অনেক ব্যবহারকারীর জন্য, অ্যাক্সেসিবিলিটি আক্ষরিক অর্থে ইউজার ইন্টারফেস, এবং এর বৈশিষ্ট্যগুলি প্রায়শই তাদের জন্য উপযোগী হতে পারে যাদের আপনার এক্সটেনশনের সাথে ইন্টারঅ্যাক্ট করার প্রাথমিক উপায় হিসাবে অ্যাক্সেসিবিলিটির প্রয়োজন নেই৷ কৌশল বৈচিত্র্যময়। অন্তত, পাঠ্য উচ্চ-কনট্রাস্ট হওয়া উচিত। ভিডিও ক্যাপশন করা উচিত. ইমেজ alt বৈশিষ্ট্য অন্তর্ভুক্ত করা উচিত.
কিন্তু, যেমন বলা হয়েছে, এটি কেবলমাত্র সর্বনিম্ন। অতিরিক্ত কৌশল নিম্নলিখিত কি বর্ণনা করা হয়.
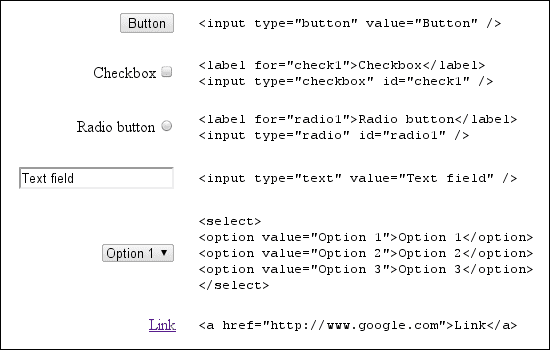
অ্যাক্সেসিবিলিটি বাস্তবায়নের কয়েকটি উপায় আছে, কিন্তু সবচেয়ে সহজ হল একটি স্ট্যান্ডার্ড HTML কন্ট্রোল, বিশেষ করে ইনপুট উপাদান ব্যবহার করা। নিম্নলিখিত চিত্র এই নিয়ন্ত্রণ দেখায়.

অন্যান্য উপাদানগুলিকে অ্যাক্সেসযোগ্য করতে, ARIA বৈশিষ্ট্যগুলি ব্যবহার করুন৷ এই বৈশিষ্ট্যগুলি একটি ওয়েব পৃষ্ঠায় ফাংশন এবং নিয়ন্ত্রণের বর্তমান অবস্থা সম্পর্কে স্ক্রিন রিডারকে তথ্য প্রদান করে। এখানে একটি উদাহরণ.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
ডিফল্টরূপে, HTML DOM-এর একমাত্র উপাদান যা কীবোর্ড ফোকাস গ্রহণ করতে পারে তা হল অ্যাঙ্কর, বোতাম এবং ফর্ম নিয়ন্ত্রণ। সৌভাগ্যবশত, একটি HTML এলিমেন্টে tabIndex অ্যাট্রিবিউট সেট করা এটিকে কীবোর্ড ফোকাস পেতে দেয়। যেমন:
<div tabindex="0">I can receive focus with the tab key.</div>
এই কৌশলগুলি এবং আরও অনেক কিছু বাস্তবায়নের নির্দেশাবলীর জন্য, সমর্থন অ্যাক্সেসযোগ্যতা দেখুন।

