Le estensioni possono accedere agli stessi Chrome DevTools delle pagine web. Per diventare un esperto nel debug delle estensioni, devi sapere come individuare i log e gli errori dei diversi componenti dell'estensione. Questo tutorial fornisce tecniche fondamentali per il debug dell'estensione.
Prima di iniziare
Questa guida presuppone che tu abbia esperienza di base nello sviluppo web. Ti consigliamo di leggere Nozioni di base sullo sviluppo per un'introduzione al flusso di lavoro di sviluppo delle estensioni. Progettare l'interfaccia utente fornisce un'introduzione agli elementi dell'interfaccia utente disponibili nelle estensioni.
Interrompere l'estensione
Questo tutorial analizzerà un componente dell'estensione alla volta e poi mostrerà come risolverlo. Ricorda di annullare i bug introdotti in una sezione prima di passare alla sezione successiva. Inizia scaricando l'esempio di colore errato su GitHub.
Eseguire il debug del manifest
Innanzitutto, dividiamo il file manifest cambiando la chiave "version" in "versions":
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
Ora prova a caricare l'estensione localmente. Viene visualizzata una finestra di dialogo di errore che indica il problema:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Quando una chiave manifest non è valida, l'estensione non viene caricata, ma Chrome ti fornisce un suggerimento su come risolvere il problema.
Annulla la modifica e inserisci un'autorizzazione non valida per vedere cosa succede.
Modifica l'autorizzazione "activeTab" in minuscolo "activetab":
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
Salva l'estensione e prova a caricarla di nuovo. Questa volta dovrebbe caricarsi correttamente. Nella pagina di gestione delle estensioni vedrai tre pulsanti: Dettagli, Rimuovi ed Errori. L'etichetta del pulsante Errori diventa rossa in caso di errore. Fai clic sul pulsante Errori per visualizzare il seguente errore:
Permission 'activetab' is unknown or URL pattern is malformed.

Prima di continuare, ripristina l'autorizzazione, fai clic su Cancella tutto nell'angolo in alto a destra per cancellare i log e ricaricare l'estensione.

Eseguire il debug del servizio worker
Individuare i log
Il service worker imposta il colore predefinito per lo spazio di archiviazione e lo registra nella console. Per visualizzare questo log, apri il riquadro di Chrome DevTools selezionando il link blu accanto a Visualizza ispezioni.

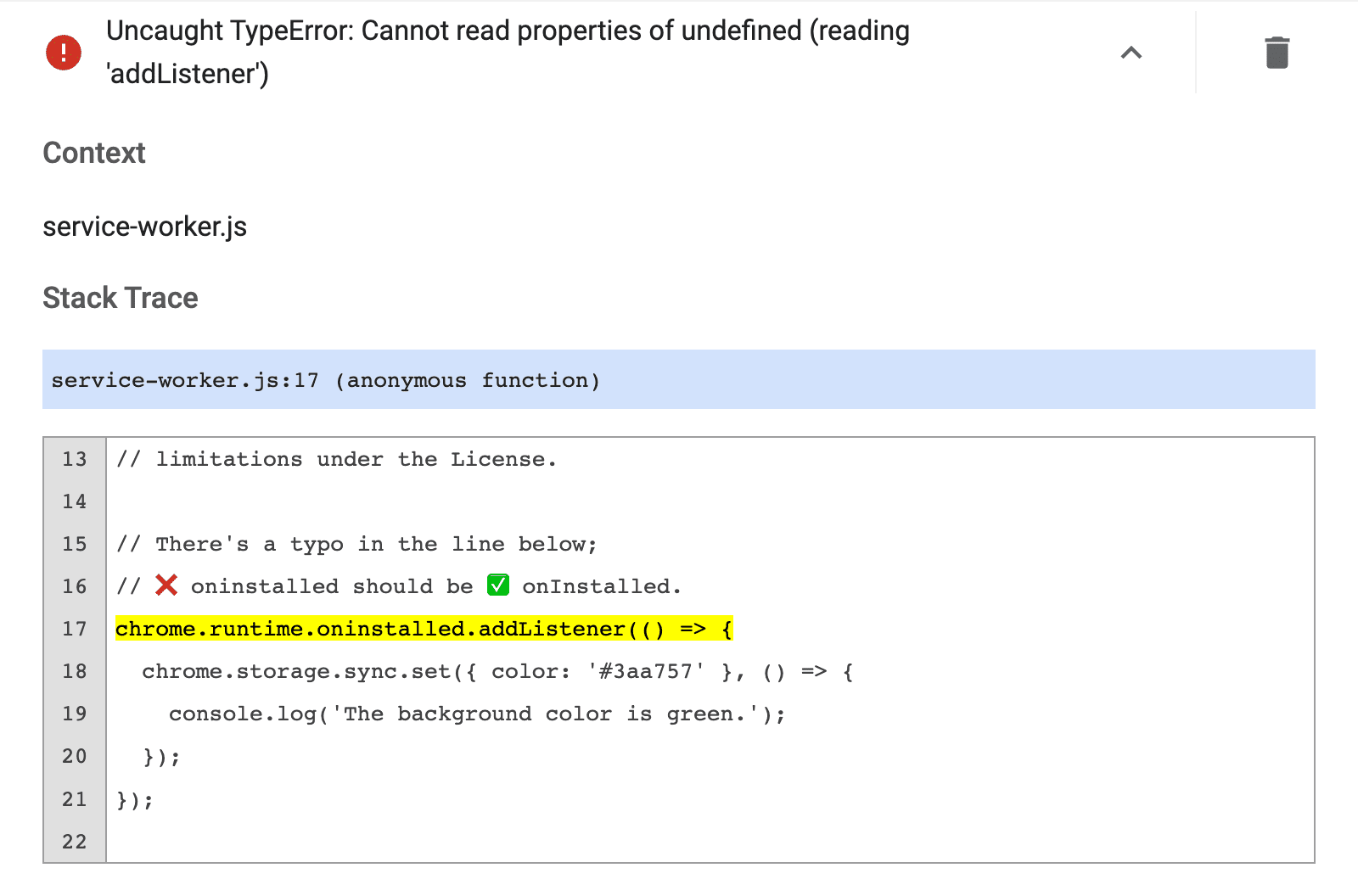
Individuare gli errori
Interrompiamo il servizio worker cambiando onInstalled in minuscolo oninstalled:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
Aggiorna e fai clic su Errori per visualizzare il log degli errori. Il primo errore ti informa che la registrazione del service worker non è riuscita. Ciò significa che si è verificato un problema durante l'inizializzazione:
Service worker registration failed. Status code: 15.

L'errore effettivo si verifica dopo:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Per annullare il bug che abbiamo introdotto, fai clic su Cancella tutto nell'angolo in alto a destra e ricarica l'estensione.
Controllare lo stato del service worker
Per identificare quando il worker del servizio si attiva per eseguire attività:
- Copia l'ID dell'estensione sopra "Esamina visualizzazioni".

ID estensione nella pagina Gestione estensioni. Apri il file manifest nel browser. Ad esempio:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonControlla il file.
Vai al riquadro Application (Applicazione).
Vai al riquadro Service worker.
Per testare il codice, avvia o interrompi il service worker utilizzando i link accanto a status.

Eseguire il debug del popup
Ora che l'estensione si inizializza correttamente, rimuoviamo il popup commentando le righe evidenziate di seguito:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
Torna alla pagina Gestione estensioni. Il pulsante Errori viene visualizzato di nuovo. Fai clic per visualizzare il nuovo log. Viene visualizzato il seguente messaggio di errore:
Uncaught ReferenceError: tabs is not defined

Puoi aprire DevTools del popup ispezionandolo.

L'errore tabs is undefined indica che l'estensione non sa dove inserire lo script di contenuti.
Per correggere il problema, chiama tabs.query() e seleziona la scheda attiva.
Per aggiornare il codice, fai clic sul pulsante Cancella tutto nell'angolo in alto a destra e ricarica l'estensione.
Eseguire il debug degli script di contenuti
Ora dividiamo lo script dei contenuti cambiando la variabile "color" in "colors":
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Aggiorna la pagina, apri il popup e fai clic sulla casella verde. Non succede nulla.
Se vai alla pagina Gestione estensioni, il pulsante Errori non viene visualizzato. Questo perché nella pagina Gestione estensioni vengono registrati solo gli errori di runtime, console.warning e console.error.
Gli script di contenuti vengono eseguiti all'interno di un sito web. Per trovare questi errori, dobbiamo ispezionare la pagina web che l'estensione sta tentando di modificare:
Uncaught ReferenceError: colors is not defined

Per utilizzare DevTools all'interno dello script dei contenuti, fai clic sulla Freccia del menu a discesa accanto a top e seleziona l'estensione.

L'errore indica che colors non è definito. L'estensione non deve passare la variabile correttamente.
Correggi lo script iniettato per passare la variabile di colore al codice.
Monitorare le richieste di rete
Spesso il popup invia tutte le richieste di rete necessarie prima che anche gli sviluppatori più veloci possano aprire DevTools. Per visualizzare queste richieste, aggiorna dal riquadro Rete. Ricarica il popup senza chiudere il riquadro di DevTools.

Dichiarare le autorizzazioni
Alcune API di estensione richiedono autorizzazioni. Fai riferimento all'articolo sulle autorizzazioni e alle API di Chrome per assicurarti che un'estensione richieda le autorizzazioni corrette nel file manifest.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Per approfondire
Scopri di più su Chrome DevTools leggendo la documentazione.

