속도 지수는 Lighthouse 보고서의 실적 섹션에서 추적하는 5가지 측정항목 중 하나입니다. 각 측정항목은 페이지 로드 속도의 일부 측면을 포착합니다.
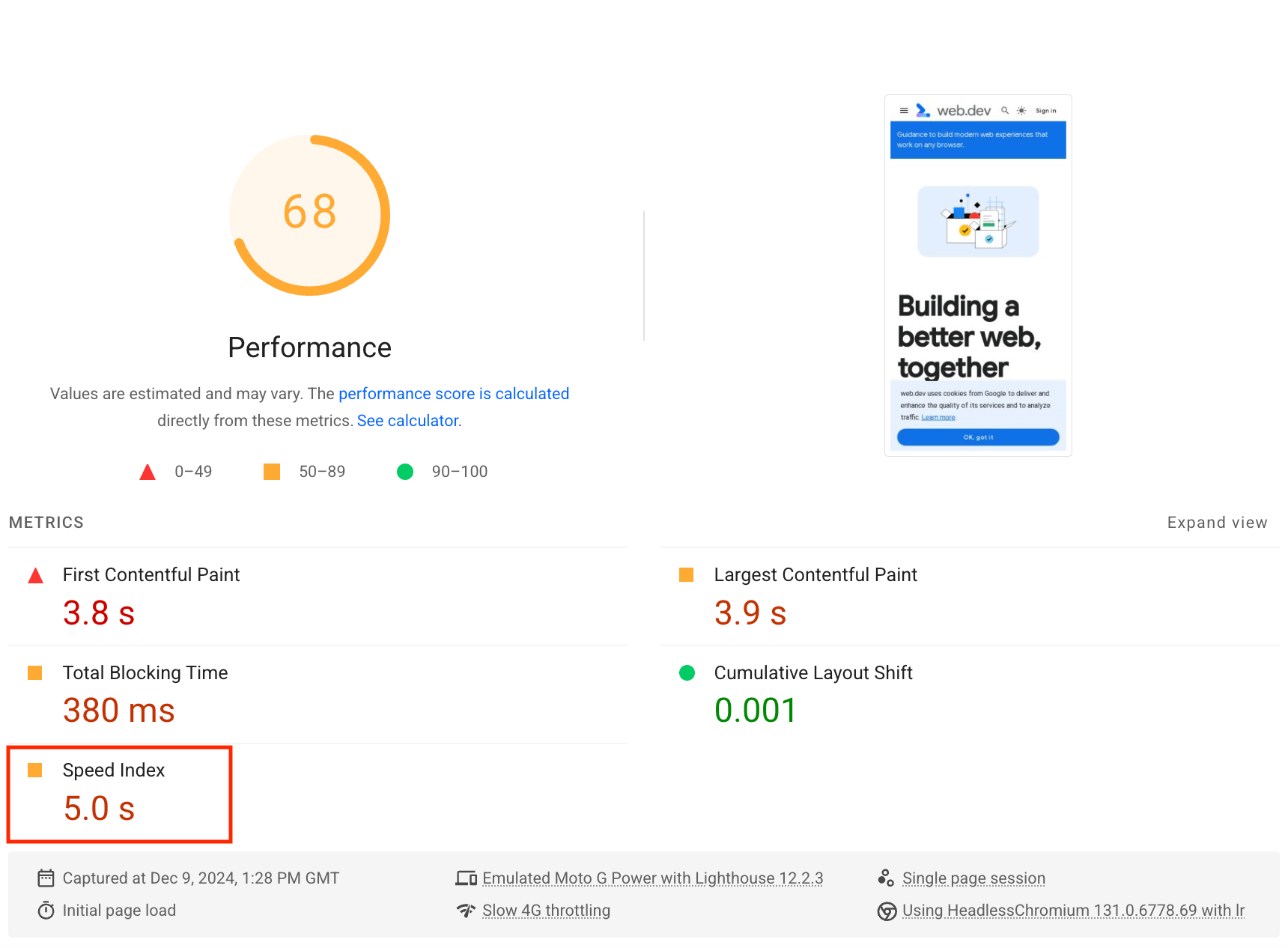
Lighthouse는 속도 지수를 초 단위로 표시합니다.

Speed Index의 측정항목
속도 색인은 페이지 로드 중에 콘텐츠가 시각적으로 표시되는 속도를 측정합니다. Lighthouse는 먼저 브라우저에서 페이지가 로드되는 동영상을 캡처하고 프레임 간의 시각적 진행을 계산합니다. 그런 다음 Lighthouse는 Speedline Node.js 모듈을 사용하여 속도 색인 점수를 생성합니다.
Lighthouse에서 Speed Index 점수를 결정하는 방법
속도 색인 점수는 HTTP 자료실의 데이터를 기반으로 페이지의 속도 색인과 실제 웹사이트의 속도 색인을 비교한 것입니다.
다음 표는 모바일 속도 지수 점수를 해석하는 방법을 보여줍니다.
| Speed Index (초) |
색상 구분 |
|---|---|
| 0~3.4 | 녹색 (빠름) |
| 3.4~5.8 | 주황색 (중간) |
| 5.8 초과 | 빨간색 (느림) |
다음 표는 데스크톱 속도 지수 점수를 해석하는 방법을 보여줍니다.
| Speed Index (초) |
색상 구분 |
|---|---|
| 0~1.3 | 녹색 (빠름) |
| 1.3~2.3 | 주황색 (중간) |
| 2.3 초과 | 빨간색 (느림) |
Speed Index 점수를 개선하는 방법
페이지 로드 속도를 개선하기 위해 취하는 모든 조치가 속도 지수 점수를 개선하지만 이러한 진단 감사에서 발견된 문제를 해결하면 특히 큰 영향을 미칩니다.
전반적인 실적 점수를 개선하는 방법
특정 측정항목에 집중할 만한 구체적인 이유가 없다면 일반적으로 전체 실적 점수 개선에 집중하는 것이 좋습니다.
Lighthouse 보고서의 진단 섹션을 사용하여 페이지에 가장 가치 있는 개선사항을 파악합니다. 기회가 클수록 실적 점수에 미치는 영향이 커집니다. 예를 들어 다음 Lighthouse 스크린샷은 렌더링 차단 리소스를 제거하면 가장 큰 개선이 이루어진다는 것을 보여줍니다.

Lighthouse 보고서에서 확인된 기회를 해결하는 방법은 성능 감사를 참고하세요.

