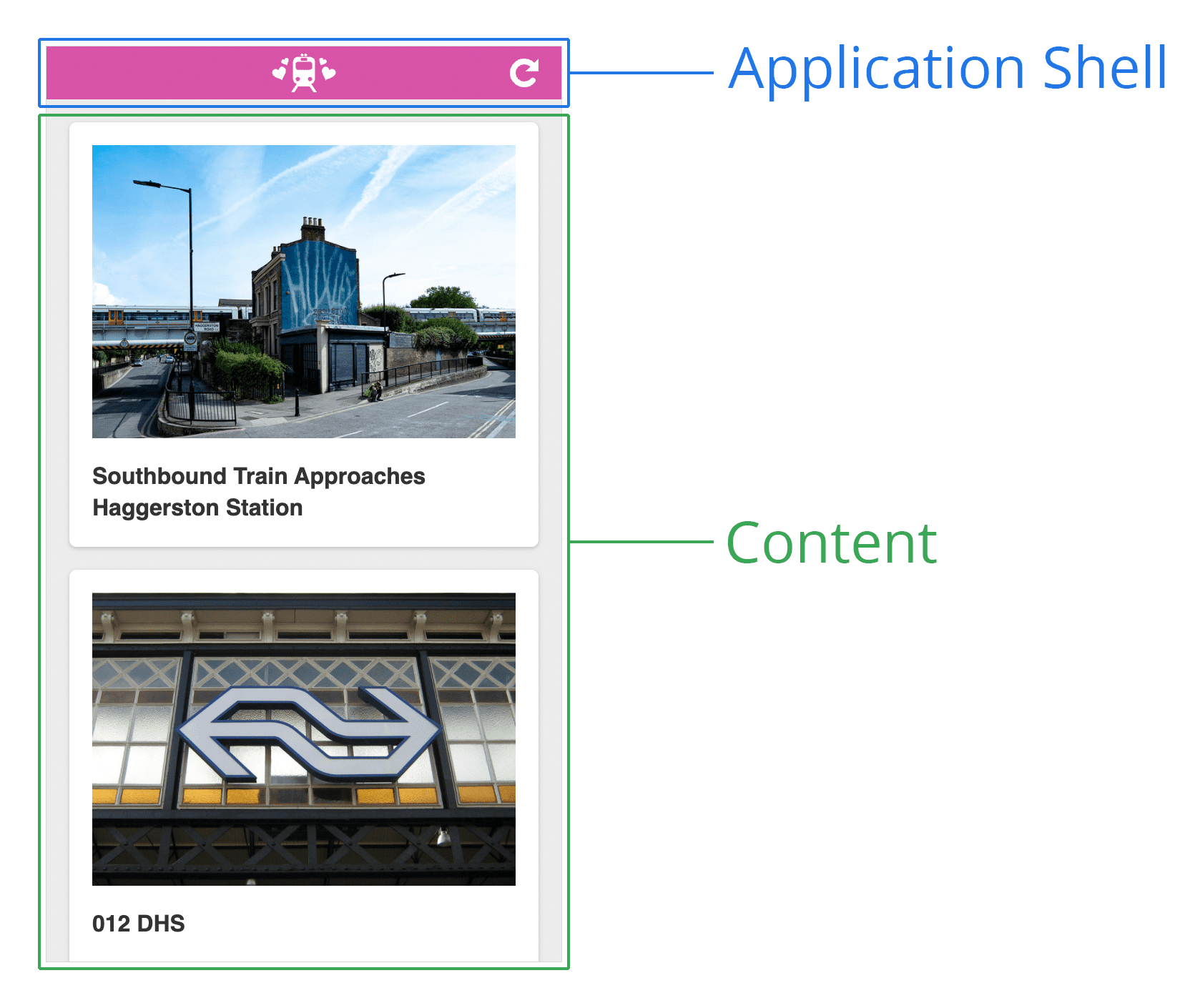
একক পৃষ্ঠার ওয়েব অ্যাপ্লিকেশনের (SPA) একটি সাধারণ স্থাপত্য বৈশিষ্ট্য হল একটি অ্যাপ্লিকেশনের বৈশ্বিক কার্যকারিতাকে শক্তিশালী করার জন্য প্রয়োজনীয় HTML, CSS এবং জাভাস্ক্রিপ্টের একটি ন্যূনতম সেট। অনুশীলনে, এটি শিরোনাম, নেভিগেশন এবং অন্যান্য সাধারণ ব্যবহারকারী ইন্টারফেস উপাদান যা সমস্ত পৃষ্ঠা জুড়ে থাকে। যখন কোনও পরিষেবা কর্মী এই ন্যূনতম UI এর HTML এবং নির্ভরশীল সম্পদগুলিকে প্রিক্যাচ করে, তখন আমরা এটিকে অ্যাপ্লিকেশন শেল বলি৷

অ্যাপ্লিকেশন শেল একটি ওয়েব অ্যাপ্লিকেশনের অনুভূত কর্মক্ষমতা একটি গুরুত্বপূর্ণ ভূমিকা পালন করে. এটি প্রথম জিনিস যা লোড হয়, এবং সেইজন্য, ব্যবহারকারীরা ব্যবহারকারী ইন্টারফেসে কন্টেন্ট পূরণ করার জন্য অপেক্ষা করার সময় এটি প্রথম জিনিসটি দেখে।
অ্যাপ্লিকেশান শেল দ্রুত লোড করার জন্য-যদিও নেটওয়ার্ক উপলব্ধ থাকে এবং অন্তত কিছুটা দ্রুত-একজন পরিষেবা কর্মী যে অ্যাপ্লিকেশন শেল এবং এর সাথে সম্পর্কিত সম্পদগুলিকে প্রিক্যাচ করে অ্যাপ্লিকেশন শেল মডেলকে এই অতিরিক্ত সুবিধাগুলি দেয়:
- নির্ভরযোগ্য, পুনরাবৃত্তি ভিজিট উপর ধারাবাহিক কর্মক্ষমতা. কোনও পরিষেবা কর্মী ইনস্টল না করে কোনও অ্যাপে প্রথম ভিজিট করার সময়, পরিষেবা কর্মী তাদের ক্যাশে রাখার আগে অ্যাপ্লিকেশনটির মার্কআপ এবং এর সাথে সম্পর্কিত সম্পদগুলিকে নেটওয়ার্ক থেকে লোড করতে হবে৷ যাইহোক, পুনরাবৃত্তি ভিজিট ক্যাশে থেকে অ্যাপ্লিকেশন শেল টানবে, যার অর্থ লোডিং এবং রেন্ডারিং তাত্ক্ষণিক হবে।
- অফলাইন পরিস্থিতিতে কার্যকারিতা নির্ভরযোগ্য অ্যাক্সেস. কখনও কখনও ইন্টারনেট অ্যাক্সেস দাগযুক্ত, বা সম্পূর্ণভাবে অনুপস্থিত, এবং ভয়ঙ্কর "আমরা সেই ওয়েবসাইটটি খুঁজে পাচ্ছি না" স্ক্রীনটি তার মাথার পিছনে থাকে। অ্যাপ্লিকেশন শেল মডেল ক্যাশে থেকে অ্যাপ্লিকেশন শেল মার্কআপের সাথে যেকোনো নেভিগেশন অনুরোধের প্রতিক্রিয়া জানিয়ে এটিকে সম্বোধন করে। এমনকি যদি কেউ আপনার ওয়েব অ্যাপে এমন একটি URL পরিদর্শন করে যেখানে তারা আগে কখনও যাননি, অ্যাপ্লিকেশন শেলটি ক্যাশে থেকে পরিবেশন করা হবে এবং দরকারী বিষয়বস্তু দিয়ে তৈরি করা যেতে পারে।
কখন অ্যাপ্লিকেশন শেল মডেল ব্যবহার করা উচিত
একটি অ্যাপ্লিকেশন শেল সবচেয়ে বেশি বোধগম্য হয় যখন আপনার কাছে সাধারণ ব্যবহারকারী ইন্টারফেস উপাদান থাকে যা রুট থেকে রুটে পরিবর্তিত হয় না, তবে বিষয়বস্তু তা করে। বেশিরভাগ এসপিএ সম্ভবত কার্যকরভাবে একটি অ্যাপ্লিকেশন শেল মডেল ব্যবহার করে।
যদি এটি আপনার প্রকল্পের বর্ণনা দেয়, এবং আপনি এটির নির্ভরযোগ্যতা এবং কর্মক্ষমতা বাড়াতে একজন পরিষেবা কর্মী যোগ করতে চান, তাহলে অ্যাপ্লিকেশন শেলটি করা উচিত:
- দ্রুত লোড করুন ।
- একটি
Cacheউদাহরণ থেকে স্ট্যাটিক সম্পদ ব্যবহার করুন। - পৃষ্ঠার বিষয়বস্তু থেকে আলাদা একটি শিরোনাম এবং সাইডবারের মতো সাধারণ ইন্টারফেস উপাদানগুলি অন্তর্ভুক্ত করুন৷
- পৃষ্ঠা-নির্দিষ্ট বিষয়বস্তু পুনরুদ্ধার এবং প্রদর্শন করুন।
- উপযুক্ত হলে, অফলাইন দেখার জন্য ঐচ্ছিকভাবে ডায়নামিক কন্টেন্ট ক্যাশে করুন।
অ্যাপ্লিকেশান শেল পৃষ্ঠা-নির্দিষ্ট বিষয়বস্তু গতিশীলভাবে API বা JavaScript-এ বান্ডিল করা সামগ্রীর মাধ্যমে লোড করে। এটি এই অর্থে স্ব-আপডেট হওয়া উচিত যে যদি অ্যাপ্লিকেশন শেলের মার্কআপ পরিবর্তিত হয়, একটি পরিষেবা কর্মী আপডেটের নতুন অ্যাপ্লিকেশন শেলটি বাছাই করা উচিত এবং এটি স্বয়ংক্রিয়ভাবে ক্যাশে করা উচিত।
অ্যাপ্লিকেশন শেল নির্মাণ
অ্যাপ্লিকেশন শেলটি বিষয়বস্তু থেকে স্বাধীনভাবে বিদ্যমান থাকা উচিত, তবুও এটির মধ্যে থাকা সামগ্রীর জন্য একটি ভিত্তি প্রদান করে। আদর্শভাবে, এটি যতটা সম্ভব পাতলা হওয়া উচিত, তবে প্রাথমিক ডাউনলোডে যথেষ্ট অর্থপূর্ণ সামগ্রী অন্তর্ভুক্ত করুন যাতে ব্যবহারকারী বুঝতে পারে যে একটি অভিজ্ঞতা দ্রুত লোড হচ্ছে।
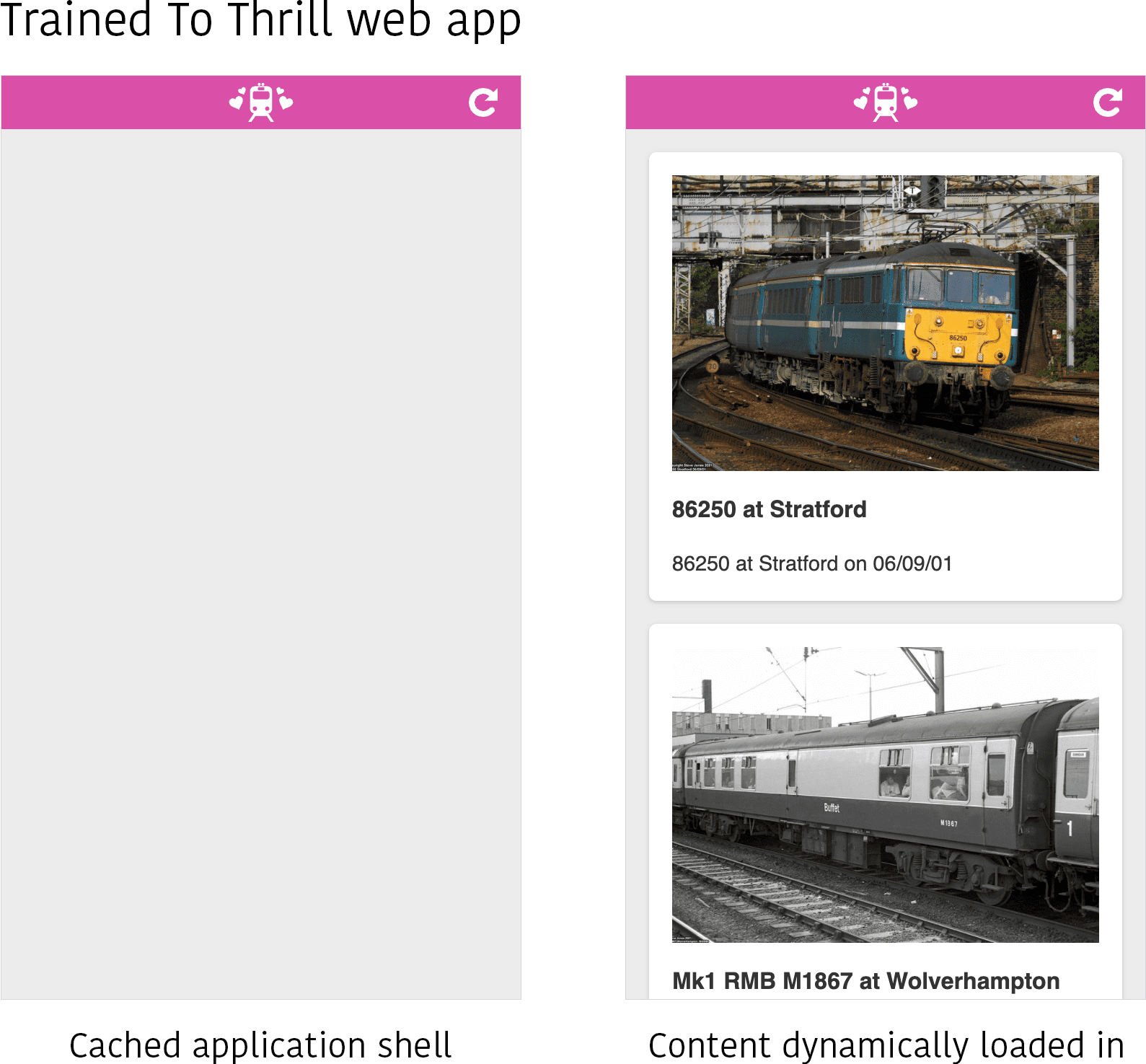
সঠিক ব্যালেন্স আপনার অ্যাপের উপর নির্ভর করে। Jake Archibald's Trained To Thrill অ্যাপের অ্যাপ্লিকেশন শেলটিতে ফ্লিকার থেকে নতুন বিষয়বস্তু টেনে আনতে রিফ্রেশ বোতাম সহ একটি হেডার রয়েছে।

অ্যাপ্লিকেশন শেল মার্কআপ প্রকল্প থেকে প্রকল্পে পরিবর্তিত হবে, কিন্তু এখানে একটি index.html ফাইলের একটি উদাহরণ যা অ্যাপ্লিকেশন বয়লারপ্লেট প্রদান করে:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Application Shell Example
</title>
<link rel="manifest" href="/manifest.json">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="styles/global.css">
</head>
<body>
<header class="header">
<!-- Application header -->
<h1 class="header__title">Application Shell Example</h1>
</header>
<nav class="nav">
<!-- Navigation items -->
</nav>
<main id="app">
<!-- Where the application content populates -->
</main>
<div class="loader">
<!-- Spinner/content placeholders -->
</div>
<!-- Critical application shell logic -->
<script src="app.js"></script>
<!-- Service worker registration script -->
<script>
if ('serviceWorker' in navigator) {
// Register a service worker after the load event
window.addEventListener('load', () => {
navigator.serviceWorker.register('/sw.js');
});
}
</script>
</body>
</html>
তবে আপনি আপনার প্রকল্পের জন্য একটি অ্যাপ্লিকেশন শেল তৈরি করেন, এতে অবশ্যই নিম্নলিখিত বৈশিষ্ট্য থাকতে হবে:
- স্বতন্ত্র ব্যবহারকারী ইন্টারফেস উপাদানগুলির জন্য HTML-এ স্পষ্টভাবে বিচ্ছিন্ন এলাকা থাকা উচিত। উপরের উদাহরণে, এর মধ্যে রয়েছে অ্যাপ্লিকেশনের শিরোনাম, নেভিগেশন, প্রধান বিষয়বস্তু এলাকা এবং একটি লোডিং "স্পিনার" এর স্থান যা শুধুমাত্র সামগ্রী লোড হওয়ার সময় উপস্থিত হয়৷
- অ্যাপ্লিকেশন শেলের জন্য প্রাথমিক জাভাস্ক্রিপ্ট এবং CSS লোড হওয়া উচিত ন্যূনতম, এবং শুধুমাত্র অ্যাপ্লিকেশন শেলের কার্যকারিতার সাথে সম্পর্কিত এবং বিষয়বস্তুর সাথে নয়। এটি নিশ্চিত করে যে অ্যাপ্লিকেশনটি যত দ্রুত সম্ভব তার শেল রেন্ডার করে এবং বিষয়বস্তু প্রদর্শিত না হওয়া পর্যন্ত মূল থ্রেডের কাজ কমিয়ে দেয়।
- একটি ইনলাইন স্ক্রিপ্ট যা একজন পরিষেবা কর্মীকে নিবন্ধন করে।
একবার অ্যাপ্লিকেশন শেল তৈরি হয়ে গেলে, আপনি এটি এবং এর সম্পদ উভয়ই ক্যাশে করার জন্য একটি পরিষেবা কর্মী তৈরি করতে পারেন।
অ্যাপ্লিকেশন শেল ক্যাশে করা হচ্ছে
অ্যাপ্লিকেশান শেল এবং এর প্রয়োজনীয় সম্পদগুলি হল যা পরিষেবা কর্মীকে ইনস্টল করার সময় অবিলম্বে প্রিক্যাচ করা উচিত৷ উপরের উদাহরণের মত একটি অ্যাপ্লিকেশন শেল অনুমান করে, চলুন দেখি কিভাবে একজন workbox-build ব্যবহার করে একটি মৌলিক ওয়ার্কবক্স উদাহরণে এটি সম্পন্ন করতে পারে:
// build-sw.js
import {generateSW} from 'workbox-build';
// Where the generated service worker will be written to:
const swDest = './dist/sw.js';
generateSW({
swDest,
globDirectory: './dist',
globPatterns: [
// The necessary CSS and JS for the app shell
'**/*.js',
'**/*.css',
// The app shell itself
'shell.html'
],
// All navigations for URLs not precached will use this HTML
navigateFallback: 'shell.html'
}).then(({count, size}) => {
console.log(`Generated ${swDest}, which precaches ${count} assets totaling ${size} bytes.`);
});
build-sw.js এ সংরক্ষিত এই কনফিগারেশনটি shell.html এ থাকা অ্যাপ্লিকেশন শেল মার্কআপ ফাইল সহ অ্যাপের CSS এবং JavaScript আমদানি করে। স্ক্রিপ্টটি নোডের সাথে এভাবে চালানো হয়:
node build-sw.js
জেনারেট করা পরিষেবা কর্মীকে ./dist/sw.js এ লেখা হয়, এবং শেষ হলে নিম্নলিখিত বার্তাটি লগ করবে:
Generated ./dist/sw.js, which precaches 5 assets totaling 44375 bytes.
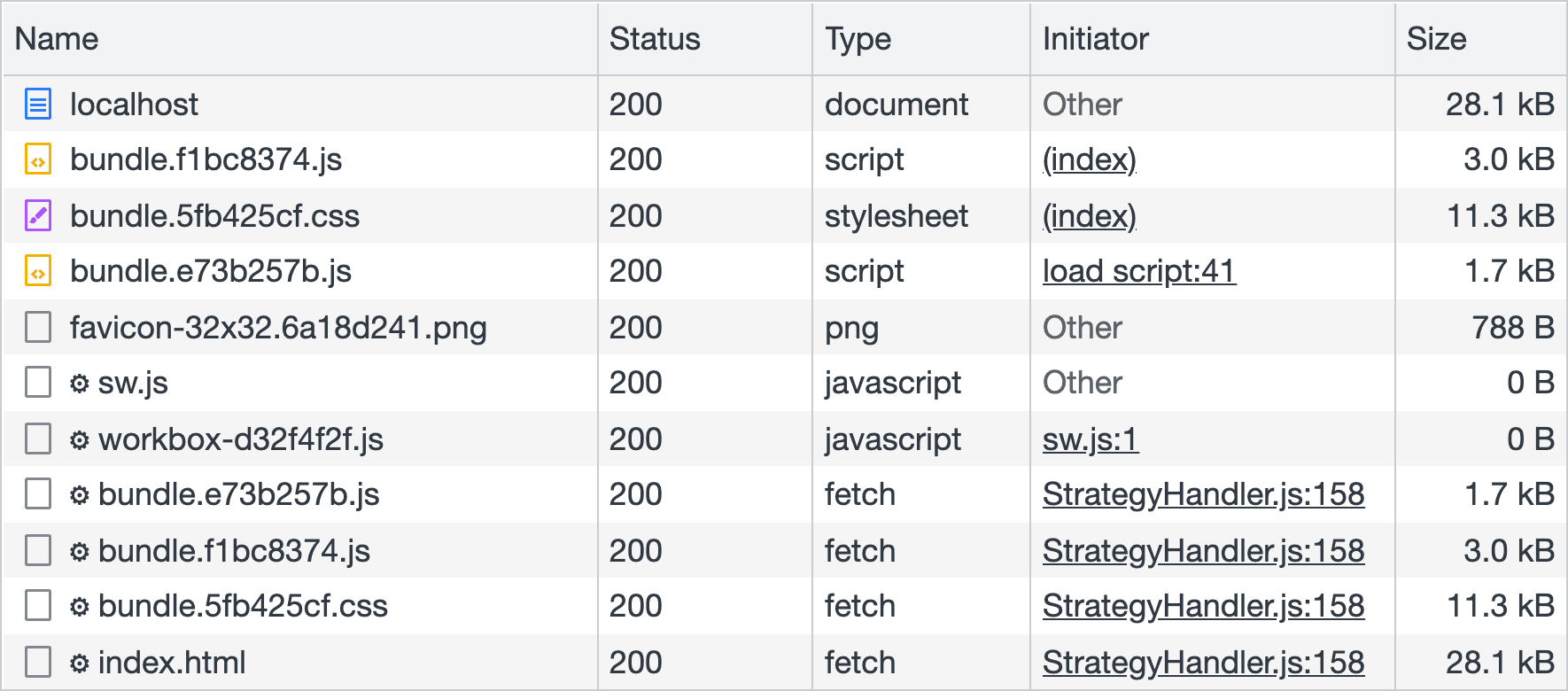
যখন পৃষ্ঠা লোড হয়, তখন পরিষেবা কর্মী অ্যাপ্লিকেশন শেল মার্কআপ এবং এর নির্ভরতাগুলি প্রিক্যাচ করে:

আপনার অ্যাপ্লিকেশন শেলের এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট প্রিক্যাচ করা বান্ডলার ব্যবহার করে প্রজেক্ট সহ প্রায় যেকোনো ওয়ার্কফ্লোতে সম্ভব। আপনি ডকুমেন্টেশনের মাধ্যমে অগ্রগতির সাথে সাথে, আপনি শিখবেন কিভাবে ওয়ার্কবক্স ব্যবহার করে সরাসরি আপনার টুলচেন সেট আপ করতে এমন একটি পরিষেবা কর্মী তৈরি করতে হবে যা আপনার প্রকল্পের জন্য সেরা কাজ করে, এটি একটি SPA হোক না কেন।
উপসংহার
একটি পরিষেবা কর্মীর সাথে অ্যাপ্লিকেশন শেল মডেলটি একত্রিত করা অফলাইন ক্যাশিংয়ের জন্য দুর্দান্ত, বিশেষ করে যদি আপনি একটি নেটওয়ার্ক-প্রথম এর সাথে এর প্রাক্যাচিং কার্যকারিতা একত্রিত করেন, মার্কআপ বা API প্রতিক্রিয়াগুলির জন্য ক্যাশে কৌশলে ফিরে যান । ফলাফল হল একটি নির্ভরযোগ্যভাবে দ্রুত অভিজ্ঞতা যা অবিলম্বে আপনার অ্যাপ্লিকেশন শেল বারবার ভিজিট করলে, এমনকি অফলাইন অবস্থায়ও রেন্ডার করবে।

