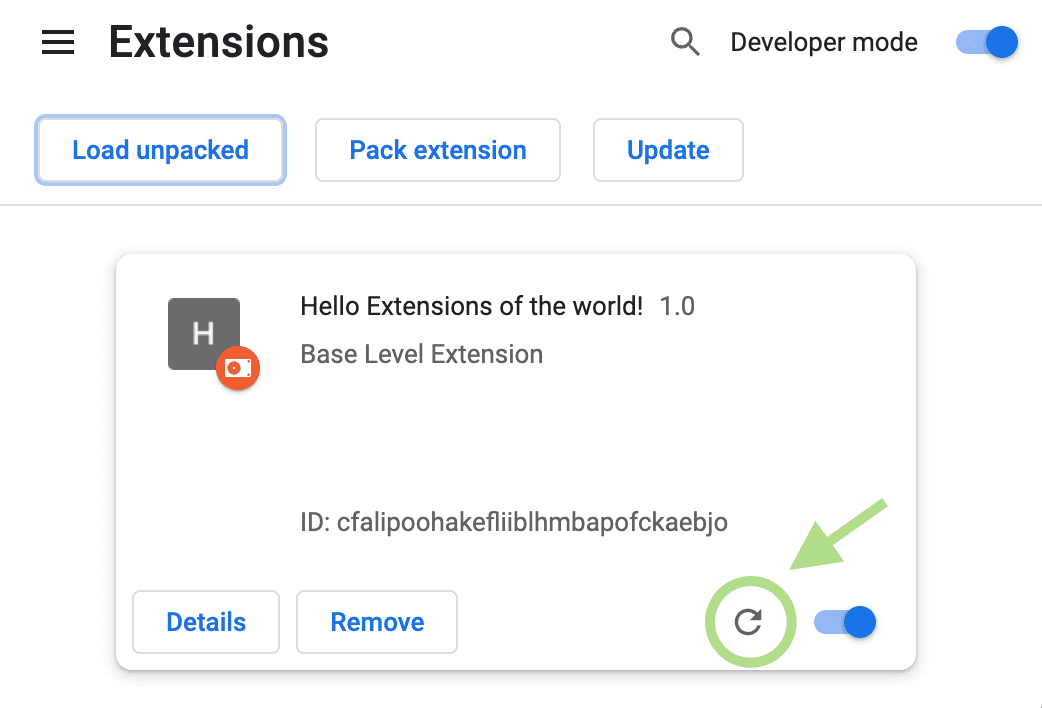
“扩展程序”页面 (chrome://extensions)
大功告成!扩展程序已成功安装。如果清单中未包含任何扩展程序图标,系统会为扩展程序创建一个通用图标。
固定扩展程序
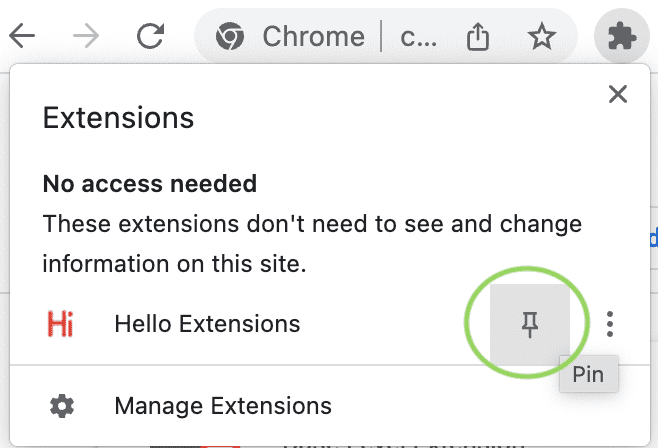
默认情况下,当您在本地加载扩展程序时,它会显示在扩展程序菜单 (![]() ) 中。将扩展程序固定到工具栏,以便在开发过程中快速访问扩展程序。
) 中。将扩展程序固定到工具栏,以便在开发过程中快速访问扩展程序。

点击扩展程序的操作图标(工具栏图标);您应该会看到一个弹出式窗口。

重新加载扩展程序
返回代码,然后在清单中将扩展程序的名称更改为“Hello Extensions of the world!”。
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
保存文件后,您还必须刷新扩展程序,才能在浏览器中看到此更改。前往“附加信息”页面,然后点击开启/关闭切换开关旁边的刷新图标:

何时重新加载扩展程序
下表显示了哪些组件需要重新加载才能看到更改:
| 扩展程序组件 | 需要重新加载扩展程序 |
|---|---|
| 清单 | 是 |
| Service Worker | 是 |
| 内容脚本 | 是(包括托管网页) |
| 弹出式窗口 | 否 |
| “选项”页面 | 否 |
| 其他扩展程序 HTML 网页 | 否 |
查找控制台日志和错误
控制台日志
在开发期间,您可以通过访问浏览器控制台日志来调试代码。在本例中,我们将找到弹出式窗口的日志。首先,将脚本标记添加到 hello.html。
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
创建一个 popup.js 文件,并添加以下代码。
console.log("This is a popup!")
如需在控制台中查看系统记录的这条消息,请执行以下操作:
- 打开弹出式窗口。
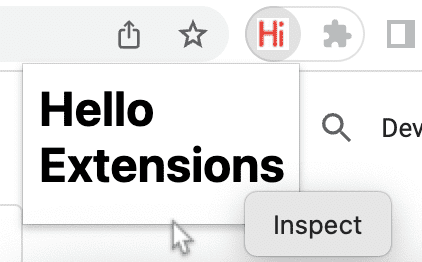
- 右键点击弹出式窗口。
- 选择检查。

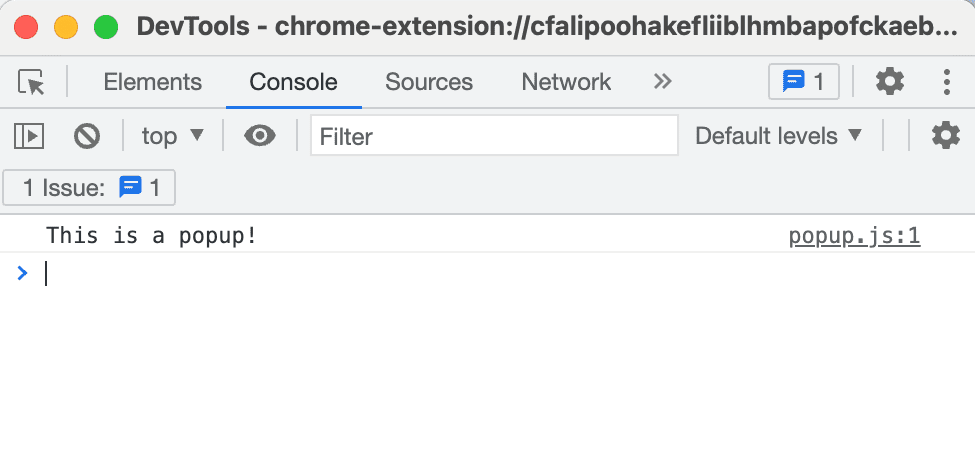
检查弹出式窗口。 - 在 DevTools 中,前往控制台面板。

检查弹出式内容
错误日志
现在,我们来破坏一下扩展程序。为此,我们可以移除 popup.js 中的闭引号:
console.log("This is a popup!) // ❌ broken code
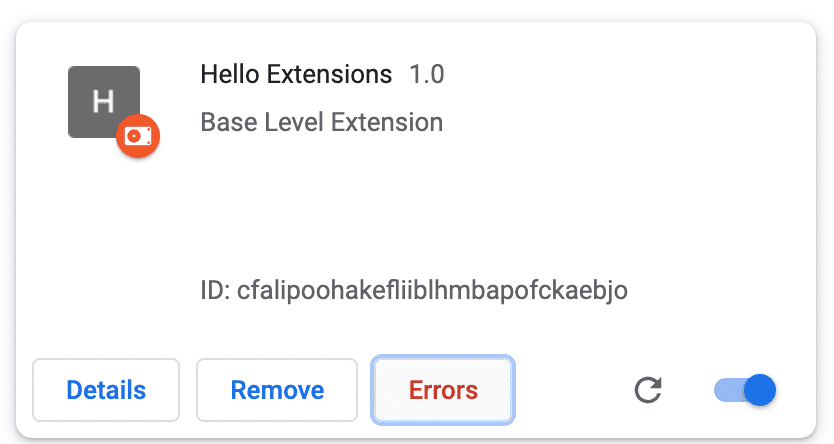
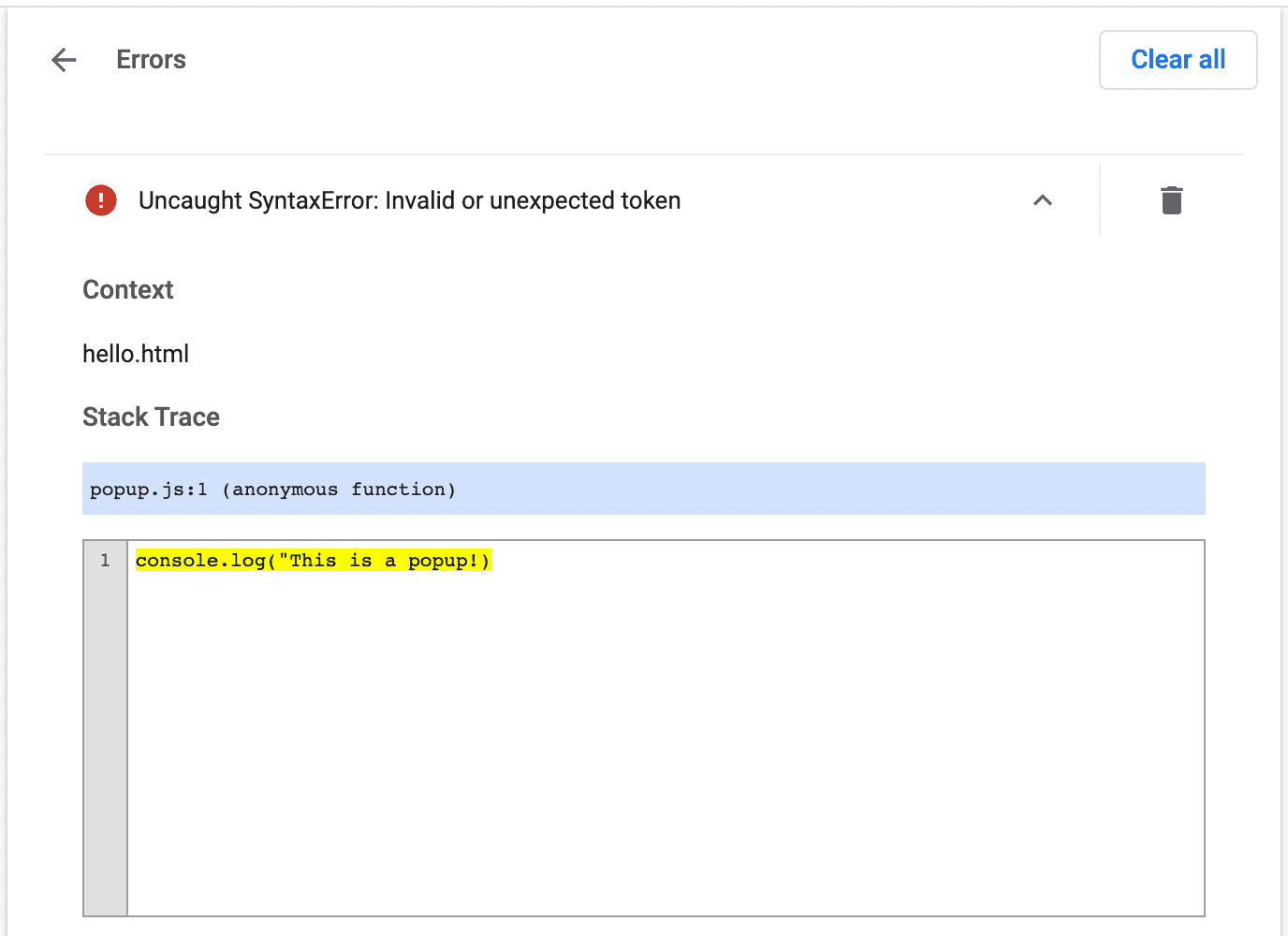
前往“扩展程序”页面,然后打开弹出式窗口。系统随即会显示一个错误按钮。

点击错误按钮,详细了解相应错误:

如需详细了解如何调试服务工件、选项页面和内容脚本,请参阅调试扩展程序。
构建扩展程序项目
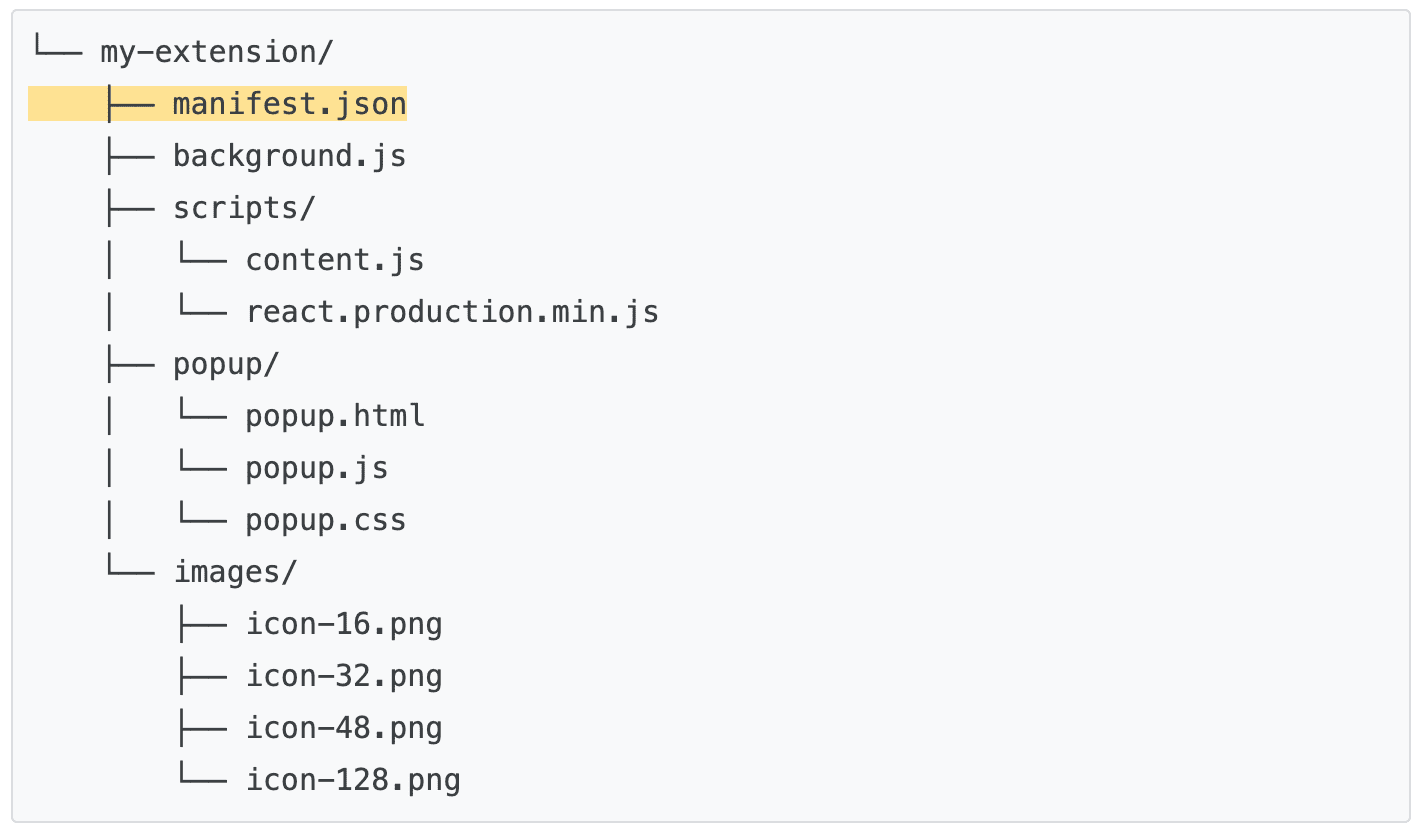
您可以通过多种方式构建扩展程序项目;不过,唯一的前提是将 manifest.json 文件放在扩展程序的根目录中,如以下示例所示:

使用 TypeScript
如果您使用代码编辑器进行开发,则可以使用 npm 软件包 chrome-types 来利用 Chrome API 的自动补全功能。当 Chromium 源代码发生变化时,此 npm 软件包会自动更新。
🚀? 准备好开始构建了吗?
选择以下任一教程,开始您的扩展程序学习之旅。
| 扩展程序 | 学习内容 |
|---|---|
| 在每个网页上运行脚本 | 自动在每个网页上插入元素。 |
| 将脚本注入到当前标签页中 | 在点击扩展程序操作后,在当前网页上运行代码。 |
| 管理标签页 | 创建用于管理浏览器标签页的弹出式窗口。 |
| 使用 Service Worker 处理事件 | 扩展程序服务工作器如何处理事件。 |
