첫 번째 탭 관리자를 빌드합니다.
개요
이 튜토리얼에서는 Chrome 확장 프로그램 및 Chrome 웹 스토어 문서 탭을 정리하는 탭 관리자를 빌드합니다.

이 가이드에서는 다음 작업을 실행하는 방법을 설명합니다.
- Action API를 사용하여 확장 프로그램 팝업을 만듭니다.
- Tabs API를 사용하여 특정 탭을 쿼리합니다.
- 제한된 호스트 권한을 통해 사용자 개인 정보를 보호합니다.
- 탭의 포커스를 변경합니다.
- 탭을 동일한 창으로 이동하고 그룹화합니다.
- TabGroups API를 사용하여 탭 그룹 이름을 바꿉니다.
시작하기 전에
이 가이드에서는 기본적인 웹 개발 경험이 있다고 가정합니다. 확장 프로그램 개발 워크플로를 소개하는 Hello World를 확인해 보세요.
확장 프로그램 빌드
먼저 확장 프로그램 파일을 보관할 tabs-manager라는 새 디렉터리를 만듭니다. 원하는 경우 GitHub에서 전체 소스 코드를 다운로드할 수 있습니다.
1단계: 확장 프로그램 데이터 및 아이콘 추가
manifest.json라는 파일을 만들고 다음 코드를 추가합니다.
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
이러한 매니페스트 키에 대해 자세히 알아보려면 확장 프로그램의 metadata 및 아이콘을 자세히 설명하는 독서 시간 튜토리얼을 확인하세요.
images 폴더를 만든 다음 아이콘을 다운로드합니다.
2단계: 팝업 만들기 및 스타일 지정
Action API는 확장 프로그램 작업 (툴바 아이콘)을 제어합니다. 사용자가 확장 프로그램 작업을 클릭하면 이 경우와 같이 코드가 실행되거나 팝업이 열립니다. 먼저 manifest.json에서 팝업을 선언합니다.
{
"action": {
"default_popup": "popup.html"
}
}
팝업은 웹페이지와 유사하지만 한 가지 예외가 있습니다. 인라인 JavaScript를 실행할 수 없습니다. popup.html 파일을 만들고 다음 코드를 추가합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
다음으로 팝업에 스타일을 지정합니다. popup.css 파일을 만들고 다음 코드를 추가합니다.
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
3단계: 탭 관리하기
Tabs API를 사용하면 확장 프로그램이 브라우저에서 탭을 만들고, 쿼리하고, 수정하고, 재정렬할 수 있습니다.
권한 요청
Tabs API의 많은 메서드는 권한을 요청하지 않고도 사용할 수 있습니다. 하지만 탭의 title 및 URL에 액세스해야 합니다. 이러한 민감한 속성에는 권한이 필요합니다. "tabs" 권한을 요청할 수 있지만 이렇게 하면 모든 탭의 민감한 속성에 액세스할 수 있습니다. Google에서는 특정 사이트의 탭만 관리하므로 제한된 호스트 권한을 요청합니다.
제한된 호스트 권한을 사용하면 특정 사이트에 상위 권한을 부여하여 사용자 개인 정보를 보호할 수 있습니다. 이렇게 하면 title, URL 속성 및 추가 기능에 대한 액세스 권한이 부여됩니다. 강조 표시된 코드를 manifest.json 파일에 추가합니다.
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 탭 권한과 호스트 권한의 주요 차이점은 무엇인가요?
"tabs" 권한과 호스트 권한 모두 단점이 있습니다.
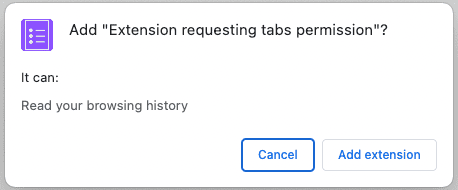
"tabs" 권한을 사용하면 확장 프로그램이 모든 탭에서 민감한 정보를 읽을 수 있습니다. 시간이 지남에 따라 이 정보는 사용자의 방문 기록을 수집하는 데 사용될 수 있습니다. 따라서 이 권한을 요청하면 Chrome에 설치 시 다음과 같은 경고 메시지가 표시됩니다.

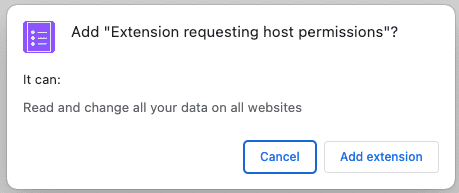
호스트 권한을 사용하면 확장 프로그램이 일치하는 탭의 민감한 속성을 읽고 쿼리할 수 있으며 이러한 탭에 스크립트를 삽입할 수 있습니다. 설치 시 사용자에게 다음과 같은 경고 메시지가 표시됩니다.

이러한 경고는 사용자에게 불안을 줄 수 있습니다. 더 나은 온보딩 환경을 위해 선택적 권한을 구현하는 것이 좋습니다.
탭 쿼리
tabs.query() 메서드를 사용하여 특정 URL에서 탭을 가져올 수 있습니다. popup.js 파일을 만들고 다음 코드를 추가합니다.
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 Chrome API를 팝업에서 직접 사용할 수 있나요?
팝업 및 기타 확장 프로그램 페이지는 Chrome 스키마에서 제공되므로 모든 Chrome API를 호출할 수 있습니다. 예: chrome-extension://EXTENSION_ID/popup.html
탭에 포커스
먼저 확장 프로그램은 탭 이름 (포함된 HTML 페이지의 제목)을 알파벳순으로 정렬합니다. 그런 다음 목록 항목을 클릭하면 tabs.update()를 사용하여 해당 탭에 포커스가 설정되고 windows.update()를 사용하여 창이 앞으로 가져옵니다.
다음 코드를 popup.js 파일에 추가합니다.
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 이 코드에서 사용된 흥미로운 JavaScript
- 사용자의 기본 언어로 탭 배열을 정렬하는 데 사용되는 Collator입니다.
document.createElement()를 사용하여 각 항목을 만드는 대신 클론할 수 있는 HTML 요소를 정의하는 데 사용되는 템플릿 태그입니다.- URL을 만들고 파싱하는 데 사용되는 URL 생성자입니다.
append()호출에서 요소 집합을 인수로 변환하는 데 사용되는 스프레드 문법입니다.
탭 그룹화하기
TabGroups API를 사용하면 확장 프로그램에서 그룹 이름을 지정하고 배경 색상을 선택할 수 있습니다. 강조 표시된 코드를 추가하여 매니페스트에 "tabGroups" 권한을 추가합니다.
{
"permissions": [
"tabGroups"
]
}
popup.js에서 다음 코드를 추가하여 tabs.group()를 사용하여 모든 탭을 그룹화하고 현재 창으로 이동하는 버튼을 만듭니다.
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
작동 여부 테스트
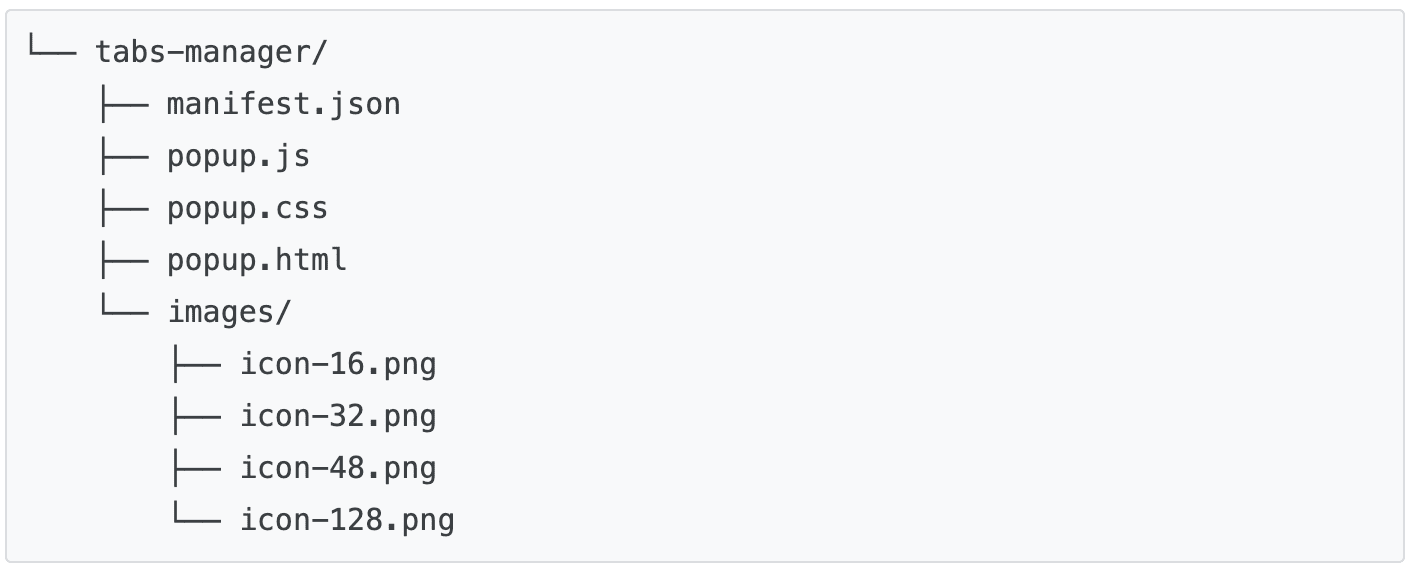
프로젝트의 파일 구조가 다음 디렉터리 트리와 일치하는지 확인합니다.

로컬에서 확장 프로그램 로드
개발자 모드에서 압축해제된 확장 프로그램을 로드하려면 Hello World의 단계를 따르세요.
문서 페이지 몇 개 열기
다음 문서를 각각 다른 창에서 엽니다.
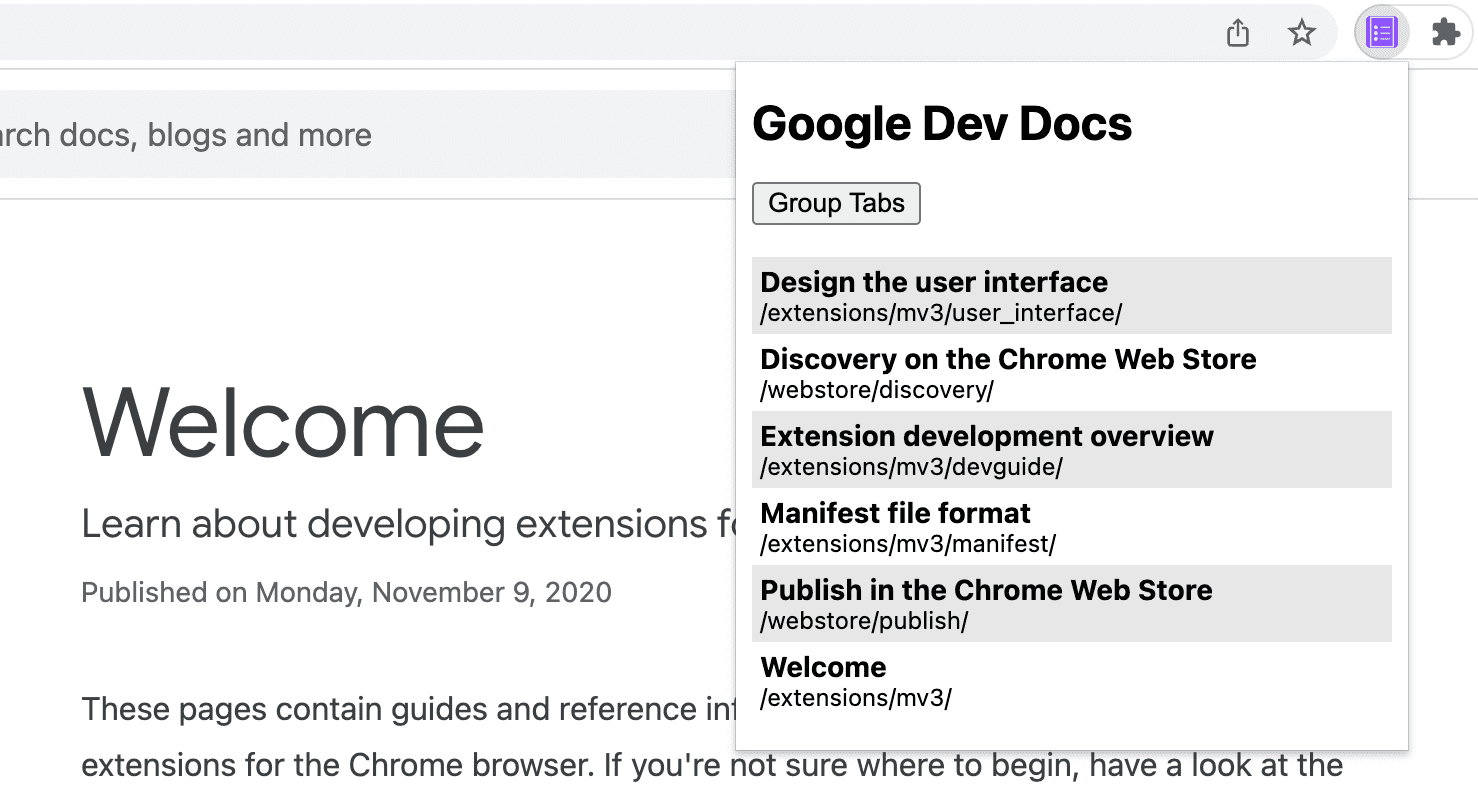
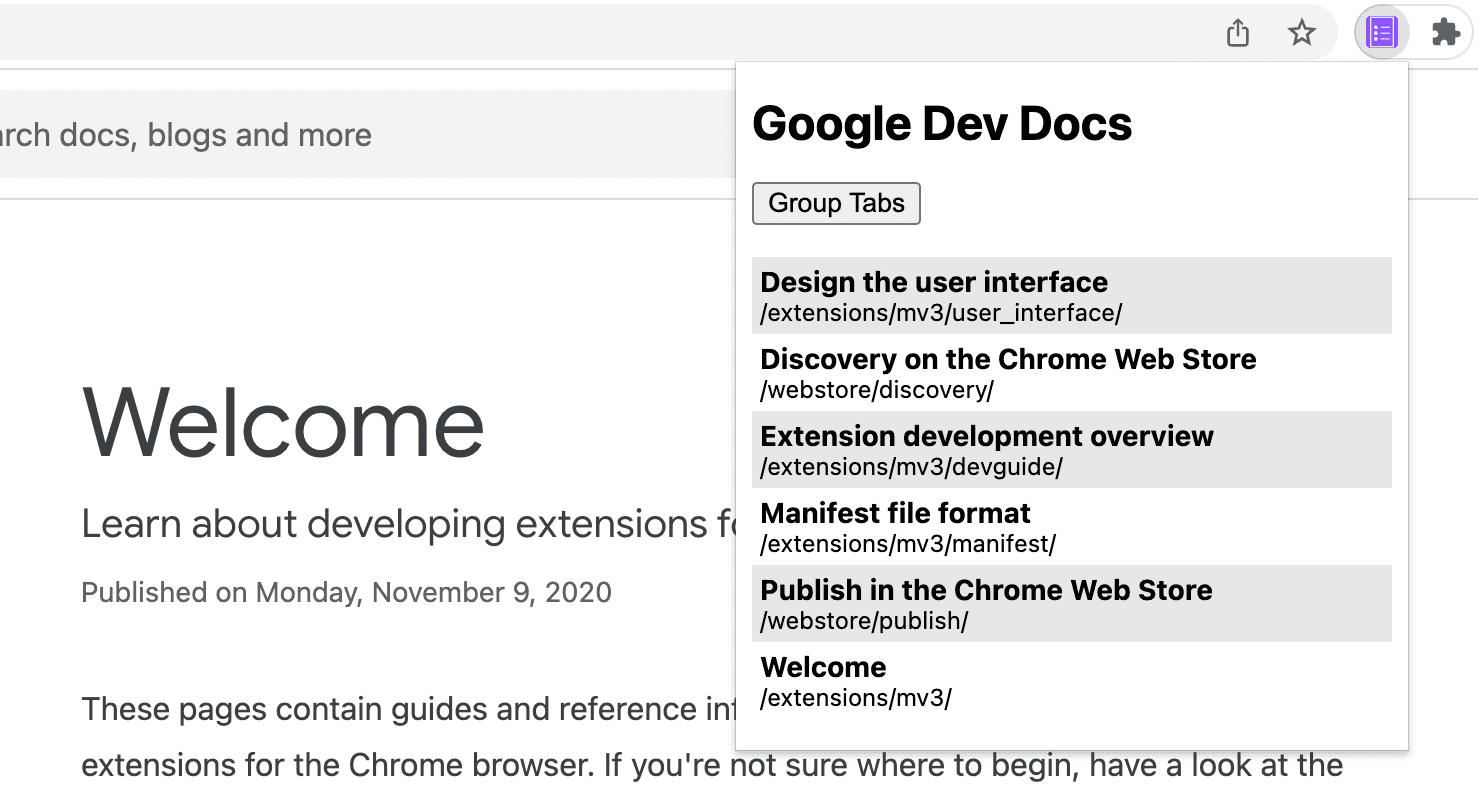
팝업을 클릭합니다. 예를 들면 다음과 같습니다.

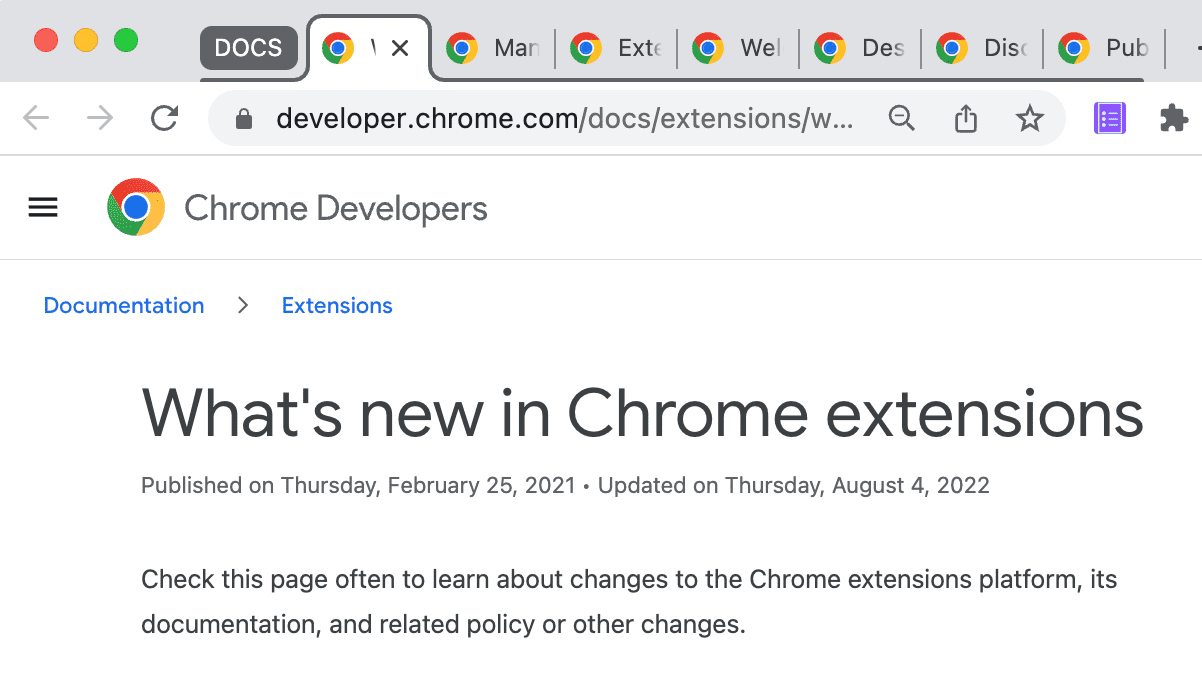
'탭 그룹화' 버튼을 클릭합니다. 예를 들면 다음과 같습니다.

🎯 잠재적 개선사항
오늘 배운 내용을 바탕으로 다음 중 하나를 구현해 보세요.
- 팝업 스타일 시트를 맞춤설정합니다.
- 탭 그룹의 색상과 제목을 변경합니다.
- 다른 문서 사이트의 탭을 관리합니다.
- 그룹화된 탭의 그룹 해제 지원을 추가했습니다.
계속 커뮤니티를 키워나가세요.
이 튜토리얼을 완료하신 것을 축하합니다 🎉. 이 시리즈의 다른 튜토리얼을 완료하여 기술을 계속 개발하세요.
| 확장 | 학습할 내용 |
|---|---|
| 읽기 시간 | 모든 페이지에 요소를 자동으로 삽입합니다. |
| 집중 모드 | 확장 프로그램 작업을 클릭한 후 현재 페이지에서 코드를 실행합니다. |
계속 탐색하기
이 Chrome 확장 프로그램을 빌드하는 과정을 즐기셨기를 바라며 Chrome 개발 학습 여정을 계속 이어가시기 바랍니다. 다음 학습 과정을 권장합니다.
- 개발자 가이드에는 고급 확장 프로그램 만들기와 관련된 문서에 대한 추가 링크가 수십 개 있습니다.
- 확장 프로그램은 오픈 웹에서 제공되는 것 이상의 강력한 API에 액세스할 수 있습니다. Chrome API 문서에서 각 API를 살펴보세요.

