এটি এক্সটেনশনে উপলব্ধ ইউজার ইন্টারফেস উপাদানগুলির একটি ক্যাটালগ। প্রতিটি এন্ট্রিতে রয়েছে:
- উপাদানের একটি চিত্র (যদি প্রযোজ্য হয়)।
- এটা কি জন্য একটি বিবরণ.
- সম্পর্কিত ইন্টারফেস উপাদান (যদি প্রযোজ্য হয়)।
- বাস্তবায়ন নির্দেশাবলী এবং কোড নমুনা লিঙ্ক.
এই উপাদানগুলি এক্সটেনশন বৈশিষ্ট্য আহ্বান করার বিভিন্ন উপায়। আপনি তাদের সব বাস্তবায়ন করতে হবে না. আসলে, কিছু ব্যবহারের ক্ষেত্রে সেগুলির কোনওটি ব্যবহার নাও হতে পারে। উদাহরণস্বরূপ, একটি সংক্ষিপ্ত লিঙ্ক একটি কীবোর্ড শর্টকাট ব্যবহার করে প্রদর্শিত URL-এ কাজ করতে পারে এবং সংক্ষিপ্ত লিঙ্কটিকে প্রোগ্রামে ক্লিপবোর্ডে রাখতে পারে।
কর্ম
যখন একজন ব্যবহারকারী আপনার এক্সটেনশনের জন্য অ্যাকশন আইকনে ক্লিক করেন তখন একটি অ্যাকশন হয়। একটি অ্যাকশন হয় অ্যাকশন API ব্যবহার করে একটি এক্সটেনশন বৈশিষ্ট্য চালু করতে পারে বা একটি পপআপ খুলতে পারে যা ব্যবহারকারীদের একাধিক এক্সটেনশন বৈশিষ্ট্যগুলি শুরু করতে দেয়৷ একটি টুলটিপ ব্যবহার করে ক্রিয়াটি কী করে তা ব্যবহারকারীদের বলুন।

একটি অ্যাকশন তৈরি করতে শিখতে, একটি অ্যাকশন বাস্তবায়ন দেখুন বা অ্যাকশনের নমুনাগুলি পরীক্ষা করুন।
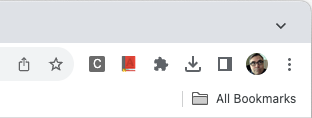
অ্যাকশন আইকন
একটি এক্সটেনশনের প্রতিনিধিত্ব করার জন্য কমপক্ষে একটি আইকন প্রয়োজন৷ ব্যবহারকারীরা একটি অ্যাকশন শুরু করতে আইকনে ক্লিক করুন, সেই অ্যাকশনটি অ্যাকশন এপিআই ব্যবহার করে একটি এক্সটেনশন বৈশিষ্ট্য আনুক বা একটি পপআপ খুলুক।

আপনি একটি লেবেল যোগ করতে পারেন, এখানে একটি 'ব্যাজ' বলা হয়, আইকনে এক্সটেনশন স্টেট বা ব্যবহারকারীর দ্বারা প্রয়োজনীয় ক্রিয়াকলাপগুলির মতো বিষয়গুলিকে যোগাযোগ করার জন্য আইকনে।
একটি অ্যাকশন তৈরি করতে শিখতে, একটি অ্যাকশন বাস্তবায়ন দেখুন বা অ্যাকশনের নমুনাগুলি পরীক্ষা করুন।
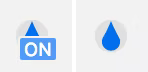
ব্যাজ
ব্যাজগুলি হল ক্রিয়া আইকনের উপরে রাখা ফর্ম্যাট করা পাঠ্যের বিটগুলি যা এক্সটেনশন অবস্থার মতো জিনিসগুলি নির্দেশ করতে বা ব্যবহারকারীর দ্বারা প্রয়োজনীয় ক্রিয়াগুলি নির্দেশ করে৷ আপনি chrome.action.setBadgeText() কল করে ব্যাজের পাঠ্য সেট করতে পারেন এবং chrome.action.setBadgeBackgroundColor() কল করে ব্যানারের রঙ সেট করতে পারেন৷

একটি অ্যাকশন তৈরি করতে শেখার জন্য, একটি অ্যাকশন প্রয়োগ করুন বা পান জলের নমুনা দেখুন।
কমান্ড
কমান্ড হল মূল সংমিশ্রণ যা একটি এক্সটেনশন বৈশিষ্ট্য চালু করে। manifest.json ফাইলে কী সমন্বয় সংজ্ঞায়িত করুন এবং Commands API ব্যবহার করে তাদের প্রতিক্রিয়া দিন। একটি কমান্ড প্রয়োগ করতে শিখতে, API রেফারেন্স , বা chrome.commands নমুনা দেখুন৷
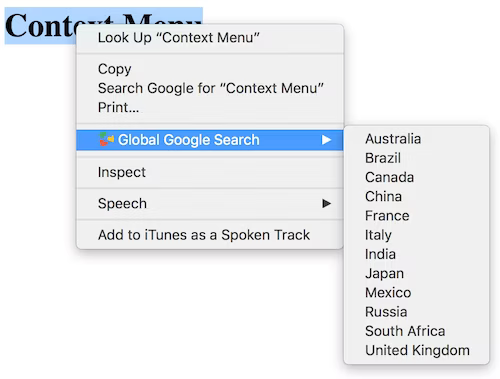
প্রসঙ্গ মেনু
একটি মাউসের বিকল্প ক্লিকের (প্রায়ই ডান ক্লিক বলা হয়) জন্য একটি প্রসঙ্গ মেনু প্রদর্শিত হয়। প্রসঙ্গ মেনু API ব্যবহার করে প্রসঙ্গ মেনু সংজ্ঞায়িত করুন।

একটি প্রসঙ্গ মেনু বাস্তবায়ন শিখতে, প্রসঙ্গ মেনু নমুনা দেখুন।
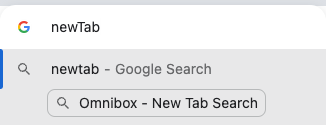
অমনিবক্স
আপনি Chrome omnibox ব্যবহার করে ব্যবহারকারীদের সাথে ইন্টারঅ্যাক্ট করতে পারেন৷ যখন কোনো ব্যবহারকারী বহূউপযোগী ক্ষেত্রটিতে এক্সটেনশন-সংজ্ঞায়িত কীওয়ার্ড প্রবেশ করেন, তখন আপনার এক্সটেনশন নিয়ন্ত্রণ করে যে ব্যবহারকারী বহূউপযোগী ক্ষেত্রটিতে কী দেখেন৷ manifest.json- এ কীওয়ার্ড সংজ্ঞায়িত করুন এবং Omnibox API ব্যবহার করে তাদের প্রতিক্রিয়া জানান।

বহূউপযোগী ক্ষেত্রকে ওভাররাইড করতে শিখতে, বহুউপযোগী ক্ষেত্র থেকে ট্রিগার অ্যাকশন বা দ্রুত API রেফারেন্স নমুনা দেখুন।
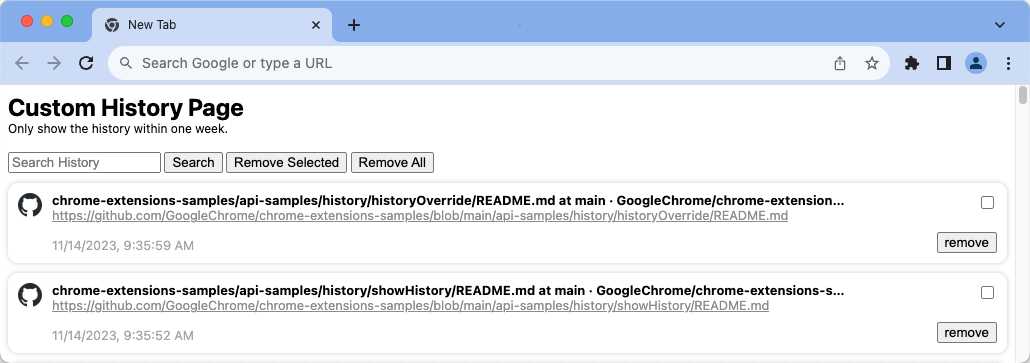
পৃষ্ঠাগুলি ওভাররাইড করুন
একটি এক্সটেনশন এই অন্তর্নির্মিত Chrome পৃষ্ঠাগুলির একটিকে ওভাররাইড করতে পারে:
- ইতিহাস
- নতুন ট্যাব
- বুকমার্ক

Chrome পৃষ্ঠাগুলিকে ওভাররাইড করতে শিখতে, Chrome পৃষ্ঠাগুলিকে ওভাররাইড করুন বা ওভাররাইড নমুনা দেখুন৷
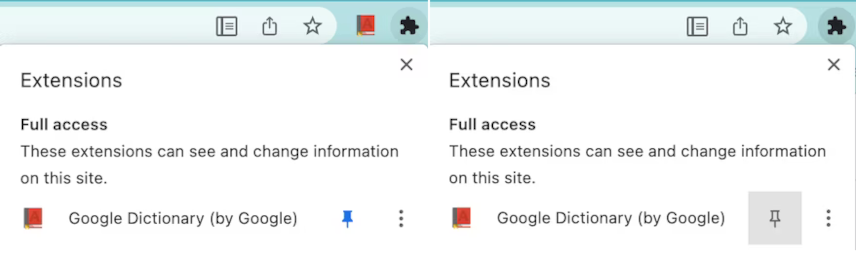
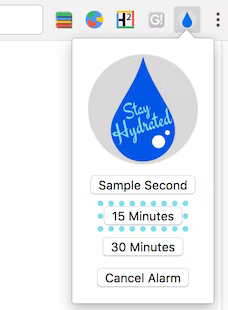
পপআপ
একটি পপআপ হল একটি ক্রিয়া যা ব্যবহারকারীদের একাধিক এক্সটেনশন বৈশিষ্ট্যগুলিকে আহ্বান করার অনুমতি দেয় এমন একটি উইন্ডো প্রদর্শন করে৷ ব্যবহারকারী কিবোর্ড শর্টকাটের মাধ্যমে বা chrome.action.openPopup() কল করে অ্যাকশন আইকনে ক্লিক করলে পপআপগুলি খোলা যেতে পারে৷

একটি পপআপ তৈরি করতে শিখতে, দেখুন, একটি পপআপ যোগ করুন । আপনি অ্যাকশন নমুনাগুলির একটির মাধ্যমে একটি ধাপ ডাউনলোড করতে পারেন।
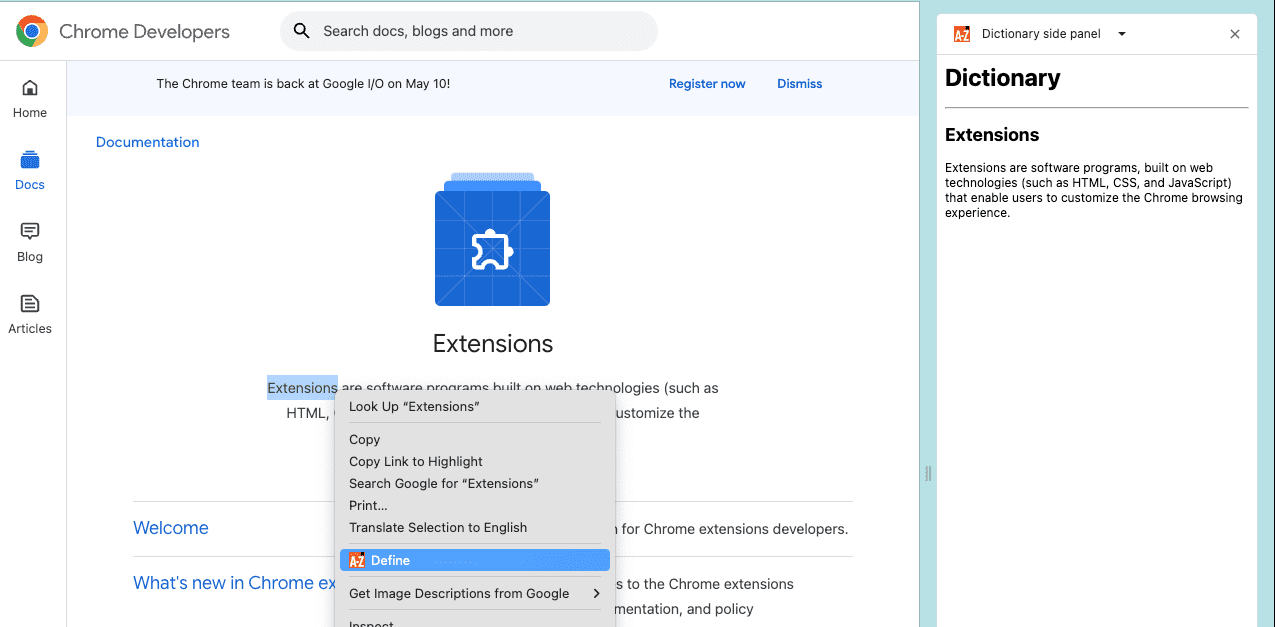
সাইড প্যানেল
একটি পার্শ্ব প্যানেল ব্যবহারকারীদের ওয়েব পৃষ্ঠাগুলির পাশাপাশি এক্সটেনশন বৈশিষ্ট্যগুলি আহ্বান করতে দেয় (ছবি দেখুন)। একটি পার্শ্ব প্যানেল একটি একক ট্যাবে বা একটি সম্পূর্ণ উইন্ডোতে সংযুক্ত করতে পারে। একটি সাইড প্যানেল সাইড প্যানেল API ব্যবহার করে নিয়ন্ত্রিত হয়।

একটি সাইড প্যানেল তৈরি করতে শিখতে, সাইড প্যানেলের ব্যবহার কেস দেখুন, বা সাইড প্যানেলের নমুনাগুলি পরীক্ষা করুন।
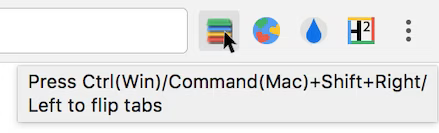
টুলটিপস
একটি টুলটিপ হল দেখানোর একটি উপায়, যখন কোনো ব্যবহারকারী আপনার অ্যাকশন আইকনের একটি মাউস ঘোরায়, আপনার এক্সটেনশনের অ্যাকশন কী করে। ডিফল্টরূপে, টুলটিপ এক্সটেনশনের নাম প্রদর্শন করে।

একটি টুলটিপ যোগ করতে শিখতে, ম্যানিফেস্ট ফাইলের "default_title" সদস্য "action" কী ব্যবহার করুন।
DevTools
আপনি DevTools Panels API ব্যবহার করে কাস্টম প্যানেলগুলি (DevTools-এ কী ট্যাবগুলিকে বলা হয়) যোগ করতে পারেন। অন্যান্য DevTools APIগুলি আপনাকে উইন্ডো এবং নেটওয়ার্ক ট্র্যাফিক নিরীক্ষণ করতে দেয়৷ এছাড়াও আপনি DevTools রেকর্ডার প্যানেল কাস্টমাইজ করতে পারেন। Chrome DevTools-এর নিজস্ব Lighthouse প্যানেল DevTools এক্সটেনশন হিসাবে জীবন শুরু করেছে।
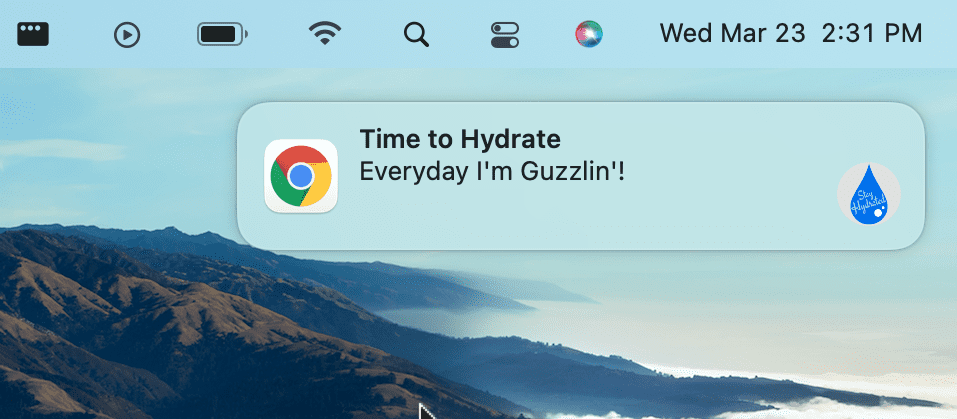
বিজ্ঞপ্তি
এক্সটেনশন নোটিফিকেশন API বা ওয়েব প্ল্যাটফর্মের বিজ্ঞপ্তি API ব্যবহার করে ব্যবহারকারীর সিস্টেম ট্রেতে বার্তা পোস্ট করুন।

বিজ্ঞপ্তিগুলি ব্যবহার করতে শিখতে, ব্যবহারকারীদের বিজ্ঞপ্তি দেখুন।
থিম
একটি থিম হল একটি বিশেষ ধরনের এক্সটেনশন যা ব্রাউজারের চেহারা পরিবর্তন করে। থিমগুলি নিয়মিত এক্সটেনশনগুলির মতো প্যাকেজ করা হয়, তবে এতে জাভাস্ক্রিপ্ট বা HTML কোড থাকে না৷

একটি থিম তৈরি করতে শিখতে, দেখুন থিম কি? .
ব্যবহারকারীদের সাথে ইন্টারঅ্যাক্ট করার অন্যান্য উপায়
এই বিভাগে আপনার এক্সটেনশন ব্যবহারকারীদের সাথে যোগাযোগ করতে পারে এমন অন্যান্য উপায়গুলি বর্ণনা করে৷ যদিও একটি মৌলিক এক্সটেনশনের জন্য কঠোরভাবে প্রয়োজন হয় না, তবে সেগুলি আপনার এক্সটেনশনের গুরুত্বপূর্ণ অংশ হতে পারে। অনেক ব্যবহারকারীর জন্য, এই বৈশিষ্ট্যগুলির মধ্যে কিছু এক্সটেনশন ব্যবহার করার জন্য একেবারে অপরিহার্য।
অ্যাক্সেসযোগ্যতা
অনেক ব্যবহারকারীর জন্য, অ্যাক্সেসিবিলিটি আক্ষরিক অর্থে ইউজার ইন্টারফেস, এবং এর বৈশিষ্ট্যগুলি প্রায়শই তাদের জন্য উপযোগী হতে পারে যাদের আপনার এক্সটেনশনের সাথে ইন্টারঅ্যাক্ট করার প্রাথমিক উপায় হিসাবে অ্যাক্সেসিবিলিটির প্রয়োজন নেই৷ আপনার এক্সটেনশন অ্যাক্সেসযোগ্য করার প্রাথমিক বিষয়গুলি জানুন৷
আন্তর্জাতিকীকরণ
ব্যবহারকারীদের সাথে তাদের নিজস্ব ভাষায় কথা বলুন। ইন্টারফেস আন্তর্জাতিকীকরণ শিখুন.

