웹 애플리케이션의 일부 애셋은 자주 사용되지 않거나 매우 크거나, 사용자 기기 (예: 반응형 이미지) 또는 언어에 따라 다를 수 있습니다. 이러한 경우에는 프리캐싱이 피해야 할 패턴이 될 수 있으며 대신 런타임 캐싱을 사용해야 합니다.
Workbox에서는 workbox-routing 모듈을 사용하여 애셋의 런타임 캐싱을 처리하여 경로를 일치시키고 workbox-strategies 모듈로 애셋의 캐싱 전략을 처리할 수 있습니다.
캐싱 전략
기본 제공되는 캐싱 전략 중 하나를 사용하여 대부분의 애셋 경로를 처리할 수 있습니다. 이 문서의 앞부분에서 자세히 다루었으나 요약하면 다음과 같습니다.
- 재검증하는 동안 비활성은 요청에 캐시된 응답을 사용할 수 있는 경우 이를 사용하고 네트워크의 응답으로 백그라운드에서 캐시를 업데이트합니다. 따라서 자산이 캐시되지 않으면 네트워크 응답을 기다렸다가 이를 사용합니다. 이 방법을 사용하는 캐시 항목을 정기적으로 업데이트하므로 상당히 안전한 전략입니다. 단점은 항상 백그라운드에서 네트워크의 애셋을 요청한다는 것입니다.
- 네트워크 우선에서는 먼저 네트워크로부터 응답을 받습니다. 응답이 수신되면 브라우저에 응답을 전달하고 캐시에 저장합니다. 네트워크 요청이 실패하면 마지막으로 캐시된 응답이 사용되어 자산에 대한 오프라인 액세스가 활성화됩니다.
- Cache First는 먼저 캐시에 응답이 있는지 확인하고 가능한 경우 응답을 사용합니다. 요청이 캐시에 없으면 네트워크가 사용되고 유효한 응답이 브라우저에 전달되기 전에 캐시에 추가됩니다.
- 네트워크만: 네트워크에서 응답을 강제로 보냅니다.
- 캐시 전용은 캐시에서 응답을 가져오도록 강제합니다.
workbox-routing에서 제공하는 메서드를 사용하여 이러한 전략을 일부 요청에 적용할 수 있습니다.
경로 일치와 함께 캐싱 전략 적용
workbox-routing는 경로를 일치시키고 캐싱 전략으로 경로를 처리하기 위해 registerRoute 메서드를 노출합니다. registerRoute는 두 인수를 허용하는 Route 객체를 허용합니다.
일치 콜백은 Request 객체, 요청 URL 문자열, 가져오기 이벤트, 요청이 동일한 출처 요청인지 여부를 나타내는 불리언 값을 포함하는 컨텍스트 객체를 제공하므로 경로 일치를 사용하는 것이 좋습니다.
그러면 핸들러가 일치하는 경로를 처리합니다. 다음 예에서는 수신되는 동일 출처 이미지 요청과 일치하는 새 경로가 생성되어 캐시를 먼저 적용하고 네트워크 전략으로 대체합니다.
// sw.js
import { registerRoute, Route } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
// A new route that matches same-origin image requests and handles
// them with the cache-first, falling back to network strategy:
const imageRoute = new Route(({ request, sameOrigin }) => {
return sameOrigin && request.destination === 'image'
}, new CacheFirst());
// Register the new route
registerRoute(imageRoute);
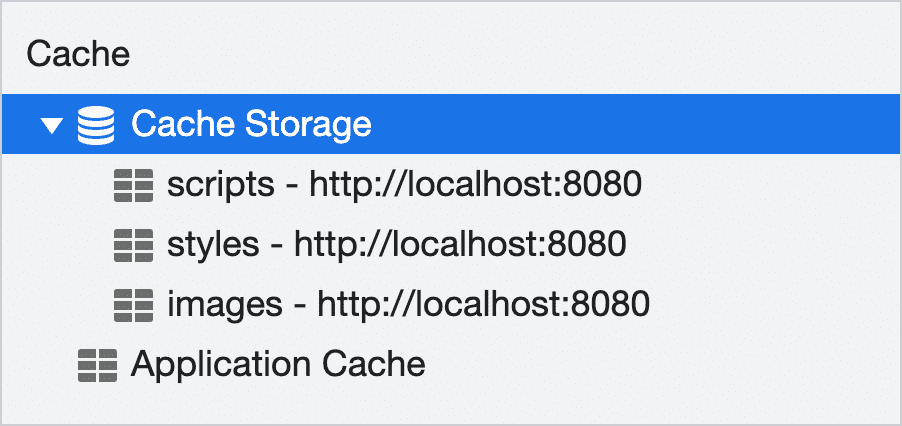
여러 캐시 사용
Workbox를 사용하면 번들 전략에서 사용할 수 있는 cacheName 옵션을 사용하여 캐시된 응답을 별도의 Cache 인스턴스로 버케팅할 수 있습니다.
다음 예에서 이미지는 비활성 및 재검증 전략을 사용하는 반면, CSS 및 JavaScript 애셋은 캐시 우선 네트워크 전략으로 대체하는 전략을 사용합니다. 각 애셋의 경로는 cacheName 속성을 추가하여 응답을 별도의 캐시에 배치합니다.
// sw.js
import { registerRoute, Route } from 'workbox-routing';
import { CacheFirst, StaleWhileRevalidate } from 'workbox-strategies';
// Handle images:
const imageRoute = new Route(({ request }) => {
return request.destination === 'image'
}, new StaleWhileRevalidate({
cacheName: 'images'
}));
// Handle scripts:
const scriptsRoute = new Route(({ request }) => {
return request.destination === 'script';
}, new CacheFirst({
cacheName: 'scripts'
}));
// Handle styles:
const stylesRoute = new Route(({ request }) => {
return request.destination === 'style';
}, new CacheFirst({
cacheName: 'styles'
}));
// Register routes
registerRoute(imageRoute);
registerRoute(scriptsRoute);
registerRoute(stylesRoute);

캐시 항목의 만료 설정
서비스 워커 캐시를 관리할 때는 저장용량 한도에 유의해야 합니다. ExpirationPlugin는 캐시 유지관리를 간소화하며 workbox-expiration에 의해 노출됩니다. 이를 사용하려면 캐싱 전략의 구성에서 지정합니다.
// sw.js
import { registerRoute, Route } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { ExpirationPlugin } from 'workbox-expiration';
// Evict image cache entries older thirty days:
const imageRoute = new Route(({ request }) => {
return request.destination === 'image';
}, new CacheFirst({
cacheName: 'images',
plugins: [
new ExpirationPlugin({
maxAgeSeconds: 60 * 60 * 24 * 30,
})
]
}));
// Evict the least-used script cache entries when
// the cache has more than 50 entries:
const scriptsRoute = new Route(({ request }) => {
return request.destination === 'script';
}, new CacheFirst({
cacheName: 'scripts',
plugins: [
new ExpirationPlugin({
maxEntries: 50,
})
]
}));
// Register routes
registerRoute(imageRoute);
registerRoute(scriptsRoute);
저장용량 할당량 준수는 복잡할 수 있습니다. 저장용량 부족을 겪고 있거나 가장 효율적으로 저장용량을 활용하려는 사용자를 고려하는 것이 좋습니다. Workbox의 ExpirationPlugin 쌍이 목표 달성에 도움이 될 수 있습니다.
교차 출처 고려사항
서비스 워커와 교차 출처 애셋 간의 상호작용은 동일한 출처 애셋과 상당히 다릅니다. 교차 출처 리소스 공유 (CORS)는 복잡하며 이러한 복잡성은 서비스 워커에서 교차 출처 리소스를 처리하는 방식까지 확장됩니다.
불투명한 대답
no-cors 모드에서 교차 출처 요청을 하면 응답을 서비스 워커 캐시에 저장할 수 있으며 브라우저에서 직접 사용할 수도 있습니다. 그러나 응답 본문 자체는 JavaScript를 통해 읽을 수 없습니다. 이를 불투명 응답이라고 합니다.
불투명 응답은 교차 출처 저작물의 검사를 방지하기 위한 보안 조치입니다. 여전히 교차 출처 애셋을 요청하고 캐시할 수도 있습니다. 응답 본문을 읽을 수 없으며 상태 코드도 읽을 수 없습니다.
CORS 모드 선택
응답을 읽을 수 있는 허용적 CORS 헤더를 설정하는 교차 출처 애셋을 로드하더라도 교차 출처 응답의 본문은 여전히 불투명할 수 있습니다. 예를 들어 다음 HTML은 설정된 CORS 헤더와 관계없이 불투명한 응답으로 연결되는 no-cors 요청을 트리거합니다.
<link rel="stylesheet" href="https://example.com/path/to/style.css">
<img src="https://example.com/path/to/image.png">
비불투명 응답을 생성하는 cors 요청을 명시적으로 트리거하려면 HTML에 crossorigin 속성을 추가하여 CORS 모드를 명시적으로 선택해야 합니다.
<link crossorigin="anonymous" rel="stylesheet" href="https://example.com/path/to/style.css">
<img crossorigin="anonymous" src="https://example.com/path/to/image.png">
이 점은 서비스 워커의 경로가 런타임에 로드되는 하위 리소스를 캐시하는 시점을 기억하는 것이 중요합니다.
Workbox에서 불투명 응답을 캐시할 수 없음
기본적으로 Workbox는 불투명 응답을 캐시할 때 신중한 접근 방식을 취합니다. 불투명한 응답의 응답 코드를 검사할 수 없으므로 오류 응답을 캐시하면 캐시 우선 또는 캐시 전용 전략을 사용하는 경우 환경이 지속적으로 손상될 수 있습니다.
Workbox에서 불투명 응답을 캐시해야 하는 경우 네트워크 우선 또는 비활성 중 유효성 검사 전략을 사용하여 이를 처리해야 합니다. 예. 이는 애셋이 매번 네트워크에서 요청된다는 의미입니다. 하지만 이렇게 하면 실패한 응답이 지속되지 않고 결국 사용 가능한 응답으로 대체됩니다.
다른 캐싱 전략을 사용하고 불투명한 응답이 반환되는 경우 Workbox는 개발 모드일 때 응답이 캐시되지 않았다고 경고합니다.
불투명 응답 강제 캐싱
캐시 우선 또는 캐시 전용 전략을 사용하여 불투명 응답을 확실히 캐시하려는 경우 workbox-cacheable-response 모듈을 사용하여 Workbox가 강제로 캐시하도록 할 수 있습니다.
import {Route, registerRoute} from 'workbox-routing';
import {NetworkFirst, StaleWhileRevalidate} from 'workbox-strategies';
import {CacheableResponsePlugin} from 'workbox-cacheable-response';
const cdnRoute = new Route(({url}) => {
return url === 'https://cdn.google.com/example-script.min.js';
}, new CacheFirst({
plugins: [
new CacheableResponsePlugin({
statuses: [0, 200]
})
]
}))
registerRoute(cdnRoute);
불투명 응답 및 navigator.storage API
교차 도메인 정보의 유출을 방지하기 위해 스토리지 할당량 한도를 계산하는 데 사용되는 불투명 응답의 크기에 상당한 패딩을 추가합니다. 이는 navigator.storage API가 저장용량 할당량을 보고하는 방식에 영향을 미칩니다.
이 패딩은 브라우저에 따라 다르지만 Chrome의 경우 캐시된 불투명 응답 하나가 사용된 전체 저장용량에 기여하는 최소 크기는 약 7MB입니다. 캐시할 불투명 응답 수를 결정할 때 이 점을 염두에 두어야 합니다. 예상한 것보다 훨씬 빨리 저장용량 할당량을 쉽게 초과할 수 있기 때문입니다.
