আপনার প্রথম ট্যাব ম্যানেজার তৈরি করুন।
ওভারভিউ
এই টিউটোরিয়ালটি আপনার Chrome এক্সটেনশন এবং Chrome ওয়েব স্টোর ডকুমেন্টেশন ট্যাবগুলিকে সংগঠিত করতে একটি ট্যাব ম্যানেজার তৈরি করে৷

এই নির্দেশিকাতে, আমরা নিম্নলিখিতগুলি কীভাবে করতে হবে তা ব্যাখ্যা করতে যাচ্ছি:
- অ্যাকশন API ব্যবহার করে একটি এক্সটেনশন পপআপ তৈরি করুন।
- Tabs API ব্যবহার করে নির্দিষ্ট ট্যাবের জন্য ক্যোয়ারী।
- সংকীর্ণ হোস্ট অনুমতির মাধ্যমে ব্যবহারকারীর গোপনীয়তা সংরক্ষণ করুন।
- ট্যাবের ফোকাস পরিবর্তন করুন।
- একই উইন্ডোতে ট্যাবগুলি সরান এবং তাদের গোষ্ঠীবদ্ধ করুন।
- TabGroups API ব্যবহার করে ট্যাব গ্রুপের নাম পরিবর্তন করুন।
আপনি শুরু করার আগে
এই গাইডটি ধরে নেয় যে আপনার কাছে মৌলিক ওয়েব ডেভেলপমেন্ট অভিজ্ঞতা আছে। এক্সটেনশন ডেভেলপমেন্ট ওয়ার্কফ্লো পরিচিতির জন্য আমরা হ্যালো ওয়ার্ল্ড চেক করার পরামর্শ দিই।
এক্সটেনশন তৈরি করুন
শুরু করতে, এক্সটেনশনের ফাইলগুলিকে ধরে রাখতে tabs-manager নামে একটি নতুন ডিরেক্টরি তৈরি করুন। আপনি যদি পছন্দ করেন, আপনি GitHub- এ সম্পূর্ণ সোর্স কোড ডাউনলোড করতে পারেন।
ধাপ 1: এক্সটেনশন ডেটা এবং আইকন যোগ করুন
manifest.json নামে একটি ফাইল তৈরি করুন এবং নিম্নলিখিত কোড যোগ করুন:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
এই ম্যানিফেস্ট কীগুলি সম্পর্কে আরও জানতে, পড়ার সময় টিউটোরিয়ালটি দেখুন যা এক্সটেনশনের মেটাডেটা এবং আইকনগুলিকে আরও বিশদে ব্যাখ্যা করে৷
একটি images ফোল্ডার তৈরি করুন তারপর এতে আইকন ডাউনলোড করুন ।
ধাপ 2: পপআপ তৈরি করুন এবং স্টাইল করুন
অ্যাকশন API এক্সটেনশন অ্যাকশন (টুলবার আইকন) নিয়ন্ত্রণ করে। যখন ব্যবহারকারী এক্সটেনশন অ্যাকশনে ক্লিক করেন, তখন এটি হয় কিছু কোড চালাবে বা একটি পপআপ খুলবে, যেমন এই ক্ষেত্রে। manifest.json এ পপআপ ঘোষণা করে শুরু করুন:
{
"action": {
"default_popup": "popup.html"
}
}
একটি পপআপ একটি ব্যতিক্রম সহ একটি ওয়েব পৃষ্ঠার অনুরূপ: এটি ইনলাইন জাভাস্ক্রিপ্ট চালাতে পারে না। একটি popup.html ফাইল তৈরি করুন এবং নিম্নলিখিত কোড যোগ করুন:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
এর পরে, আপনি পপআপ স্টাইল করবেন। একটি popup.css ফাইল তৈরি করুন এবং নিম্নলিখিত কোড যোগ করুন:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
ধাপ 3: ট্যাবগুলি পরিচালনা করুন
ট্যাবস এপিআই একটি এক্সটেনশনকে ব্রাউজারে ট্যাব তৈরি, অনুসন্ধান, সংশোধন এবং পুনর্বিন্যাস করার অনুমতি দেয়।
অনুমতির অনুরোধ করুন
ট্যাব এপিআই-এর অনেক পদ্ধতি কোনো অনুমতির অনুরোধ ছাড়াই ব্যবহার করা যেতে পারে। যাইহোক, আমাদের ট্যাবগুলির title এবং URL অ্যাক্সেস করতে হবে; এই সংবেদনশীল বৈশিষ্ট্য অনুমতি প্রয়োজন. আমরা "tabs" অনুমতির অনুরোধ করতে পারি, তবে এটি সমস্ত ট্যাবের সংবেদনশীল বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেবে৷ যেহেতু আমরা শুধুমাত্র একটি নির্দিষ্ট সাইটের ট্যাব পরিচালনা করছি, তাই আমরা সংকীর্ণ হোস্ট অনুমতির জন্য অনুরোধ করব।
সংকীর্ণ হোস্টের অনুমতি আমাদের নির্দিষ্ট সাইটগুলিতে উচ্চতর অনুমতি প্রদান করে ব্যবহারকারীর গোপনীয়তা রক্ষা করতে দেয়৷ এটি title , এবং URL বৈশিষ্ট্যগুলির পাশাপাশি অতিরিক্ত ক্ষমতাগুলিতে অ্যাক্সেস মঞ্জুর করবে৷ manifest.json ফাইলে হাইলাইট করা কোড যোগ করুন:
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 ট্যাব অনুমতি এবং হোস্ট অনুমতি মধ্যে প্রধান পার্থক্য কি কি?
"tabs" অনুমতি এবং হোস্ট অনুমতি উভয়েরই ত্রুটি রয়েছে।
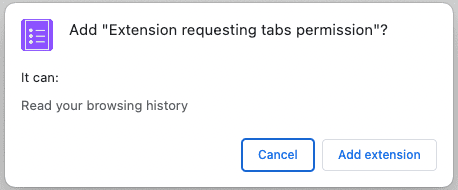
"tabs" অনুমতি একটি এক্সটেনশনকে সমস্ত ট্যাবে সংবেদনশীল ডেটা পড়ার ক্ষমতা দেয়৷ সময়ের সাথে সাথে, এই তথ্য ব্যবহারকারীর ব্রাউজিং ইতিহাস সংগ্রহ করতে ব্যবহার করা যেতে পারে। যেমন, আপনি এই অনুমতির অনুরোধ করলে Chrome ইনস্টলের সময় নিম্নলিখিত সতর্কতা বার্তা প্রদর্শন করবে:

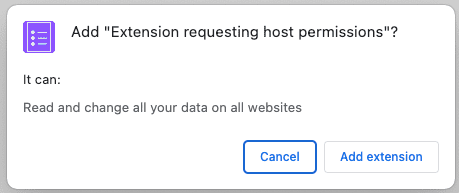
হোস্টের অনুমতিগুলি একটি এক্সটেনশনকে একটি ম্যাচিং ট্যাবের সংবেদনশীল বৈশিষ্ট্যগুলি পড়তে এবং অনুসন্ধান করার অনুমতি দেয় এবং এই ট্যাবে স্ক্রিপ্টগুলি ইনজেক্ট করে৷ ব্যবহারকারীরা ইনস্টল করার সময় নিম্নলিখিত সতর্কতা বার্তা দেখতে পাবেন:

এই সতর্কতা ব্যবহারকারীদের জন্য উদ্বেগজনক হতে পারে। একটি ভাল অনবোর্ডিং অভিজ্ঞতার জন্য, আমরা ঐচ্ছিক অনুমতি প্রয়োগ করার সুপারিশ করি৷
ট্যাব জিজ্ঞাসা
আপনি tabs.query() পদ্ধতি ব্যবহার করে নির্দিষ্ট URL থেকে ট্যাবগুলি পুনরুদ্ধার করতে পারেন। একটি popup.js ফাইল তৈরি করুন এবং নিম্নলিখিত কোড যোগ করুন:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 আমি কি সরাসরি পপআপে Chrome API ব্যবহার করতে পারি?
একটি পপআপ এবং অন্যান্য এক্সটেনশন পৃষ্ঠাগুলি যে কোনও ক্রোম এপিআইকে কল করতে পারে কারণ সেগুলি ক্রোম স্কিমা থেকে পরিবেশিত হয়৷ যেমন chrome-extension://EXTENSION_ID/popup.html ।
একটি ট্যাবে ফোকাস করুন
প্রথমত, এক্সটেনশনটি ট্যাবের নামগুলি (অন্তর্ভুক্ত HTML পৃষ্ঠাগুলির শিরোনাম) বর্ণানুক্রমিকভাবে সাজাতে হবে৷ তারপর, যখন একটি তালিকা আইটেম ক্লিক করা হয়, এটি tabs.update() ব্যবহার করে সেই ট্যাবে ফোকাস করবে এবং windows.update() ব্যবহার করে উইন্ডোটিকে সামনে নিয়ে আসবে। popup.js ফাইলে নিম্নলিখিত কোড যোগ করুন:
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 এই কোডে ব্যবহৃত আকর্ষণীয় জাভাস্ক্রিপ্ট
- Collator ব্যবহারকারীর পছন্দের ভাষা অনুসারে ট্যাব অ্যারে সাজাতে ব্যবহৃত হয়।
- প্রতিটি আইটেম তৈরি করতে
document.createElement()ব্যবহার করার পরিবর্তে ক্লোন করা যেতে পারে এমন একটি HTML উপাদানকে সংজ্ঞায়িত করতে ব্যবহৃত টেমপ্লেট ট্যাগ । - ইউআরএল কনস্ট্রাক্টর ইউআরএল তৈরি এবং পার্স করতে ব্যবহৃত হয়।
- স্প্রেড সিনট্যাক্স
append()কলে উপাদানের সেটকে আর্গুমেন্টে রূপান্তর করতে ব্যবহৃত হয়।
ট্যাব গ্রুপ করুন
TabGroups API এক্সটেনশনকে গ্রুপের নাম দিতে এবং একটি পটভূমির রঙ বেছে নেওয়ার অনুমতি দেয়। হাইলাইট করা কোড যোগ করে ম্যানিফেস্টে "tabGroups" অনুমতি যোগ করুন:
{
"permissions": [
"tabGroups"
]
}
popup.js এ, একটি বোতাম তৈরি করতে নিম্নলিখিত কোডটি যোগ করুন যা tabs.group() ব্যবহার করে সমস্ত ট্যাবকে গোষ্ঠীবদ্ধ করবে এবং তাদের বর্তমান উইন্ডোতে নিয়ে যাবে।
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
এটি কাজ করে তা পরীক্ষা করুন
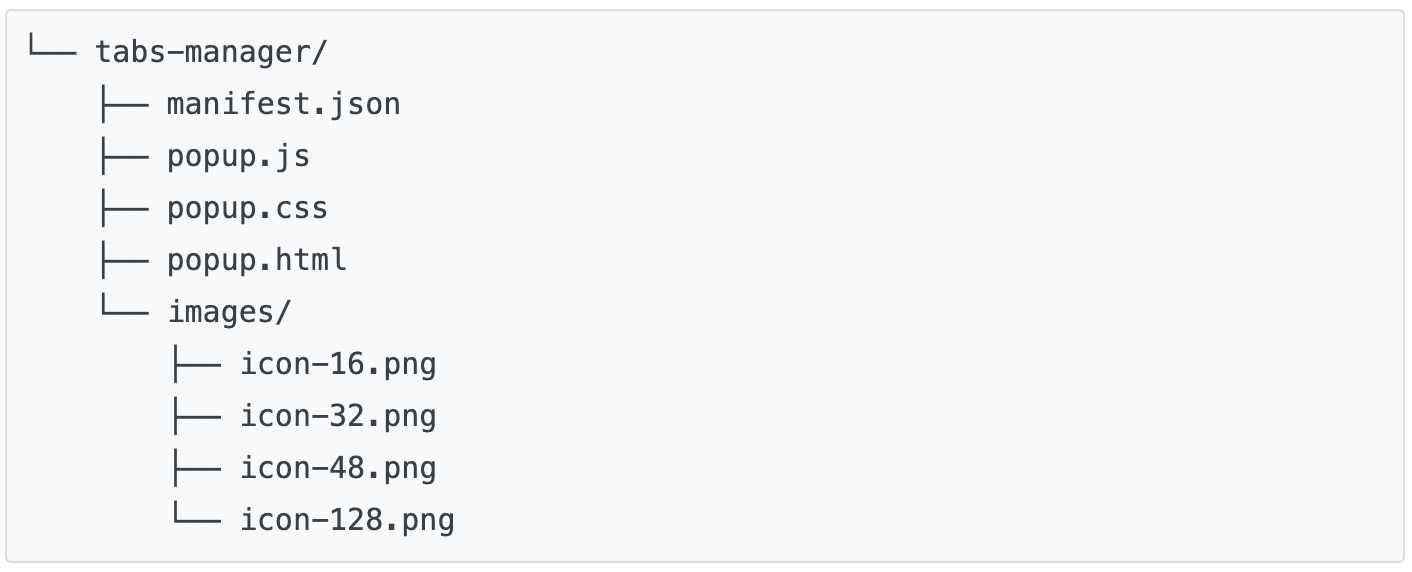
যাচাই করুন যে আপনার প্রকল্পের ফাইল কাঠামো নিম্নলিখিত ডিরেক্টরি গাছের সাথে মেলে:

স্থানীয়ভাবে আপনার এক্সটেনশন লোড করুন
ডেভেলপার মোডে একটি আনপ্যাক করা এক্সটেনশন লোড করতে, Hello World- এর ধাপগুলি অনুসরণ করুন৷
কয়েকটি ডকুমেন্টেশন পেজ খুলুন
বিভিন্ন উইন্ডোতে নিম্নলিখিত নথি খুলুন:
- ইউজার ইন্টারফেস ডিজাইন করুন
- Chrome ওয়েব দোকানে আবিষ্কার
- এক্সটেনশন উন্নয়ন ওভারভিউ
- ম্যানিফেস্ট ফাইল ফরম্যাট
- Chrome ওয়েব দোকানে প্রকাশ করুন৷
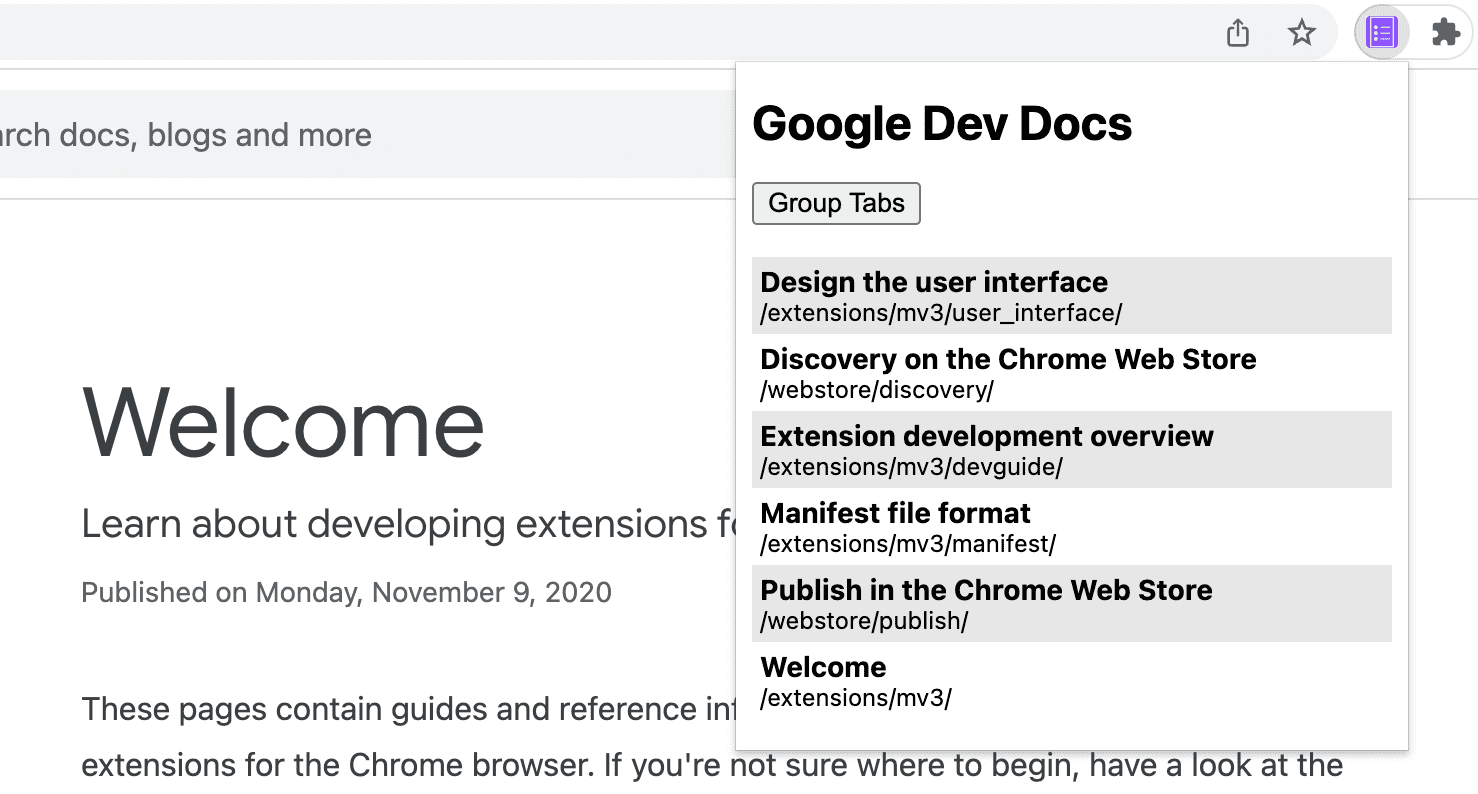
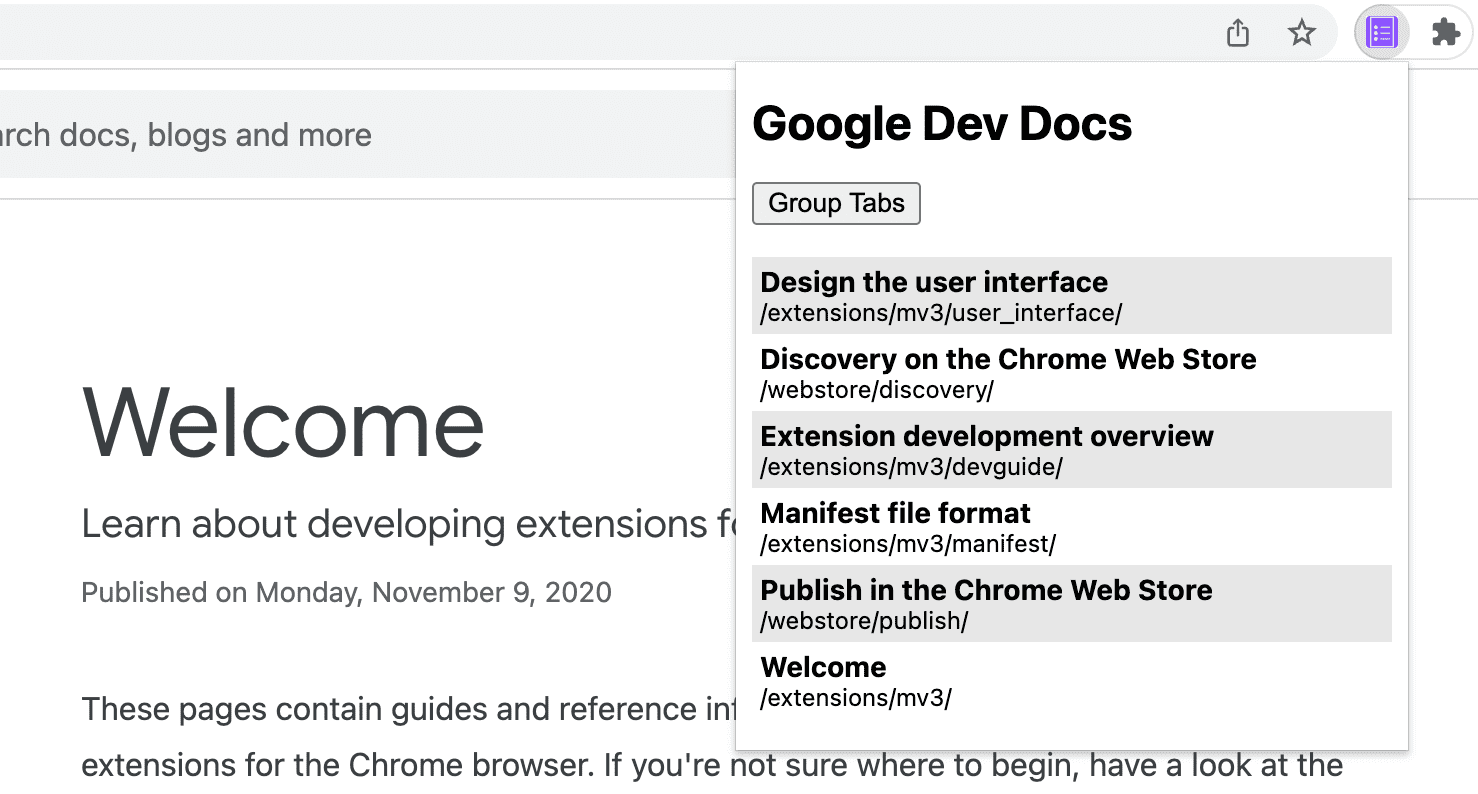
পপআপ ক্লিক করুন. এটি এই মত হওয়া উচিত:

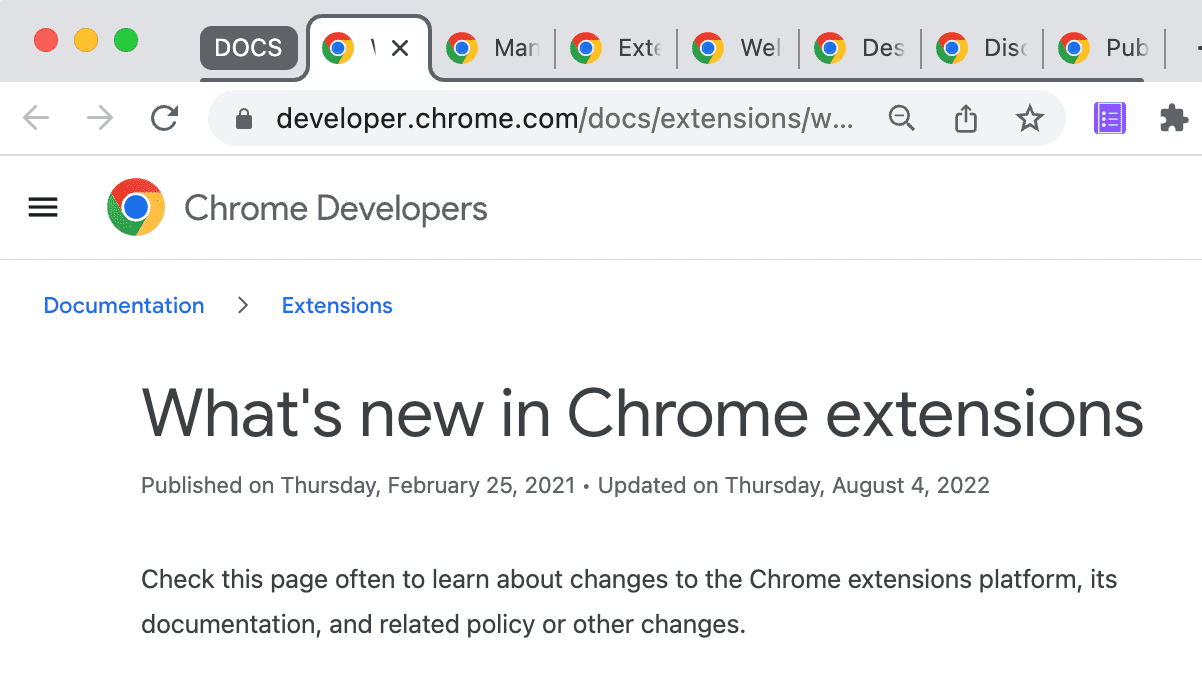
"গ্রুপ ট্যাব" বোতামে ক্লিক করুন। এটি এই মত হওয়া উচিত:

🎯 সম্ভাব্য উন্নতি
আপনি আজ যা শিখেছেন তার উপর ভিত্তি করে, নিম্নলিখিত যেকোনটি বাস্তবায়ন করার চেষ্টা করুন:
- পপআপ স্টাইল শীট কাস্টমাইজ করুন।
- ট্যাব গ্রুপের রঙ এবং শিরোনাম পরিবর্তন করুন।
- অন্য ডকুমেন্টেশন সাইটের ট্যাব পরিচালনা করুন।
- গোষ্ঠীবদ্ধ ট্যাবগুলিকে গোষ্ঠীবদ্ধ করার জন্য সমর্থন যোগ করুন।
নির্মাণ রাখুন!
এই টিউটোরিয়ালটি শেষ করার জন্য অভিনন্দন 🎉। এই সিরিজের অন্যান্য টিউটোরিয়ালগুলি সম্পূর্ণ করে আপনার দক্ষতা বিকাশ চালিয়ে যান:
| এক্সটেনশন | যা শিখবেন |
|---|---|
| পড়ার সময় | স্বয়ংক্রিয়ভাবে প্রতিটি পৃষ্ঠায় একটি উপাদান সন্নিবেশ করান। |
| ফোকাস মোড | এক্সটেনশন অ্যাকশনে ক্লিক করার পর বর্তমান পৃষ্ঠায় কোড চালানোর জন্য। |
অন্বেষণ চালিয়ে যান
আমরা আশা করি আপনি এই ক্রোম এক্সটেনশনটি তৈরি করা উপভোগ করেছেন এবং আপনার ক্রোম ডেভেলপমেন্ট শেখার যাত্রা চালিয়ে যেতে উত্তেজিত৷ আমরা নিম্নলিখিত শিক্ষার পথটি সুপারিশ করি:
- বিকাশকারীর গাইডে উন্নত এক্সটেনশন তৈরির সাথে প্রাসঙ্গিক ডকুমেন্টেশনের টুকরোগুলির জন্য কয়েক ডজন অতিরিক্ত লিঙ্ক রয়েছে৷
- খোলা ওয়েবে যা পাওয়া যায় তার বাইরেও এক্সটেনশনগুলির শক্তিশালী APIগুলিতে অ্যাক্সেস রয়েছে৷ Chrome API-এর ডকুমেন্টেশন প্রতিটি API-এর মধ্য দিয়ে চলে।

