Pekerja layanan menawarkan utilitas luar biasa, tetapi mungkin sulit untuk digunakan pada awalnya. Workbox membuat pekerja layanan lebih mudah digunakan. Namun, karena pekerja layanan memecahkan masalah yang sulit, abstraksi apa pun dari teknologi tersebut juga akan rumit jika tidak memahaminya. Jadi, beberapa bagian pertama dokumentasi ini akan membahas teknologi dasar tersebut sebelum membahas detail Workbox.
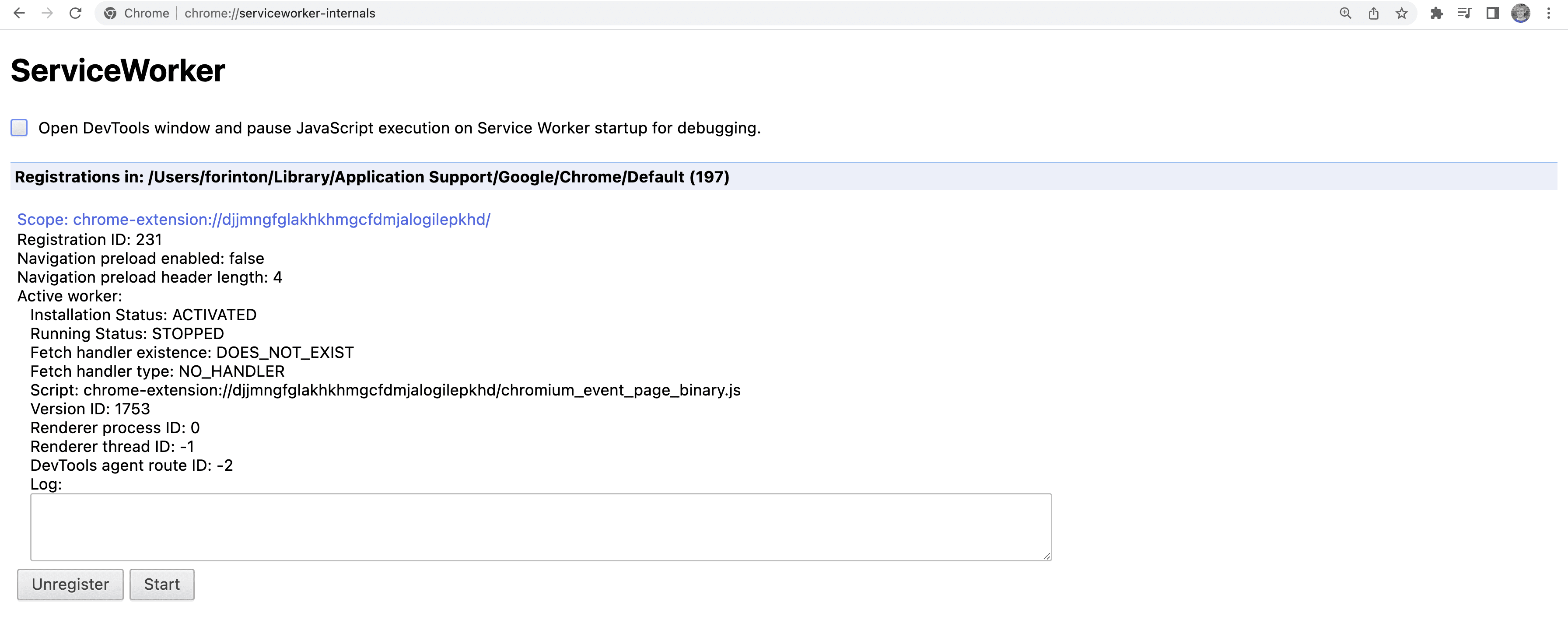
Untuk melihat daftar pekerja layanan yang sedang berjalan, masukkan chrome://serviceworker-internals/ ke kolom URL Anda.

Apa yang disediakan pekerja layanan?
Pekerja layanan adalah aset JavaScript khusus yang bertindak sebagai proxy antara browser web dan server web. Mereka bertujuan untuk meningkatkan keandalan dengan menyediakan akses offline, serta meningkatkan performa halaman.
Siklus proses layaknya aplikasi yang meningkat secara bertahap
Pekerja layanan merupakan peningkatan untuk situs yang sudah ada. Artinya, jika pengguna di browser yang tidak mendukung pekerja layanan mengunjungi situs yang menggunakan pekerja layanan tersebut, tidak ada fungsi dasar pengukuran yang akan rusak. Itulah inti dari web.
Pekerja layanan secara bertahap meningkatkan kualitas situs melalui siklus proses yang mirip dengan aplikasi khusus platform. Pikirkan apa yang terjadi saat aplikasi native diinstal dari app store:
- Permintaan dibuat untuk mendownload aplikasi.
- Aplikasi akan didownload dan diinstal.
- Aplikasi siap digunakan dan dapat diluncurkan.
- Aplikasi diupdate untuk rilis baru.
Siklus proses pekerja layanan serupa, tetapi dengan pendekatan progressive enhancement. Pada kunjungan pertama ke halaman web yang menginstal pekerja layanan baru, kunjungan awal ke sebuah halaman memberikan fungsi dasarnya saat pekerja layanan mendownload. Setelah diinstal dan diaktifkan, pekerja layanan akan mengontrol halaman untuk menawarkan keandalan dan kecepatan yang lebih baik.
Akses ke API caching berbasis JavaScript
Aspek penting dari teknologi pekerja layanan adalah antarmuka Cache, yang merupakan mekanisme penyimpanan cache yang sepenuhnya terpisah dari cache HTTP.
Antarmuka Cache dapat diakses dalam cakupan pekerja layanan dan dalam cakupan thread utama.
Hal ini membuka banyak kemungkinan untuk interaksi berbasis pengguna dengan instance Cache.
Sementara cache HTTP dipengaruhi melalui perintah penyimpanan cache yang ditentukan dalam header HTTP, antarmuka Cache dapat diprogram melalui JavaScript.
Artinya, respons penyimpanan dalam cache untuk permintaan jaringan dapat didasarkan pada logika apa pun yang terbaik untuk situs tertentu.
Contoh:
- Simpan aset statis di cache pada permintaan pertama, dan hanya tayangkan dari cache untuk setiap permintaan berikutnya.
- Simpan markup halaman di cache, tetapi hanya tampilkan markup dari cache dalam skenario offline.
- Menyajikan respons lama untuk aset tertentu dari cache, tetapi memperbaruinya dari jaringan di latar belakang.
- Streaming konten sebagian dari jaringan dan kumpulkan dengan shell aplikasi dari cache untuk meningkatkan performa persepsi.
Masing-masing adalah contoh strategi caching. Strategi caching memungkinkan pengalaman offline, dan dapat memberikan performa yang lebih baik dengan validasi ulang berlatensi tinggi yang dilakukan side-step, dan pemeriksaan cache HTTP akan dimulai. Sebelum membahas Workbox, akan ada peninjauan beberapa strategi dan kode penyimpanan cache yang membuatnya berfungsi.
API asinkron dan berbasis peristiwa
Mentransfer data melalui jaringan secara inheren asinkron. Perlu waktu untuk meminta aset, server merespons permintaan tersebut, dan hingga respons didownload. Waktu yang diperlukan bervariasi dan tidak dapat ditentukan. Pekerja layanan mengakomodasi asinkron ini melalui API berbasis peristiwa, menggunakan callback untuk peristiwa seperti:
- Saat pekerja layanan menginstal.
- Saat pekerja layanan diaktifkan.
- Saat pekerja layanan mendeteksi permintaan jaringan.
Peristiwa dapat didaftarkan menggunakan addEventListener API yang sudah dikenal.
Semua peristiwa ini berpotensi berinteraksi dengan antarmuka Cache.
Khususnya, kemampuan untuk menjalankan callback saat permintaan jaringan dikirim sangat penting dalam memberikan keandalan dan kecepatan yang dicari.
Untuk melakukan pekerjaan asinkron di JavaScript, Anda harus menggunakan promise.
Karena promise juga mendasari async dan await, fitur JavaScript tersebut juga dapat digunakan untuk menyederhanakan kode pekerja layanan (dan Workbox) untuk memberikan pengalaman developer yang lebih baik.
Precaching dan caching runtime
Interaksi antara pekerja layanan dan instance Cache melibatkan dua konsep caching yang berbeda:
precaching dan caching runtime.
Masing-masing merupakan pusat manfaat yang dapat diberikan oleh pekerja layanan.
Precaching adalah proses meng-cache aset sebelumnya, biasanya selama penginstalan pekerja layanan.
Dengan precaching, materi dan aset statis utama yang diperlukan untuk akses offline dapat didownload dan disimpan di instance Cache.
Penyimpanan cache semacam ini juga meningkatkan kecepatan halaman ke halaman berikutnya yang memerlukan aset yang telah disimpan sebelumnya.
Pembuatan cache runtime adalah saat strategi penyimpanan dalam cache diterapkan ke aset saat aset diminta dari jaringan selama runtime. Penyimpanan dalam cache semacam ini berguna karena menjamin akses offline ke halaman dan aset yang telah dikunjungi pengguna.
Jika digabungkan, pendekatan untuk menggunakan antarmuka Cache dalam pekerja layanan ini memberikan manfaat luar biasa bagi pengalaman pengguna, dan memberikan perilaku seperti aplikasi ke halaman web biasa.
Isolasi dari thread utama
Status performa JavaScript merupakan tantangan yang terus berkembang bagi web, dan dari sudut pandang pengguna, hal ini bergantung pada kemampuan perangkat dan akses ke internet berkecepatan tinggi. Semakin banyak JavaScript yang digunakan, semakin sulit untuk membuat situs cepat yang memberikan pengalaman pengguna yang menyenangkan.
Pekerja layanan seperti pekerja web karena semua pekerjaan yang mereka lakukan terjadi di thread mereka sendiri. Artinya, tugas pekerja layanan tidak akan bersaing mendapatkan perhatian dengan tugas lain di thread utama. Pekerja layanan secara desain mengutamakan pengguna!
Jalan di depan
Dokumentasi ini hanyalah ringkasan. Ada beberapa hal lain yang perlu dibahas tentang pekerja layanan sebelum membahas Workbox dengan tepat, tetapi yakinlah: dengan pemahaman yang kuat tentang pekerja layanan, menggunakan Workbox akan menjadi pengalaman yang lebih mudah dan lebih produktif.

