Installierte PWAs dürfen Links verarbeiten, die ein bestimmtes Protokoll verwenden, um eine bessere Integration zu ermöglichen.
Hintergrundinformationen zu Schemas (Protokollen)
Ein Uniform Resource Identifier (URI) ist eine kompakte Zeichenfolge, die eine abstrakte oder physische Ressource identifiziert. Jeder URI beginnt mit einem Schemanamen, der auf eine Spezifikation für die Zuweisung von Kennungen innerhalb dieses Schemas verweist. Daher ist die URI-Syntax ein föderiertes und erweiterbares Benennungssystem, bei dem die Spezifikation jedes Schemas die Syntax und Semantik von Kennungen, die dieses Schema verwenden, weiter einschränken kann. Schemas werden auch als Protokolle bezeichnet. Unten sehen Sie einige Beispiele für Schemas.
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
Der Begriff Uniform Resource Locator (URL) bezieht sich auf die Teilmenge der URIs, die nicht nur eine Ressource identifizieren, sondern auch eine Möglichkeit zum Auffinden der Ressource bietet. Dazu wird ihr primäres Zugriffsmechanismus (z. B. ihr Netzwerkstandort) beschrieben.
Hintergrundinformationen zur registerProtocolHandler()-Methode
Mit der Navigator-Methode registerProtocolHandler(), die ausschließlich sichere Inhalte umfasst, können Websites ihre Fähigkeit registrieren, bestimmte URL-Schemas zu öffnen oder zu verarbeiten. Daher muss die Methode so aufgerufen werden: navigator.registerProtocolHandler(scheme, url). Die beiden Parameter sind so definiert:
scheme: Ein String mit dem Protokoll, das die Website verarbeiten möchte.url: Ein String, der die URL des Handlers enthält. Diese URL muss%sals Platzhalter enthalten, der durch die zu verarbeitende URL mit Escape-Zeichen ersetzt wird.
Das Schema muss entweder eines der auf der Zulassungsliste aufgeführten Schemas sein (z. B. mailto, bitcoin oder magnet) oder mit web+ beginnen, gefolgt von mindestens einem oder mehreren ASCII-Kleinbuchstaben nach dem Präfix web+, z. B. web+coffee.
Zur Verdeutlichung finden Sie hier ein konkretes Beispiel für den Ablauf:
- Der Nutzer besucht eine Website unter
https://coffeeshop.example.com/, die folgenden Aufruf ausführt:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s'). - Später klickt der Nutzer beim Aufrufen von
https://randomsite.example.com/auf einen Link wie<a href="web+coffee:latte-macchiato">All about latte macchiato</a>. - Dadurch ruft der Browser die folgende URL auf:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato. Der URL-decodierte Suchstring lautet dann?type=web+coffee://latte-macchiato.
Worum es bei der Protokollverarbeitung geht
Beim aktuellen Mechanismus zur Registrierung von URL-Protokoll-Handlern für PWAs soll die Protokoll-Handler-Registrierung als Teil einer PWA-Installation über das Manifest angeboten werden. Wenn ein Nutzer nach der Registrierung einer PWA als Protokoll-Handler in einem Browser oder einer plattformspezifischen App auf einen Hyperlink mit einem bestimmten Schema wie mailto, bitcoin oder web+music klickt, wird die registrierte PWA geöffnet und die URL empfangen. Dabei ist zu beachten, dass sowohl die vorgeschlagene Manifest-basierte Registrierung als auch die traditionelle registerProtocolHandler() in der Praxis sehr ähnliche Rollen spielen, aber trotzdem ergänzende Funktionen möglich sind:
- Zu den Ähnlichkeiten gehören unter anderem Anforderungen in Bezug auf die Liste der erlaubten Schemas und den Namen und das Format von Parametern.
- Die Manifest-basierte Registrierung unterscheidet sich geringfügig, kann aber nützlich sein, um die Nutzerfreundlichkeit für PWA-Nutzer zu verbessern. Beispielsweise ist für die Manifest-basierte PWA-Registrierung keine zusätzliche Nutzeraktion erforderlich, abgesehen von der vom Nutzer initiierten Installation der PWA.
Anwendungsfälle
- In einer Textverarbeitungs-PWA stößt der Nutzer in einem Dokument auf einen Link zu einer Präsentation, z. B.
web+presentations://deck2378465. Klickt der Nutzer auf den Link, wird die Präsentations-PWA automatisch im richtigen Bereich geöffnet und zeigt die Folien an. - In einer plattformspezifischen Chat-App erhält der Nutzer in einer Chatnachricht einen Link zu einer
magnet-URL. Wenn Sie auf den Link klicken, wird eine installierte Torrent-PWA gestartet und der Download gestartet. - Der Nutzer hat eine Musikstreaming-PWA installiert. Wenn ein Freund einen Link zu einem Song wie
web+music://songid=1234&time=0:13teilt und der Nutzer darauf klickt, wird die Musikstreaming-PWA automatisch in einem eigenständigen Fenster geöffnet.
Registrierung des URL-Protokoll-Handlers für PWAs verwenden
Die API für die Registrierung von URL-Protokoll-Handlern ist navigator.registerProtocolHandler() sehr ähnlich. In diesem Fall werden die Informationen deklarativ über das Web-App-Manifest in einer neuen Property namens "protocol_handlers" übergeben, die ein Array von Objekten mit den beiden erforderlichen Schlüsseln "protocol" und "url" annimmt. Das folgende Code-Snippet zeigt, wie web+tea und web+coffee registriert werden. Die Werte sind Strings, die die URL des Handlers mit dem erforderlichen %s-Platzhalter für die maskierte URL enthalten.
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
Mehrere Apps, die für dasselbe Protokoll registriert sind
Wenn sich mehrere Anwendungen selbst als Handler für dasselbe Schema registrieren, z. B. das mailto-Protokoll, zeigt das Betriebssystem dem Nutzer eine Auswahl an und überlässt ihm die Entscheidung, welche der registrierten Handler verwendet werden sollen.
Dieselbe App registriert sich für mehrere Protokolle
Dieselbe App kann sich selbst für mehrere Protokolle registrieren, wie im Codebeispiel oben gezeigt.
App-Updates und Handler-Registrierung
Handler-Registrierungen werden mit der neuesten von der App bereitgestellten Manifestversion synchronisiert. Es gibt zwei Fälle:
- Ein Update, durch das neue Handler hinzugefügt werden, löst unabhängig von der App-Installation die Handler-Registrierung aus.
- Durch ein Update, durch das Handler entfernt werden, wird die Aufhebung der Handler-Registrierung ausgelöst (getrennt von der Deinstallation der App).
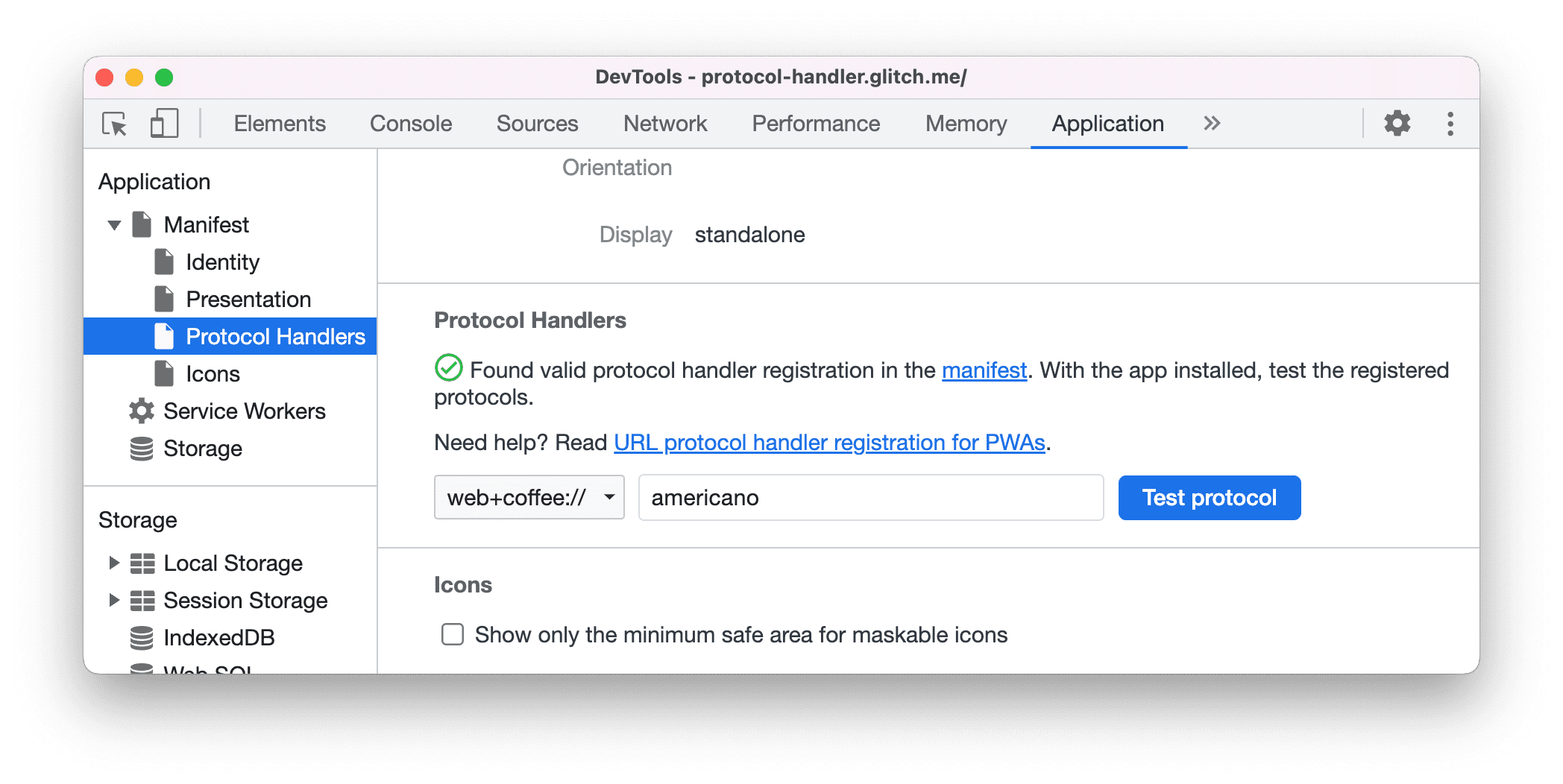
Debugging von Protokoll-Handlern in den Entwicklertools
Rufen Sie im Bereich Anwendung > Manifest den Abschnitt Protokoll-Handler auf. Hier können Sie alle verfügbaren Protokolle ansehen und testen.
Installieren Sie beispielsweise diese Demo-PWA. Geben Sie im Abschnitt Protokoll-Handler „americano“ ein und klicken Sie auf Protokoll testen, um die Kaffeeseite in der PWA zu öffnen.

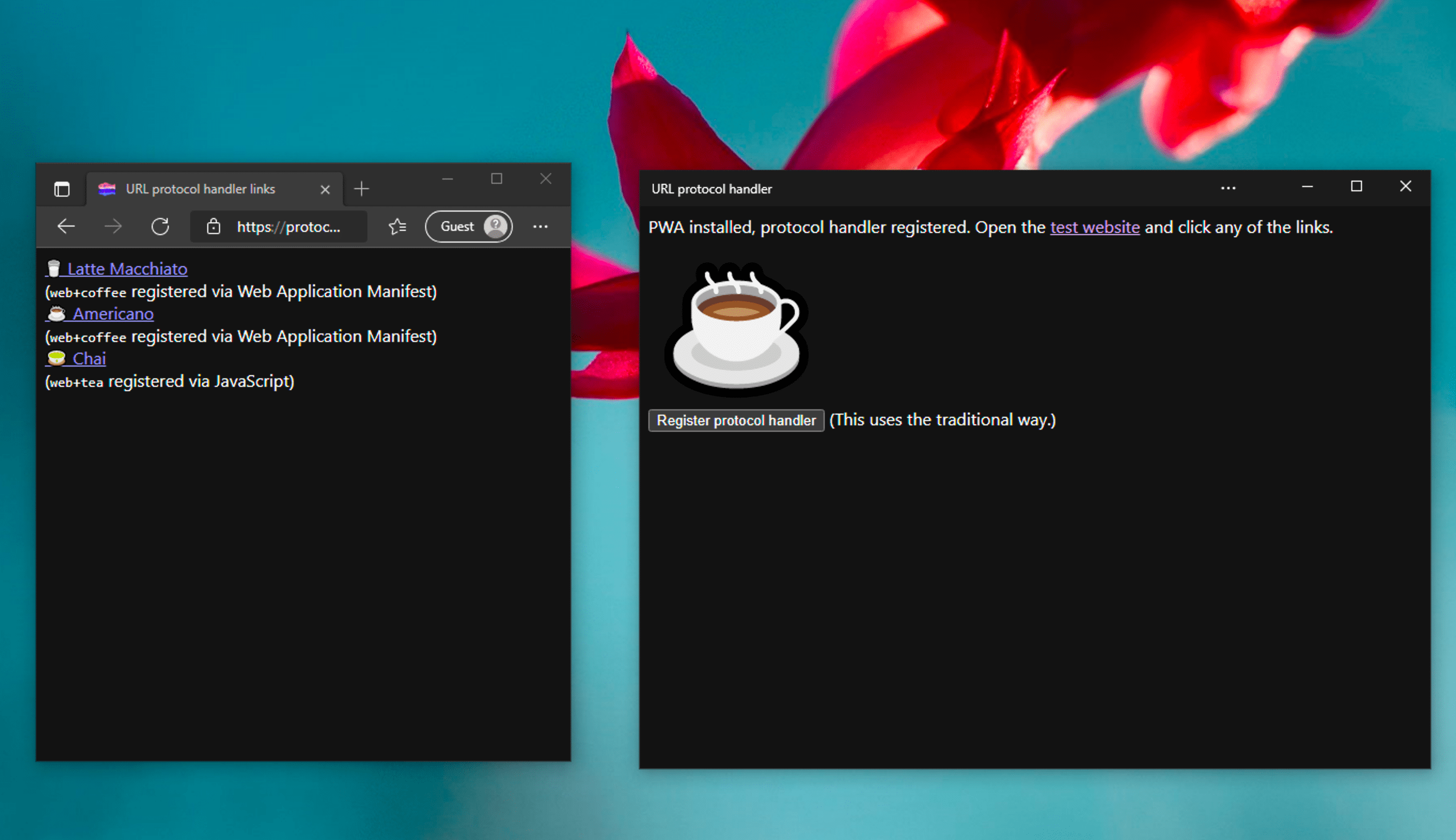
Demo
In Glitch kannst du dir eine Demo der Registrierung von URL-Protokoll-Handlern für PWAs ansehen.
- Rufen Sie https://protocol-handler.glitch.me/ auf, installieren Sie die PWA und laden Sie sie nach der Installation neu. Die PWA wurde vom Browser als Handler für das Protokoll
web+coffeebeim Betriebssystem registriert. - Klicken Sie im Fenster der installierten PWA auf den Link https://protocol-handler-link.glitch.me/. Daraufhin wird ein neuer Browsertab mit drei Links geöffnet. Klicken Sie auf die erste oder zweite (Latte Macchiato oder Americanno). Im Browser werden Sie nun in einer Meldung gefragt, ob Sie damit einverstanden sind, dass die Anwendung ein Protokoll-Handler für das
web+coffee-Protokoll ist. Wenn Sie zustimmen, wird die PWA geöffnet und der ausgewählte Kaffee angezeigt. - Klicken Sie in der PWA auf die Schaltfläche Protokoll-Handler registrieren, um einen Vergleich mit dem herkömmlichen Ablauf, in dem
navigator.registerProtocolHandler()verwendet wird, durchzuführen. Klicken Sie dann im Browsertab auf den dritten Link (Chai). Entsprechend wird eine Aufforderung angezeigt, die dann aber in einem Tab und nicht in einem Browserfenster geöffnet werden kann. - Senden Sie sich in einer plattformspezifischen Anwendung wie Skype unter Windows eine Nachricht mit einem Link wie
<a href="web+coffee://americano">Americano</a>und klicken Sie darauf. Dadurch sollte auch die installierte PWA geöffnet werden.

Sicherheitsaspekte
Da der Kontext für die Installation von PWAs sicher sein muss, übernimmt die Protokollverarbeitung diese Einschränkung. Die Liste der registrierten Protokoll-Handler ist in keiner Weise für das Web zugänglich und kann daher nicht als Fingerprinting-Vektor verwendet werden.
Nicht vom Nutzer initiierte Navigationsversuche
Navigationsversuche, die nicht vom Nutzer initiiert, aber programmatisch sind, können keine Apps öffnen. Die benutzerdefinierte Protokoll-URL darf nur in Browserkontexten auf oberster Ebene verwendet werden, beispielsweise nicht als URL eines iFrames.
Zulassungsliste der Protokolle
Wie bei registerProtocolHandler() gibt es auch eine Zulassungsliste mit Protokollen, die Apps für die Verarbeitung registrieren können.
Einwilligungsaufforderung
Beim ersten Start der PWA aufgrund eines aufgerufenen Protokolls wird dem Nutzer ein Berechtigungsdialogfeld angezeigt. In diesem Dialogfeld werden der Name und der Ursprung der App angezeigt. Außerdem wird der Nutzer gefragt, ob die App Links aus dem Protokoll verarbeiten darf. Wenn ein Nutzer das Berechtigungsdialogfeld ablehnt, wird der registrierte Protokoll-Handler vom Betriebssystem ignoriert. Um die Registrierung des Protokoll-Handlers aufzuheben, muss der Nutzer die PWA deinstallieren, über die er registriert wurde. Der Browser hebt außerdem die Registrierung des Protokoll-Handlers auf, wenn der Nutzer „Meine Auswahl merken“ und „Disallow“ auswählt.
Feedback
Das Chromium-Team möchte mehr über Ihre Erfahrungen mit der Registrierung von URL-Protokoll-Handlern für PWAs erfahren.
Informationen zum API-Design
Gibt es etwas an der API, das nicht so funktioniert, wie Sie erwartet haben? Oder fehlen Methoden oder Eigenschaften, um Ihre Idee zu implementieren? Haben Sie eine Frage oder einen Kommentar zum Sicherheitsmodell? Sie können ein Spezifikationsproblem im entsprechenden GitHub-Repository melden oder Ihre Gedanken zu einem vorhandenen Problem hinzufügen.
Problem mit der Implementierung melden
Haben Sie einen Fehler bei der Implementierung von Chromium gefunden? Oder unterscheidet sich die Implementierung von der Spezifikation?
Melden Sie einen Fehler unter new.crbug.com. Geben Sie so viele Details wie möglich und eine einfache Anleitung zum Reproduzieren an. Geben Sie UI>Browser>WebAppInstalls in das Feld Komponenten ein. Glitch eignet sich perfekt, um schnelle und einfache Reproduzierungen zu teilen.
Unterstützung für die API zeigen
Möchten Sie die Registrierung des URL-Protokoll-Handlers für PWAs verwenden? Ihre öffentliche Unterstützung hilft dem Chromium-Team, Funktionen zu priorisieren und anderen Browseranbietern zu zeigen, wie wichtig es ist, sie zu unterstützen.
Teile uns im WICG Discourse-Thread mit, wie du es verwenden möchtest. Senden Sie einen Tweet mit dem Hashtag #ProtocolHandler an @ChromiumDev und teilen Sie uns mit, wo und wie Sie es verwenden.
Nützliche Links
- Erklärung
- Entwurf der Spezifikation
- GitHub
- ChromeStatus
- Chromium-Programmfehler
- TAG-Überprüfung
- Diskurs
Danksagungen
Die Registrierung von URL-Protokoll-Handlern für PWAs wurde von Fabio Rocha, Diego González, Connor Moody und Samuel Tang vom Microsoft Edge-Team implementiert und festgelegt. Dieser Artikel wurde von Joe Medley und Fabio Rocha geprüft. Hero-Image von JJ Ying auf Unsplash


