একটি পপআপ হল একটি ক্রিয়া যা ব্যবহারকারীদের একাধিক এক্সটেনশন বৈশিষ্ট্যগুলিকে আহ্বান করার অনুমতি দেয় এমন একটি উইন্ডো প্রদর্শন করে৷ এক্সটেনশনের অ্যাকশন আইকনে ক্লিক করে বা chrome.action.openPopup() কল করার মাধ্যমে এটি একটি কীবোর্ড শর্টকাট দ্বারা ট্রিগার হয়৷ ব্যবহারকারী পপআপের বাইরে ব্রাউজারের কিছু অংশে ফোকাস করলে পপআপ স্বয়ংক্রিয়ভাবে বন্ধ হয়ে যায়। ব্যবহারকারী ক্লিক করার পরে পপআপ খোলা রাখার কোন উপায় নেই।
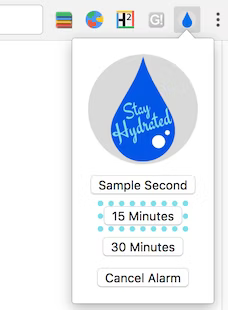
ড্রিঙ্ক ওয়াটার ইভেন্টের নমুনা থেকে নেওয়া নিম্নলিখিত চিত্রটি উপলব্ধ টাইমার বিকল্পগুলি প্রদর্শন করে একটি পপআপ দেখায়। ব্যবহারকারীরা বোতামগুলির একটিতে ক্লিক করে একটি অ্যালার্ম সেট করে।

"action" কী এর অধীনে ম্যানিফেস্টে একটি পপআপ নিবন্ধন করুন৷
{
"name": "Drink Water Event",
...
"action": {
"default_popup": "popup.html"
}
...
}
আপনি প্রায় অন্য কোনো ওয়েব পৃষ্ঠার মত পপআপ প্রয়োগ করুন। মনে রাখবেন যে একটি পপআপে ব্যবহৃত যেকোনো জাভাস্ক্রিপ্ট একটি পৃথক ফাইলে থাকা আবশ্যক।
<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src="./stay_hydrated.png" id="hydrateImage">
<button id="sampleSecond" value="0.1">Sample Second</button>
<button id="min15" value="15">15 Minutes</button>
<button id="min30" value="30">30 Minutes</button>
<button id="cancelAlarm">Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
এছাড়াও আপনি action.setPopup() কল করে গতিশীলভাবে পপআপ তৈরি করতে পারেন।
chrome.storage.local.get('signed_in', (data) => {
if (data.signed_in) {
chrome.action.setPopup({popup: 'popup.html'});
} else {
chrome.action.setPopup({popup: 'popup_sign_in.html'});
}
});

