ब्लॉक होने का कुल समय (टीबीटी), लाइटहाउस रिपोर्ट के परफ़ॉर्मेंस सेक्शन में ट्रैक की जाने वाली मेट्रिक में से एक है. हर मेट्रिक, पेज लोड होने की स्पीड के किसी पहलू को कैप्चर करती है.
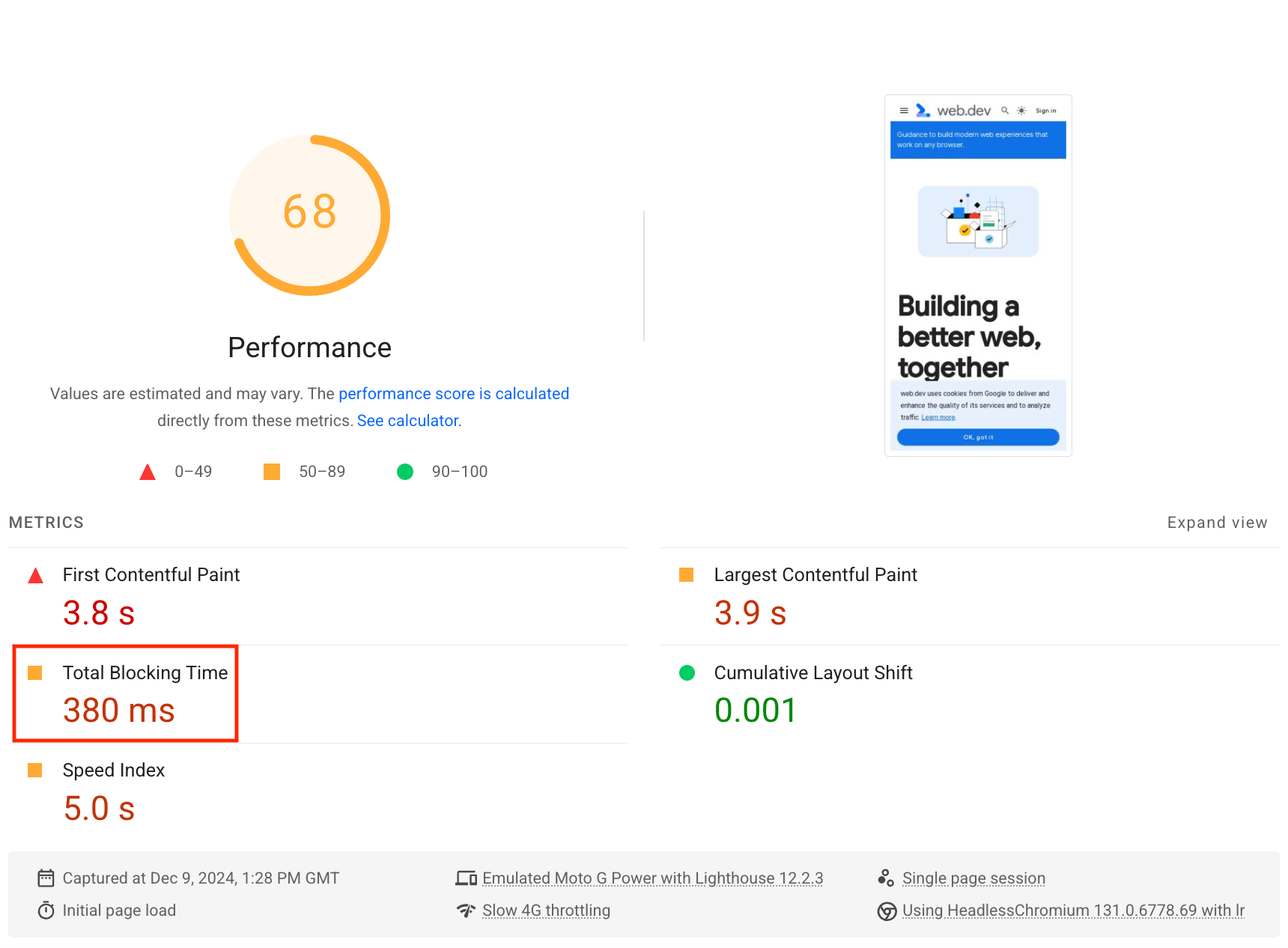
लाइटहाउस रिपोर्ट में, टीबीटी को मिलीसेकंड में दिखाया जाता है:

टीबीटी क्या मेज़र करता है
टीबीटी से यह पता चलता है कि उपयोगकर्ता के इनपुट का जवाब देने से पेज को कितनी देर तक ब्लॉक किया गया. जैसे, माउस क्लिक, स्क्रीन पर टैप या कीबोर्ड दबाने से. कुल समय का हिसाब लगाने के लिए, फ़र्स्ट कॉन्टेंटफ़ुल पेंट और इंटरैक्टिव में लगने वाले समय के बीच, सभी लंबे टास्क के ब्लॉक किए गए हिस्से को जोड़ा जाता है. 50 मिलीसेकंड से ज़्यादा समय में पूरा होने वाला कोई भी टास्क, लंबा टास्क होता है. 50 मिलीसेकंड के बाद का समय, ब्लॉक करने का समय होता है. उदाहरण के लिए, अगर Lighthouse को 70 मिलीसेकंड का कोई टास्क मिलता है, तो ब्लॉक करने में 20 मिलीसेकंड लगेंगे.
Lighthouse आपके टीबीटी स्कोर का आकलन कैसे करता है
आपके पेज का टीबीटी स्कोर, मोबाइल डिवाइसों पर लोड होने पर, आपके पेज के टीबीटी समय और लाखों असल साइटों के टीबीटी समय की तुलना होती है. Lighthouse स्कोर के थ्रेशोल्ड सेट करने का तरीका जानने के लिए, मेट्रिक स्कोर तय करने का तरीका देखें.
इस टेबल में, मोबाइल पर टीबीटी स्कोर का विश्लेषण करने का तरीका बताया गया है:
| टीबीटी का समय (मिलीसेकंड में) |
कलर-कोडिंग |
|---|---|
| 0–200 | हरा (तेज़) |
| 200-600 | नारंगी (मध्यम) |
| 600 से ज़्यादा | लाल (धीमा) |
इस टेबल में, डेस्कटॉप पर टीबीटी स्कोर को समझने का तरीका बताया गया है:
| टीबीटी का समय (मिलीसेकंड में) |
कलर-कोडिंग |
|---|---|
| 0–150 | हरा (तेज़) |
| 150-350 | नारंगी (मध्यम) |
| 350 से ज़्यादा | लाल (धीमा) |
टीबीटी स्कोर को बेहतर बनाने का तरीका
मेरे टास्क पूरा होने में ज़्यादा समय क्यों लग रहा है? लेख पढ़ें. इसमें, Chrome DevTools के परफ़ॉर्मेंस पैनल की मदद से, टास्क पूरा होने में लगने वाले समय की मुख्य वजह का पता लगाने का तरीका बताया गया है.
आम तौर पर, टास्क पूरा होने में ज़्यादा समय लगने की ये वजहें होती हैं:
- ग़ैर-ज़रूरी JavaScript लोड करना, पार्स करना या चलाना. परफ़ॉर्मेंस पैनल में अपने कोड का विश्लेषण करते समय, आपको पता चल सकता है कि मुख्य थ्रेड ऐसा काम कर रहा है जो पेज को लोड करने के लिए ज़रूरी नहीं है. कोड को अलग-अलग करके, JavaScript पेलोड को कम करने, इस्तेमाल न किए गए कोड को हटाने या तीसरे पक्ष के JavaScript को बेहतर तरीके से लोड करने से, आपका टीबीटी स्कोर बेहतर हो सकता है.
- अप्रभावी JavaScript स्टेटमेंट. उदाहरण के लिए, मान लें कि परफ़ॉर्मेंस पैनल में अपने कोड का विश्लेषण करने के बाद, आपको
document.querySelectorAll('a')का एक कॉल दिखता है, जो 2,000 नोड दिखाता है. अपने कोड को फिर से लिखकर, ऐसे खास सिलेक्टर का इस्तेमाल करें जो सिर्फ़ 10 नोड दिखाता हो. इससे आपका टीबीटी स्कोर बेहतर होगा.
परफ़ॉर्मेंस का कुल स्कोर बेहतर बनाने का तरीका
अगर आपके पास किसी खास मेट्रिक पर फ़ोकस करने की कोई खास वजह नहीं है, तो आम तौर पर अपने पूरे परफ़ॉर्मेंस स्कोर को बेहतर बनाने पर फ़ोकस करना बेहतर होता है.
लाइटहाउस रिपोर्ट के गड़बड़ी की जानकारी सेक्शन का इस्तेमाल करके, यह तय करें कि आपके पेज के लिए कौनसे सुधार सबसे ज़्यादा काम के होंगे. अवसर जितना ज़्यादा अहम होगा, आपके परफ़ॉर्मेंस स्कोर पर उसका उतना ही ज़्यादा असर होगा. उदाहरण के लिए, यहां दिया गया Lighthouse स्क्रीनशॉट दिखाता है कि रेंडर को रोकने वाले रिसॉर्स हटाने से सबसे ज़्यादा सुधार होगा:

Lighthouse रिपोर्ट में बताए गए अवसरों को ठीक करने का तरीका जानने के लिए, परफ़ॉर्मेंस ऑडिट देखें.
संसाधन
- टोटल ब्लॉकिंग टाइम ऑडिट के लिए सोर्स कोड
- क्या लंबे समय तक चलने वाले JavaScript टास्क, आपके पेज के इंटरैक्टिव होने में लगने वाले समय को बढ़ा रहे हैं?
- पेज पर मौजूद लिंक को क्लिक करके उस पर पहुंचने में लगने वाला समय ऑप्टिमाइज़ करना
- फ़र्स्ट कॉन्टेंटफ़ुल पेंट
- टाइम टू इंटरैक्टिव
- कोड को अलग-अलग करने की सुविधा का इस्तेमाल करके, JavaScript पेलोड को कम करना
- इस्तेमाल न किए गए कोड हटाना
- तीसरे पक्ष के रिसॉर्स को बेहतर तरीके से लोड करना

