Weiterleitungen verlangsamen die Seitenladegeschwindigkeit. Wenn ein Browser eine Ressource anfordert, die weitergeleitet wurde, gibt der Server in der Regel eine HTTP-Antwort wie diese zurück:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Der Browser muss dann eine weitere HTTP-Anfrage am neuen Speicherort senden, um die Ressource abzurufen. Diese zusätzliche Netzwerkübertragung kann das Laden der Ressource um Hunderte von Millisekunden verzögern.
So schlägt die Lighthouse-Prüfung „Mehrere Weiterleitungen“ fehl
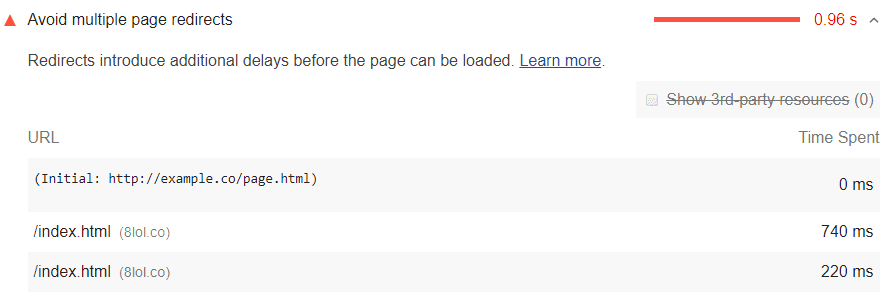
Lighthouse kennzeichnet Seiten mit mehreren Weiterleitungen:

Eine Seite besteht diesen Test nicht, wenn sie zwei oder mehr Weiterleitungen enthält.
Weiterleitungen vermeiden
Verweisen Sie mit Links zu Ressourcen, die mit einem Flag gekennzeichnet sind, auf die aktuellen Speicherorte der Ressourcen. Es ist besonders wichtig, Weiterleitungen in Ressourcen zu vermeiden, die für den kritischen Rendering-Pfad erforderlich sind.
Wenn Sie Weiterleitungen verwenden, um Nutzer von Mobilgeräten zur mobilen Version Ihrer Seite weiterzuleiten, sollten Sie Ihre Website so umgestalten, dass responsives Design verwendet wird.
Stack-spezifische Anleitung
Drupal
Weiterleitungen führen zu zusätzlichen Verzögerungen, bevor die Seite geladen werden kann. Wenn das Modul Weiterleitung installiert ist, prüfen Sie, ob unnötige Weiterleitungen entfernt werden können. Weitere Informationen
React
Wenn Sie React Router verwenden, empfehlen wir, die Komponente <Redirect> für das Bedienungs-Routing so wenig wie möglich zu verwenden.
