Saat pekerja layanan menangani peristiwa fetch, browser akan menunggu pekerja layanan memberikan respons. Meskipun latensi permintaan jaringan adalah bagian utama dari waktu tunggu, browser mungkin juga harus menunggu pekerja layanan melakukan booting dan mengaktifkan callback peristiwa fetch.
Waktu booting bervariasi berdasarkan perangkat dan kemampuannya, tetapi waktu yang diperlukan bisa sangat besar, terkadang hingga setengah detik saat CPU lambat, atau bekerja dalam keadaan ter-throttle karena kondisi sekitar. Peningkatan performa dengan menghindari jaringan kemungkinan akan lebih besar daripada waktu startup ini saat respons navigasi Anda disajikan dari instance Cache. Untuk permintaan navigasi yang masuk ke jaringan, memperkenalkan pekerja layanan dapat menyebabkan penundaan yang terlihat.
Masukkan pramuat navigasi
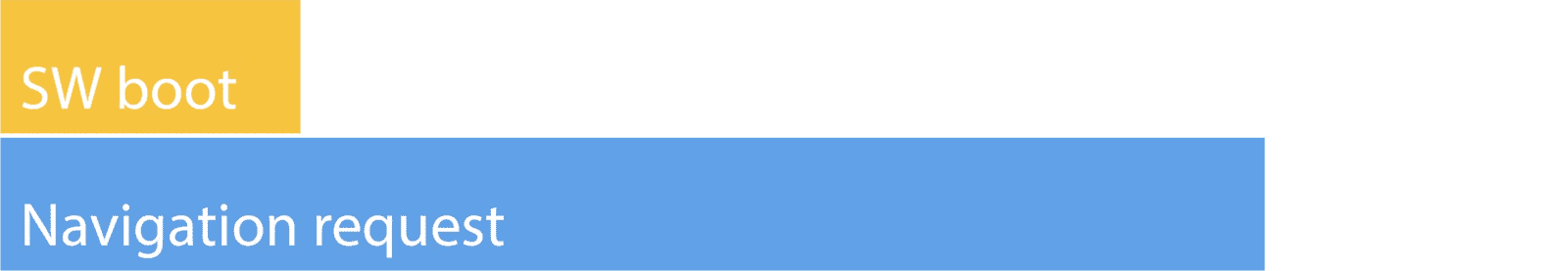
Pramuat navigasi adalah fitur pekerja layanan yang mengatasi penundaan yang disebabkan oleh waktu booting pekerja layanan. Jika pramuat navigasi tidak diaktifkan, booting pekerja layanan dan permintaan navigasi yang ditanganinya akan terjadi secara berurutan:

Hal ini tidak ideal, tetapi Anda dapat memperbaikinya dengan mengaktifkan pramuat navigasi, yang memastikan bahwa booting pekerja layanan dan permintaan navigasi terjadi secara serentak:

Meskipun pramuat navigasi adalah pengoptimalan performa yang bagus untuk situs yang menggunakan pekerja layanan, ini bukan fitur yang harus Anda aktifkan dalam semua situasi. Secara khusus, situs yang menggunakan shell aplikasi yang telah di-cache tidak memerlukan pramuat navigasi, karena cache tersebut menyalurkan permintaan navigasi untuk markup shell aplikasi tanpa latensi navigasi. Dalam kasus ini, respons yang dipramuat akan sia-sia, ini bukan hal bagus.
Waktu terbaik untuk menggunakan pramuat navigasi adalah saat situs tidak dapat melakukan pramuat HTML. Bayangkan situs web yang respons markupnya dinamis dan bervariasi dengan hal-hal seperti status otentikasi. Permintaan navigasi untuk hal ini mungkin menggunakan strategi network-first (atau bahkan strategi khusus jaringan), dan di situlah pramuat navigasi dapat membuat perbedaan besar.
Menggunakan pramuat navigasi di Workbox
Menggunakan pramuat navigasi secara langsung di pekerja layanan yang tidak didukung oleh Workbox bukanlah hal yang mudah. Pertama, fitur ini tidak didukung di semua browser. Kedua, mungkin sulit untuk melakukannya dengan benar. Anda dapat mempelajari cara menggunakannya langsung dalam penjelasan hebat oleh Jake Archibald ini.
Kotak kerja menyederhanakan penggunaan pramuat navigasi, karena metode enable modul workbox-navigation-preload melakukan pemeriksaan dukungan fitur yang diperlukan, serta membuat pemroses peristiwa activate guna mengaktifkannya untuk Anda.
Dari sini, manfaat pramuat navigasi direalisasikan dalam mendukung browser dengan menggunakan Workbox untuk menangani permintaan navigasi menggunakan pengendali strategi yang mengutamakan jaringan:
import * as navigationPreload from 'workbox-navigation-preload';
import {NetworkFirst, StaleWhileRevalidate} from 'workbox-strategies';
import {registerRoute, NavigationRoute, Route} from 'workbox-routing';
import {precacheAndRoute} from 'workbox-precaching';
// Precache the manifest
precacheAndRoute(self.__WB_MANIFEST);
// Enable navigation preload
navigationPreload.enable();
// Create a new navigation route that uses the Network-first, falling back to
// cache strategy for navigation requests with its own cache. This route will be
// handled by navigation preload. The NetworkOnly strategy will work as well.
const navigationRoute = new NavigationRoute(new NetworkFirst({
cacheName: 'navigations'
}));
// Register the navigation route
registerRoute(navigationRoute);
// Create a route for image, script, or style requests that use a
// stale-while-revalidate strategy. This route will be unaffected
// by navigation preload.
const staticAssetsRoute = new Route(({request}) => {
return ['image', 'script', 'style'].includes(request.destination);
}, new StaleWhileRevalidate({
cacheName: 'static-assets'
}));
// Register the route handling static assets
registerRoute(staticAssetsRoute);
Saat pramuat navigasi diaktifkan, Workbox akan merespons permintaan navigasi yang menggunakan strategi NetworkFirst atau NetworkOnly dengan respons pramuat.
Bagaimana cara mengetahui apakah pramuat navigasi berfungsi?
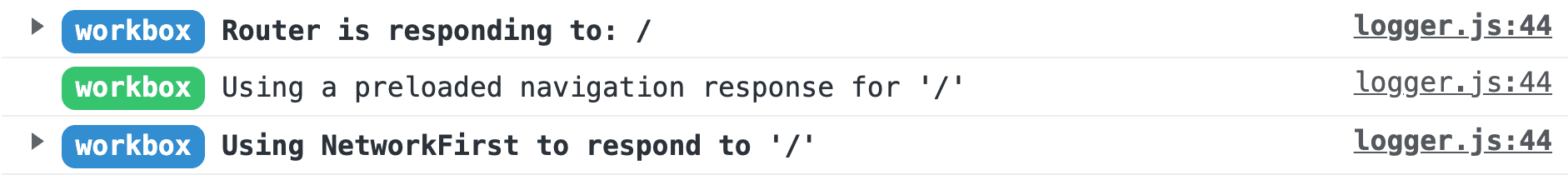
Dalam build pengembangan, Workbox mencatat banyak tentang fungsinya. Jika Anda ingin memeriksa apakah pramuat navigasi berfungsi di Workbox, buka konsol di browser pendukung selama permintaan navigasi dan Anda akan melihat pesan log yang menyatakan:

Logging ini tidak akan terlihat dalam build produksi secara default, jadi Anda tidak akan melihat ini saat men-deploy pekerja layanan ke produksi, tetapi ini adalah cara yang bagus untuk memverifikasi bahwa pramuat navigasi berfungsi (di antara hal-hal lainnya).
Menyesuaikan respons yang dipramuat
Saat menggunakan pramuat navigasi, mungkin ada skenario yang diperlukan untuk menyesuaikan respons yang dipramuat di backend aplikasi. Service worker yang melakukan streaming sebagian konten dari jaringan adalah salah satu skenario yang memungkinkan hal ini.
Dalam kasus seperti ini, ada baiknya untuk mengetahui bahwa permintaan pramuat dikirim dengan header Service-Worker-Navigation-Preload yang disetel dengan nilai default true:
Service-Worker-Navigation-Preload: true
Kemudian, di backend aplikasi pilihan Anda, Anda dapat memeriksa header ini dan mengubah responsnya agar sesuai dengan kebutuhan Anda. Jika nilai default header bermasalah karena alasan apa pun, Anda dapat mengubahnya dalam konteks jendela. Ketahuilah bahwa semua pekerjaan yang Anda lakukan di server untuk membaca {i>header<i} ini terserah Anda, dan di luar cakupan Workbox.
Kesimpulan
Pramuat navigasi sulit untuk dilakukan dengan benar saat digunakan secara langsung, tetapi kerja keras itu sepadan untuk memastikan bahwa pekerja layanan tidak menahan browser untuk membuat permintaan navigasi. Berkat Workbox, Anda dapat memanfaatkan pramuat navigasi dengan lebih sedikit upaya. Untuk mendapatkan detail selengkapnya tentang modul workbox-navigation-preload, lihat dokumentasi referensinya.
