Bir web sunucusundan istekte bulunduğunuzda hata oluşabilir. Bunun nedeni, kullanıcının bağlantıyı kaybetmesi veya uzak sunucunun çalışmaması olabilir.
Bu dokümanda, çoğunlukla hizmet çalışanındaki GET isteklerinin işlenmesine odaklanılsa da POST, PUT veya DELETE gibi diğer yöntemler devreye girebilir. Bu yöntemler genellikle bir web uygulamasına veri sağlamak üzere arka uç API'leriyle iletişim kurmak için kullanılır. Service Worker olmadığında bu istekler başarısız olduğunda, tekrar internete bağlandığınızda kullanıcı tarafından manuel olarak yeniden denenmelidir. Bu, kullanıcıların her zaman yapacağı bir şey değildir.
Bu ifade uygulamanızı tanımlıyorsa ve karma bir hizmet çalışanı varsa kullanıcı tekrar çevrimiçi olduğunda başarısız istek göndermeyi yeniden denemenizi öneririz. BackgroundSync API bu sorun için bir çözüm sunar. Bir hizmet çalışanı başarısız bir ağ isteği algıladığında, tarayıcı bağlantının geri döndüğünü algıladığında sync etkinliği almak için kaydolabilir. sync etkinliği, kullanıcı etkinliği kaydeden sayfadan ayrılmış olsa bile teslim edilebilir. Bu durum, başarısız isteklerin yeniden denenmesi için kullanılan diğer yöntemlerden daha etkilidir.
Workbox, bu API'yi workbox-background-sync modülüyle soyutlayarak BackgroundSync API'nin diğer Workbox modülleriyle kullanımını kolaylaştırır. Ayrıca, henüz BackgroundSync'i desteklemeyen tarayıcılar için bir yedek stratejisi de uygular.
Temel kullanım
BackgroundSyncPlugin, workbox-background-sync modülünden dışa aktarılır. Başarısız istekleri sıraya almak ve sonraki sync etkinlikleri tetiklendiğinde bunları yeniden denemek için kullanılabilir:
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60 // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin]
}),
// An optional third parameter specifies the request method
'POST'
);
Burada BackgroundSyncPlugin, POST isteklerini JSON verilerini alan bir API rotasıyla eşleştiren bir rotaya uygulanır. Kullanıcı çevrimdışıysa BackgroundSyncPlugin, kullanıcı tekrar çevrimiçi olduğunda isteği yeniden dener. Ancak bu işlem yalnızca bir gün sürebilir.
Gelişmiş kullanım
workbox-background-sync, başarısız istekleri örneklendirebileceğiniz ve ekleyebileceğiniz bir Queue sınıfı da sağlar. BackgroundSyncPlugin ürününde de olduğu gibi, başarısız istekler IndexedDB'de depolanır ve tarayıcı, bağlantının yeniden kurulduğunu düşündüğünde denenir.
Sıra oluşturuluyor
Sıra oluşturmak için sıra adını temsil eden bir dizeyle Queue nesnesi örneklendirin:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
Sıra adı, genel SyncManager tarafından sağlanan register() yöntemi tarafından oluşturulan etiket adının bir parçası olarak kullanılır. Bu aynı zamanda IndexedDB veritabanı tarafından sağlanan Nesne Deposu için kullanılan addır.
İstekler sıraya ekleniyor
Queue örneğini oluşturduktan sonra, pushRequest() yöntemini kullanarak başarısız istekleri ekleyebilirsiniz:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', (event) => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
Sıraya eklendikten sonra, tarayıcı ağın tekrar kullanılabilir olduğunu düşündüğü için hizmet çalışanı sync etkinliğini aldığında istekler otomatik olarak yeniden dener. BackgroundSync API'yi desteklemeyen tarayıcılar, Service Worker her başlatıldığında isteği yeniden dener. Bu, başarısız bir isteği yeniden denemek için daha az etkili bir yöntemdir ancak bir tür yedeği içerir.
workbox-background-sync test ediliyor
Arka Plan Senkronizasyonu davranışını test etmek zor olabilir ancak Chrome Geliştirici Araçları'nda yapılabilir. Mevcut en iyi yaklaşım aşağıdaki gibidir:
- Hizmet çalışanınızı kaydeden bir sayfa yükleyin.
- Bilgisayarınızın ağ bağlantısını veya web sunucunuzu kapatın. Chrome Geliştirici Araçları'ndaki çevrimdışı açma/kapatma düğmesini kullanmayın. Çevrimdışı onay kutusu yalnızca sayfadan gelen istekleri etkiler ancak Service Worker istekleri iletilmeye devam eder.
workbox-background-syncile sıraya eklenmesi gereken ağ isteklerinde bulunun.Chrome DevTools > Application > IndexedDB > workbox-background-sync > requestsüzerinden sıraya alınmış istekleri kontrol edebilirsiniz.- Şimdi ağ bağlantısını geri yükleyin veya web sunucunuzu tekrar açın.
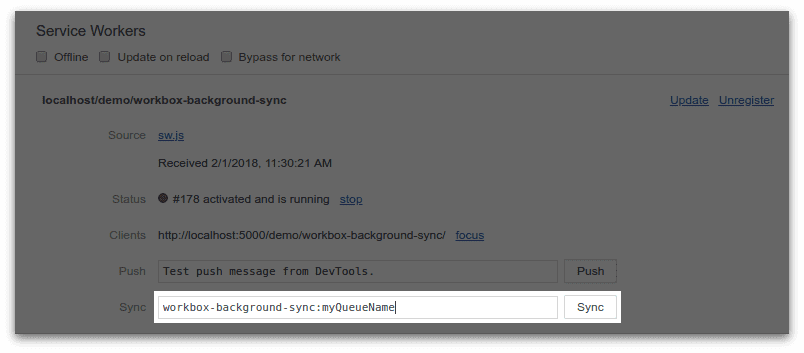
Chrome DevTools > Application > Service Workersadresine giderek erkensyncetkinliklerini zorunlu kılın.workbox-background-sync:<your queue name>etiket adını girin. Burada<your queue name>, ayarladığınız sıranın adıdır.- "Senkronizasyon"u tıklayın düğmesi.

- Artık daha önce başarısız olan ağ isteklerinin yeniden denendiğini ve tamamlandığını görürsünüz. Sonuç olarak, istekler başarıyla tekrar oynatıldığı için IndexedDB deposu boş olmalıdır.
Sonuç
Başarısız ağ isteklerini yeniden denemek için workbox-background-sync kullanmak, kullanıcı deneyimini ve uygulamanızın güvenilirliğini iyileştirmenin mükemmel bir yolu olabilir. Örneğin, kullanıcıların başarısız API isteklerini API'nize göndermek istedikleri verileri kaybetmemeleri için yeniden göndermelerine olanak tanıyabilirler. Ayrıca, analizler gibi kendi verilerinizdeki boşlukları doldurmak için de kullanılabilir. Hatta workbox-google-analytics modülü, Google Analytics'e veri göndermek üzere başarısız istekleri yeniden denemek için arka planda workbox-background-sync yöntemini kullanır.
Kullanım alanınız ne olursa olsun, workbox-background-sync bu tür işleri kolaylaştırarak geliştirici deneyiminizi iyileştirir ve web uygulamanızın kullanıcı deneyimini ve işlevselliğini iyileştirmeniz için size daha fazla fırsat sunar.

