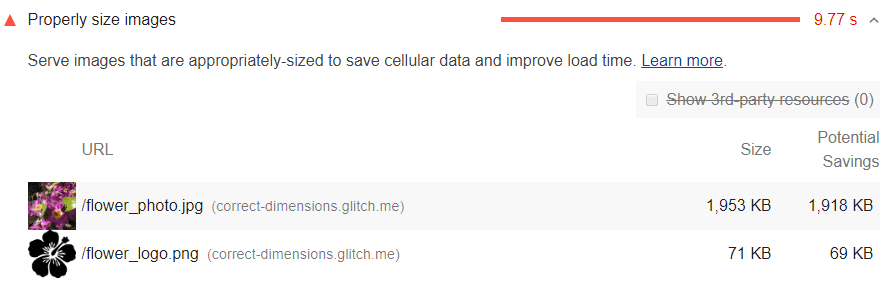
Lighthouse 報表的「商機」部分會列出網頁中大小不當的所有圖片,以及可節省的 kibibytes (KiB)。調整這些圖片的大小,以節省資料並縮短網頁載入時間:

Lighthouse 如何計算超大圖片
針對網頁上的每張圖片,Lighthouse 會將算繪圖片的大小與實際圖片的大小進行比較。實際顯示的大小也會計入裝置像素比例。如果算繪大小小於實際大小至少 4 KiB,則圖片會在稽核中失敗。
使用合適圖片大小的策略
理想情況下,網頁所放送的圖片不應大於使用者螢幕上顯示的版本。超過這個值的話,就會浪費位元組,並導致網頁載入時間變慢。
放送適當大小圖片的主要策略稱為「回應式圖片」。使用回應式圖片時,您會為每張圖片產生多個版本,然後使用媒體查詢、檢視區域尺寸等,指定在 HTML 或 CSS 中要使用的版本。此外,RespImageLint 是一款實用的書籤小工具,可找出圖片的最佳 srcset 和 sizes 值。如要進一步瞭解這些屬性,請參閱「放送回應式圖片」。
圖片 CDN 是另一種用來提供適當大小圖片的主要策略。您可以將圖片 CDN 想成是用來轉換圖片的網路服務 API。
另一種策略是使用 SVG 等向量圖形格式。只需編寫少量程式碼,可擴充向量圖形圖片即可調整為任何大小。如需瞭解詳情,請參閱用 SVG 取代複雜的圖示。
gulp-responsive 或 responsive-images-generator 等工具可協助自動將圖片轉換為多種格式。另外,圖片 CDN 可讓您在上傳圖片或從網頁要求圖片時,產生多個版本。
堆疊專屬指南
AMP
使用 amp-img 元件支援的 srcset,根據螢幕大小指定要使用的圖片素材資源。另請參閱「含有 srcset、大小和高度的回應式圖片」。
Angular
建議您使用元件開發套件 (CDK) 中的 BreakpointObserver 公用程式來管理圖片中斷點。
Drupal
確認您使用的是 Drupal 提供的原生回應式圖片樣式。藉由檢視模式、檢視畫面或透過 WYSIWYG 編輯器上傳的圖片轉譯圖片欄位時,請使用回應式圖片樣式。
Gatsby
使用 gatsby-image 外掛程式,為智慧型手機和平板電腦產生多張較小的圖片。它還可以建立 SVG 圖片預留位置,以便有效地延遲載入。
Joomla
建議你使用回應式圖片外掛程式。
WordPress
請直接透過媒體庫上傳圖片,確保您可以使用所需的圖片大小,然後透過從媒體庫插入圖片,或使用圖片小工具來確保您使用的是最佳圖片大小 (包括回應式中斷點適用的圖片大小)。除非圖片尺寸符合使用目的,否則請避免使用Full Size圖片。請參閱「在貼文和頁面中插入圖片」一文。

