Trình kích hoạt thông báo cho phép bạn lên lịch cho các thông báo cục bộ không cần kết nối mạng, nên tính năng này rất lý tưởng cho các trường hợp sử dụng như ứng dụng lịch.
Điều kiện kích hoạt thông báo là gì?
Nhà phát triển web có thể hiển thị thông báo bằng cách sử dụng API thông báo trên web. Tính năng này thường được sử dụng với API đẩy để thông báo cho người dùng về thông tin có giới hạn thời gian, chẳng hạn như như sự kiện tin nổi bật hoặc tin nhắn đã nhận. Thông báo được hiển thị bằng cách chạy JavaScript trên thiết bị của người dùng.
Vấn đề với Push API là API này không đáng tin cậy để kích hoạt các thông báo phải hiển thị khi đáp ứng một điều kiện cụ thể, chẳng hạn như thời gian hoặc vị trí. Ví dụ về thuộc tính dựa trên thời gian điều kiện là thông báo lịch nhắc bạn về cuộc họp quan trọng với sếp của bạn tại 2 giờ chiều. Ví dụ về điều kiện dựa trên vị trí là thông báo nhắc bạn mua sữa khi bạn bước vào khu vực lân cận cửa hàng tạp hoá. Kết nối mạng hoặc tiết kiệm pin các tính năng như chế độ nghỉ có thể trì hoãn việc gửi thông báo đẩy.
Trình kích hoạt thông báo giải quyết vấn đề này bằng cách cho phép bạn lên lịch thông báo theo các yếu tố kích hoạt tương ứng điều kiện cụ thể để hệ điều hành gửi thông báo vào đúng thời điểm ngay cả khi không có kết nối mạng hoặc thiết bị đang ở chế độ tiết kiệm pin.
Trường hợp sử dụng
Ứng dụng Lịch có thể sử dụng kích hoạt thông báo dựa trên thời gian để nhắc người dùng về các sự kiện sắp tới cuộc họp. Giao thức thông báo mặc định cho ứng dụng lịch có thể là hiển thị thông báo ban đầu thông báo một giờ trước cuộc họp và sau đó là một thông báo khẩn cấp khác năm phút trước đó.
Mạng truyền hình có thể nhắc người dùng rằng chương trình truyền hình yêu thích của họ sắp bắt đầu hoặc một hội nghị truyền hình trực tiếp sắp bắt đầu.
Trang web chuyển đổi múi giờ có thể sử dụng trình kích hoạt thông báo dựa trên thời gian để cho phép người dùng lập lịch cho hội nghị truyền hình qua điện thoại hoặc cuộc gọi video.
Trạng thái hiện tại
| Bước | Trạng thái |
|---|---|
| 1. Tạo thông báo giải thích | Hoàn tất |
| 2. Tạo bản nháp ban đầu của thông số kỹ thuật | Not started |
| 3. Thu thập ý kiến phản hồi và cải tiến thiết kế. | Đang tiến hành |
| 4. Bản dùng thử theo nguyên gốc | Hoàn thành |
| 5. Khởi chạy | Not started |
Cách sử dụng trình kích hoạt thông báo
Bật thông qua about://flags
Để thử nghiệm cục bộ Notification Triggers API mà không có mã thông báo dùng thử theo nguyên gốc, hãy bật
Cờ #enable-experimental-web-platform-features trong about://flags.
Phát hiện tính năng
Bạn có thể tìm hiểu xem trình duyệt có hỗ trợ Trình kích hoạt thông báo hay không bằng cách kiểm tra sự tồn tại của
Thuộc tính showTrigger:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Lên lịch thông báo
Việc lên lịch thông báo tương tự như hiển thị thông báo đẩy thông thường, ngoại trừ việc bạn cần
truyền một thuộc tính điều kiện showTrigger có đối tượng TimestampTrigger làm giá trị vào
đối tượng options của thông báo.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Huỷ thông báo đã lên lịch
Để hủy thông báo đã lên lịch, trước tiên hãy yêu cầu danh sách tất cả các thông báo trùng khớp với
thông qua ServiceWorkerRegistration.getNotifications(). Xin lưu ý rằng bạn cần truyền
includeTriggered gắn cờ để đưa thông báo theo lịch vào danh sách:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Gỡ lỗi
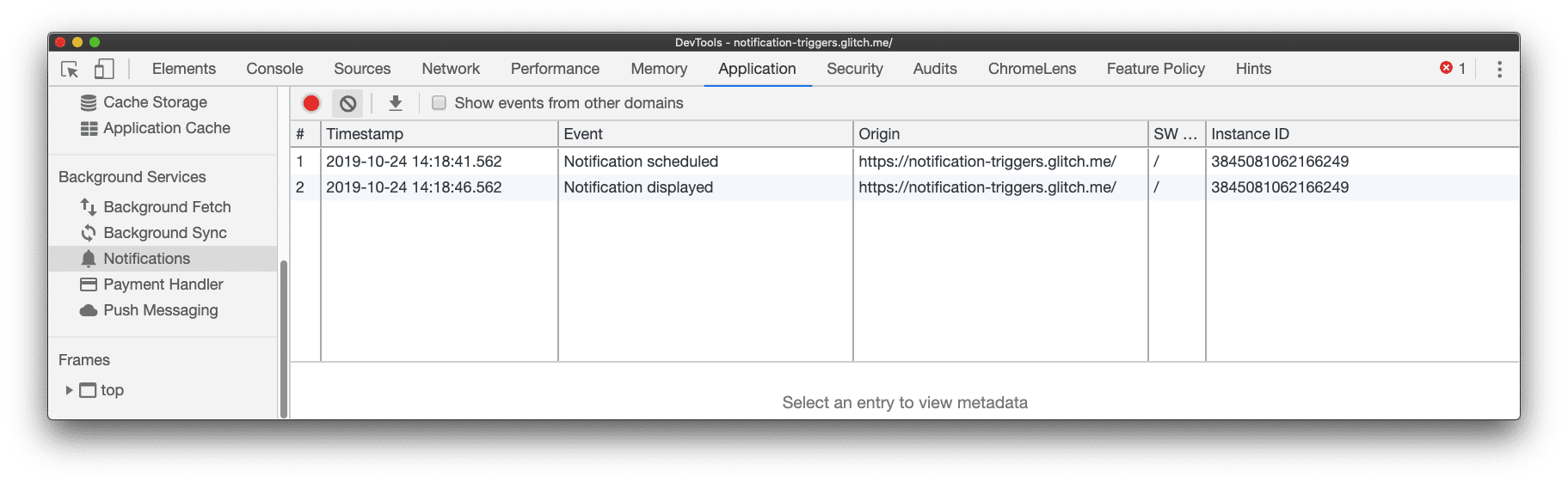
Bạn có thể sử dụng bảng Thông báo của Công cụ của Chrome cho nhà phát triển để gỡ lỗi thông báo. Để bắt đầu
gỡ lỗi, nhấn Start recording events (Bắt đầu ghi sự kiện)
![]() hoặc Control+E (Command+E trên máy Mac). Bản ghi trong Công cụ của Chrome cho nhà phát triển
tất cả sự kiện thông báo trong vòng 3 ngày, bao gồm cả thông báo đã lên lịch, đã hiển thị và đã đóng,
ngay cả khi Công cụ cho nhà phát triển đang đóng.
hoặc Control+E (Command+E trên máy Mac). Bản ghi trong Công cụ của Chrome cho nhà phát triển
tất cả sự kiện thông báo trong vòng 3 ngày, bao gồm cả thông báo đã lên lịch, đã hiển thị và đã đóng,
ngay cả khi Công cụ cho nhà phát triển đang đóng.


Bản minh hoạ
Bạn có thể xem cách hoạt động của tính năng Trình kích hoạt thông báo trong bản minh hoạ, từ đó hỗ trợ bạn lên lịch thông báo, liệt kê thông báo đã lên lịch và huỷ những thông báo đó. Mã nguồn có trên Lỗi.

Tính bảo mật và quyền truy cập
Nhóm Chrome đã thiết kế và triển khai Notification Triggers API theo các nguyên tắc cốt lõi được xác định trong Kiểm soát quyền truy cập vào các tính năng nền tảng web mạnh mẽ, bao gồm cả người dùng khả năng kiểm soát, tính minh bạch và tính công thái học. Vì API này đòi hỏi trình chạy dịch vụ nên nó cũng yêu cầu ngữ cảnh an toàn. Việc sử dụng API yêu cầu quyền tương tự như thông báo đẩy thông thường.
Quyền kiểm soát của người dùng
API này chỉ dùng được trong ngữ cảnh ServiceWorkerRegistration. Điều này có nghĩa là tất cả
dữ liệu bắt buộc được lưu trữ trong cùng một ngữ cảnh và tự động bị xoá khi trình chạy dịch vụ
hoặc người dùng xoá tất cả dữ liệu trang web cho nguồn gốc. Việc chặn cookie cũng sẽ cản trở dịch vụ
trình thực thi được cài đặt trong Chrome, do đó không sử dụng được API này. Thông báo có thể
luôn bị người dùng vô hiệu hoá trong phần cài đặt trang web.
Sự minh bạch
Không giống như API đẩy, API này không phụ thuộc vào mạng, điều này ngụ ý thông báo theo lịch
cần tất cả dữ liệu bắt buộc trước, bao gồm cả tài nguyên hình ảnh được badge, icon và
Thuộc tính image. Tức là nhà phát triển không thể quan sát thấy thông báo đã lên lịch
và không liên quan đến việc đánh thức trình chạy dịch vụ cho đến khi người dùng tương tác với thông báo.
Do đó, hiện chưa có cách nào để nhà phát triển có thể lấy thông tin về người dùng
thông qua các phương pháp xâm phạm quyền riêng tư như tra cứu định vị vị trí địa chỉ IP. Thiết kế này cũng
cho phép tính năng này tuỳ ý khai thác cơ chế lên lịch do hệ điều hành cung cấp
như AlarmManager của Android,
giúp tiết kiệm pin.
Phản hồi
Nhóm Chrome muốn tìm hiểu về trải nghiệm của bạn với Trình kích hoạt thông báo.
Cho chúng tôi biết về thiết kế API
Có điều gì về API không hoạt động như bạn mong đợi không? Hoặc có phương thức nào bị thiếu hoặc thuộc tính nào bạn cần để triển khai ý tưởng của mình? Có câu hỏi hoặc nhận xét về bảo mật mẫu? Báo cáo vấn đề về thông số kỹ thuật trên kho lưu trữ GitHub về Điều kiện kích hoạt thông báo hoặc bổ sung ý kiến của bạn vào vấn đề hiện có.
Bạn gặp vấn đề trong quá trình triển khai?
Bạn có phát hiện lỗi trong quá trình triển khai Chrome không? Hay cách triển khai có khác với thông số kỹ thuật không?
Báo cáo lỗi tại new.crbug.com. Hãy nhớ cung cấp càng nhiều thông tin chi tiết càng tốt,
các hướng dẫn đơn giản để tái tạo và đặt Thành phần thành UI>Notifications. Nút nhiễu hoạt động tốt
để chia sẻ việc mô phỏng lỗi một cách nhanh chóng và dễ dàng.
Dự định sử dụng API?
Bạn dự định sử dụng Trình kích hoạt thông báo trên trang web của mình? Sự hỗ trợ công khai của bạn giúp chúng tôi sắp xếp thứ tự ưu tiên
đồng thời cho các nhà cung cấp trình duyệt khác xem tầm quan trọng của việc hỗ trợ các tính năng đó. Gửi bài đăng tới
@ChromiumDev bằng cách sử dụng hashtag
#NotificationTriggers
đồng thời cho chúng tôi biết bạn đang sử dụng ở đâu và như thế nào.
Liên kết Hữu ích
- Thông báo giải thích công khai
- Bản minh hoạ về điều kiện kích hoạt thông báo | Nguồn minh hoạ về các Điều kiện kích hoạt thông báo
- Theo dõi lỗi
- Mục ChromeStatus.com
- Thành phần nháy:
UI>Notifications
Xác nhận
Thông báo Triggers do Richard Knoll triển khai và video giải thích của Peter Beverloo, trong đó đóng góp của Richard. Những người sau đây đã xem xét bài viết này: Joe Medley, Pete LePage, cũng như Richard và Peter. Hình ảnh chính của Lukas Blazek trên Unsplash.


