يشرح هذا البرنامج التعليمي كيفية إنشاء إضافة تبسّط عملية تنسيق صفحات المستندات الخاصة بإضافات Chrome و"سوق Chrome الإلكتروني"، ما يسهّل قراءتها.
في هذا الدليل، نوضّح كيفية تنفيذ ما يلي:
- استخدِم عامل خدمة الإضافة كمنسّق للأحداث.
- الحفاظ على خصوصية المستخدم من خلال إذن
"activeTab" - تنفيذ الرمز البرمجي عندما ينقر المستخدم على رمز شريط أدوات الإضافة
- إدراج ورقة أنماط وإزالتها باستخدام واجهة برمجة التطبيقات Scripting
- استخدام اختصار لوحة المفاتيح لتنفيذ الرمز
قبل البدء
يفترض هذا الدليل أنّ لديك خبرة أساسية في تطوير الويب. يمكنك الاطّلاع على Hello World للحصول على مقدّمة حول سير عمل تطوير الإضافات.
إنشاء الإضافة
للبدء، أنشئ دليلاً جديدًا باسم focus-mode لتخزين ملفات الإضافة. يمكنك تنزيل رمز المصدر الكامل على GitHub.
الخطوة 1: إضافة بيانات الإضافة ورموزها
أنشئ ملف manifest.json. انسخ الرمز التالي والصِقه:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
أنشئ مجلدًا باسم images، ثم نزِّل الرموز
فيه.
الخطوة 2: تهيئة الإضافة
يمكن للإضافات مراقبة أحداث المتصفّح في الخلفية باستخدام برنامج عامل الخدمة الخاص بالإضافة. العاملون في الخدمة هم بيئات JavaScript خاصة تتعامل مع الأحداث وتتوقف عند عدم الحاجة إليها.
ابدأ بتسجيل مشغّل الخدمات في ملف manifest.json:
{
...
"background": {
"service_worker": "background.js"
},
...
}
أنشئ ملفًا باسم background.js وأضِف الرمز التالي:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
أول حدث سيستمع إليه عامل الخدمة هو
runtime.onInstalled(). تسمح هذه الطريقة للإضافة بضبط حالة أولية أو إكمال بعض المهام عند التثبيت. يمكن للإضافات استخدام Storage API وIndexedDB لتخزين حالة التطبيق. في هذه الحالة، وبما أنّنا نتعامل مع حالتين فقط، نستخدم نص شارة الإجراء لتتبُّع ما إذا كانت الإضافة "مفعّلة" أو "غير مفعّلة".
الخطوة 3: تفعيل إجراء الإضافة
يتحكّم إجراء الإضافة في رمز الإضافة على شريط الأدوات. عندما ينقر المستخدم على رمز الإضافة، يتم إما تنفيذ الرمز البرمجي (كما هو الحال في هذا المثال) أو عرض نافذة منبثقة.
أضِف الرمز التالي للإعلان عن إجراء الإضافة في ملف manifest.json:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
استخدام إذن activeTab لحماية خصوصية المستخدم
يمنح الإذن activeTab الإضافة إذنًا مؤقتًا
بتنفيذ الرمز البرمجي في علامة التبويب النشطة. ويتيح أيضًا الوصول إلى الخصائص الحسّاسة لعلامة التبويب الحالية.
يتم تفعيل هذا الإذن عندما يستدعي المستخدم الإضافة. في هذه الحالة، يستدعي المستخدم الإضافة من خلال النقر على إجراء الإضافة.
💡 ما هي تفاعلات المستخدمين الأخرى التي تتيح إذن activeTab في إضافتي؟
- الضغط على مجموعة من اختصارات لوحة المفاتيح
- اختيار عنصر من قائمة السياق
- قبول اقتراح من شريط العناوين
- فتح نافذة منبثقة خاصة بإحدى الإضافات
يسمح إذن "activeTab" للمستخدمين عن قصد باختيار تشغيل الإضافة على علامة التبويب النشطة، ما يحمي خصوصية المستخدم. ومن المزايا الأخرى أنّها لا تؤدي إلى ظهور تحذير بشأن الأذونات.
لاستخدام إذن "activeTab"، أضِفه إلى مصفوفة الأذونات في البيان:
{
...
"permissions": ["activeTab"],
...
}
الخطوة 4: تتبُّع حالة علامة التبويب الحالية
بعد أن ينقر المستخدم على إجراء الإضافة، ستتحقّق الإضافة مما إذا كان عنوان URL يطابق صفحة مستندات. بعد ذلك، سيتم التحقّق من حالة علامة التبويب الحالية
وتحديد الحالة التالية. أضِف الرمز التالي إلى background.js:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
الخطوة 5: إضافة ورقة الأنماط أو إزالتها
حان الوقت الآن لتغيير تخطيط الصفحة. أنشئ ملفًا باسم
focus-mode.css وأدرِج الرمز التالي:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
أدرِج ورقة الأنماط أو أزِلها باستخدام واجهة برمجة التطبيقات Scripting. ابدأ
بتعريف إذن "scripting" في ملف البيان:
{
...
"permissions": ["activeTab", "scripting"],
...
}
أخيرًا، في background.js، أضِف الرمز التالي لتغيير تخطيط الصفحة:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(اختياري) تعيين اختصار لوحة مفاتيح
للتسلية فقط، أضِف اختصارًا لتسهيل تفعيل وضع التركيز أو إيقافه.
أضِف المفتاح "commands" إلى ملف البيان.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
يشغّل المفتاح "_execute_action" الرمز البرمجي نفسه الذي يشغّله الحدث action.onClicked()
، لذلك لا يلزم استخدام أي رمز برمجي إضافي.
اختبار ما إذا كان يعمل
تأكَّد من أنّ بنية ملف مشروعك تبدو على النحو التالي:

تحميل الإضافة على جهازك
لتحميل إضافة غير مضغوطة في وضع "مطوّر البرامج"، اتّبِع الخطوات الواردة في Hello World.
اختبار الإضافة
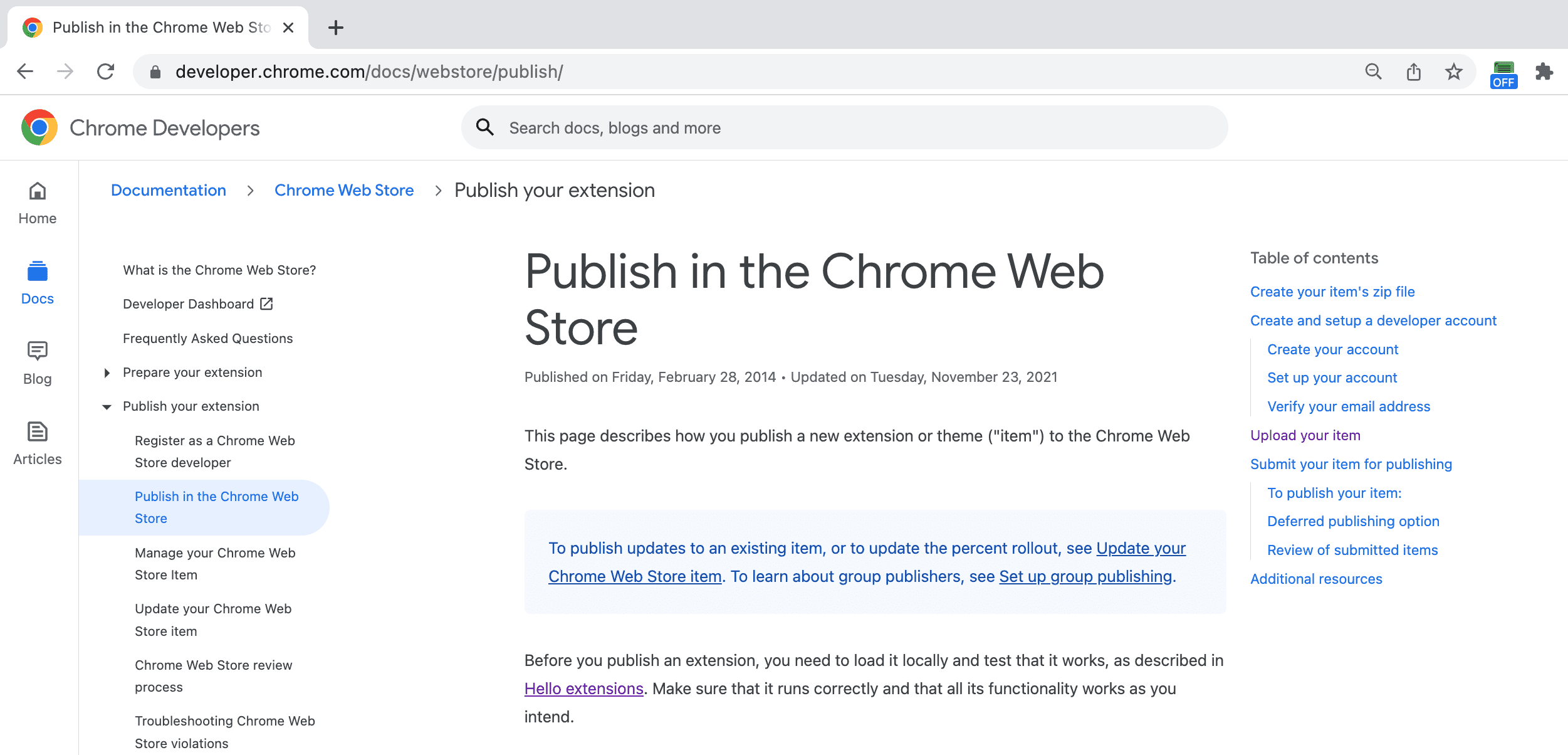
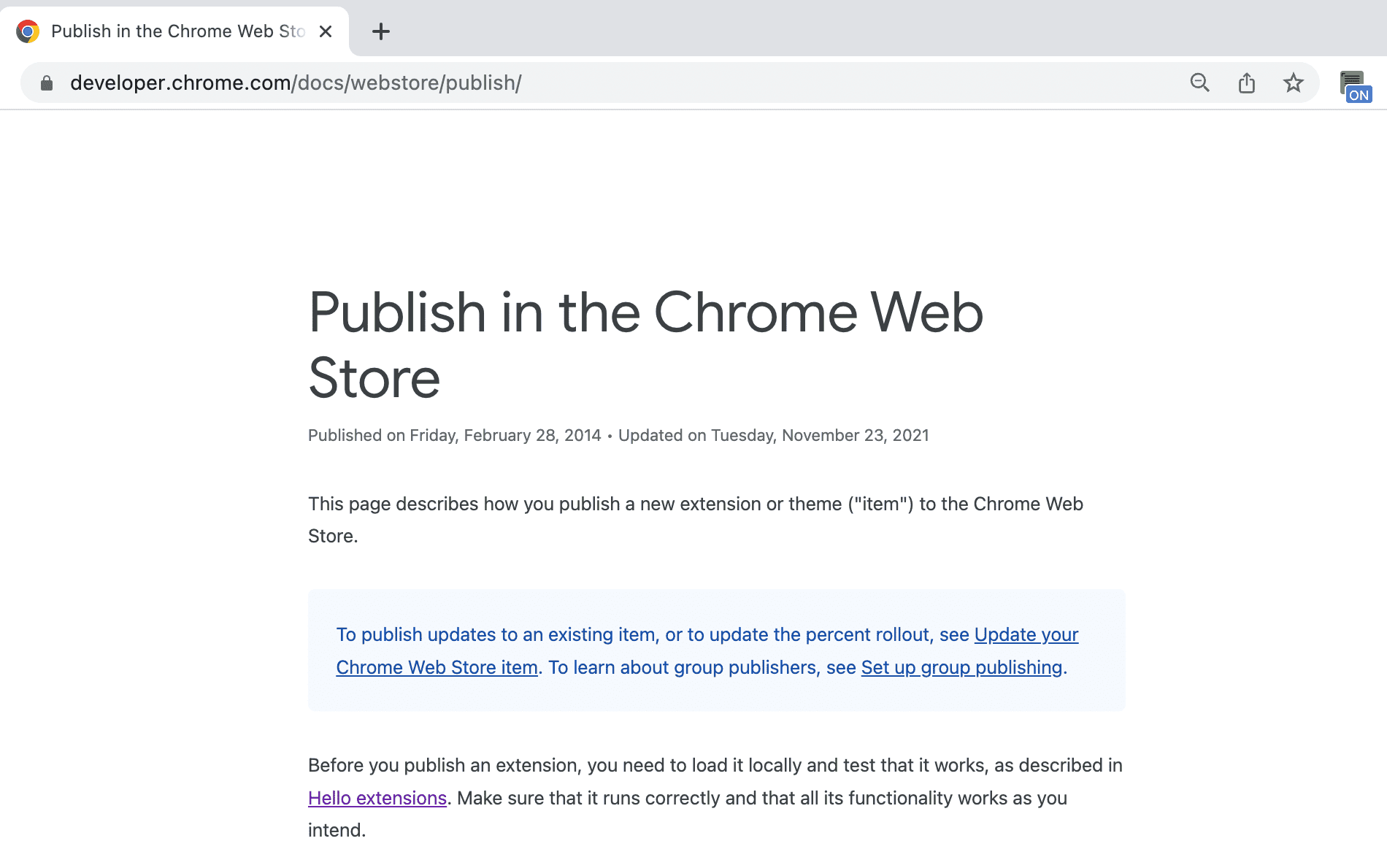
افتح أيًا من الصفحات التالية:
بعد ذلك، انقر على إجراء الإضافة. إذا أعددت اختصار لوحة مفاتيح، يمكنك اختباره بالضغط على Ctrl+B أو Cmd+B.
يجب أن ينتقل من هذا:

إلى هذا:

التحسينات المحتملة
استنادًا إلى ما تعلّمته اليوم، حاوِل إنجاز أيّ مما يلي:
- تحسين ورقة أنماط CSS
- تعيين اختصار مختلف للوحة المفاتيح
- تغيير تنسيق مدونتك المفضّلة أو موقعك الإلكتروني الذي يتضمّن مستندات
مواصلة التطوير
تهانينا على إكمال هذا البرنامج التعليمي 🎉. يمكنك مواصلة تطوير مهاراتك من خلال إكمال البرامج التعليمية الأخرى في هذه السلسلة:
| الإضافة | أهداف الدورة التعليمية |
|---|---|
| وقت القراءة | إدراج عنصر على مجموعة محدّدة من الصفحات تلقائيًا |
| إدارة علامات التبويب | إنشاء نافذة منبثقة تدير علامات تبويب المتصفّح |
مزيد من المعلومات
نأمل أن تكون قد استمتعت بإنشاء إضافة Chrome هذه، ونتطلّع إلى مواصلة رحلتك في تعلّم تطوير الإضافات. ننصحك باتّباع مسارات التعلّم التالية:
- يحتوي دليل المطوّرين على عشرات الروابط الإضافية إلى أجزاء من المستندات ذات الصلة بإنشاء الإضافات المتقدّمة.
- تتوفّر للإضافات إمكانية الوصول إلى واجهات برمجة تطبيقات فعّالة تتجاوز ما هو متاح على الويب المفتوح. تتضمّن مستندات واجهات برمجة التطبيقات في Chrome شرحًا لكل واجهة برمجة تطبيقات.
