Le temps de blocage total (TBT) est l'une des métriques suivies dans la section Performances du rapport Lighthouse. Chaque métrique capture un aspect de la vitesse de chargement des pages.
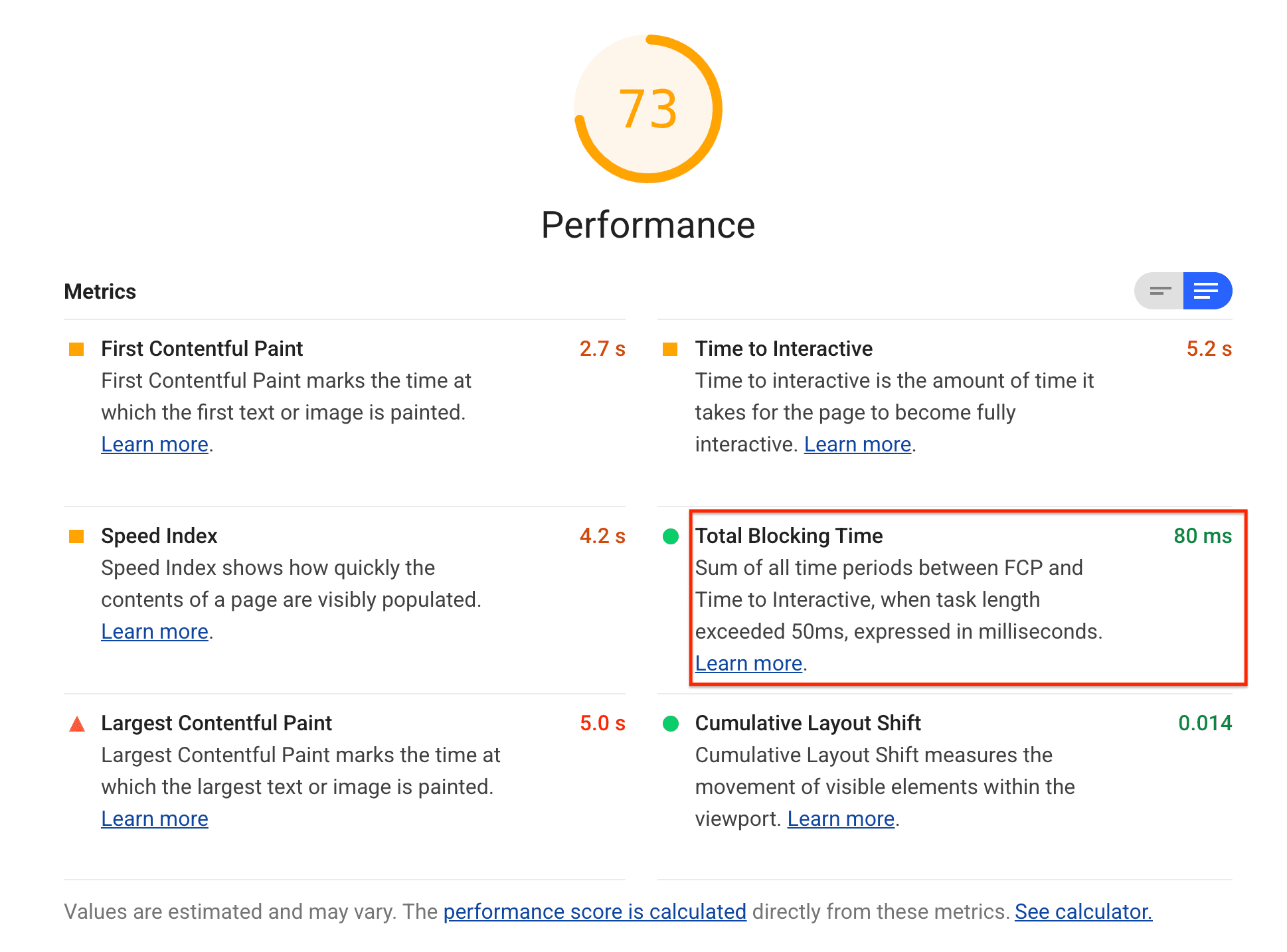
Le rapport Lighthouse affiche la requête de synthèse en quelques millisecondes:

Ce que la TVT mesure
La fonctionnalité "TBT" mesure la durée totale pendant laquelle une page est bloquée pour répondre à une entrée utilisateur, comme les clics de la souris, les appuis sur l'écran ou les appuis au clavier. La somme est calculée en ajoutant la partie bloquante de toutes les tâches longues entre First Contentful Paint et Time to Interactive. Toute tâche qui s'exécute pendant plus de 50 ms est une tâche longue. La durée au-delà de 50 ms correspond à la partie bloquante. Par exemple, si Lighthouse détecte une tâche de 70 ms, la partie bloquante est de 20 ms.
Comment Lighthouse détermine-t-il votre score de conversion ?
Votre score de navigation détaillée consiste à comparer la durée de conversion de votre page à celle de millions de sites réels lorsqu'elle est chargée sur des appareils mobiles. Consultez Comment les scores des métriques sont-ils déterminés pour savoir comment les seuils de score Lighthouse sont définis.
Le tableau suivant montre comment interpréter votre score de test à la batterie:
| Durée de conversion après modification (en millisecondes) |
Code couleur |
|---|---|
| 0 à 200 | Vert (rapide) |
| 200-600 | Orange (modéré) |
| Plus de 600 | Rouge (lent) |
Améliorer votre score de navigation détaillée
Consultez la section Qu'est-ce qui cause mes longues tâches ? pour découvrir comment identifier l'origine de ces longues tâches avec le panneau "Performances" des outils pour les développeurs Chrome.
En général, les causes les plus courantes de longues tâches sont les suivantes:
- Chargement, analyse ou exécution inutiles de JavaScript. En analysant votre code dans le panneau "Performances", vous découvrirez peut-être que le thread principal effectue un travail qui n'est pas vraiment nécessaire pour charger la page. Réduire les charges utiles JavaScript avec le fractionnement de code, supprimer le code inutilisé ou charger efficacement le code JavaScript tiers devrait améliorer votre score de conversion après affichage.
- Instructions JavaScript inefficaces. Par exemple, après avoir analysé votre code dans le panneau "Performances", supposons que vous voyiez un appel à
document.querySelectorAll('a')qui renvoie 2 000 nœuds. La refactorisation de votre code pour utiliser un sélecteur plus spécifique qui ne renvoie que 10 nœuds devrait améliorer votre score de navigation détaillée.
Améliorer votre score global de performances
À moins que vous n'ayez une raison spécifique de vous concentrer sur une métrique en particulier, il est généralement préférable de vous concentrer sur l'amélioration de votre score de performances global.
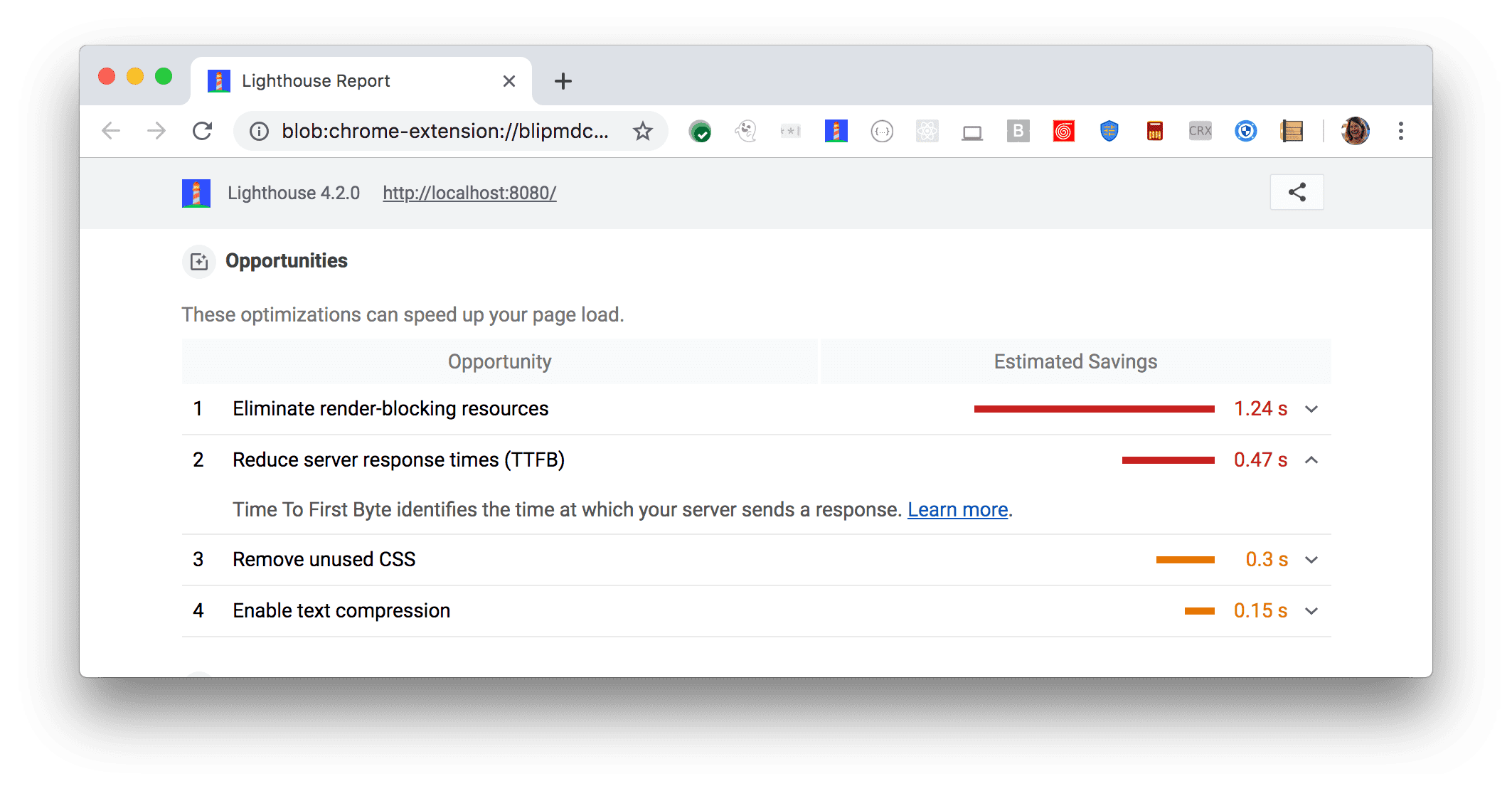
Utilisez la section Opportunités de votre rapport Lighthouse pour déterminer les améliorations qui seront les plus intéressantes pour votre page. Plus l'opportunité est importante, plus l'impact sur votre score de performances est important. Par exemple, la capture d'écran ci-dessous de Lighthouse montre que l'élimination des ressources qui bloquent l'affichage permettra d'obtenir la plus grande amélioration:

Consultez la page de destination des audits de performances pour savoir comment saisir les opportunités identifiées dans votre rapport Lighthouse.
Ressources
- Code source pour l'audit du temps de blocage total
- Les longues tâches JavaScript retardent-elles votre délai avant interactivité ?
- Optimize First Input Delay (Optimiser le First Input Delay)
- First Contentful Paint
- Délai avant interactivité
- Réduire les charges utiles JavaScript avec le fractionnement de code
- Supprimer le code inutilisé
- Charger efficacement les ressources tierces

