أنشئ أول مدير علامات تبويب.
نظرة عامة
ينشئ هذا الدليل التعليمي أداة لإدارة علامات التبويب من أجل تنظيم علامات تبويب مستندات "سوق Chrome الإلكتروني" وعلامات تبويب إضافات Chrome.

في هذا الدليل، سنشرح كيفية تنفيذ ما يلي:
- أنشئ نافذة منبثقة للإضافة باستخدام واجهة برمجة التطبيقات Action.
- يمكنك البحث عن علامات تبويب معيّنة باستخدام واجهة برمجة التطبيقات Tabs.
- الحفاظ على خصوصية المستخدم من خلال أذونات مضيف محدودة
- تغيير تركيز علامة التبويب
- نقل علامات التبويب إلى النافذة نفسها وتجميعها
- إعادة تسمية مجموعات علامات التبويب باستخدام واجهة برمجة التطبيقات TabGroups
قبل البدء
يفترض هذا الدليل أنّ لديك خبرة أساسية في تطوير الويب. ننصحك بالاطّلاع على Hello World للحصول على مقدمة عن سير عمل تطوير الإضافات.
إنشاء الإضافة
للبدء، أنشئ دليلاً جديدًا باسم tabs-manager لتخزين ملفات الإضافة. إذا كان ذلك هو الإعداد المفضّل لديك، يمكنك تنزيل رمز المصدر الكامل على GitHub.
الخطوة 1: إضافة بيانات الإضافة ورموزها
أنشئ ملفًا باسم manifest.json وأضِف الرمز البرمجي التالي:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
للاطّلاع على مزيد من المعلومات عن مفاتيح البيان هذه، يمكنك الاطّلاع على الدليل التعليمي "وقت القراءة" الذي يوضّح metadata والرموز للإضافات بمزيد من التفصيل.
أنشئ مجلدًا باسم images ثم نزِّل الرموز إليه.
الخطوة 2: إنشاء النافذة المنبثقة وتصميمها
تتحكّم واجهة برمجة التطبيقات Action في إجراء الإضافة (رمز شريط الأدوات). عندما ينقر المستخدم على
إجراء الإضافة، سيتم تنفيذ بعض الرموز البرمجية أو فتح نافذة منبثقة، كما هو الحال في هذه الحالة. ابدأ ب
الإفصاح عن النافذة المنبثقة في manifest.json:
{
"action": {
"default_popup": "popup.html"
}
}
تشبه النافذة المنبثقة صفحة الويب باستثناء واحد: لا يمكنها تشغيل JavaScript مضمّن. أنشئ ملف popup.html وأضِف الرمز البرمجي التالي:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
بعد ذلك، عليك تصميم النافذة المنبثقة. أنشئ ملف popup.css وأضِف الرمز البرمجي التالي:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
الخطوة 3: إدارة علامات التبويب
تسمح واجهة برمجة التطبيقات Tabs API للإضافة بإنشاء علامات التبويب وإجراء طلبات بحث عنها وتعديلها وإعادة ترتيبها في browser.
طلب الإذن
يمكن استخدام العديد من الطرق في Tabs API بدون طلب أي إذن. ومع ذلك، نحتاج إلى الوصول إلى title وURL علامات التبويب، لأنّ هذه السمات الحسّاسة تتطلّب الحصول على إذن. يمكننا طلب إذن "tabs"، ولكن سيؤدي ذلك إلى منح إمكانية الوصول إلى المواقع الحسّاسة في كل علامات التبويب. بما أنّنا ندير علامات تبويب لموقع إلكتروني محدّد فقط، سنطلب أذونات مضيف محدودة.
تتيح لنا أذونات المضيف المحدودة حماية خصوصية المستخدم من خلال منح إذن وصول مرتفع لمواقع إلكترونية معيّنة. سيؤدي ذلك إلى منح إذن الوصول إلى موقعَي title وURL، بالإضافة إلى إمكانات إضافية. أضِف الرمز المميّز إلى ملف manifest.json:
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 ما هي الاختلافات الرئيسية بين إذن علامات التبويب وأذونات المضيف؟
هناك عيوب في كل من الإذن "tabs" وأذونات المضيف.
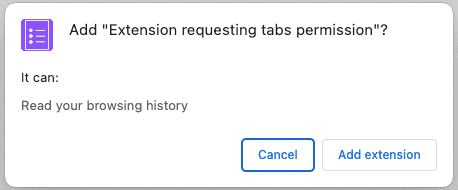
يمنح الإذن "tabs" الإضافة إمكانية قراءة البيانات الحسّاسة في جميع علامات التبويب. وبمرور الوقت، يمكن استخدام هذه المعلومات لجمع سجلّ تصفّح المستخدم. وبناءً على ذلك، إذا طلبت هذا الإذن، سيعرض Chrome رسالة التحذير التالية في وقت التثبيت:

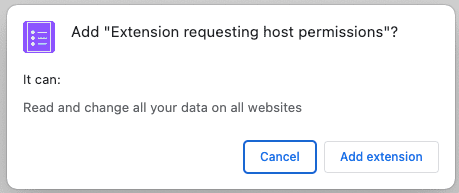
تسمح أذونات المضيف للإضافة بقراءة وتشغيل طلبات بحث في السمات الحسّاسة لعلامة التبويب المطابقة، بالإضافة إلى إدراج نصوص برمجية في علامات التبويب هذه. ستظهر للمستخدمين رسالة التحذير التالية في وقت التثبيت:

يمكن أن يكون هذا التحذير مثيرًا للقلق لدى المستخدمين. للحصول على تجربة إعداد أفضل، ننصحك بتنفيذ الأذونات الاختيارية.
طلب البحث في علامات التبويب
يمكنك استرداد علامات التبويب من عناوين URL معيّنة باستخدام طريقة tabs.query(). أنشئ ملفًا بتنسيق popup.js
وأضِف الرمز البرمجي التالي:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 هل يمكنني استخدام واجهات برمجة تطبيقات Chrome مباشرةً في النافذة المنبثقة؟
يمكن للنافذة المنبثقة وصفحات الإضافات الأخرى طلب أي Chrome API لأنّها يتم عرضها من
مخطّط chrome. على سبيل المثال، chrome-extension://EXTENSION_ID/popup.html.
التركيز على علامة تبويب
أولاً، سيقوم الملحق بترتيب أسماء علامات التبويب (عناوين صفحات HTML المضمّنة) أبجديًا. بعد ذلك، عند النقر على عنصر في القائمة، سيتم
التركيز على علامة التبويب هذه باستخدام tabs.update() وإظهار النافذة في المقدّمة باستخدام windows.update().
أضِف الرمز التالي إلى ملف popup.js:
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 رموز JavaScript المثيرة للاهتمام المستخدَمة في هذا الرمز
- Collator المستخدَم لترتيب صفيف علامات التبويب حسب اللغة المفضّلة للمستخدم
- علامة النموذج المستخدَمة لتحديد عنصر HTML يمكن نسخه بدلاً من استخدام
document.createElement()لإنشاء كل عنصر - دالة إنشاء عناوين URL المستخدَمة لإنشاء عناوين URL وتحليلها
- بنية الانتشار المستخدَمة لتحويل مجموعة العناصر إلى وسيطات في طلب
append()
تجميع علامات التبويب
تسمح واجهة برمجة التطبيقات TabGroups للإضافة بتسمية المجموعة واختيار لون
الخلفية. أضِف إذن "tabGroups" إلى البيان من خلال إضافة الرمز المميّز:
{
"permissions": [
"tabGroups"
]
}
في popup.js، أضِف الرمز التالي لإنشاء زرّ يجمع جميع علامات التبويب باستخدام tabs.group() وينقلها إلى النافذة الحالية.
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
اختبار صلاحية الإعدادات
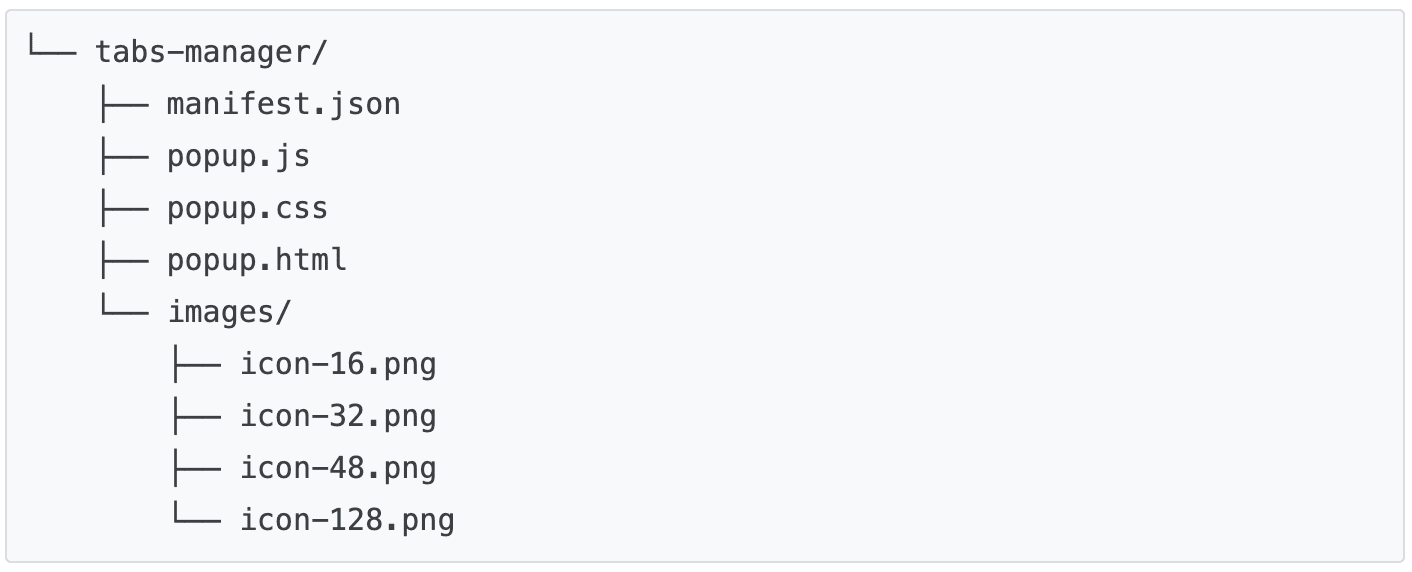
تأكَّد من أنّ بنية ملفات مشروعك تتطابق مع شجرة الدليل التالية:

تحميل الإضافة على الجهاز
لتحميل إضافة غير مضغوطة في وضع المطوّر، اتّبِع الخطوات الواردة في مرحبًا بك.
فتح بضع صفحات من المستندات
افتح المستندات التالية في نوافذ مختلفة:
- تصميم واجهة المستخدم
- الاكتشاف على "سوق Chrome الإلكتروني"
- نظرة عامة على تطوير الإضافات
- تنسيق ملف البيان
- النشر في "سوق Chrome الإلكتروني"
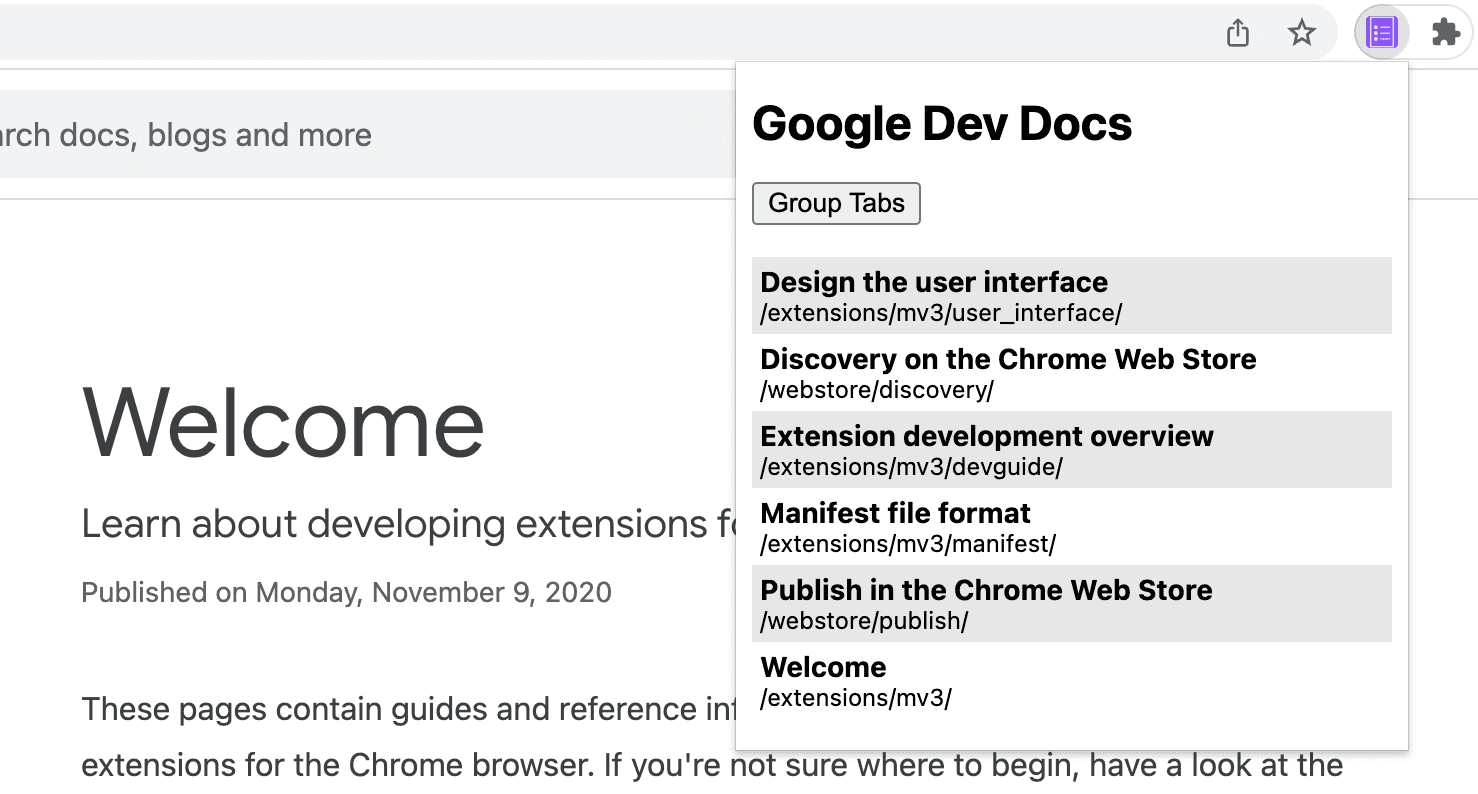
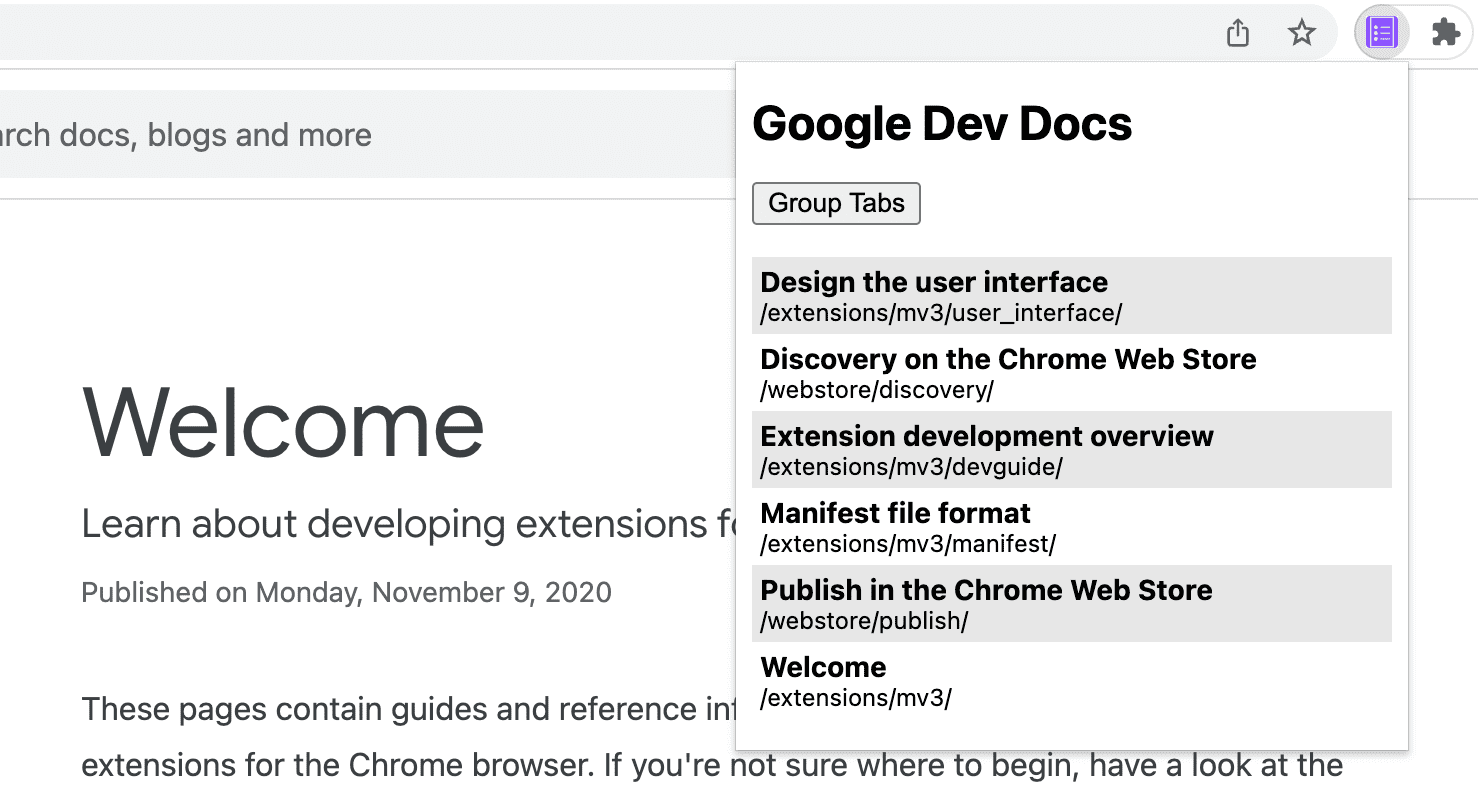
انقر على النافذة المنبثقة. من المفترض أن يظهر الرمز على النحو التالي:

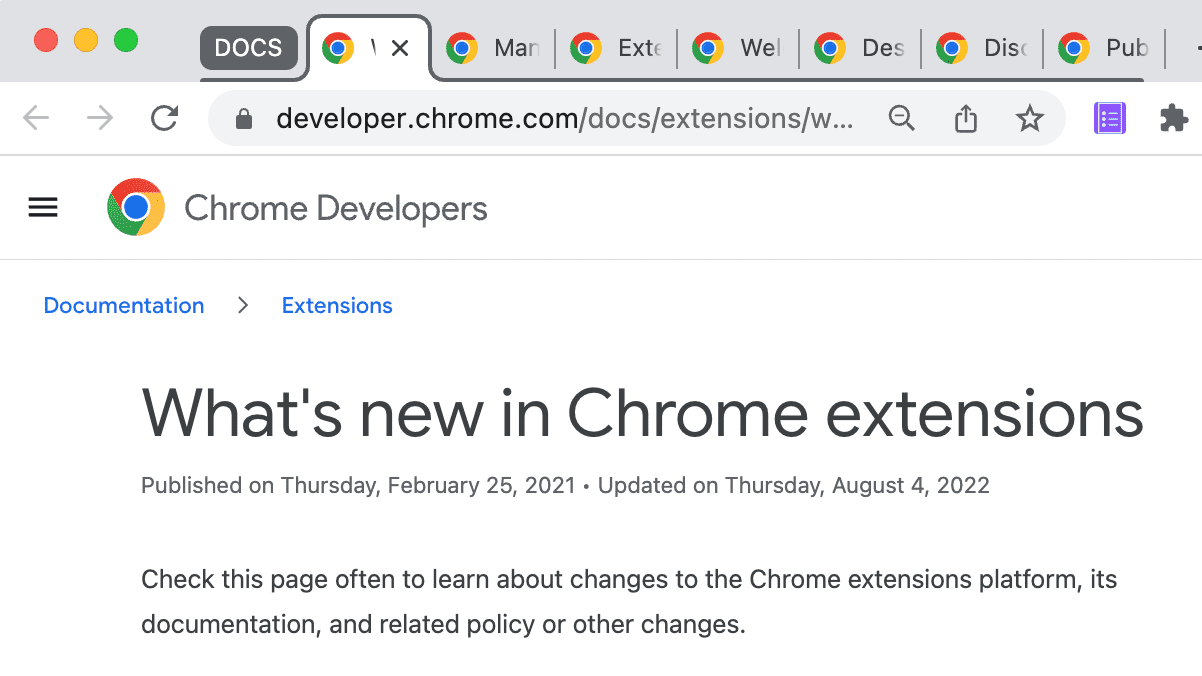
انقر على الزر "تجميع علامات التبويب". من المفترض أن يظهر الرمز على النحو التالي:

🎯 التحسينات المحتملة
استنادًا إلى ما تعلمته اليوم، حاوِل تنفيذ أيّ من الإجراءات التالية:
- تخصيص ورقة أنماط النافذة المنبثقة
- تغيير لون مجموعة علامات التبويب وعناوينها
- إدارة علامات التبويب لموقع إلكتروني آخر للمستندات
- إتاحة إلغاء تجميع علامات التبويب المجمّعة
طاب يومك.
تهانينا على إكمال هذا الدليل التعليمي 🎉. يمكنك مواصلة تطوير مهاراتك من خلال إكمال دروس مماثلة في هذه السلسلة:
| الإضافة | ما ستتعرّف عليه |
|---|---|
| وقت القراءة | لإدراج عنصر في كل صفحة تلقائيًا |
| وضع التركيز | لتشغيل الرمز على الصفحة الحالية بعد النقر على إجراء الإضافة. |
الاطّلاع على معلومات إضافية
نأمل أن تكون قد استمتعت بإنشاء إضافة Chrome هذه ونتطلّع إلى مواصلة رحلة تعلّم تطوير Chrome. ننصحك بمسار التعلّم التالي:
- يتضمّن دليل المطوّر عشرات الروابط الإضافية إلى أجزاء من المستندات ذات الصلة بإنشاء الإضافات المتقدّمة.
- يمكن للإضافات الوصول إلى واجهات برمجة تطبيقات فعّالة تتجاوز ما هو متاح على الويب المفتوح. تشرح مستندات Chrome APIs كل واجهة برمجة تطبيقات.
