বিবরণ
একটি ওয়েবপেজের মূল কন্টেন্টের পাশাপাশি ব্রাউজারের সাইড প্যানেলে কন্টেন্ট হোস্ট করতে chrome.sidePanel API ব্যবহার করুন।
অনুমতিসমূহ
sidePanel সাইড প্যানেল এপিআই ব্যবহার করতে, এক্সটেনশন ম্যানিফেস্ট ফাইলে "sidePanel" অনুমতি যোগ করুন:
ম্যানিফেস্ট.জেসন:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
উপস্থিতি
ধারণা এবং ব্যবহার
সাইড প্যানেল এপিআই এক্সটেনশনগুলিকে সাইড প্যানেলে তাদের নিজস্ব UI প্রদর্শন করার অনুমতি দেয়, যা ব্যবহারকারীর ব্রাউজিং যাত্রার পরিপূরক স্থায়ী অভিজ্ঞতা প্রদান করে।

কিছু বৈশিষ্ট্যের মধ্যে রয়েছে:
- ট্যাবগুলির মধ্যে নেভিগেট করার সময় সাইড প্যানেলটি খোলা থাকে (যদি এটি সেট করা থাকে)।
- এটি শুধুমাত্র নির্দিষ্ট ওয়েবসাইটে পাওয়া যাবে।
- একটি এক্সটেনশন পৃষ্ঠা হিসেবে, সাইড প্যানেলগুলির সমস্ত Chrome API-তে অ্যাক্সেস রয়েছে।
- ক্রোমের সেটিংসের মধ্যে, ব্যবহারকারীরা প্যানেলটি কোন দিকে প্রদর্শিত হবে তা নির্দিষ্ট করতে পারেন।
ব্যবহারের ক্ষেত্রে
নিম্নলিখিত বিভাগগুলিতে সাইড প্যানেল API-এর কিছু সাধারণ ব্যবহারের উদাহরণ দেখানো হয়েছে। সম্পূর্ণ এক্সটেনশন উদাহরণের জন্য এক্সটেনশন নমুনা দেখুন।
প্রতিটি সাইটে একই সাইড প্যানেল প্রদর্শন করুন
প্রতিটি সাইটে একই সাইড প্যানেল প্রদর্শনের জন্য ম্যানিফেস্টের " "side_panel" "default_path" " বৈশিষ্ট্য থেকে সাইড প্যানেলটি প্রাথমিকভাবে সেট করা যেতে পারে। এটি এক্সটেনশন ডিরেক্টরির মধ্যে একটি আপেক্ষিক পথ নির্দেশ করবে।
ম্যানিফেস্ট.জেসন:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
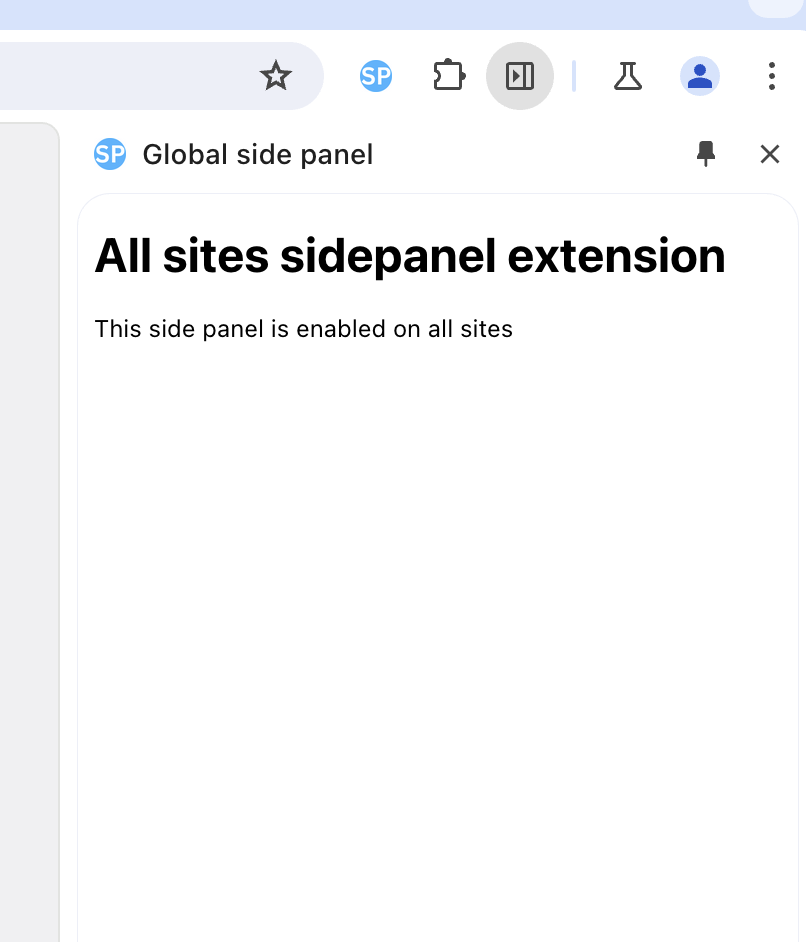
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
একটি নির্দিষ্ট সাইটে একটি সাইড প্যানেল সক্ষম করুন
একটি এক্সটেনশন একটি নির্দিষ্ট ট্যাবে সাইড প্যানেল সক্রিয় করতে sidepanel.setOptions() ব্যবহার করতে পারে। এই উদাহরণে ট্যাবে করা যেকোনো আপডেট শুনতে chrome.tabs.onUpdated() ব্যবহার করা হয়েছে। এটি URLটি www.google.com কিনা তা পরীক্ষা করে এবং সাইড প্যানেল সক্রিয় করে। অন্যথায়, এটি এটিকে অক্ষম করে।
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
যখন একজন ব্যবহারকারী অস্থায়ীভাবে এমন একটি ট্যাবে স্যুইচ করেন যেখানে সাইড প্যানেলটি সক্রিয় থাকে না, তখন সাইড প্যানেলটি লুকানো থাকবে। ব্যবহারকারী যখন এমন একটি ট্যাবে স্যুইচ করেন যেখানে এটি আগে খোলা ছিল তখন এটি স্বয়ংক্রিয়ভাবে আবার প্রদর্শিত হবে।
যখন ব্যবহারকারী এমন কোনও সাইটে যান যেখানে সাইড প্যানেলটি সক্রিয় থাকে না, তখন সাইড প্যানেলটি বন্ধ হয়ে যাবে এবং এক্সটেনশনটি সাইড প্যানেলের ড্রপ-ডাউন মেনুতে দেখা যাবে না।
সম্পূর্ণ উদাহরণের জন্য, ট্যাব-নির্দিষ্ট পার্শ্ব প্যানেলের নমুনা দেখুন।
টুলবার আইকনে ক্লিক করে সাইড প্যানেলটি খুলুন।
ডেভেলপাররা ব্যবহারকারীদের sidePanel.setPanelBehavior() ব্যবহার করে অ্যাকশন টুলবার আইকনে ক্লিক করলে সাইড প্যানেলটি খোলার অনুমতি দিতে পারেন। প্রথমে, ম্যানিফেস্টে "action" কীটি ঘোষণা করুন:
ম্যানিফেস্ট.জেসন:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
এখন, পূর্ববর্তী উদাহরণে এই কোডটি যোগ করুন:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
ব্যবহারকারীর মিথস্ক্রিয়ায় সাইড প্যানেলটি প্রোগ্রাম্যাটিকভাবে খুলুন
Chrome 116 sidePanel.open() চালু করেছে। এটি এক্সটেনশনগুলিকে একটি এক্সটেনশন ব্যবহারকারীর অঙ্গভঙ্গির মাধ্যমে সাইড প্যানেল খুলতে দেয়, যেমন অ্যাকশন আইকনে ক্লিক করা । অথবা একটি এক্সটেনশন পৃষ্ঠা বা কন্টেন্ট স্ক্রিপ্টে ব্যবহারকারীর ইন্টারঅ্যাকশন, যেমন একটি বোতামে ক্লিক করা। সম্পূর্ণ ডেমোর জন্য, ওপেন সাইড প্যানেল নমুনা এক্সটেনশনটি দেখুন।
ব্যবহারকারী যখন কোনও কনটেক্সট মেনুতে ক্লিক করেন তখন বর্তমান উইন্ডোতে কীভাবে একটি গ্লোবাল সাইড প্যানেল খুলবেন তা নিম্নলিখিত কোডটি দেখায়। sidePanel.open() ব্যবহার করার সময়, আপনাকে অবশ্যই কোন কনটেক্সটে এটি খুলবে তা নির্বাচন করতে হবে। একটি গ্লোবাল সাইড প্যানেল খুলতে windowId ব্যবহার করুন। বিকল্পভাবে, শুধুমাত্র একটি নির্দিষ্ট ট্যাবে সাইড প্যানেল খোলার জন্য tabId সেট করুন।
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
অন্য প্যানেলে স্যুইচ করুন
এক্সটেনশনগুলি বর্তমান সাইড প্যানেলটি পুনরুদ্ধার করতে sidepanel.getOptions() ব্যবহার করতে পারে। নিম্নলিখিত উদাহরণটি runtime.onInstalled() এ একটি স্বাগত সাইড প্যানেল সেট করে। তারপর যখন ব্যবহারকারী একটি ভিন্ন ট্যাবে নেভিগেট করে, তখন এটি মূল সাইড প্যানেল দিয়ে প্রতিস্থাপন করে।
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
সম্পূর্ণ কোডের জন্য একাধিক পার্শ্ব প্যানেলের নমুনা দেখুন।
সাইড প্যানেল ব্যবহারকারীর অভিজ্ঞতা
ব্যবহারকারীরা প্রথমে Chrome এর অন্তর্নির্মিত সাইড প্যানেলগুলি দেখতে পাবেন। প্রতিটি সাইড প্যানেল সাইড প্যানেল মেনুতে এক্সটেনশনের আইকন প্রদর্শন করে। যদি কোনও আইকন অন্তর্ভুক্ত না থাকে, তাহলে এটি এক্সটেনশনের নামের প্রথম অক্ষর সহ একটি প্লেসহোল্ডার আইকন দেখাবে।
পাশের প্যানেলটি খুলুন
ব্যবহারকারীদের সাইড প্যানেল খোলার অনুমতি দিতে, sidePanel.setPanelBehavior() এর সাথে একটি অ্যাকশন আইকন ব্যবহার করুন। বিকল্পভাবে, ব্যবহারকারীর ইন্টারঅ্যাকশনের পরে sidePanel.open() এ কল করুন, যেমন:
- একটি অ্যাকশন ক্লিক
- একটি কীবোর্ড শর্টকাট
- একটি প্রসঙ্গ মেনু
- একটি এক্সটেনশন পৃষ্ঠা বা কন্টেন্ট স্ক্রিপ্টে একটি ব্যবহারকারীর অঙ্গভঙ্গি ।
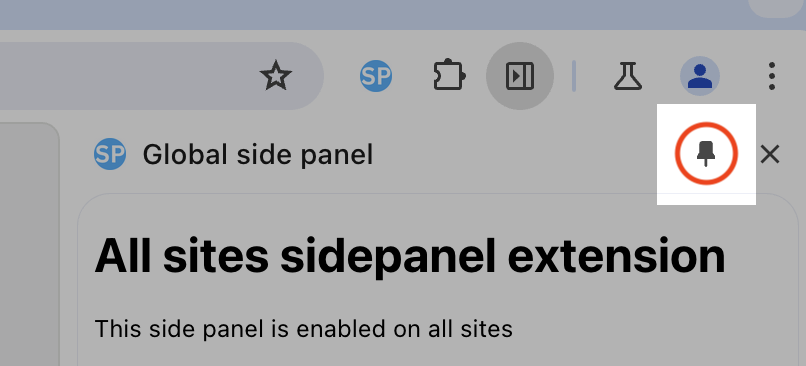
পাশের প্যানেলটি পিন করুন

যখন আপনার সাইড প্যানেল খোলা থাকে তখন সাইড প্যানেল টুলবারটি একটি পিন আইকন প্রদর্শন করে। আইকনে ক্লিক করলে আপনার এক্সটেনশনের অ্যাকশন আইকনটি পিন হয়ে যায়। একবার পিন করা অ্যাকশন আইকনে ক্লিক করলে আপনার অ্যাকশন আইকনের জন্য ডিফল্ট অ্যাকশনটি সম্পাদন করবে এবং যদি এটি স্পষ্টভাবে কনফিগার করা থাকে তবেই সাইড প্যানেলটি খুলবে।
উদাহরণ
আরও সাইড প্যানেল এপিআই এক্সটেনশন ডেমোর জন্য, নিম্নলিখিত এক্সটেনশনগুলির যেকোনো একটি অন্বেষণ করুন:
- অভিধানের সাইড প্যানেল ।
- গ্লোবাল সাইড প্যানেল ।
- একাধিক পার্শ্ব প্যানেল ।
- সাইড প্যানেল খুলুন ।
- সাইট-নির্দিষ্ট সাইড প্যানেল ।
প্রকারভেদ
CloseOptions
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেলটি বন্ধ করতে হবে। যদি নির্দিষ্ট ট্যাবে ট্যাব-নির্দিষ্ট সাইড প্যানেল খোলা থাকে, তাহলে সেই ট্যাবের জন্য এটি বন্ধ হয়ে যাবে। কমপক্ষে এই বা
windowIdএকটি প্রদান করতে হবে। - উইন্ডো আইডি
সংখ্যা ঐচ্ছিক
যে উইন্ডোতে সাইড প্যানেলটি বন্ধ করতে হবে। যদি নির্দিষ্ট উইন্ডোতে একটি গ্লোবাল সাইড প্যানেল খোলা থাকে, তাহলে সেই উইন্ডোর সমস্ত ট্যাবের জন্য এটি বন্ধ হয়ে যাবে যেখানে কোনও ট্যাব-নির্দিষ্ট প্যানেল সক্রিয় নেই। এর মধ্যে কমপক্ষে একটি বা
tabIdপ্রদান করতে হবে।
GetPanelOptions
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যদি নির্দিষ্ট করা থাকে, তাহলে প্রদত্ত ট্যাবের জন্য সাইড প্যানেল বিকল্পগুলি ফেরত পাঠানো হবে। অন্যথায়, ডিফল্ট সাইড প্যানেল বিকল্পগুলি ফেরত পাঠানো হবে (যে কোনও ট্যাবের জন্য ব্যবহৃত হয় যার নির্দিষ্ট সেটিংস নেই)।
OpenOptions
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেল খুলতে হবে। যদি সংশ্লিষ্ট ট্যাবে ট্যাব-নির্দিষ্ট সাইড প্যানেল থাকে, তাহলে প্যানেলটি কেবল সেই ট্যাবের জন্যই খোলা থাকবে। যদি কোনও ট্যাব-নির্দিষ্ট প্যানেল না থাকে, তাহলে গ্লোবাল প্যানেলটি নির্দিষ্ট ট্যাবে খোলা থাকবে এবং বর্তমানে খোলা ট্যাব-নির্দিষ্ট প্যানেল ছাড়াই অন্য যেকোনো ট্যাবে খোলা থাকবে। এটি সংশ্লিষ্ট ট্যাবে বর্তমানে সক্রিয় যেকোনো সাইড প্যানেল (গ্লোবাল বা ট্যাব-নির্দিষ্ট) ওভাররাইড করবে। এই বা
windowIdঅন্তত একটি প্রদান করতে হবে। - উইন্ডো আইডি
সংখ্যা ঐচ্ছিক
যে উইন্ডোতে সাইড প্যানেল খুলতে হবে। এটি কেবল তখনই প্রযোজ্য যদি এক্সটেনশনটিতে একটি গ্লোবাল (অ-ট্যাব-নির্দিষ্ট) সাইড প্যানেল থাকে অথবা
tabIdনির্দিষ্ট করা থাকে। এটি ব্যবহারকারীর দ্বারা প্রদত্ত উইন্ডোতে খোলা যেকোনো বর্তমানে সক্রিয় গ্লোবাল সাইড প্যানেলকে ওভাররাইড করবে। এর মধ্যে অন্তত একটি বাtabIdঅবশ্যই প্রদান করতে হবে।
PanelBehavior
বৈশিষ্ট্য
- ওপেনপ্যানেলঅনঅ্যাকশনক্লিক
বুলিয়ান ঐচ্ছিক
এক্সটেনশনের আইকনে ক্লিক করলে সাইড প্যানেলে এক্সটেনশনের এন্ট্রি দেখাবে কিনা। ডিফল্ট হিসেবে মিথ্যা।
PanelClosedInfo
বৈশিষ্ট্য
- পথ
স্ট্রিং
এক্সটেনশন প্যাকেজের মধ্যে স্থানীয় রিসোর্সের পথ যার বিষয়বস্তু প্যানেলে প্রদর্শিত হয়।
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেলটি বন্ধ ছিল তার ঐচ্ছিক আইডি। এটি শুধুমাত্র তখনই প্রদান করা হয় যখন প্যানেলটি ট্যাব-নির্দিষ্ট হয়।
- উইন্ডো আইডি
সংখ্যা
যে উইন্ডোতে সাইড প্যানেলটি বন্ধ ছিল তার আইডি। এটি গ্লোবাল এবং ট্যাব-নির্দিষ্ট উভয় প্যানেলের জন্যই উপলব্ধ।
PanelLayout
বৈশিষ্ট্য
- পাশ
PanelOpenedInfo
বৈশিষ্ট্য
- পথ
স্ট্রিং
এক্সটেনশন প্যাকেজের মধ্যে স্থানীয় রিসোর্সের পথ যার বিষয়বস্তু প্যানেলে প্রদর্শিত হয়।
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেল খোলা আছে তার ঐচ্ছিক আইডি। এটি শুধুমাত্র তখনই প্রদান করা হয় যখন প্যানেলটি ট্যাব-নির্দিষ্ট হয়।
- উইন্ডো আইডি
সংখ্যা
যে উইন্ডোতে সাইড প্যানেল খোলা আছে তার আইডি। এটি গ্লোবাল এবং ট্যাব-নির্দিষ্ট উভয় প্যানেলের জন্যই উপলব্ধ।
PanelOptions
বৈশিষ্ট্য
- সক্রিয়
বুলিয়ান ঐচ্ছিক
সাইড প্যানেলটি সক্রিয় করা উচিত কিনা। এটি ঐচ্ছিক। ডিফল্ট মান সত্য।
- পথ
স্ট্রিং ঐচ্ছিক
সাইড প্যানেলের HTML ফাইলের পথ ব্যবহার করা হবে। এটি অবশ্যই এক্সটেনশন প্যাকেজের মধ্যে একটি স্থানীয় রিসোর্স হতে হবে।
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যদি নির্দিষ্ট করা থাকে, তাহলে সাইড প্যানেলের বিকল্পগুলি শুধুমাত্র এই আইডি সহ ট্যাবে প্রযোজ্য হবে। যদি বাদ দেওয়া হয়, তাহলে এই বিকল্পগুলি ডিফল্ট আচরণ সেট করে (যে কোনও ট্যাবের জন্য ব্যবহৃত হয় যার নির্দিষ্ট সেটিংস নেই)। দ্রষ্টব্য: যদি এই ট্যাবআইডি এবং ডিফল্ট ট্যাবআইডির জন্য একই পথ সেট করা থাকে, তাহলে এই ট্যাবআইডির প্যানেলটি ডিফল্ট ট্যাবআইডির প্যানেল থেকে আলাদা একটি উদাহরণ হবে।
Side
ব্রাউজার UI-তে সাইড প্যানেলের জন্য সম্ভাব্য সারিবদ্ধকরণ নির্ধারণ করে।
এনাম
"বাম" "ঠিক"
SidePanel
বৈশিষ্ট্য
- ডিফল্ট_পথ
স্ট্রিং
সাইড প্যানেল প্রদর্শনের জন্য ডেভেলপার নির্দিষ্ট পথ।
পদ্ধতি
close()
chrome.sidePanel.close(
options: CloseOptions,
): Promise<void>
এক্সটেনশনের সাইড প্যানেলটি বন্ধ করে দেয়। প্যানেলটি ইতিমধ্যেই বন্ধ থাকলে এটি কোনও বিকল্প নয়।
পরামিতি
- বিকল্পগুলি
সাইড প্যানেলটি কোন প্রেক্ষাপটে বন্ধ করতে হবে তা নির্দিষ্ট করে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা সাইড প্যানেল বন্ধ হয়ে গেলে সমাধান হয়ে যায়।
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
সাইড প্যানেলের বর্তমান লেআউট ফেরত পাঠায়।
রিটার্নস
প্রতিশ্রুতি< প্যানেল লেআউট >
একটি প্রতিশ্রুতি প্রদান করে যা একটি
PanelLayoutদিয়ে সমাধান করা হয়।
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
সক্রিয় প্যানেল কনফিগারেশন ফেরত পাঠায়।
পরামিতি
- বিকল্পগুলি
কনফিগারেশনটি ফেরত দেওয়ার জন্য প্রসঙ্গ নির্দিষ্ট করে।
রিটার্নস
প্রতিশ্রুতি < প্যানেলবিকল্প >
একটি প্রতিশ্রুতি প্রদান করে যা সক্রিয় প্যানেল কনফিগারেশনের সাথে সমাধান হয়।
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
এক্সটেনশনের বর্তমান সাইড প্যানেল আচরণ ফেরত পাঠায়।
রিটার্নস
প্রতিশ্রুতি< প্যানেল আচরণ >
একটি প্রতিশ্রুতি প্রদান করে যা এক্সটেনশনের সাইড প্যানেল আচরণের সাথে সমাধান হয়।
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
এক্সটেনশনের জন্য সাইড প্যানেলটি খোলে। এটি শুধুমাত্র ব্যবহারকারীর কোনও পদক্ষেপের প্রতিক্রিয়া হিসাবে কল করা যেতে পারে।
পরামিতি
- বিকল্পগুলি
সাইড প্যানেলটি কোন প্রেক্ষাপটে খুলতে হবে তা নির্দিষ্ট করে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা সাইড প্যানেল খোলার পরে সমাধান হয়ে যায়।
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
): Promise<void>
সাইড প্যানেল কনফিগার করে।
পরামিতি
- বিকল্পগুলি
প্যানেলে প্রয়োগ করার জন্য কনফিগারেশন বিকল্পগুলি।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা বিকল্পগুলি সেট করার পরে সমাধান হয়ে যায়।
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
এক্সটেনশনের সাইড প্যানেল আচরণ কনফিগার করে। এটি একটি আপসার্ট অপারেশন।
পরামিতি
- আচরণ
নতুন আচরণ সেট করা হবে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা নতুন আচরণ সেট করার পরে সমাধান হয়ে যায়।
ইভেন্টগুলি
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
এক্সটেনশনের সাইড প্যানেল বন্ধ থাকলে চালু হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(info: PanelClosedInfo) => void
- তথ্য
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
এক্সটেনশনের সাইড প্যানেল খোলা হলে চালু হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(info: PanelOpenedInfo) => void
- তথ্য
বিবরণ
একটি ওয়েবপেজের মূল কন্টেন্টের পাশাপাশি ব্রাউজারের সাইড প্যানেলে কন্টেন্ট হোস্ট করতে chrome.sidePanel API ব্যবহার করুন।
অনুমতিসমূহ
sidePanel সাইড প্যানেল এপিআই ব্যবহার করতে, এক্সটেনশন ম্যানিফেস্ট ফাইলে "sidePanel" অনুমতি যোগ করুন:
ম্যানিফেস্ট.জেসন:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
উপস্থিতি
ধারণা এবং ব্যবহার
সাইড প্যানেল এপিআই এক্সটেনশনগুলিকে সাইড প্যানেলে তাদের নিজস্ব UI প্রদর্শন করার অনুমতি দেয়, যা ব্যবহারকারীর ব্রাউজিং যাত্রার পরিপূরক স্থায়ী অভিজ্ঞতা প্রদান করে।

কিছু বৈশিষ্ট্যের মধ্যে রয়েছে:
- ট্যাবগুলির মধ্যে নেভিগেট করার সময় সাইড প্যানেলটি খোলা থাকে (যদি এটি সেট করা থাকে)।
- এটি শুধুমাত্র নির্দিষ্ট ওয়েবসাইটে পাওয়া যাবে।
- একটি এক্সটেনশন পৃষ্ঠা হিসেবে, সাইড প্যানেলগুলির সমস্ত Chrome API-তে অ্যাক্সেস রয়েছে।
- ক্রোমের সেটিংসের মধ্যে, ব্যবহারকারীরা প্যানেলটি কোন দিকে প্রদর্শিত হবে তা নির্দিষ্ট করতে পারেন।
ব্যবহারের ক্ষেত্রে
নিম্নলিখিত বিভাগগুলিতে সাইড প্যানেল API-এর কিছু সাধারণ ব্যবহারের উদাহরণ দেখানো হয়েছে। সম্পূর্ণ এক্সটেনশন উদাহরণের জন্য এক্সটেনশন নমুনা দেখুন।
প্রতিটি সাইটে একই সাইড প্যানেল প্রদর্শন করুন
প্রতিটি সাইটে একই সাইড প্যানেল প্রদর্শনের জন্য ম্যানিফেস্টের " "side_panel" "default_path" " বৈশিষ্ট্য থেকে সাইড প্যানেলটি প্রাথমিকভাবে সেট করা যেতে পারে। এটি এক্সটেনশন ডিরেক্টরির মধ্যে একটি আপেক্ষিক পথ নির্দেশ করবে।
ম্যানিফেস্ট.জেসন:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
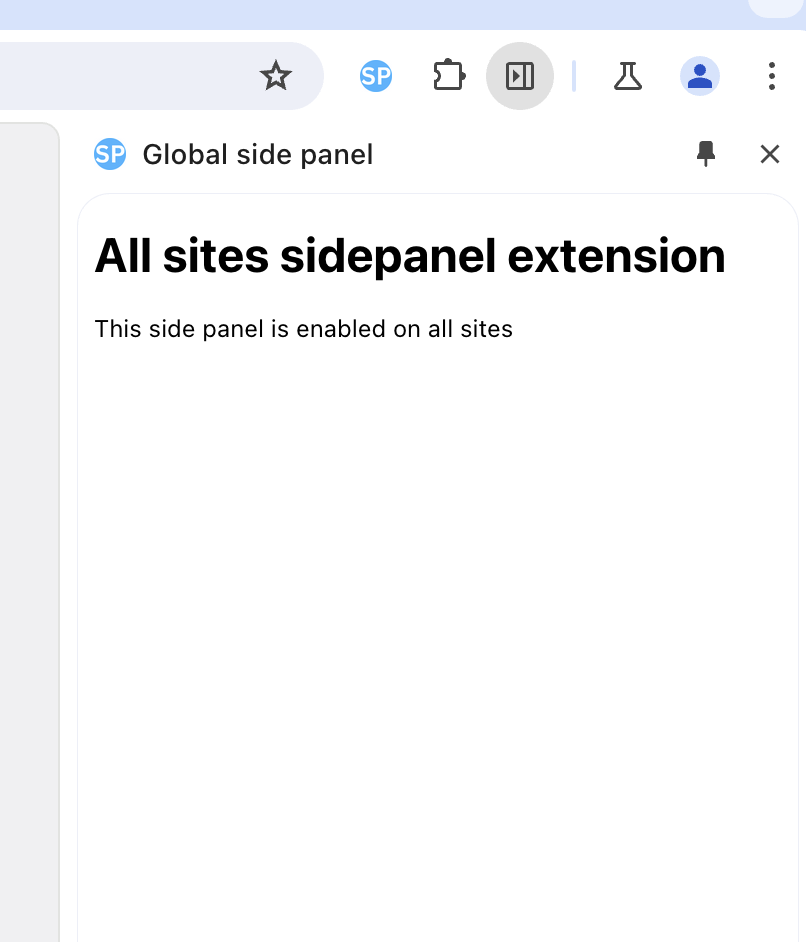
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
একটি নির্দিষ্ট সাইটে একটি সাইড প্যানেল সক্ষম করুন
একটি এক্সটেনশন একটি নির্দিষ্ট ট্যাবে সাইড প্যানেল সক্রিয় করতে sidepanel.setOptions() ব্যবহার করতে পারে। এই উদাহরণে ট্যাবে করা যেকোনো আপডেট শুনতে chrome.tabs.onUpdated() ব্যবহার করা হয়েছে। এটি URLটি www.google.com কিনা তা পরীক্ষা করে এবং সাইড প্যানেল সক্রিয় করে। অন্যথায়, এটি এটিকে অক্ষম করে।
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
যখন একজন ব্যবহারকারী অস্থায়ীভাবে এমন একটি ট্যাবে স্যুইচ করেন যেখানে সাইড প্যানেলটি সক্রিয় থাকে না, তখন সাইড প্যানেলটি লুকানো থাকবে। ব্যবহারকারী যখন এমন একটি ট্যাবে স্যুইচ করেন যেখানে এটি আগে খোলা ছিল তখন এটি স্বয়ংক্রিয়ভাবে আবার প্রদর্শিত হবে।
যখন ব্যবহারকারী এমন কোনও সাইটে যান যেখানে সাইড প্যানেলটি সক্রিয় থাকে না, তখন সাইড প্যানেলটি বন্ধ হয়ে যাবে এবং এক্সটেনশনটি সাইড প্যানেলের ড্রপ-ডাউন মেনুতে দেখা যাবে না।
সম্পূর্ণ উদাহরণের জন্য, ট্যাব-নির্দিষ্ট পার্শ্ব প্যানেলের নমুনা দেখুন।
টুলবার আইকনে ক্লিক করে সাইড প্যানেলটি খুলুন।
ডেভেলপাররা ব্যবহারকারীদের sidePanel.setPanelBehavior() ব্যবহার করে অ্যাকশন টুলবার আইকনে ক্লিক করলে সাইড প্যানেলটি খোলার অনুমতি দিতে পারেন। প্রথমে, ম্যানিফেস্টে "action" কীটি ঘোষণা করুন:
ম্যানিফেস্ট.জেসন:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
এখন, পূর্ববর্তী উদাহরণে এই কোডটি যোগ করুন:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
ব্যবহারকারীর মিথস্ক্রিয়ায় সাইড প্যানেলটি প্রোগ্রাম্যাটিকভাবে খুলুন
Chrome 116 sidePanel.open() চালু করেছে। এটি এক্সটেনশনগুলিকে একটি এক্সটেনশন ব্যবহারকারীর অঙ্গভঙ্গির মাধ্যমে সাইড প্যানেল খুলতে দেয়, যেমন অ্যাকশন আইকনে ক্লিক করা । অথবা একটি এক্সটেনশন পৃষ্ঠা বা কন্টেন্ট স্ক্রিপ্টে ব্যবহারকারীর ইন্টারঅ্যাকশন, যেমন একটি বোতামে ক্লিক করা। সম্পূর্ণ ডেমোর জন্য, ওপেন সাইড প্যানেল নমুনা এক্সটেনশনটি দেখুন।
ব্যবহারকারী যখন কোনও কনটেক্সট মেনুতে ক্লিক করেন তখন বর্তমান উইন্ডোতে কীভাবে একটি গ্লোবাল সাইড প্যানেল খুলবেন তা নিম্নলিখিত কোডটি দেখায়। sidePanel.open() ব্যবহার করার সময়, আপনাকে অবশ্যই কোন কনটেক্সটে এটি খুলবে তা নির্বাচন করতে হবে। একটি গ্লোবাল সাইড প্যানেল খুলতে windowId ব্যবহার করুন। বিকল্পভাবে, শুধুমাত্র একটি নির্দিষ্ট ট্যাবে সাইড প্যানেল খোলার জন্য tabId সেট করুন।
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
অন্য প্যানেলে স্যুইচ করুন
এক্সটেনশনগুলি বর্তমান সাইড প্যানেলটি পুনরুদ্ধার করতে sidepanel.getOptions() ব্যবহার করতে পারে। নিম্নলিখিত উদাহরণটি runtime.onInstalled() এ একটি স্বাগত সাইড প্যানেল সেট করে। তারপর যখন ব্যবহারকারী একটি ভিন্ন ট্যাবে নেভিগেট করে, তখন এটি মূল সাইড প্যানেল দিয়ে প্রতিস্থাপন করে।
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
সম্পূর্ণ কোডের জন্য একাধিক পার্শ্ব প্যানেলের নমুনা দেখুন।
সাইড প্যানেল ব্যবহারকারীর অভিজ্ঞতা
ব্যবহারকারীরা প্রথমে Chrome এর অন্তর্নির্মিত সাইড প্যানেলগুলি দেখতে পাবেন। প্রতিটি সাইড প্যানেল সাইড প্যানেল মেনুতে এক্সটেনশনের আইকন প্রদর্শন করে। যদি কোনও আইকন অন্তর্ভুক্ত না থাকে, তাহলে এটি এক্সটেনশনের নামের প্রথম অক্ষর সহ একটি প্লেসহোল্ডার আইকন দেখাবে।
পাশের প্যানেলটি খুলুন
ব্যবহারকারীদের সাইড প্যানেল খোলার অনুমতি দিতে, sidePanel.setPanelBehavior() এর সাথে একটি অ্যাকশন আইকন ব্যবহার করুন। বিকল্পভাবে, ব্যবহারকারীর ইন্টারঅ্যাকশনের পরে sidePanel.open() এ কল করুন, যেমন:
- একটি অ্যাকশন ক্লিক
- একটি কীবোর্ড শর্টকাট
- একটি প্রসঙ্গ মেনু
- একটি এক্সটেনশন পৃষ্ঠা বা কন্টেন্ট স্ক্রিপ্টে একটি ব্যবহারকারীর অঙ্গভঙ্গি ।
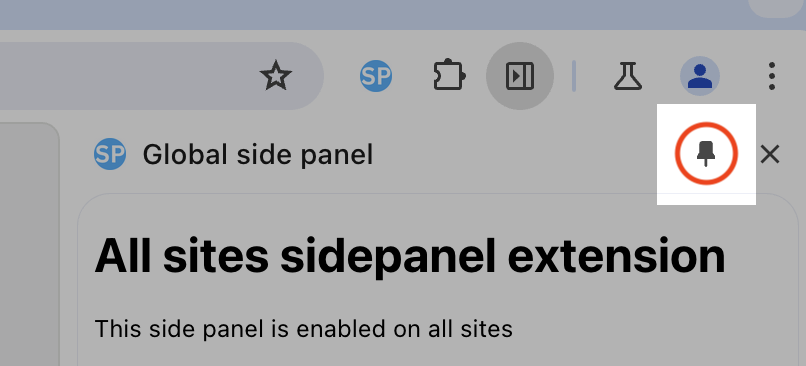
পাশের প্যানেলটি পিন করুন

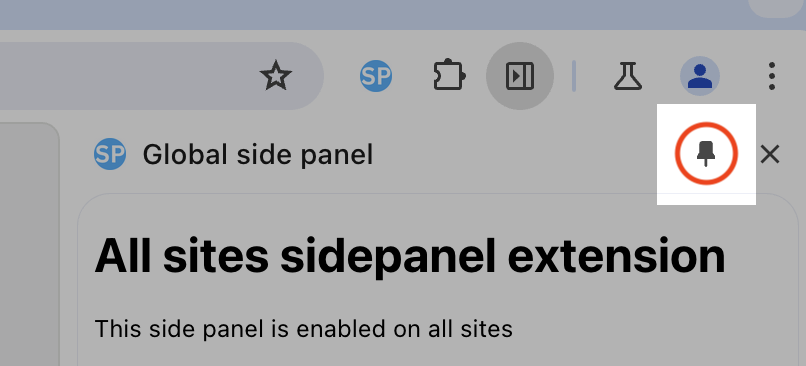
যখন আপনার সাইড প্যানেল খোলা থাকে তখন সাইড প্যানেল টুলবারটি একটি পিন আইকন প্রদর্শন করে। আইকনে ক্লিক করলে আপনার এক্সটেনশনের অ্যাকশন আইকনটি পিন হয়ে যায়। একবার পিন করা অ্যাকশন আইকনে ক্লিক করলে আপনার অ্যাকশন আইকনের জন্য ডিফল্ট অ্যাকশনটি সম্পাদন করবে এবং যদি এটি স্পষ্টভাবে কনফিগার করা থাকে তবেই সাইড প্যানেলটি খুলবে।
উদাহরণ
আরও সাইড প্যানেল এপিআই এক্সটেনশন ডেমোর জন্য, নিম্নলিখিত এক্সটেনশনগুলির যেকোনো একটি অন্বেষণ করুন:
- অভিধানের সাইড প্যানেল ।
- গ্লোবাল সাইড প্যানেল ।
- একাধিক পার্শ্ব প্যানেল ।
- সাইড প্যানেল খুলুন ।
- সাইট-নির্দিষ্ট সাইড প্যানেল ।
প্রকারভেদ
CloseOptions
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেলটি বন্ধ করতে হবে। যদি নির্দিষ্ট ট্যাবে ট্যাব-নির্দিষ্ট সাইড প্যানেল খোলা থাকে, তাহলে সেই ট্যাবের জন্য এটি বন্ধ হয়ে যাবে। কমপক্ষে এই বা
windowIdএকটি প্রদান করতে হবে। - উইন্ডো আইডি
সংখ্যা ঐচ্ছিক
যে উইন্ডোতে সাইড প্যানেলটি বন্ধ করতে হবে। যদি নির্দিষ্ট উইন্ডোতে একটি গ্লোবাল সাইড প্যানেল খোলা থাকে, তাহলে সেই উইন্ডোর সমস্ত ট্যাবের জন্য এটি বন্ধ হয়ে যাবে যেখানে কোনও ট্যাব-নির্দিষ্ট প্যানেল সক্রিয় নেই। এর মধ্যে কমপক্ষে একটি বা
tabIdপ্রদান করতে হবে।
GetPanelOptions
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যদি নির্দিষ্ট করা থাকে, তাহলে প্রদত্ত ট্যাবের জন্য সাইড প্যানেল বিকল্পগুলি ফেরত পাঠানো হবে। অন্যথায়, ডিফল্ট সাইড প্যানেল বিকল্পগুলি ফেরত পাঠানো হবে (যে কোনও ট্যাবের জন্য ব্যবহৃত হয় যার নির্দিষ্ট সেটিংস নেই)।
OpenOptions
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেল খুলতে হবে। যদি সংশ্লিষ্ট ট্যাবে ট্যাব-নির্দিষ্ট সাইড প্যানেল থাকে, তাহলে প্যানেলটি কেবল সেই ট্যাবের জন্যই খোলা থাকবে। যদি কোনও ট্যাব-নির্দিষ্ট প্যানেল না থাকে, তাহলে গ্লোবাল প্যানেলটি নির্দিষ্ট ট্যাবে খোলা থাকবে এবং বর্তমানে খোলা ট্যাব-নির্দিষ্ট প্যানেল ছাড়াই অন্য যেকোনো ট্যাবে খোলা থাকবে। এটি সংশ্লিষ্ট ট্যাবে বর্তমানে সক্রিয় যেকোনো সাইড প্যানেল (গ্লোবাল বা ট্যাব-নির্দিষ্ট) ওভাররাইড করবে। এই বা
windowIdঅন্তত একটি প্রদান করতে হবে। - উইন্ডো আইডি
সংখ্যা ঐচ্ছিক
যে উইন্ডোতে সাইড প্যানেল খুলতে হবে। এটি কেবল তখনই প্রযোজ্য যদি এক্সটেনশনটিতে একটি গ্লোবাল (অ-ট্যাব-নির্দিষ্ট) সাইড প্যানেল থাকে অথবা
tabIdনির্দিষ্ট করা থাকে। এটি ব্যবহারকারীর দ্বারা প্রদত্ত উইন্ডোতে খোলা যেকোনো বর্তমানে সক্রিয় গ্লোবাল সাইড প্যানেলকে ওভাররাইড করবে। এর মধ্যে অন্তত একটি বাtabIdঅবশ্যই প্রদান করতে হবে।
PanelBehavior
বৈশিষ্ট্য
- ওপেনপ্যানেলঅনঅ্যাকশনক্লিক
বুলিয়ান ঐচ্ছিক
এক্সটেনশনের আইকনে ক্লিক করলে সাইড প্যানেলে এক্সটেনশনের এন্ট্রি দেখাবে কিনা। ডিফল্ট হিসেবে মিথ্যা।
PanelClosedInfo
বৈশিষ্ট্য
- পথ
স্ট্রিং
এক্সটেনশন প্যাকেজের মধ্যে স্থানীয় রিসোর্সের পথ যার বিষয়বস্তু প্যানেলে প্রদর্শিত হয়।
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেলটি বন্ধ ছিল তার ঐচ্ছিক আইডি। এটি শুধুমাত্র তখনই প্রদান করা হয় যখন প্যানেলটি ট্যাব-নির্দিষ্ট হয়।
- উইন্ডো আইডি
সংখ্যা
যে উইন্ডোতে সাইড প্যানেলটি বন্ধ ছিল তার আইডি। এটি গ্লোবাল এবং ট্যাব-নির্দিষ্ট উভয় প্যানেলের জন্যই উপলব্ধ।
PanelLayout
বৈশিষ্ট্য
- পাশ
PanelOpenedInfo
বৈশিষ্ট্য
- পথ
স্ট্রিং
এক্সটেনশন প্যাকেজের মধ্যে স্থানীয় রিসোর্সের পথ যার বিষয়বস্তু প্যানেলে প্রদর্শিত হয়।
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেল খোলা আছে তার ঐচ্ছিক আইডি। এটি শুধুমাত্র তখনই প্রদান করা হয় যখন প্যানেলটি ট্যাব-নির্দিষ্ট হয়।
- উইন্ডো আইডি
সংখ্যা
যে উইন্ডোতে সাইড প্যানেল খোলা আছে তার আইডি। এটি গ্লোবাল এবং ট্যাব-নির্দিষ্ট উভয় প্যানেলের জন্যই উপলব্ধ।
PanelOptions
বৈশিষ্ট্য
- সক্রিয়
বুলিয়ান ঐচ্ছিক
সাইড প্যানেলটি সক্রিয় করা উচিত কিনা। এটি ঐচ্ছিক। ডিফল্ট মান সত্য।
- পথ
স্ট্রিং ঐচ্ছিক
সাইড প্যানেলের HTML ফাইলের পথ ব্যবহার করা হবে। এটি অবশ্যই এক্সটেনশন প্যাকেজের মধ্যে একটি স্থানীয় রিসোর্স হতে হবে।
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যদি নির্দিষ্ট করা থাকে, তাহলে সাইড প্যানেলের বিকল্পগুলি শুধুমাত্র এই আইডি সহ ট্যাবে প্রযোজ্য হবে। যদি বাদ দেওয়া হয়, তাহলে এই বিকল্পগুলি ডিফল্ট আচরণ সেট করে (যে কোনও ট্যাবের জন্য ব্যবহৃত হয় যার নির্দিষ্ট সেটিংস নেই)। দ্রষ্টব্য: যদি এই ট্যাবআইডি এবং ডিফল্ট ট্যাবআইডির জন্য একই পথ সেট করা থাকে, তাহলে এই ট্যাবআইডির প্যানেলটি ডিফল্ট ট্যাবআইডির প্যানেল থেকে আলাদা একটি উদাহরণ হবে।
Side
ব্রাউজার UI-তে সাইড প্যানেলের জন্য সম্ভাব্য সারিবদ্ধকরণ নির্ধারণ করে।
এনাম
"বাম" "ঠিক"
SidePanel
বৈশিষ্ট্য
- ডিফল্ট_পথ
স্ট্রিং
সাইড প্যানেল প্রদর্শনের জন্য ডেভেলপার নির্দিষ্ট পথ।
পদ্ধতি
close()
chrome.sidePanel.close(
options: CloseOptions,
): Promise<void>
এক্সটেনশনের সাইড প্যানেলটি বন্ধ করে দেয়। প্যানেলটি ইতিমধ্যেই বন্ধ থাকলে এটি কোনও বিকল্প নয়।
পরামিতি
- বিকল্পগুলি
সাইড প্যানেলটি কোন প্রেক্ষাপটে বন্ধ করতে হবে তা নির্দিষ্ট করে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা সাইড প্যানেল বন্ধ হয়ে গেলে সমাধান হয়ে যায়।
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
সাইড প্যানেলের বর্তমান লেআউট ফেরত পাঠায়।
রিটার্নস
প্রতিশ্রুতি< প্যানেল লেআউট >
একটি প্রতিশ্রুতি প্রদান করে যা একটি
PanelLayoutদিয়ে সমাধান করা হয়।
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
সক্রিয় প্যানেল কনফিগারেশন ফেরত পাঠায়।
পরামিতি
- বিকল্পগুলি
কনফিগারেশনটি ফেরত দেওয়ার জন্য প্রসঙ্গ নির্দিষ্ট করে।
রিটার্নস
প্রতিশ্রুতি < প্যানেলবিকল্প >
একটি প্রতিশ্রুতি প্রদান করে যা সক্রিয় প্যানেল কনফিগারেশনের সাথে সমাধান হয়।
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
এক্সটেনশনের বর্তমান সাইড প্যানেল আচরণ ফেরত পাঠায়।
রিটার্নস
প্রতিশ্রুতি< প্যানেল আচরণ >
একটি প্রতিশ্রুতি প্রদান করে যা এক্সটেনশনের সাইড প্যানেল আচরণের সাথে সমাধান হয়।
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
এক্সটেনশনের জন্য সাইড প্যানেলটি খোলে। এটি শুধুমাত্র ব্যবহারকারীর কোনও পদক্ষেপের প্রতিক্রিয়া হিসাবে কল করা যেতে পারে।
পরামিতি
- বিকল্পগুলি
সাইড প্যানেলটি কোন প্রেক্ষাপটে খুলতে হবে তা নির্দিষ্ট করে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা সাইড প্যানেল খোলার পরে সমাধান হয়ে যায়।
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
): Promise<void>
সাইড প্যানেল কনফিগার করে।
পরামিতি
- বিকল্পগুলি
প্যানেলে প্রয়োগ করার জন্য কনফিগারেশন বিকল্পগুলি।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা বিকল্পগুলি সেট করার পরে সমাধান হয়ে যায়।
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
এক্সটেনশনের সাইড প্যানেল আচরণ কনফিগার করে। এটি একটি আপসার্ট অপারেশন।
পরামিতি
- আচরণ
নতুন আচরণ সেট করা হবে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা নতুন আচরণ সেট করার পরে সমাধান হয়ে যায়।
ইভেন্টগুলি
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
এক্সটেনশনের সাইড প্যানেল বন্ধ থাকলে চালু হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(info: PanelClosedInfo) => void
- তথ্য
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
এক্সটেনশনের সাইড প্যানেল খোলা হলে চালু হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(info: PanelOpenedInfo) => void
- তথ্য
বিবরণ
একটি ওয়েবপেজের মূল কন্টেন্টের পাশাপাশি ব্রাউজারের সাইড প্যানেলে কন্টেন্ট হোস্ট করতে chrome.sidePanel API ব্যবহার করুন।
অনুমতিসমূহ
sidePanel সাইড প্যানেল এপিআই ব্যবহার করতে, এক্সটেনশন ম্যানিফেস্ট ফাইলে "sidePanel" অনুমতি যোগ করুন:
ম্যানিফেস্ট.জেসন:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
উপস্থিতি
ধারণা এবং ব্যবহার
সাইড প্যানেল এপিআই এক্সটেনশনগুলিকে সাইড প্যানেলে তাদের নিজস্ব UI প্রদর্শন করার অনুমতি দেয়, যা ব্যবহারকারীর ব্রাউজিং যাত্রার পরিপূরক স্থায়ী অভিজ্ঞতা প্রদান করে।

কিছু বৈশিষ্ট্যের মধ্যে রয়েছে:
- ট্যাবগুলির মধ্যে নেভিগেট করার সময় সাইড প্যানেলটি খোলা থাকে (যদি এটি সেট করা থাকে)।
- এটি শুধুমাত্র নির্দিষ্ট ওয়েবসাইটে পাওয়া যাবে।
- একটি এক্সটেনশন পৃষ্ঠা হিসেবে, সাইড প্যানেলগুলির সমস্ত Chrome API-তে অ্যাক্সেস রয়েছে।
- ক্রোমের সেটিংসের মধ্যে, ব্যবহারকারীরা প্যানেলটি কোন দিকে প্রদর্শিত হবে তা নির্দিষ্ট করতে পারেন।
ব্যবহারের ক্ষেত্রে
নিম্নলিখিত বিভাগগুলিতে সাইড প্যানেল API-এর কিছু সাধারণ ব্যবহারের উদাহরণ দেখানো হয়েছে। সম্পূর্ণ এক্সটেনশন উদাহরণের জন্য এক্সটেনশন নমুনা দেখুন।
প্রতিটি সাইটে একই সাইড প্যানেল প্রদর্শন করুন
প্রতিটি সাইটে একই সাইড প্যানেল প্রদর্শনের জন্য ম্যানিফেস্টের " "side_panel" "default_path" " বৈশিষ্ট্য থেকে সাইড প্যানেলটি প্রাথমিকভাবে সেট করা যেতে পারে। এটি এক্সটেনশন ডিরেক্টরির মধ্যে একটি আপেক্ষিক পথ নির্দেশ করবে।
ম্যানিফেস্ট.জেসন:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
একটি নির্দিষ্ট সাইটে একটি সাইড প্যানেল সক্ষম করুন
একটি এক্সটেনশন একটি নির্দিষ্ট ট্যাবে সাইড প্যানেল সক্রিয় করতে sidepanel.setOptions() ব্যবহার করতে পারে। এই উদাহরণে ট্যাবে করা যেকোনো আপডেট শুনতে chrome.tabs.onUpdated() ব্যবহার করা হয়েছে। এটি URLটি www.google.com কিনা তা পরীক্ষা করে এবং সাইড প্যানেল সক্রিয় করে। অন্যথায়, এটি এটিকে অক্ষম করে।
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
যখন একজন ব্যবহারকারী অস্থায়ীভাবে এমন একটি ট্যাবে স্যুইচ করেন যেখানে সাইড প্যানেলটি সক্রিয় থাকে না, তখন সাইড প্যানেলটি লুকানো থাকবে। ব্যবহারকারী যখন এমন একটি ট্যাবে স্যুইচ করেন যেখানে এটি আগে খোলা ছিল তখন এটি স্বয়ংক্রিয়ভাবে আবার প্রদর্শিত হবে।
যখন ব্যবহারকারী এমন কোনও সাইটে যান যেখানে সাইড প্যানেলটি সক্রিয় থাকে না, তখন সাইড প্যানেলটি বন্ধ হয়ে যাবে এবং এক্সটেনশনটি সাইড প্যানেলের ড্রপ-ডাউন মেনুতে দেখা যাবে না।
সম্পূর্ণ উদাহরণের জন্য, ট্যাব-নির্দিষ্ট পার্শ্ব প্যানেলের নমুনা দেখুন।
টুলবার আইকনে ক্লিক করে সাইড প্যানেলটি খুলুন।
ডেভেলপাররা ব্যবহারকারীদের sidePanel.setPanelBehavior() ব্যবহার করে অ্যাকশন টুলবার আইকনে ক্লিক করলে সাইড প্যানেলটি খোলার অনুমতি দিতে পারেন। প্রথমে, ম্যানিফেস্টে "action" কীটি ঘোষণা করুন:
ম্যানিফেস্ট.জেসন:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
এখন, পূর্ববর্তী উদাহরণে এই কোডটি যোগ করুন:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
ব্যবহারকারীর মিথস্ক্রিয়ায় সাইড প্যানেলটি প্রোগ্রাম্যাটিকভাবে খুলুন
Chrome 116 sidePanel.open() চালু করেছে। এটি এক্সটেনশনগুলিকে একটি এক্সটেনশন ব্যবহারকারীর অঙ্গভঙ্গির মাধ্যমে সাইড প্যানেল খুলতে দেয়, যেমন অ্যাকশন আইকনে ক্লিক করা । অথবা একটি এক্সটেনশন পৃষ্ঠা বা কন্টেন্ট স্ক্রিপ্টে ব্যবহারকারীর ইন্টারঅ্যাকশন, যেমন একটি বোতামে ক্লিক করা। সম্পূর্ণ ডেমোর জন্য, ওপেন সাইড প্যানেল নমুনা এক্সটেনশনটি দেখুন।
ব্যবহারকারী যখন কোনও কনটেক্সট মেনুতে ক্লিক করেন তখন বর্তমান উইন্ডোতে কীভাবে একটি গ্লোবাল সাইড প্যানেল খুলবেন তা নিম্নলিখিত কোডটি দেখায়। sidePanel.open() ব্যবহার করার সময়, আপনাকে অবশ্যই কোন কনটেক্সটে এটি খুলবে তা নির্বাচন করতে হবে। একটি গ্লোবাল সাইড প্যানেল খুলতে windowId ব্যবহার করুন। বিকল্পভাবে, শুধুমাত্র একটি নির্দিষ্ট ট্যাবে সাইড প্যানেল খোলার জন্য tabId সেট করুন।
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
অন্য প্যানেলে স্যুইচ করুন
এক্সটেনশনগুলি বর্তমান সাইড প্যানেলটি পুনরুদ্ধার করতে sidepanel.getOptions() ব্যবহার করতে পারে। নিম্নলিখিত উদাহরণটি runtime.onInstalled() এ একটি স্বাগত সাইড প্যানেল সেট করে। তারপর যখন ব্যবহারকারী একটি ভিন্ন ট্যাবে নেভিগেট করে, তখন এটি মূল সাইড প্যানেল দিয়ে প্রতিস্থাপন করে।
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
সম্পূর্ণ কোডের জন্য একাধিক পার্শ্ব প্যানেলের নমুনা দেখুন।
সাইড প্যানেল ব্যবহারকারীর অভিজ্ঞতা
ব্যবহারকারীরা প্রথমে Chrome এর অন্তর্নির্মিত সাইড প্যানেলগুলি দেখতে পাবেন। প্রতিটি সাইড প্যানেল সাইড প্যানেল মেনুতে এক্সটেনশনের আইকন প্রদর্শন করে। যদি কোনও আইকন অন্তর্ভুক্ত না থাকে, তাহলে এটি এক্সটেনশনের নামের প্রথম অক্ষর সহ একটি প্লেসহোল্ডার আইকন দেখাবে।
পাশের প্যানেলটি খুলুন
ব্যবহারকারীদের সাইড প্যানেল খোলার অনুমতি দিতে, sidePanel.setPanelBehavior() এর সাথে একটি অ্যাকশন আইকন ব্যবহার করুন। বিকল্পভাবে, ব্যবহারকারীর ইন্টারঅ্যাকশনের পরে sidePanel.open() এ কল করুন, যেমন:
- একটি অ্যাকশন ক্লিক
- একটি কীবোর্ড শর্টকাট
- একটি প্রসঙ্গ মেনু
- একটি এক্সটেনশন পৃষ্ঠা বা কন্টেন্ট স্ক্রিপ্টে একটি ব্যবহারকারীর অঙ্গভঙ্গি ।
পাশের প্যানেলটি পিন করুন

যখন আপনার সাইড প্যানেল খোলা থাকে তখন সাইড প্যানেল টুলবারটি একটি পিন আইকন প্রদর্শন করে। আইকনে ক্লিক করলে আপনার এক্সটেনশনের অ্যাকশন আইকনটি পিন হয়ে যায়। একবার পিন করা অ্যাকশন আইকনে ক্লিক করলে আপনার অ্যাকশন আইকনের জন্য ডিফল্ট অ্যাকশনটি সম্পাদন করবে এবং যদি এটি স্পষ্টভাবে কনফিগার করা থাকে তবেই সাইড প্যানেলটি খুলবে।
উদাহরণ
আরও সাইড প্যানেল এপিআই এক্সটেনশন ডেমোর জন্য, নিম্নলিখিত এক্সটেনশনগুলির যেকোনো একটি অন্বেষণ করুন:
- অভিধানের সাইড প্যানেল ।
- গ্লোবাল সাইড প্যানেল ।
- একাধিক পার্শ্ব প্যানেল ।
- সাইড প্যানেল খুলুন ।
- সাইট-নির্দিষ্ট সাইড প্যানেল ।
প্রকারভেদ
CloseOptions
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেলটি বন্ধ করতে হবে। যদি নির্দিষ্ট ট্যাবে ট্যাব-নির্দিষ্ট সাইড প্যানেল খোলা থাকে, তাহলে সেই ট্যাবের জন্য এটি বন্ধ হয়ে যাবে। কমপক্ষে এই বা
windowIdএকটি প্রদান করতে হবে। - উইন্ডো আইডি
সংখ্যা ঐচ্ছিক
যে উইন্ডোতে সাইড প্যানেলটি বন্ধ করতে হবে। যদি নির্দিষ্ট উইন্ডোতে একটি গ্লোবাল সাইড প্যানেল খোলা থাকে, তাহলে সেই উইন্ডোর সমস্ত ট্যাবের জন্য এটি বন্ধ হয়ে যাবে যেখানে কোনও ট্যাব-নির্দিষ্ট প্যানেল সক্রিয় নেই। এর মধ্যে কমপক্ষে একটি বা
tabIdপ্রদান করতে হবে।
GetPanelOptions
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যদি নির্দিষ্ট করা থাকে, তাহলে প্রদত্ত ট্যাবের জন্য সাইড প্যানেল বিকল্পগুলি ফেরত পাঠানো হবে। অন্যথায়, ডিফল্ট সাইড প্যানেল বিকল্পগুলি ফেরত পাঠানো হবে (যে কোনও ট্যাবের জন্য ব্যবহৃত হয় যার নির্দিষ্ট সেটিংস নেই)।
OpenOptions
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেল খুলতে হবে। যদি সংশ্লিষ্ট ট্যাবে ট্যাব-নির্দিষ্ট সাইড প্যানেল থাকে, তাহলে প্যানেলটি কেবল সেই ট্যাবের জন্যই খোলা থাকবে। যদি কোনও ট্যাব-নির্দিষ্ট প্যানেল না থাকে, তাহলে গ্লোবাল প্যানেলটি নির্দিষ্ট ট্যাবে খোলা থাকবে এবং বর্তমানে খোলা ট্যাব-নির্দিষ্ট প্যানেল ছাড়াই অন্য যেকোনো ট্যাবে খোলা থাকবে। এটি সংশ্লিষ্ট ট্যাবে বর্তমানে সক্রিয় যেকোনো সাইড প্যানেল (গ্লোবাল বা ট্যাব-নির্দিষ্ট) ওভাররাইড করবে। এই বা
windowIdঅন্তত একটি প্রদান করতে হবে। - উইন্ডো আইডি
সংখ্যা ঐচ্ছিক
যে উইন্ডোতে সাইড প্যানেল খুলতে হবে। এটি কেবল তখনই প্রযোজ্য যদি এক্সটেনশনটিতে একটি গ্লোবাল (অ-ট্যাব-নির্দিষ্ট) সাইড প্যানেল থাকে অথবা
tabIdনির্দিষ্ট করা থাকে। এটি ব্যবহারকারীর দ্বারা প্রদত্ত উইন্ডোতে খোলা যেকোনো বর্তমানে সক্রিয় গ্লোবাল সাইড প্যানেলকে ওভাররাইড করবে। এর মধ্যে অন্তত একটি বাtabIdঅবশ্যই প্রদান করতে হবে।
PanelBehavior
বৈশিষ্ট্য
- ওপেনপ্যানেলঅনঅ্যাকশনক্লিক
বুলিয়ান ঐচ্ছিক
এক্সটেনশনের আইকনে ক্লিক করলে সাইড প্যানেলে এক্সটেনশনের এন্ট্রি দেখাবে কিনা। ডিফল্ট হিসেবে মিথ্যা।
PanelClosedInfo
বৈশিষ্ট্য
- পথ
স্ট্রিং
এক্সটেনশন প্যাকেজের মধ্যে স্থানীয় রিসোর্সের পথ যার বিষয়বস্তু প্যানেলে প্রদর্শিত হয়।
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেলটি বন্ধ ছিল তার ঐচ্ছিক আইডি। এটি শুধুমাত্র তখনই প্রদান করা হয় যখন প্যানেলটি ট্যাব-নির্দিষ্ট হয়।
- উইন্ডো আইডি
সংখ্যা
যে উইন্ডোতে সাইড প্যানেলটি বন্ধ ছিল তার আইডি। এটি গ্লোবাল এবং ট্যাব-নির্দিষ্ট উভয় প্যানেলের জন্যই উপলব্ধ।
PanelLayout
বৈশিষ্ট্য
- পাশ
PanelOpenedInfo
বৈশিষ্ট্য
- পথ
স্ট্রিং
এক্সটেনশন প্যাকেজের মধ্যে স্থানীয় রিসোর্সের পথ যার বিষয়বস্তু প্যানেলে প্রদর্শিত হয়।
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যে ট্যাবে সাইড প্যানেল খোলা আছে তার ঐচ্ছিক আইডি। এটি শুধুমাত্র তখনই প্রদান করা হয় যখন প্যানেলটি ট্যাব-নির্দিষ্ট হয়।
- উইন্ডো আইডি
সংখ্যা
যে উইন্ডোতে সাইড প্যানেল খোলা আছে তার আইডি। এটি গ্লোবাল এবং ট্যাব-নির্দিষ্ট উভয় প্যানেলের জন্যই উপলব্ধ।
PanelOptions
বৈশিষ্ট্য
- সক্রিয়
বুলিয়ান ঐচ্ছিক
সাইড প্যানেলটি সক্রিয় করা উচিত কিনা। এটি ঐচ্ছিক। ডিফল্ট মান সত্য।
- পথ
স্ট্রিং ঐচ্ছিক
সাইড প্যানেলের HTML ফাইলের পথ ব্যবহার করা হবে। এটি অবশ্যই এক্সটেনশন প্যাকেজের মধ্যে একটি স্থানীয় রিসোর্স হতে হবে।
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
যদি নির্দিষ্ট করা থাকে, তাহলে সাইড প্যানেলের বিকল্পগুলি শুধুমাত্র এই আইডি সহ ট্যাবে প্রযোজ্য হবে। যদি বাদ দেওয়া হয়, তাহলে এই বিকল্পগুলি ডিফল্ট আচরণ সেট করে (যে কোনও ট্যাবের জন্য ব্যবহৃত হয় যার নির্দিষ্ট সেটিংস নেই)। দ্রষ্টব্য: যদি এই ট্যাবআইডি এবং ডিফল্ট ট্যাবআইডির জন্য একই পথ সেট করা থাকে, তাহলে এই ট্যাবআইডির প্যানেলটি ডিফল্ট ট্যাবআইডির প্যানেল থেকে আলাদা একটি উদাহরণ হবে।
Side
ব্রাউজার UI-তে সাইড প্যানেলের জন্য সম্ভাব্য সারিবদ্ধকরণ নির্ধারণ করে।
এনাম
"বাম" "ঠিক"
SidePanel
বৈশিষ্ট্য
- ডিফল্ট_পথ
স্ট্রিং
সাইড প্যানেল প্রদর্শনের জন্য ডেভেলপার নির্দিষ্ট পথ।
পদ্ধতি
close()
chrome.sidePanel.close(
options: CloseOptions,
): Promise<void>
এক্সটেনশনের সাইড প্যানেলটি বন্ধ করে দেয়। প্যানেলটি ইতিমধ্যেই বন্ধ থাকলে এটি কোনও বিকল্প নয়।
পরামিতি
- বিকল্পগুলি
সাইড প্যানেলটি কোন প্রেক্ষাপটে বন্ধ করতে হবে তা নির্দিষ্ট করে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা সাইড প্যানেল বন্ধ হয়ে গেলে সমাধান হয়ে যায়।
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
সাইড প্যানেলের বর্তমান লেআউট ফেরত পাঠায়।
রিটার্নস
প্রতিশ্রুতি< প্যানেল লেআউট >
একটি প্রতিশ্রুতি প্রদান করে যা একটি
PanelLayoutদিয়ে সমাধান করা হয়।
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
সক্রিয় প্যানেল কনফিগারেশন ফেরত পাঠায়।
পরামিতি
- বিকল্পগুলি
কনফিগারেশনটি ফেরত দেওয়ার জন্য প্রসঙ্গ নির্দিষ্ট করে।
রিটার্নস
প্রতিশ্রুতি < প্যানেলবিকল্প >
একটি প্রতিশ্রুতি প্রদান করে যা সক্রিয় প্যানেল কনফিগারেশনের সাথে সমাধান হয়।
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
এক্সটেনশনের বর্তমান সাইড প্যানেল আচরণ ফেরত পাঠায়।
রিটার্নস
প্রতিশ্রুতি< প্যানেল আচরণ >
একটি প্রতিশ্রুতি প্রদান করে যা এক্সটেনশনের সাইড প্যানেল আচরণের সাথে সমাধান হয়।
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
এক্সটেনশনের জন্য সাইড প্যানেলটি খোলে। এটি শুধুমাত্র ব্যবহারকারীর কোনও পদক্ষেপের প্রতিক্রিয়া হিসাবে কল করা যেতে পারে।
পরামিতি
- বিকল্পগুলি
সাইড প্যানেলটি কোন প্রেক্ষাপটে খুলতে হবে তা নির্দিষ্ট করে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা সাইড প্যানেল খোলার পরে সমাধান হয়ে যায়।
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
): Promise<void>
সাইড প্যানেল কনফিগার করে।
পরামিতি
- বিকল্পগুলি
প্যানেলে প্রয়োগ করার জন্য কনফিগারেশন বিকল্পগুলি।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা বিকল্পগুলি সেট করার পরে সমাধান হয়ে যায়।
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
এক্সটেনশনের সাইড প্যানেল আচরণ কনফিগার করে। এটি একটি আপসার্ট অপারেশন।
পরামিতি
- আচরণ
নতুন আচরণ সেট করা হবে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
একটি প্রতিশ্রুতি প্রদান করে যা নতুন আচরণ সেট করার পরে সমাধান হয়ে যায়।
ইভেন্টগুলি
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
এক্সটেনশনের সাইড প্যানেল বন্ধ থাকলে চালু হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(info: PanelClosedInfo) => void
- তথ্য
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
এক্সটেনশনের সাইড প্যানেল খোলা হলে চালু হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(info: PanelOpenedInfo) => void
- তথ্য

