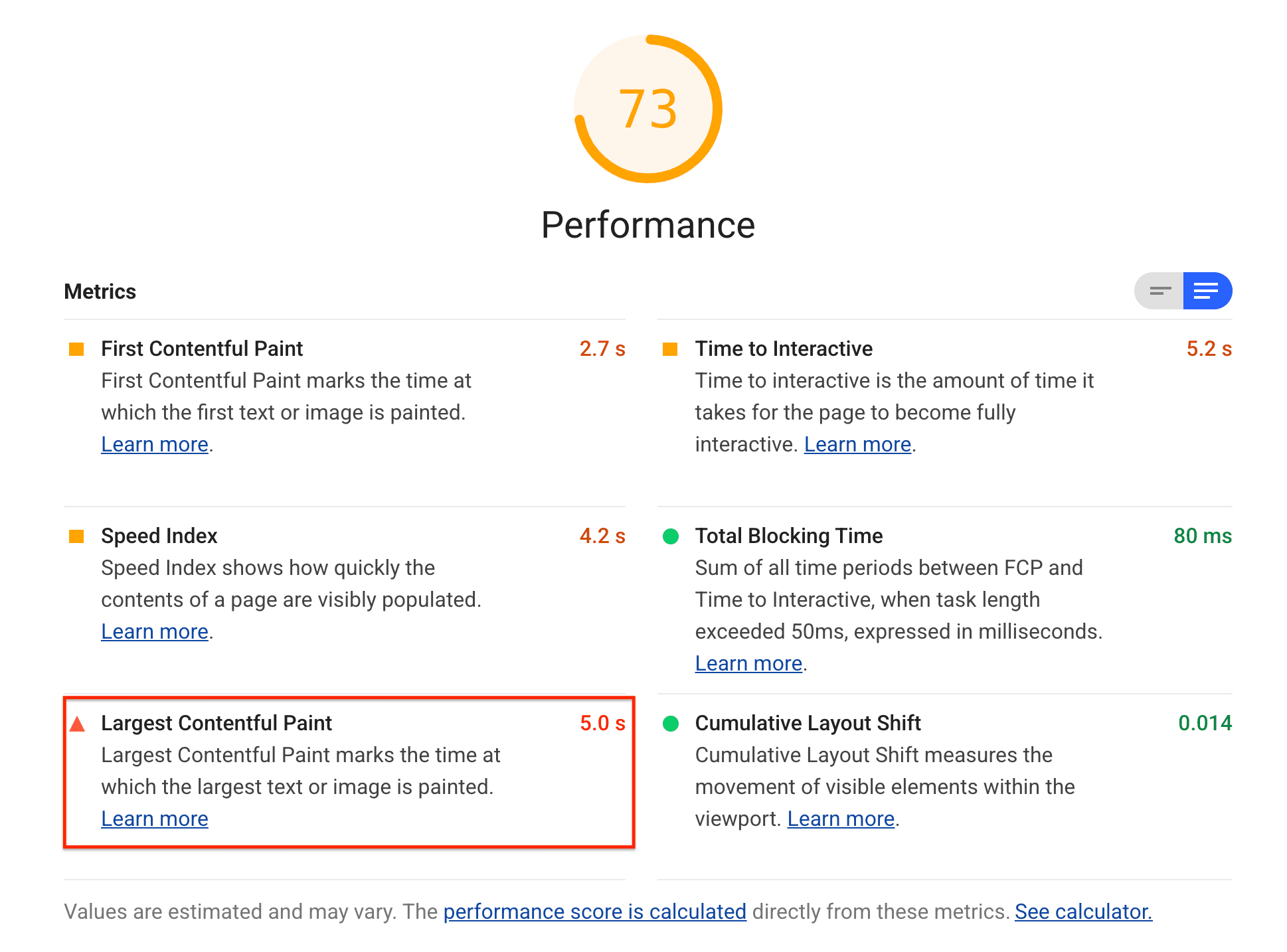
सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी), लाइटहाउस रिपोर्ट के परफ़ॉर्मेंस सेक्शन में ट्रैक की जाने वाली मेट्रिक में से एक है. हर मेट्रिक, पेज लोड होने की स्पीड के किसी पहलू को कैप्चर करती है.
Lighthouse, एलसीपी को सेकंड में दिखाता है:

एलसीपी क्या मेज़र करता है
एलसीपी मेट्रिक से पता चलता है कि व्यूपोर्ट में सबसे बड़े कॉन्टेंट एलिमेंट को स्क्रीन पर रेंडर होने में कितना समय लगा. इससे यह अनुमान लगाया जा सकता है कि उपयोगकर्ताओं को पेज का मुख्य कॉन्टेंट कब दिखेगा. एलसीपी तय करने के तरीके के बारे में ज़्यादा जानकारी के लिए, सबसे बड़े कॉन्टेंटफ़ुल पेंट की परिभाषा देखें.
लाइटहाउस आपके एलसीपी स्कोर का पता कैसे लगाता है
Lighthouse, Chrome के ट्रैकिंग टूल से एलसीपी का डेटा निकालता है.
यहां दी गई टेबल में, मोबाइल पर एलसीपी स्कोर का विश्लेषण करने का तरीका बताया गया है:
| एलसीपी का समय (सेकंड में) |
कलर-कोडिंग |
|---|---|
| 0-2.5 | हरा (तेज़) |
| 2.5-4 | नारंगी (मध्यम) |
| चार से ज़्यादा | लाल (धीमा) |
वेबसाइट की परफ़ॉर्मेंस की जानकारी से जुड़ी पहल, थ्रेशोल्ड के लिए सभी डिवाइसों के लिए एक ही थ्रेशोल्ड इस्तेमाल करने का सुझाव देती है. यह थ्रेशोल्ड, मुख्य रूप से मोबाइल थ्रेशोल्ड का इस्तेमाल करता है. हालांकि, Lighthouse एक लैब टूल है. इसलिए, तेज़ डेस्कटॉप डिवाइसों की जांच करते समय, ज़्यादा सख्त होना फ़ायदेमंद हो सकता है. यह अलग-अलग थ्रेशोल्ड का इस्तेमाल करता है.
यहां दी गई टेबल में, डेस्कटॉप पर एलसीपी स्कोर का विश्लेषण करने का तरीका बताया गया है:
| एलसीपी का समय (सेकंड में) |
कलर-कोडिंग |
|---|---|
| 0-1.2 | हरा (तेज़) |
| 1.2-2.4 | नारंगी (मध्यम) |
| 2.4 से ज़्यादा | लाल (धीमा) |
एलसीपी स्कोर को बेहतर बनाने का तरीका
अगर एलसीपी कोई इमेज है, तो समय को चार उप-भागों में बांटा जा सकता है. यह जानने से कि कौनसे सब-पार्ट में सबसे ज़्यादा समय लगता है, आपको अपने एलसीपी को ऑप्टिमाइज़ करने में मदद मिल सकती है. Lighthouse, "सबसे बड़े कॉन्टेंटफ़ुल पेंट एलिमेंट" डाइग्नोस्टिक्स में, सब-पार्ट के ब्रेकडाउन के साथ-साथ एलसीपी एलिमेंट भी दिखाएगा.
| एलसीपी का सब-पार्ट | ब्यौरा |
|---|---|
| टाइम टू फ़र्स्ट बाइट (TTFB) | यह समय, उपयोगकर्ता के पेज लोड करने के अनुरोध करने से लेकर, ब्राउज़र को एचटीएमएल दस्तावेज़ के जवाब का पहला बाइट मिलने तक का होता है. टीटीएफ़बी के बारे में ज़्यादा जानें. |
| लोड होने में लगने वाला समय | टीटीएफ़बी और ब्राउज़र के एलसीपी रिसॉर्स को लोड करने के बीच का अंतर. |
| लोड होने में लगने वाला समय | एलसीपी संसाधन को लोड होने में लगने वाला समय. |
| रेंडर होने में देरी | LCP संसाधन के लोड होने के बाद, LCP एलिमेंट के पूरी तरह से रेंडर होने में लगने वाला समय. |

