Screen Capture API를 사용하여 웹 플랫폼에서 이미 탭, 창 및 화면을 공유할 수 있습니다. 즉, getDisplayMedia()를 사용하면 사용자가 화면 또는 화면 일부 (예: 창)를 선택하여 미디어 스트림으로 캡처할 수 있습니다. 그러면 이 스트림을 녹화하거나 네트워크를 통해 다른 사용자와 공유할 수 있습니다. 이 도움말에서는 개인 정보를 더욱 안전하게 보호하고 실수로 개인 정보를 공유하는 것을 방지하기 위해 API의 최근 변경사항을 소개합니다.
다음은 개인 정보를 보호하는 화면 공유에 사용할 수 있는 컨트롤 목록입니다.
displaySurface옵션은 웹 앱이 특정 디스플레이 노출 영역 유형 (탭, 창 또는 화면)을 제공하는 것을 선호함을 나타낼 수 있습니다.monitorTypeSurfaces옵션을 사용하면 사용자가 전체 화면을 공유하지 못하도록 할 수 있습니다.surfaceSwitching옵션은 Chrome에서 사용자가 공유 탭 간에 동적으로 전환하도록 허용해야 하는지를 나타냅니다.selfBrowserSurface옵션을 사용하면 사용자가 현재 탭을 공유하지 못하게 할 수 있습니다. 이렇게 하면 광고가 게재되는 것을 방지할 수 있습니다. 있습니다.systemAudio옵션을 사용하면 Chrome에서 사용자에게 관련 오디오 캡처만 제공합니다.
getDisplayMedia()의 변경사항
getDisplayMedia()가 다음과 같이 변경되었습니다.
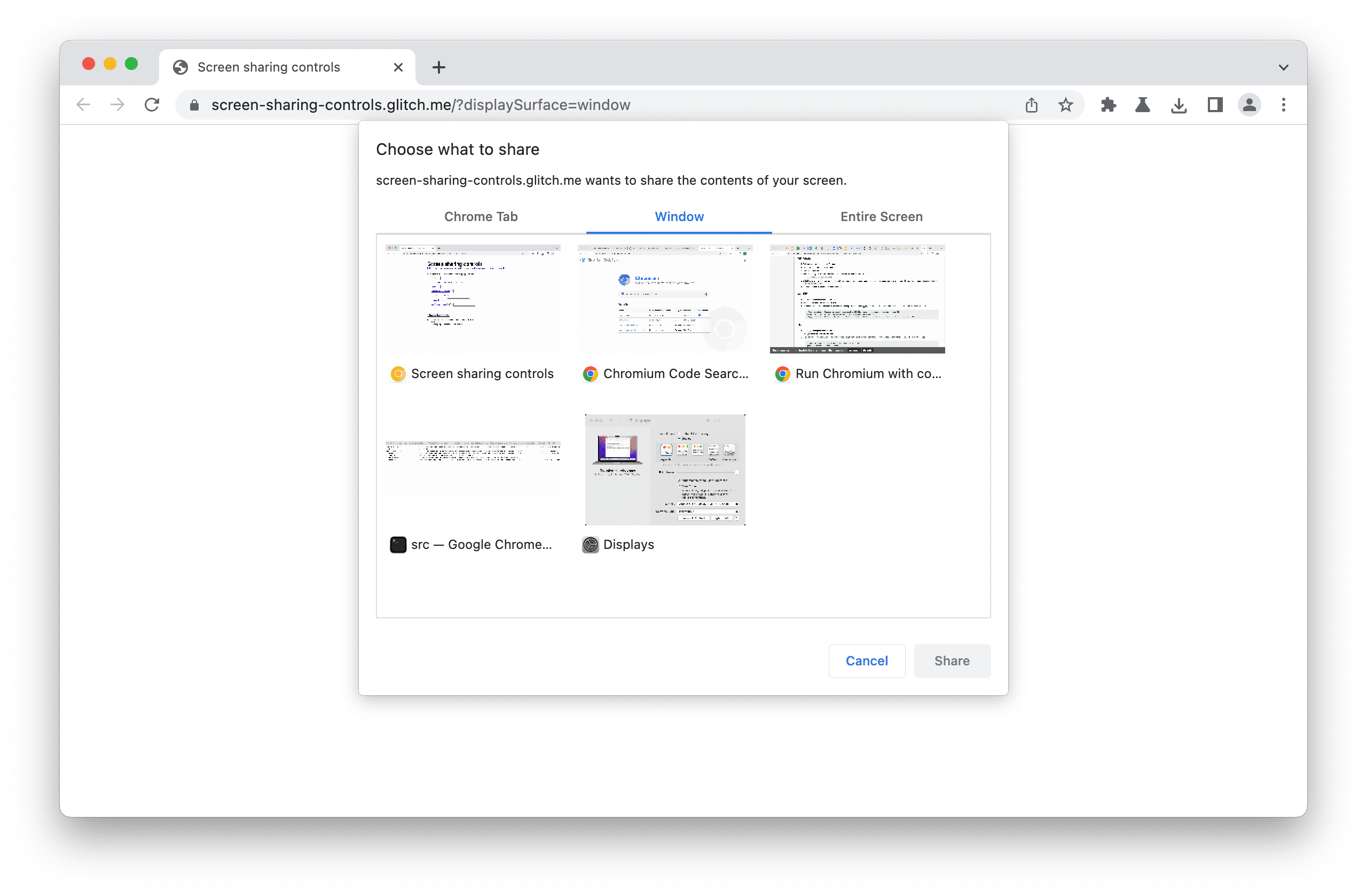
displaySurface 옵션
창이나 화면을 공유할 때 가장 잘 작동하는 특수한 사용자 여정을 포함하는 웹 앱은 여전히 미디어 선택 도구에서 창이나 화면을 더 눈에 띄게 제공하도록 Chrome에 요청할 수 있습니다. 오퍼의 순서는 변경되지 않지만 관련 창이 미리 선택됩니다.
displaySurface 옵션의 값은 다음과 같습니다.
"browser": 탭의 경우- Windows의 경우
"window" - 화면의 경우
"monitor"
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">특정 창이나 화면을 미리 선택하는 옵션은 제공되지 않습니다. 이는 웹 앱에 사용자에게 너무 많은 권한을 줄 수 있기 때문에 의도적으로 설계된 것입니다.
monitorTypeSurfaces 옵션
직원의 오류로 인해 회사의 개인 정보가 유출되지 않도록 이제 화상 회의 웹 앱에서 monitorTypeSurfaces을 "exclude"로 설정할 수 있습니다. 그러면 Chrome이 미디어 선택 도구에서 화면을 제외합니다. 이 속성을 포함하려면 "include"로 설정하세요. 현재 monitorTypeSurfaces의 기본값은 "include"이지만, 향후 기본값이 변경될 수 있으므로 웹 앱에서 명시적으로 설정하는 것이 좋습니다.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

명시적 monitorTypeSurfaces: "exclude"는 displaySurface: "monitor"와 상호 배타적입니다.
surfaceSwitching 옵션
전체 화면을 공유하는 가장 큰 이유는 세션 중에 여러 표시 경로 간에 원활하게 전환하고 싶다는 것입니다. 이 문제를 해결하기 위해 Chrome에서는 이제 사용자가 여러 탭 공유 간에 동적으로 전환할 수 있는 버튼을 표시합니다. '대신 이 탭 공유' 버튼은 이전에는 Chrome 확장 프로그램에서 사용할 수 있었지만 이제 getDisplayMedia()를 호출하는 모든 웹 앱에서 사용할 수 있습니다.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">surfaceSwitching가 "include"로 설정되면 브라우저에서 해당 버튼을 노출합니다. "exclude"로 설정하면 사용자에게 해당 버튼이 표시되지 않습니다. Chrome에서 시간이 지남에 따라 기본값을 변경할 수 있으므로 웹 앱은 명시적 값을 설정하는 것이 좋습니다.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
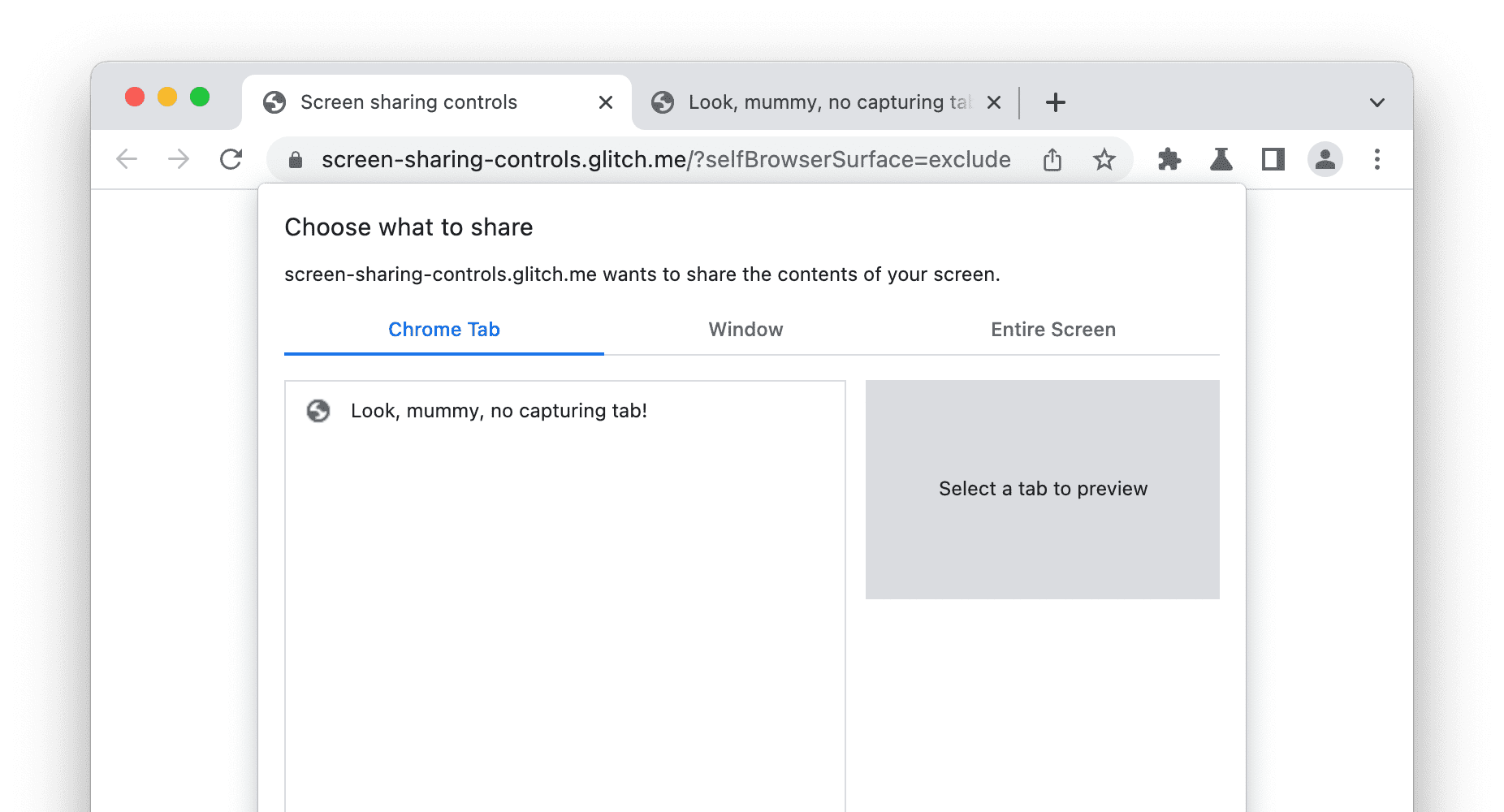
selfBrowserSurface 옵션
화상 회의 시나리오에서 사용자가 화상 회의 탭 자체를 선택하는 실수를 하는 경우가 많아 '거울 장식'이 발생합니다. 울부짖는 소리, 일반적인 혼란 등이 있습니다.
사용자를 보호하기 위해 이제 화상 회의 웹 앱에서 selfBrowserSurface를 "exclude"로 설정할 수 있습니다. 그러면 Chrome은 사용자에게 제공되는 탭 목록에서 현재 탭을 제외합니다. 이 속성을 포함하려면 "include"로 설정하세요. 현재 selfBrowserSurface의 기본값은 "exclude"이지만, 향후 기본값이 변경될 수 있으므로 웹 앱에서 명시적으로 설정하는 것이 좋습니다.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

명시적 selfBrowserSurface: "exclude"는 preferCurrentTab: true와 상호 배타적입니다.
systemAudio 옵션
getDisplayMedia()를 사용하면 동영상과 함께 오디오를 캡처할 수 있습니다. 하지만 모든 오디오가 동일하게 제작되는 것은 아닙니다. 화상 회의 웹 앱을 생각해 보세요.
- 사용자가 다른 탭을 공유하는 경우 오디오를 캡처하는 것도 좋습니다.
- 반면에 시스템 오디오는 원격 참여자의 다시 전송해서는 안 됩니다.
향후 캡처에서 일부 오디오 소스를 제외할 수 있습니다. 하지만 지금은 화상 회의 웹 앱에서 시스템 오디오 캡처를 피하는 것이 가장 좋은 경우가 많습니다. 이전에는 사용자가 선택한 디스플레이 표면을 확인하고 사용자가 화면을 공유하기로 한 경우 오디오 트랙을 중지하여 이 작업을 수행할 수 있었습니다. 하지만 이 경우 일부 사용자가 시스템 오디오 공유 체크박스를 명시적으로 선택할 때 혼란스러워 원격 참여자에게 오디오가 전혀 수신되지 않는다는 알림이 표시된다는 사소한 문제가 발생합니다.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">systemAudio를 "exclude"로 설정하면 웹 앱에서 혼합된 신호로 사용자에게 혼란을 주는 것을 방지할 수 있습니다. Chrome은 탭과 창 옆에 오디오를 캡처하도록 제공하지만 화면 옆에서는 오디오 캡처를 제공하지 않습니다.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
현재 systemAudio의 기본값은 "include"이지만, 향후 기본값이 변경될 수 있으므로 웹 앱에서 명시적으로 설정하는 것이 좋습니다.
데모
Glitch에서 데모를 실행하여 이러한 화면 공유 제어 기능을 사용할 수 있습니다. 소스 코드를 확인하세요.
브라우저 지원
displaySurface,surfaceSwitching,selfBrowserSurface는 데스크톱의 Chrome 107에서 사용할 수 있습니다.
브라우저 지원
- 105
- 105
- x
- x
systemAudio버전은 데스크톱의 Chrome 105에서 사용할 수 있습니다.
브라우저 지원
- 119
- 119
- x
- x
monitorTypeSurfaces버전은 데스크톱의 Chrome 119에서 사용할 수 있습니다.
의견
Chrome팀과 웹 표준 커뮤니티에서는 이러한 화면 공유 제어 기능에 관한 여러분의 경험을 듣고자 합니다.
디자인에 대해 알려주세요.
화면 공유 제어 기능이 예상대로 작동하지 않는 부분이 있나요? 아니면 아이디어를 구현하는 데 필요한 메서드나 속성이 누락되었나요? 보안 모델에 대한 질문이나 의견이 있습니까?
- GitHub 저장소에서 사양 문제를 신고하거나 기존 문제에 의견을 추가하세요.
구현에 문제가 있습니까?
Chrome 구현에서 버그를 발견하셨나요? 아니면 구현이 사양과 다른가요?
- https://new.crbug.com에서 버그를 신고합니다. 재현을 위한 간단한 안내와 가능한 한 많은 세부정보를 포함하세요. Glitch는 코드 공유에 적합합니다.
지지 표시
이러한 화면 공유 제어 기능을 사용할 계획인가요? 공개 지원은 Chrome팀이 기능의 우선순위를 정하고 다른 브라우저 공급업체에 해당 기능을 지원하는 것이 얼마나 중요한지 보여주는 데 도움이 됩니다.
@ChromiumDev로 트윗을 보내 어디에서 어떻게 사용하는지 알려주세요.
유용한 링크
- 사양
displaySurface설명monitorTypeSurfaces설명surfaceSwitching설명selfBrowserSurface설명systemAudio설명- TAG 검토
감사의 말씀
히어로 이미지: John Schnobrich
이 기사를 검토해 주신 Rachel Andrew님께 감사드립니다.



