ব্রাউজার সমর্থন
- 94
- 94
- এক্স
- এক্স
ট্যাবলেট বা সেলফোনের মতো ডিভাইসে সাধারণত টেক্সট টাইপ করার জন্য একটি ভার্চুয়াল কীবোর্ড থাকে। একটি ভৌত কীবোর্ডের বিপরীতে যা সর্বদা উপস্থিত এবং সর্বদা একই থাকে, একটি ভার্চুয়াল কীবোর্ড প্রদর্শিত এবং অদৃশ্য হয়ে যায়, ব্যবহারকারীর কর্মের উপর নির্ভর করে, যার সাথে এটি গতিশীলভাবে মানিয়ে নিতে পারে, উদাহরণস্বরূপ, inputmode বৈশিষ্ট্যের উপর ভিত্তি করে।
এই নমনীয়তা সেই মূল্যে আসে যে ব্রাউজারের লেআউট ইঞ্জিনকে ভার্চুয়াল কীবোর্ডের উপস্থিতি সম্পর্কে অবহিত করতে হবে এবং ক্ষতিপূরণের জন্য ডকুমেন্টের বিন্যাস সামঞ্জস্য করতে হবে। উদাহরণস্বরূপ, ব্যবহারকারী যে ইনপুট ক্ষেত্রটিতে টাইপ করতে চলেছেন সেটি ভার্চুয়াল কীবোর্ড দ্বারা অস্পষ্ট হতে পারে, তাই ব্রাউজারটিকে এটি দেখতে স্ক্রোল করতে হবে।
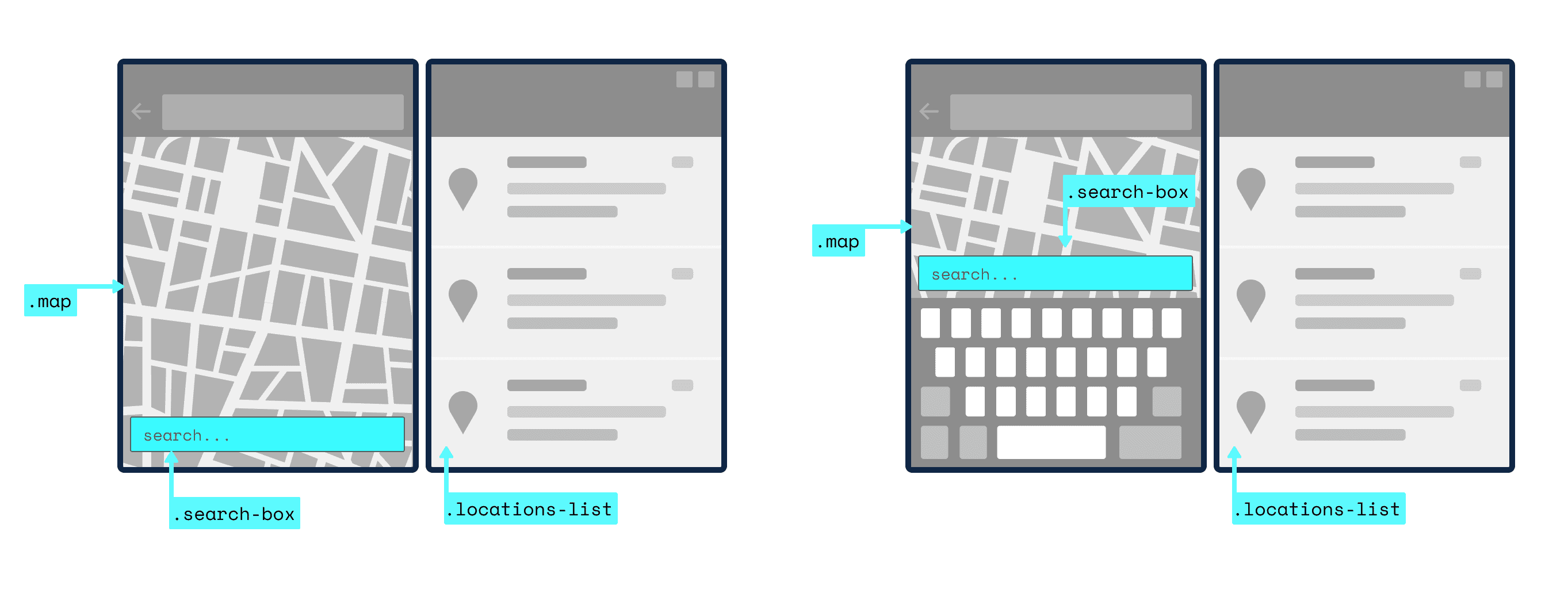
ঐতিহ্যগতভাবে, ব্রাউজাররা তাদের নিজেরাই এই চ্যালেঞ্জ মোকাবেলা করে, তবে আরও জটিল অ্যাপ্লিকেশনের জন্য ব্রাউজারের আচরণের উপর আরও নিয়ন্ত্রণের প্রয়োজন হতে পারে। উদাহরণগুলির মধ্যে মাল্টি-স্ক্রীন মোবাইল ডিভাইসগুলি অন্তর্ভুক্ত যেখানে প্রথাগত পদ্ধতির ফলে "নষ্ট" স্ক্রীন রিয়েল এস্টেট হবে যদি ভার্চুয়াল কীবোর্ডটি শুধুমাত্র একটি স্ক্রীন সেগমেন্টে প্রদর্শিত হয়, তবে যেখানে উপলব্ধ ভিউপোর্ট উভয় স্ক্রীনে সঙ্কুচিত হয়। নীচের চিত্রটি দেখায় যে কীভাবে ভার্চুয়াল কীবোর্ডের উপস্থিতির জন্য ক্ষতিপূরণ দিতে ডকুমেন্টের বিন্যাসটি গতিশীলভাবে অপ্টিমাইজ করতে VirtualKeyboard API ব্যবহার করা যেতে পারে।

এইরকম পরিস্থিতি যেখানে ভার্চুয়াল কীবোর্ড API আসে। এটি তিনটি অংশ নিয়ে গঠিত:
- জাভাস্ক্রিপ্ট থেকে ভার্চুয়াল কীবোর্ডে প্রোগ্রাম্যাটিক অ্যাক্সেসের জন্য
VirtualKeyboardঅবজেক্টে ভার্চুয়ালnavigatorইন্টারফেস। - CSS পরিবেশ ভেরিয়েবলের একটি সেট যা ভার্চুয়াল কীবোর্ডের উপস্থিতি সম্পর্কে তথ্য প্রদান করে।
- একটি ভার্চুয়াল কীবোর্ড নীতি যা নির্ধারণ করে যে ভার্চুয়াল কীবোর্ড দেখানো হবে কিনা৷
এখনকার অবস্থা
VirtualKeyboard API Chromium 94 থেকে ডেস্কটপ এবং মোবাইলে উপলব্ধ।
বৈশিষ্ট্য সনাক্তকরণ এবং ব্রাউজার সমর্থন
বর্তমান ব্রাউজারে VirtualKeyboard API সমর্থিত কিনা তা সনাক্ত করতে, নিম্নলিখিত স্নিপেটটি ব্যবহার করুন:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
VirtualKeyboard API ব্যবহার করে
VirtualKeyboard API navigator অবজেক্টে একটি নতুন ইন্টারফেস VirtualKeyboard যোগ করে।
নতুন ভার্চুয়াল কীবোর্ড আচরণ বেছে নেওয়া
ব্রাউজারকে জানাতে যে আপনি ভার্চুয়াল কীবোর্ড অবরোধের যত্ন নিচ্ছেন, আপনাকে প্রথমে বুলিয়ান প্রপার্টি overlaysContent true এ সেট করে নতুন ভার্চুয়াল কীবোর্ড আচরণে অপ্ট ইন করতে হবে।
navigator.virtualKeyboard.overlaysContent = true;
ভার্চুয়াল কীবোর্ড দেখানো এবং লুকানো
আপনি প্রোগ্রাম্যাটিকভাবে ভার্চুয়াল কীবোর্ডটি show() পদ্ধতিতে কল করে দেখাতে পারেন। এটি কাজ করার জন্য, ফোকাস করা উপাদানটিকে একটি ফর্ম নিয়ন্ত্রণ (যেমন একটি textarea উপাদান) হতে হবে, বা একটি সম্পাদনা হোস্ট হতে হবে (উদাহরণস্বরূপ, contenteditable বৈশিষ্ট্য ব্যবহার করে)। পদ্ধতিটি সর্বদা undefined ফেরত দেয় কিন্তু ভার্চুয়াল কীবোর্ড পূর্বে দেখানো না হলে একটি geometrychange ইভেন্ট ট্রিগার করে।
navigator.virtualKeyboard.show();
ভার্চুয়াল কীবোর্ড লুকানোর জন্য, hide() পদ্ধতিতে কল করুন। পদ্ধতিটি সর্বদা undefined প্রদান করে তবে ভার্চুয়াল কীবোর্ডটি পূর্বে দেখানো হলে একটি geometrychange ইভেন্ট ট্রিগার করে।
navigator.virtualKeyboard.hide();
বর্তমান জ্যামিতি পাওয়া
আপনি boundingRect সম্পত্তি দেখে ভার্চুয়াল কীবোর্ডের বর্তমান জ্যামিতি পেতে পারেন। এটি একটি DOMRect অবজেক্ট হিসাবে ভার্চুয়াল কীবোর্ডের বর্তমান মাত্রাগুলিকে প্রকাশ করে। ইনসেট উপরের, ডান, নীচে, এবং/অথবা বাম বৈশিষ্ট্যের সাথে মিলে যায়।
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
জ্যামিতি পরিবর্তন সম্পর্কে অবহিত করা হচ্ছে
যখনই ভার্চুয়াল কীবোর্ড প্রদর্শিত হয় বা অদৃশ্য হয়ে যায়, geometrychange ইভেন্টটি প্রেরণ করা হয়। ইভেন্টের target প্রপার্টিতে virtualKeyboard অবজেক্ট রয়েছে যা (উপরে আলোচনা করা হয়েছে) একটি DOMRect হিসাবে ভার্চুয়াল কীবোর্ড ইনসেটের নতুন জ্যামিতি ধারণ করে।
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
CSS এনভায়রনমেন্ট ভেরিয়েবল
ভার্চুয়াল কীবোর্ড API CSS পরিবেশ ভেরিয়েবলের একটি সেট প্রকাশ করে যা ভার্চুয়াল কীবোর্ডের উপস্থিতি সম্পর্কে তথ্য প্রদান করে। এগুলি inset সিএসএস প্রপার্টির অনুরূপ, অর্থাৎ উপরের, ডান, নীচে এবং/অথবা বাম বৈশিষ্ট্যের অনুরূপ।
-
keyboard-inset-top -
keyboard-inset-right -
keyboard-inset-bottom -
keyboard-inset-left -
keyboard-inset-width -
keyboard-inset-height
ভার্চুয়াল কীবোর্ড ইনসেটগুলি হল ছয়টি এনভায়রনমেন্ট ভেরিয়েবল যা ভিউপোর্টের প্রান্ত থেকে উপরে, ডান, নীচে এবং বাম ইনসেটগুলির দ্বারা একটি আয়তক্ষেত্রকে সংজ্ঞায়িত করে। প্রস্থ এবং উচ্চতা ইনসেটগুলি ডেভেলপার এরগোনোমিক্সের জন্য অন্যান্য ইনসেট থেকে গণনা করা হয়। প্রতিটি কীবোর্ড ইনসেটের ডিফল্ট মান হল 0px যদি একটি ফলব্যাক মান প্রদান করা না হয়।
আপনি সাধারণত নীচের উদাহরণ হিসাবে পরিবেশ ভেরিয়েবল ব্যবহার করবেন:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
ভার্চুয়াল কীবোর্ড নীতি
কখনও কখনও ভার্চুয়াল কীবোর্ড প্রদর্শিত হবে না যখন একটি সম্পাদনাযোগ্য উপাদান ফোকাস করা হয়। একটি উদাহরণ হল একটি স্প্রেডশীট অ্যাপ্লিকেশন যেখানে ব্যবহারকারী একটি কক্ষে ট্যাপ করতে পারে তার মান অন্য কক্ষের সূত্রে অন্তর্ভুক্ত করার জন্য। virtualkeyboardpolicy হল একটি অ্যাট্রিবিউট যার কীওয়ার্ড হল স্ট্রিং auto এবং manual । একটি contenteditable হোস্টের উপর নির্দিষ্ট করা হলে, auto সংশ্লিষ্ট সম্পাদনাযোগ্য উপাদানটিকে স্বয়ংক্রিয়ভাবে ভার্চুয়াল কীবোর্ড দেখায় যখন এটি ফোকাস করা বা ট্যাপ করা হয়, এবং manual ডিকপলস ফোকাস করে এবং ভার্চুয়াল কীবোর্ডের বর্তমান অবস্থার পরিবর্তন থেকে সম্পাদনাযোগ্য উপাদানটিতে ট্যাপ করে।
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
ডেমো
আপনি গ্লিচের একটি ডেমোতে ভার্চুয়াল কীবোর্ড এপিআই দেখতে পাবেন। এটি কীভাবে প্রয়োগ করা হয় তা দেখতে উত্স কোডটি অন্বেষণ করতে ভুলবেন না। যদিও geometrychange ইভেন্টগুলি iframe এম্বেডে লক্ষ্য করা যায়, প্রকৃত ভার্চুয়াল কীবোর্ড আচরণের জন্য ডেমোটি তার নিজস্ব ব্রাউজার ট্যাবে খোলার প্রয়োজন হয়।
উপকারী সংজুক
- স্পেসিফিকেশন
- ভান্ডার
- ChromeStatus এন্ট্রি
- ক্রোমিয়াম বাগ
- W3C TAG পর্যালোচনা
- মজিলা স্ট্যান্ডার্ড অবস্থানের অনুরোধ
- WebKit মান অবস্থান অনুরোধ
স্বীকৃতি
ভার্চুয়াল কীবোর্ড এপিআই মাইক্রোসফ্ট থেকে অনুপম স্নিগ্ধা দ্বারা নির্দিষ্ট করা হয়েছিল, একইভাবে মাইক্রোসফ্টের প্রাক্তন সম্পাদক গ্রিশা লিউকশিনের অবদানের সাথে। আনস্প্ল্যাশে @freestocks দ্বারা হিরো ছবি।


