Erstellen Sie Ihren ersten Tabs-Manager.
Übersicht
In dieser Anleitung wird ein Tab-Manager erstellt, mit dem Sie die Tabs für die Dokumentation Ihrer Chrome-Erweiterung und des Chrome Web Store organisieren können.

In diesem Leitfaden erfahren Sie, wie Sie Folgendes tun:
- Erstellen Sie ein Pop-up für die Erweiterung mit der Action API.
- Mit der Tabs API können Sie nach bestimmten Tabs suchen.
- Schützen Sie die Privatsphäre der Nutzer durch eingeschränkte Hostberechtigungen.
- Ändern Sie den Fokus des Tabs.
- Verschieben Sie Tabs in dasselbe Fenster und gruppieren Sie sie.
- Tabgruppen mit der TabGroups API umbenennen
Vorbereitung
In diesem Leitfaden wird davon ausgegangen, dass Sie grundlegende Erfahrung mit der Webentwicklung haben. Eine Einführung in den Workflow zur Erweiterungsentwicklung finden Sie unter Hello World.
Erweiterung erstellen
Erstellen Sie zuerst ein neues Verzeichnis mit dem Namen tabs-manager, in dem die Dateien der Erweiterung gespeichert werden sollen. Alternativ können Sie den vollständigen Quellcode auf GitHub herunterladen.
Schritt 1: Erweiterungsdaten und Symbole hinzufügen
Erstellen Sie eine Datei mit dem Namen manifest.json und fügen Sie den folgenden Code hinzu:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Weitere Informationen zu diesen Manifestschlüsseln finden Sie im Hilfeartikel zur Lesezeit, in dem die metadata und Symbole der Erweiterung genauer erläutert werden.
Erstellen Sie einen Ordner images und laden Sie die Symbole in diesen Ordner herunter.
Schritt 2: Pop-up erstellen und stylen
Die Action API steuert die Erweiterungsaktion (Symbolleiste). Wenn der Nutzer auf die Erweiterungsaktion klickt, wird entweder Code ausgeführt oder ein Pop-up geöffnet, wie in diesem Fall. Deklarieren Sie zuerst das Pop-up in der manifest.json:
{
"action": {
"default_popup": "popup.html"
}
}
Ein Pop-up ähnelt einer Webseite – mit einer Ausnahme: Es kann kein Inline-JavaScript ausführen. Erstellen Sie eine popup.html-Datei und fügen Sie den folgenden Code hinzu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
Als Nächstes verleihen Sie dem Pop-up einen Stil. Erstellen Sie eine popup.css-Datei und fügen Sie den folgenden Code hinzu:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
Schritt 3: Tabs verwalten
Mit der Tabs API können Erweiterungen Tabs im Browser erstellen, abfragen, ändern und neu anordnen.
Berechtigung anfordern
Viele Methoden in der Tabs API können verwendet werden, ohne dass eine Berechtigung angefordert werden muss. Wir benötigen jedoch Zugriff auf die title und die URL der Tabs. Für diese sensiblen Properties ist eine Berechtigung erforderlich. Wir könnten die Berechtigung "tabs" anfordern, aber dies würde Zugriff auf die sensiblen Eigenschaften aller Tabs gewähren. Da wir nur Tabs einer bestimmten Website verwalten, fordern wir eingeschränkte Hostberechtigungen an.
Durch eingeschränkte Hostberechtigungen können wir die Privatsphäre der Nutzer schützen, indem wir bestimmten Websites erhöhte Berechtigungen gewähren. Dadurch erhalten Sie Zugriff auf die Properties title und URL sowie auf zusätzliche Funktionen. Fügen Sie der Datei manifest.json den hervorgehobenen Code hinzu:
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 Was sind die Hauptunterschiede zwischen Tab- und Hostberechtigungen?
Sowohl die "tabs"-Berechtigung als auch die Hostberechtigungen haben Nachteile.
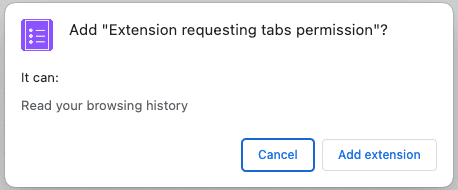
Mit der Berechtigung "tabs" kann eine Erweiterung vertrauliche Daten auf allen Tabs lesen. Im Laufe der Zeit können diese Informationen dazu verwendet werden, den Browserverlauf eines Nutzers zu erfassen. Wenn Sie diese Berechtigung anfordern, wird in Chrome bei der Installation die folgende Warnung angezeigt:

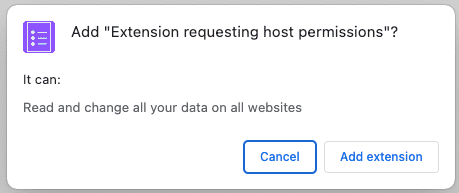
Mit Hostberechtigungen kann eine Erweiterung die vertraulichen Eigenschaften eines übereinstimmenden Tabs lesen und abfragen sowie Scripts auf diesen Tabs einschleusen. Nutzer sehen bei der Installation die folgende Warnung:

Diese Warnungen können für Nutzer beunruhigend sein. Für eine bessere Einrichtung empfehlen wir die Implementierung von optionalen Berechtigungen.
Tabs abfragen
Mit der Methode tabs.query() können Sie die Tabs über bestimmte URLs abrufen. Erstellen Sie eine popup.js-Datei und fügen Sie den folgenden Code hinzu:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 Kann ich Chrome APIs direkt im Pop-up verwenden?
Pop-ups und andere Erweiterungsseiten können jede Chrome API aufrufen, da sie über das Chrome-Schema bereitgestellt werden. z. B. chrome-extension://EXTENSION_ID/popup.html.
Fokus auf einen Tab legen
Zuerst werden die Tabnamen (die Titel der enthaltenen HTML-Seiten) alphabetisch sortiert. Wenn dann auf ein Listenelement geklickt wird, wird der Tab mit tabs.update() fokussiert und das Fenster mit windows.update() nach vorne gebracht.
Fügen Sie der Datei popup.js den folgenden Code hinzu:
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 Interessante JavaScript-Funktionen in diesem Code
- Der Collator, mit dem das Tabs-Array nach der bevorzugten Sprache des Nutzers sortiert wird.
- Mit dem Template-Tag wird ein HTML-Element definiert, das geklont werden kann, anstatt jedes Element mit
document.createElement()zu erstellen. - Der URL-Konstruktor zum Erstellen und Parsen von URLs.
- Die Spread-Syntax, mit der die Elemente in Argumente im
append()-Aufruf umgewandelt werden.
Tabs gruppieren
Mit der TabGroups API kann die Erweiterung die Gruppe benennen und eine Hintergrundfarbe auswählen. Fügen Sie dem Manifest die Berechtigung "tabGroups" hinzu, indem Sie den markierten Code einfügen:
{
"permissions": [
"tabGroups"
]
}
Fügen Sie in popup.js den folgenden Code hinzu, um eine Schaltfläche zu erstellen, mit der alle Tabs mit tabs.group() gruppiert und in das aktuelle Fenster verschoben werden.
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
Funktion testen
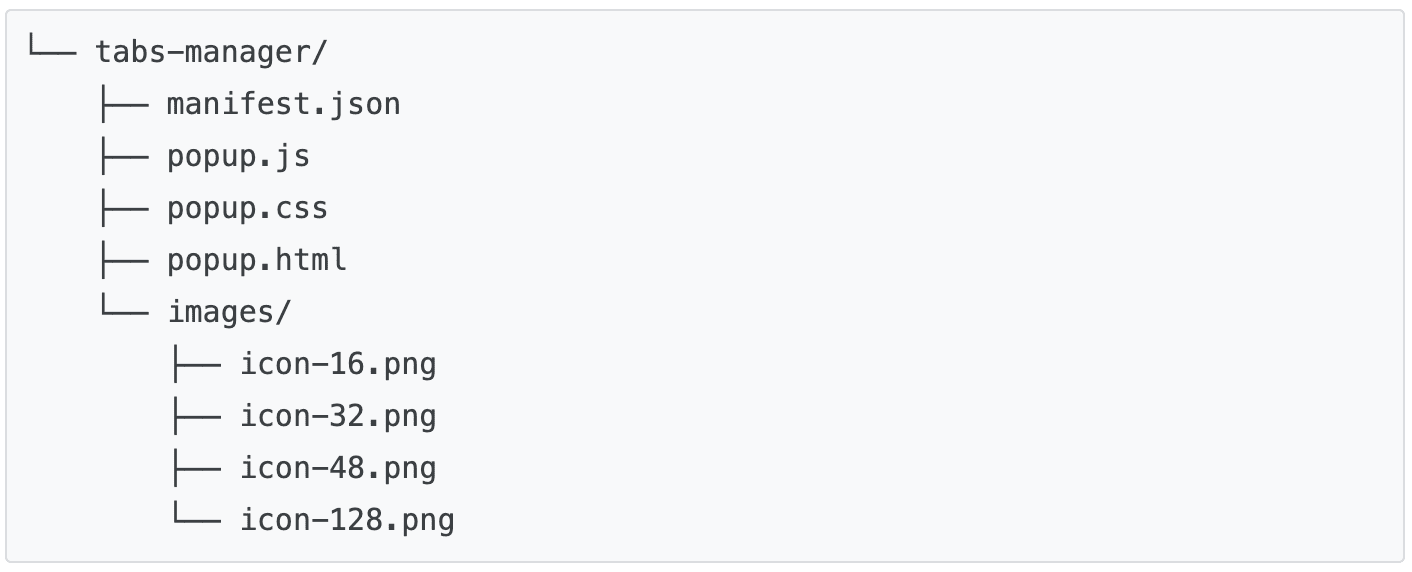
Prüfen Sie, ob die Dateistruktur Ihres Projekts mit dem folgenden Verzeichnisbaum übereinstimmt:

Erweiterung lokal laden
Wenn Sie eine entpackte Erweiterung im Entwicklermodus laden möchten, folgen Sie der Anleitung unter Hello World.
Einige Seiten der Dokumentation öffnen
Öffnen Sie die folgenden Dokumente in verschiedenen Fenstern:
- Benutzeroberfläche entwerfen
- Entdeckung im Chrome Web Store
- Erweiterungsentwicklung – Übersicht
- Manifestdateiformat
- Im Chrome Web Store veröffentlichen
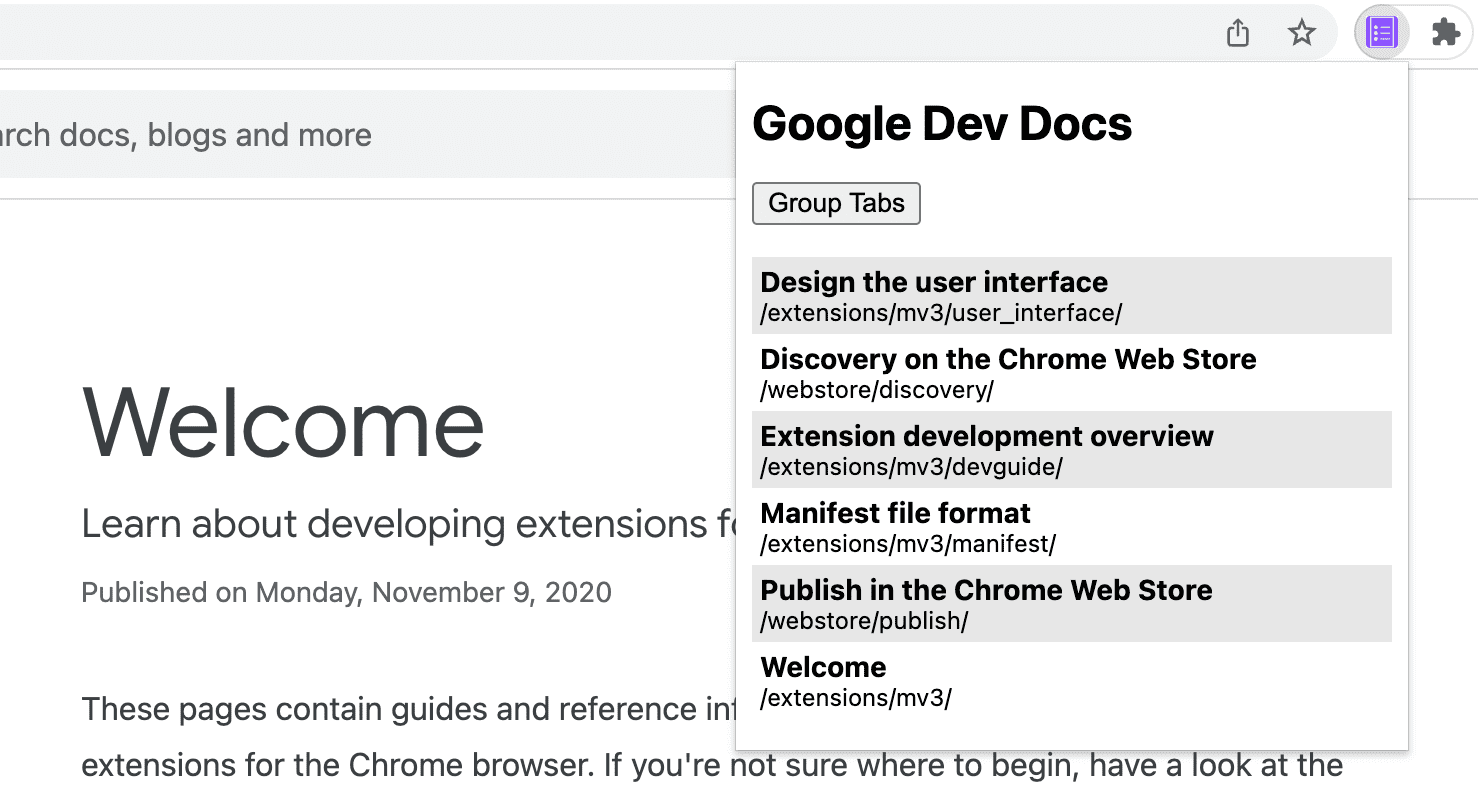
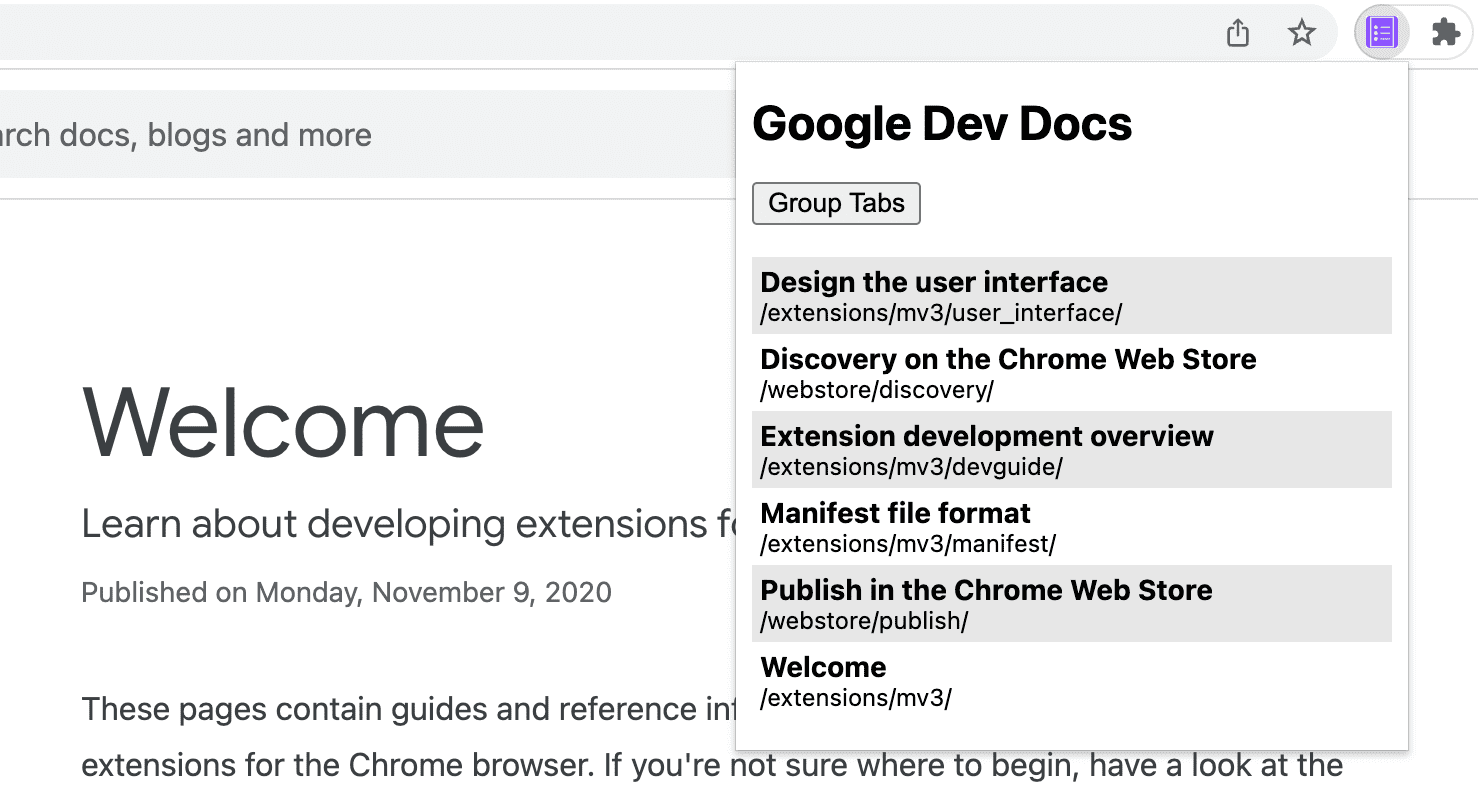
Klicken Sie auf das Pop-up. Das sollte so aussehen:

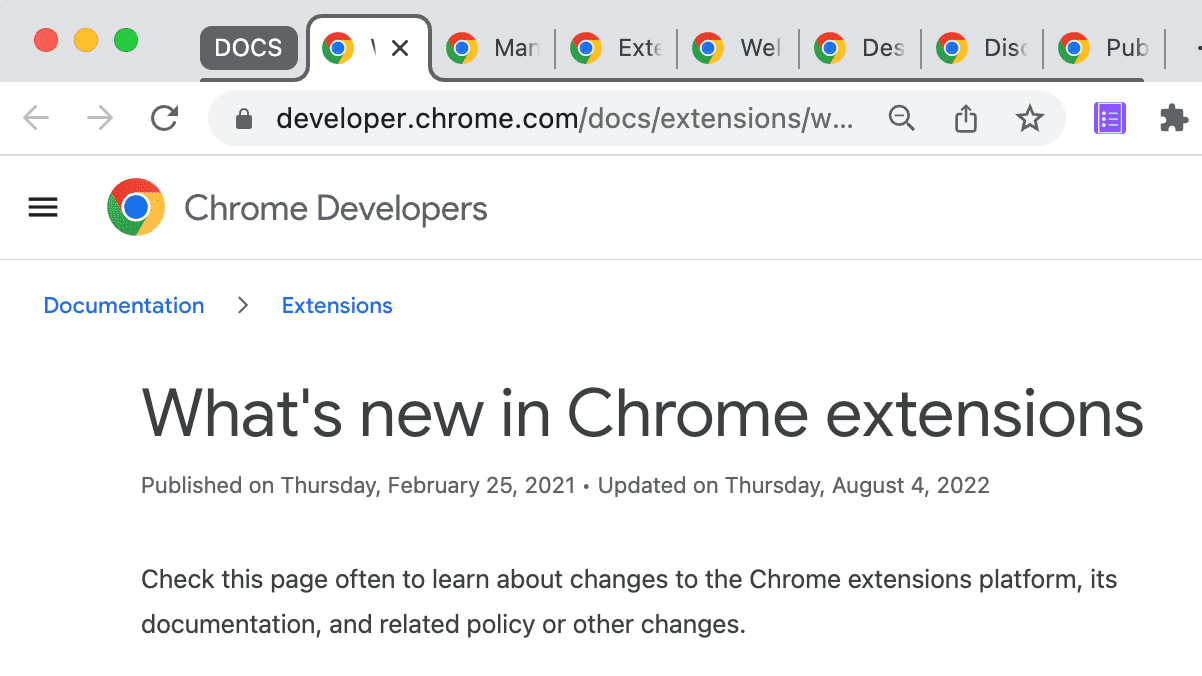
Klicken Sie auf die Schaltfläche „Tabs gruppieren“. Das sollte so aussehen:

🎯 Mögliche Verbesserungen
Versuchen Sie, basierend auf dem, was Sie heute gelernt haben, Folgendes umzusetzen:
- Passen Sie das Stylesheet für Pop-ups an.
- Ändern Sie die Farbe und den Titel der Tabgruppe.
- Tabs einer anderen Dokumentationswebsite verwalten
- Unterstützung für das Aufheben der Gruppierung von Tabs hinzufügen
Viel Erfolg!
Herzlichen Glückwunsch zum Abschluss dieser Anleitung. 🎉 Sie können Ihre Fähigkeiten mit den folgenden Anleitungen aus dieser Reihe weiter ausbauen:
| Erweiterung | Lerninhalte |
|---|---|
| Lesezeit | Damit wird ein Element automatisch auf jeder Seite eingefügt. |
| Konzentrationsmodus | Code auf der aktuellen Seite ausführen, nachdem auf die Erweiterungsaktion geklickt wurde. |
Weiter erkunden
Wir hoffen, dass Ihnen die Entwicklung dieser Chrome-Erweiterung Spaß gemacht hat. Wir freuen uns, Sie auf Ihrem weiteren Lernweg bei der Chrome-Entwicklung begleiten zu können. Wir empfehlen den folgenden Lernpfad:
- Im Entwicklerhandbuch finden Sie Dutzende zusätzliche Links zu Dokumenten, die für die erweiterte Erstellung von Erweiterungen relevant sind.
- Erweiterungen haben Zugriff auf leistungsstarke APIs, die über das offene Web hinausgehen. In der Dokumentation zu Chrome APIs werden alle APIs beschrieben.

