এই টিউটোরিয়ালটি এমন একটি এক্সটেনশন তৈরি করে যা Chrome এক্সটেনশন এবং Chrome ওয়েব স্টোর ডকুমেন্টেশন পৃষ্ঠাগুলির স্টাইলিংকে সহজ করে তোলে, যাতে সেগুলি পড়া সহজ হয়।
এই নির্দেশিকায়, আমরা নিম্নলিখিতগুলি কীভাবে করতে হবে তা ব্যাখ্যা করব:
- ইভেন্ট কোঅর্ডিনেটর হিসেবে এক্সটেনশন সার্ভিস কর্মীকে ব্যবহার করুন।
-
"activeTab"অনুমতির মাধ্যমে ব্যবহারকারীর গোপনীয়তা রক্ষা করুন। - ব্যবহারকারী যখন এক্সটেনশন টুলবার আইকনে ক্লিক করেন তখন কোডটি চালান।
- স্ক্রিপ্টিং API ব্যবহার করে একটি স্টাইলশিট সন্নিবেশ করান এবং সরান।
- কোড চালানোর জন্য একটি কীবোর্ড শর্টকাট ব্যবহার করুন।
শুরু করার আগে
এই নির্দেশিকাটি ধরে নিয়েছে যে আপনার মৌলিক ওয়েব ডেভেলপমেন্ট অভিজ্ঞতা আছে। এক্সটেনশন ডেভেলপমেন্ট ওয়ার্কফ্লো সম্পর্কে একটি পরিচিতির জন্য Hello World দেখুন।
এক্সটেনশনটি তৈরি করুন
শুরু করতে, এক্সটেনশন ফাইলগুলি ধরে রাখার জন্য focus-mode নামে একটি নতুন ডিরেক্টরি তৈরি করুন। আপনি GitHub থেকে সম্পূর্ণ সোর্স কোড ডাউনলোড করতে পারেন।
ধাপ ১: এক্সটেনশন ডেটা এবং আইকন যোগ করুন
একটি manifest.json ফাইল তৈরি করুন। নিম্নলিখিত কোডটি কপি করে পেস্ট করুন:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
একটি images ফোল্ডার তৈরি করুন, তারপর এতে আইকনগুলি ডাউনলোড করুন ।
ধাপ ২: এক্সটেনশনটি শুরু করুন
এক্সটেনশনগুলি এক্সটেনশনের সার্ভিস ওয়ার্কার ব্যবহার করে ব্যাকগ্রাউন্ডে ব্রাউজার ইভেন্টগুলি পর্যবেক্ষণ করতে পারে। সার্ভিস ওয়ার্কার হল বিশেষ জাভাস্ক্রিপ্ট পরিবেশ যা ইভেন্টগুলি পরিচালনা করে এবং যখন প্রয়োজন হয় না তখন বন্ধ করে দেয়।
manifest.json ফাইলে পরিষেবা কর্মী নিবন্ধন করে শুরু করুন:
{
...
"background": {
"service_worker": "background.js"
},
...
}
background.js নামে একটি ফাইল তৈরি করুন এবং নিম্নলিখিত কোডটি যুক্ত করুন:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
আমাদের পরিষেবা কর্মী প্রথমে যে ইভেন্টটি শুনবেন তা হল runtime.onInstalled() । এই পদ্ধতিটি এক্সটেনশনটিকে একটি প্রাথমিক অবস্থা সেট করতে বা ইনস্টলেশনের সময় কিছু কাজ সম্পন্ন করতে দেয়। এক্সটেনশনগুলি অ্যাপ্লিকেশন অবস্থা সংরক্ষণ করতে Storage API এবং IndexedDB ব্যবহার করতে পারে। এই ক্ষেত্রে, যেহেতু আমরা কেবল দুটি অবস্থা পরিচালনা করছি, তাই আমরা এক্সটেনশনটি 'চালু' নাকি 'বন্ধ' তা ট্র্যাক করার জন্য অ্যাকশনের ব্যাজ টেক্সট ব্যবহার করি।
ধাপ ৩: এক্সটেনশন অ্যাকশন সক্ষম করুন
এক্সটেনশন অ্যাকশন এক্সটেনশনের টুলবার আইকন নিয়ন্ত্রণ করে। ব্যবহারকারী যখন এক্সটেনশন আইকনটি নির্বাচন করেন, তখন এটি হয় কোড চালায় (যেমন এই উদাহরণে) অথবা একটি পপআপ প্রদর্শন করে।
manifest.json ফাইলে এক্সটেনশন অ্যাকশন ঘোষণা করতে নিম্নলিখিত কোডটি যোগ করুন:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
ব্যবহারকারীর গোপনীয়তা রক্ষা করতে activeTab অনুমতি ব্যবহার করুন
activeTab অনুমতি এক্সটেনশনটিকে সক্রিয় ট্যাবে কোড চালানোর জন্য অস্থায়ী ক্ষমতা প্রদান করে। এটি বর্তমান ট্যাবের সংবেদনশীল বৈশিষ্ট্যগুলিতে অ্যাক্সেসের অনুমতিও দেয়।
ব্যবহারকারী যখন এক্সটেনশনটি ব্যবহার করেন তখন এই অনুমতিটি সক্রিয় থাকে। এই ক্ষেত্রে, ব্যবহারকারী এক্সটেনশন অ্যাকশনে ক্লিক করে এক্সটেনশনটি ব্যবহার করেন।
💡 আমার নিজস্ব এক্সটেনশনে অন্য কোন ব্যবহারকারীর ইন্টারঅ্যাকশন activeTab অনুমতি সক্ষম করে?
- একটি কীবোর্ড শর্টকাট সংমিশ্রণ টিপুন।
- একটি প্রসঙ্গ মেনু আইটেম নির্বাচন করা হচ্ছে।
- ওমনিবক্স থেকে একটি পরামর্শ গ্রহণ করা হচ্ছে।
- একটি এক্সটেনশন পপআপ খোলা হচ্ছে।
"activeTab" অনুমতি ব্যবহারকারীদের উদ্দেশ্যমূলকভাবে ফোকাসড ট্যাবে এক্সটেনশন চালানোর জন্য বেছে নেওয়ার অনুমতি দেয়; এইভাবে, এটি ব্যবহারকারীর গোপনীয়তা রক্ষা করে। আরেকটি সুবিধা হল এটি কোনও অনুমতি সতর্কতা ট্রিগার করে না।
"activeTab" অনুমতি ব্যবহার করতে, এটি ম্যানিফেস্টের অনুমতি অ্যারেতে যোগ করুন:
{
...
"permissions": ["activeTab"],
...
}
ধাপ ৪: বর্তমান ট্যাবের অবস্থা ট্র্যাক করুন
ব্যবহারকারী এক্সটেনশন অ্যাকশনে ক্লিক করার পর, এক্সটেনশনটি পরীক্ষা করবে যে URLটি কোনও ডকুমেন্টেশন পৃষ্ঠার সাথে মেলে কিনা। এরপর, এটি বর্তমান ট্যাবের অবস্থা পরীক্ষা করবে এবং পরবর্তী অবস্থা সেট করবে। background.js এ নিম্নলিখিত কোডটি যোগ করুন:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
ধাপ ৫: স্টাইলশিট যোগ করুন বা সরান
এবার পেজের লেআউট পরিবর্তন করার সময়। focus-mode.css নামে একটি ফাইল তৈরি করুন এবং নিম্নলিখিত কোডটি অন্তর্ভুক্ত করুন:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
স্ক্রিপ্টিং API ব্যবহার করে স্টাইলশিটটি সন্নিবেশ করান বা সরান। ম্যানিফেস্টে "scripting" অনুমতি ঘোষণা করে শুরু করুন:
{
...
"permissions": ["activeTab", "scripting"],
...
}
অবশেষে, background.js এ পৃষ্ঠার লেআউট পরিবর্তন করতে নিম্নলিখিত কোডটি যোগ করুন:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(ঐচ্ছিক) একটি কীবোর্ড শর্টকাট বরাদ্দ করুন
শুধু মজা করার জন্য, ফোকাস মোড সক্ষম বা অক্ষম করা সহজ করার জন্য একটি শর্টকাট যোগ করুন। ম্যানিফেস্টে "commands" কী যোগ করুন।
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
"_execute_action" কীটি action.onClicked() ইভেন্টের মতো একই কোড চালায়, তাই কোনও অতিরিক্ত কোডের প্রয়োজন নেই।
এটি কাজ করে কিনা তা পরীক্ষা করুন
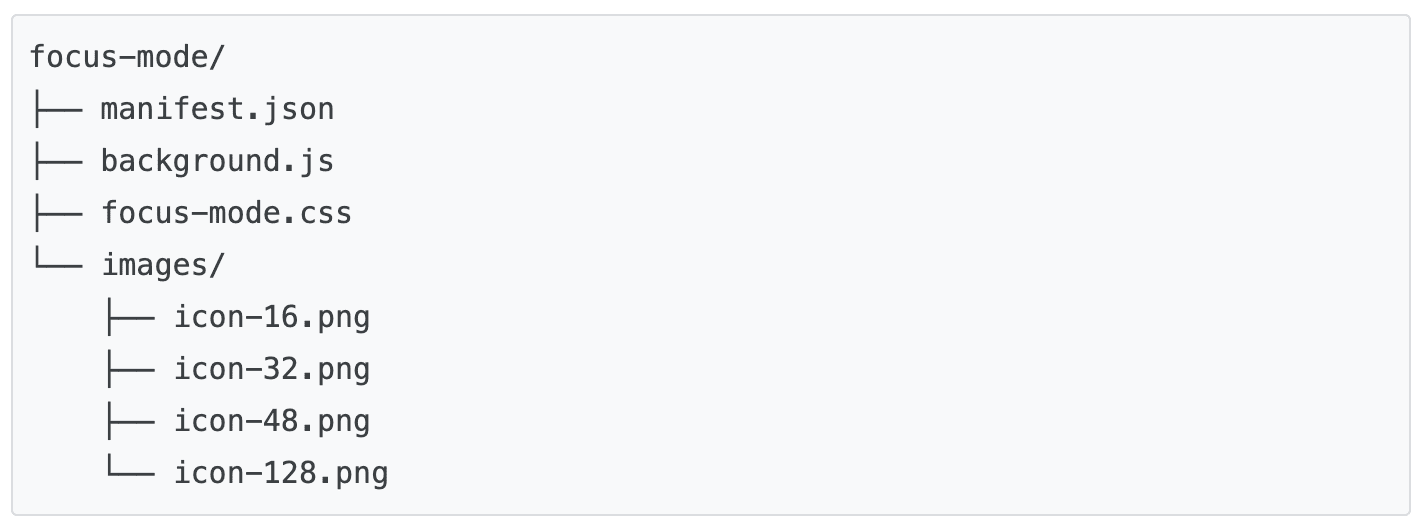
আপনার প্রকল্পের ফাইল কাঠামোটি নিম্নলিখিতগুলির মতো দেখাচ্ছে কিনা তা যাচাই করুন:

আপনার এক্সটেনশন স্থানীয়ভাবে লোড করুন
ডেভেলপার মোডে একটি আনপ্যাকড এক্সটেনশন লোড করতে, Hello World এর ধাপগুলি অনুসরণ করুন।
এক্সটেনশনটি পরীক্ষা করুন
নিম্নলিখিত যেকোনো পৃষ্ঠা খুলুন:
তারপর, এক্সটেনশন অ্যাকশনে ক্লিক করুন। যদি আপনি একটি কীবোর্ড শর্টকাট সেট আপ করেন, তাহলে আপনি Ctrl + B অথবা Cmd + B টিপে এটি পরীক্ষা করতে পারেন।
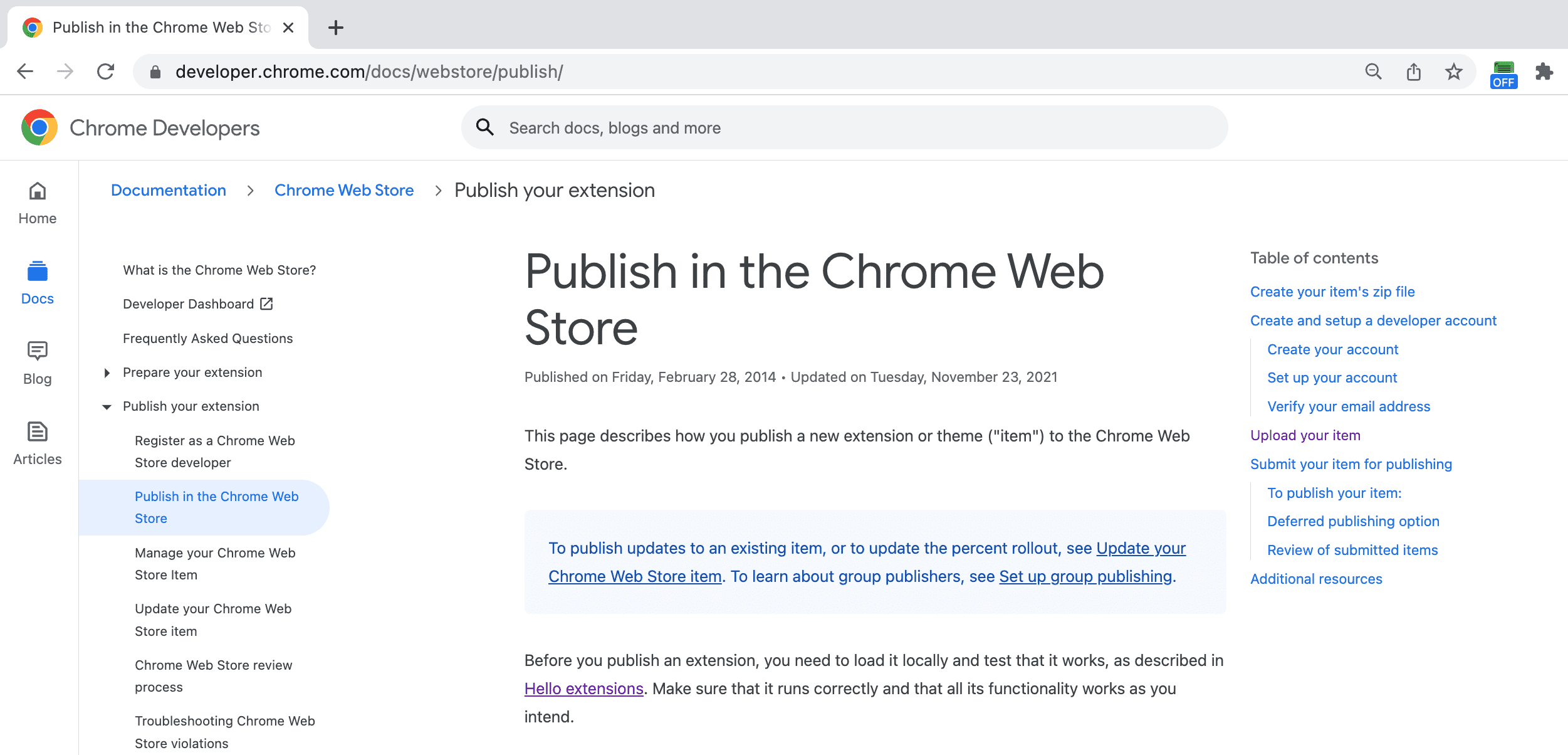
এটি এখান থেকে আসা উচিত:

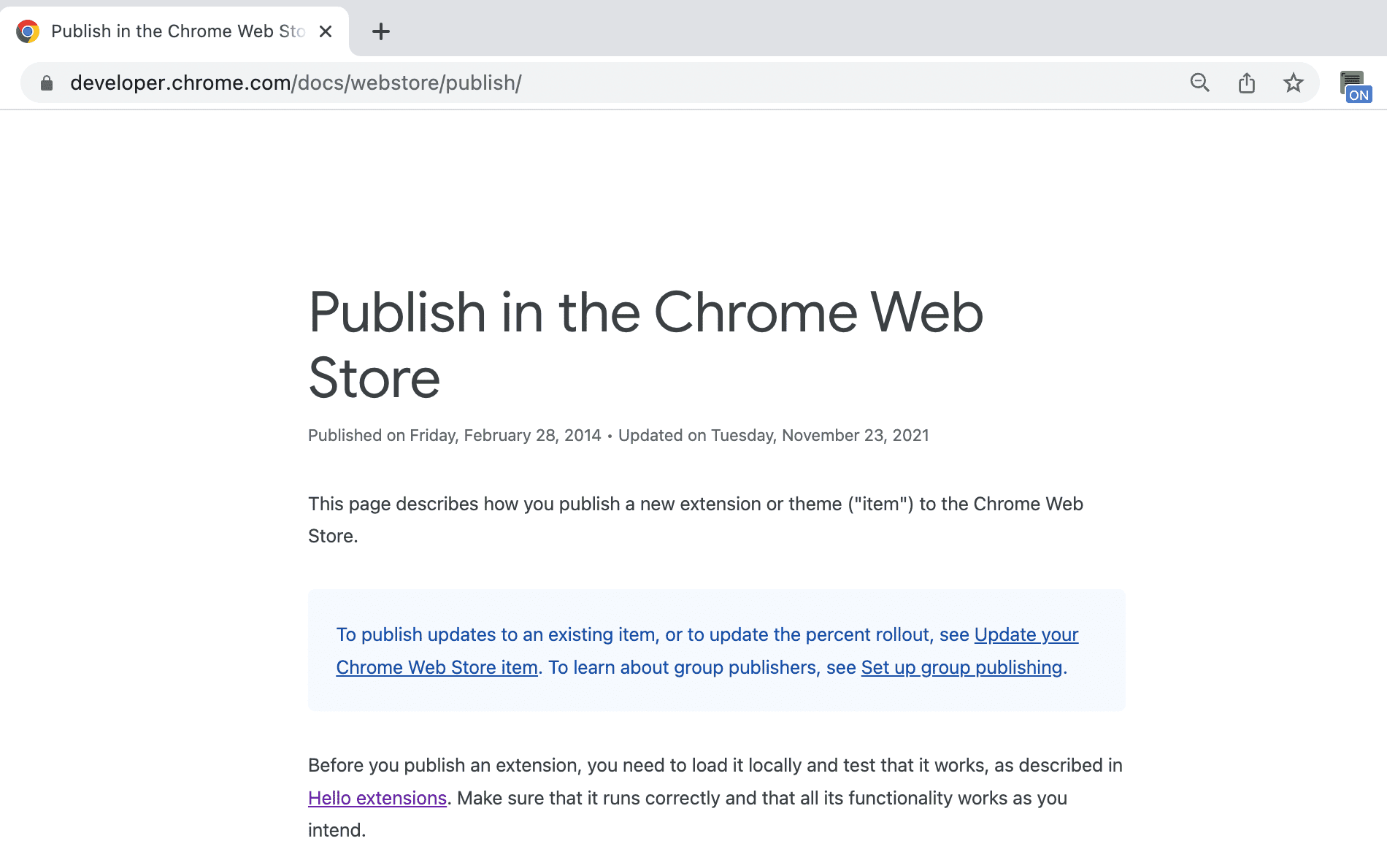
এর প্রতি:

সম্ভাব্য বর্ধন
আজ তুমি যা শিখেছো তার উপর ভিত্তি করে, নিম্নলিখিত যেকোনো একটি অর্জন করার চেষ্টা করো:
- সিএসএস স্টাইলশিট উন্নত করুন।
- একটি ভিন্ন কীবোর্ড শর্টকাট বরাদ্দ করুন।
- আপনার প্রিয় ব্লগ বা ডকুমেন্টেশন সাইটের লেআউট পরিবর্তন করুন।
নির্মাণ চালিয়ে যান
এই টিউটোরিয়ালটি শেষ করার জন্য অভিনন্দন 🎉। এই সিরিজের অন্যান্য টিউটোরিয়ালগুলি সম্পন্ন করে আপনার দক্ষতা বৃদ্ধি করা চালিয়ে যান:
| এক্সটেনশন | তুমি কি শিখবে |
|---|---|
| পড়ার সময় | নির্দিষ্ট পৃষ্ঠাগুলির সেটে স্বয়ংক্রিয়ভাবে একটি উপাদান সন্নিবেশ করান। |
| ট্যাব ম্যানেজার | ব্রাউজার ট্যাব পরিচালনা করে এমন একটি পপআপ তৈরি করুন। |
অন্বেষণ চালিয়ে যান
আমরা আশা করি আপনি এই Chrome এক্সটেনশনটি তৈরি করে উপভোগ করেছেন এবং আপনার এক্সটেনশন ডেভেলপমেন্ট শেখার যাত্রা চালিয়ে যেতে আগ্রহী। আমরা নিম্নলিখিত শেখার পথগুলি সুপারিশ করি:
- ডেভেলপারের নির্দেশিকাটিতে উন্নত এক্সটেনশন তৈরির সাথে সম্পর্কিত ডকুমেন্টেশনের কয়েক ডজন অতিরিক্ত লিঙ্ক রয়েছে।
- এক্সটেনশনগুলির ওপেন ওয়েবে যা পাওয়া যায় তার বাইরেও শক্তিশালী API-তে অ্যাক্সেস থাকে। Chrome API-এর ডকুমেন্টেশন প্রতিটি API-এর মাধ্যমে চলে।

