পরিষেবা কর্মীরা অবিশ্বাস্য ইউটিলিটি অফার করে, তবে প্রথমে কাজ করা কঠিন হতে পারে। ওয়ার্কবক্স পরিষেবা কর্মীদের ব্যবহার করা সহজ করে তোলে। যাইহোক, যেহেতু পরিষেবা কর্মীরা কঠিন সমস্যাগুলি সমাধান করে, সেই প্রযুক্তির কোনও বিমূর্ততাও এটি না বুঝেই জটিল হবে। এইভাবে, ডকুমেন্টেশনের এই প্রথম কয়েকটি বিট ওয়ার্কবক্সের স্পেসিফিকেশনে যাওয়ার আগে অন্তর্নিহিত প্রযুক্তিকে কভার করবে।
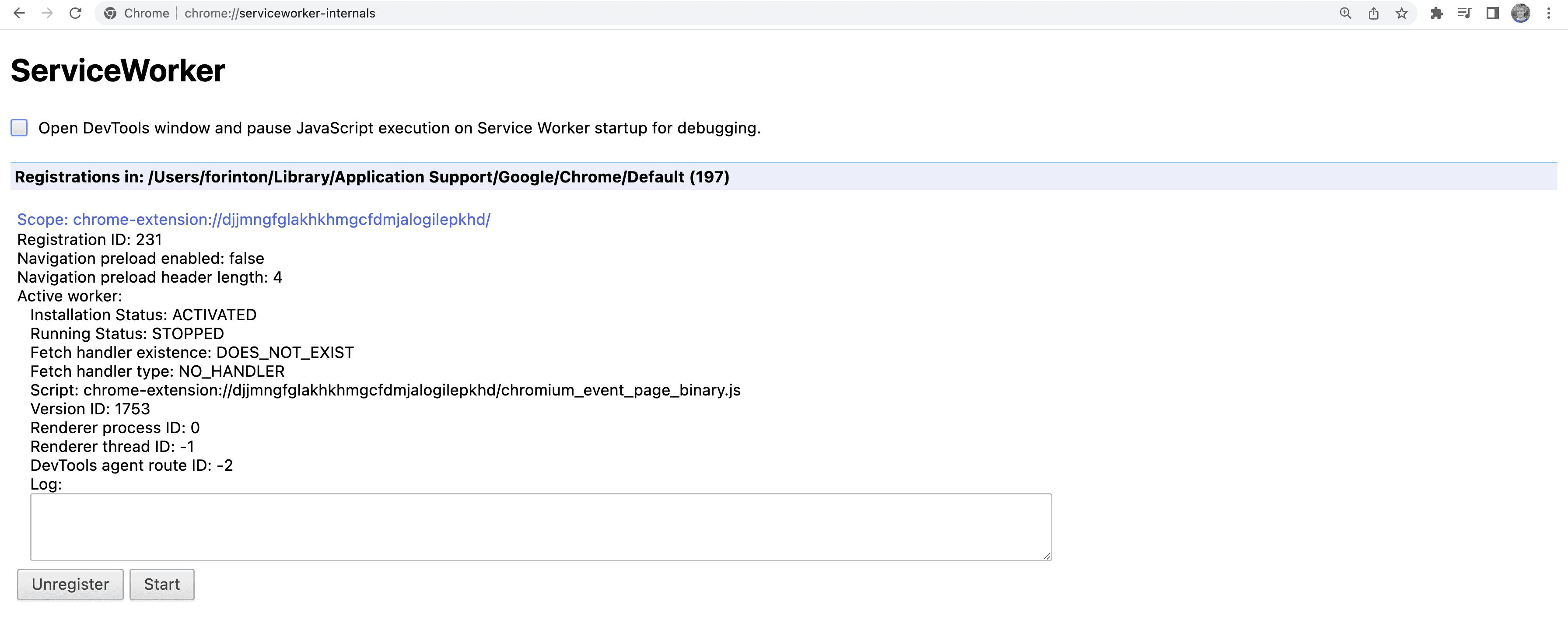
পরিষেবা কর্মীদের একটি চলমান তালিকা দেখতে, আপনার ঠিকানা বারে chrome://serviceworker-internals/ লিখুন৷

সেবা কর্মীরা কি প্রদান করে?
পরিষেবা কর্মীরা বিশেষ জাভাস্ক্রিপ্ট সম্পদ যা ওয়েব ব্রাউজার এবং ওয়েব সার্ভারের মধ্যে প্রক্সি হিসাবে কাজ করে। তাদের লক্ষ্য অফলাইন অ্যাক্সেস প্রদানের মাধ্যমে নির্ভরযোগ্যতা উন্নত করা, সেইসাথে পৃষ্ঠার কার্যক্ষমতা বৃদ্ধি করা।
একটি ক্রমবর্ধমান, অ্যাপের মতো জীবনচক্র
পরিষেবা কর্মীরা বিদ্যমান ওয়েবসাইটগুলির একটি বর্ধন । এর মানে হল যে ব্রাউজারগুলিতে ব্যবহারকারীরা যদি পরিষেবা কর্মীদের সমর্থন করে না এমন ওয়েবসাইটগুলি ব্যবহার করে, তাহলে কোনও বেসলাইন কার্যকারিতা নষ্ট হয় না। যে ওয়েব সম্পর্কে সব কি.
পরিষেবা কর্মীরা প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশনগুলির মতো একটি জীবনচক্রের মাধ্যমে ধীরে ধীরে ওয়েবসাইটগুলিকে উন্নত করে৷ একটি অ্যাপ স্টোর থেকে একটি নেটিভ অ্যাপ ইন্সটল করা হলে কী হয় তা ভেবে দেখুন:
- অ্যাপ্লিকেশনটি ডাউনলোড করার জন্য অনুরোধ করা হল।
- অ্যাপটি ডাউনলোড এবং ইনস্টল হয়।
- অ্যাপটি ব্যবহারের জন্য প্রস্তুত এবং চালু করা যেতে পারে।
- নতুন রিলিজের জন্য অ্যাপ আপডেট।
পরিষেবা কর্মীর জীবনচক্র অনুরূপ, কিন্তু একটি প্রগতিশীল বর্ধন পদ্ধতির সাথে। একটি নতুন পরিষেবা কর্মী ইনস্টল করা একটি ওয়েব পৃষ্ঠায় প্রথম দর্শনে, পরিষেবা কর্মী ডাউনলোড করার সময় একটি পৃষ্ঠায় প্রাথমিক পরিদর্শন তার বেসলাইন কার্যকারিতা প্রদান করে৷ একটি পরিষেবা কর্মী ইনস্টল এবং সক্রিয় হওয়ার পরে, এটি উন্নত নির্ভরযোগ্যতা এবং গতি অফার করার জন্য পৃষ্ঠাটিকে নিয়ন্ত্রণ করে।
একটি JavaScript-চালিত ক্যাশিং API-এ অ্যাক্সেস
পরিষেবা কর্মী প্রযুক্তির একটি অপরিহার্য দিক হল Cache ইন্টারফেস , যা HTTP ক্যাশে থেকে সম্পূর্ণ আলাদা একটি ক্যাশিং প্রক্রিয়া। Cache ইন্টারফেসটি পরিষেবা কর্মী স্কোপের মধ্যে এবং প্রধান থ্রেডের সুযোগের মধ্যে অ্যাক্সেস করা যেতে পারে। এটি একটি Cache দৃষ্টান্তের সাথে ব্যবহারকারী-চালিত ইন্টারঅ্যাকশনের জন্য প্রচুর সম্ভাবনা উন্মুক্ত করে।
যেখানে HTTP ক্যাশে HTTP শিরোনামে নির্দিষ্ট করা ক্যাশিং নির্দেশের মাধ্যমে প্রভাবিত হয়, Cache ইন্টারফেস জাভাস্ক্রিপ্টের মাধ্যমে প্রোগ্রামযোগ্য। এর মানে হল যে নেটওয়ার্ক অনুরোধের জন্য ক্যাশিং প্রতিক্রিয়া প্রদত্ত ওয়েবসাইটের জন্য সর্বোত্তম যুক্তির উপর ভিত্তি করে করা যেতে পারে। উদাহরণ স্বরূপ:
- তাদের জন্য প্রথম অনুরোধে ক্যাশে স্ট্যাটিক সম্পদ সংরক্ষণ করুন এবং পরবর্তী প্রতিটি অনুরোধের জন্য শুধুমাত্র ক্যাশে থেকে সেগুলি পরিবেশন করুন৷
- ক্যাশে পৃষ্ঠা মার্কআপ সংরক্ষণ করুন, কিন্তু শুধুমাত্র অফলাইন পরিস্থিতিতে ক্যাশে থেকে মার্কআপ পরিবেশন করুন।
- ক্যাশে থেকে নির্দিষ্ট সম্পদের জন্য পুরানো প্রতিক্রিয়া পরিবেশন করুন, কিন্তু পটভূমিতে নেটওয়ার্ক থেকে আপডেট করুন।
- নেটওয়ার্ক থেকে আংশিক বিষয়বস্তু স্ট্রিম করুন এবং উপলব্ধিমূলক কর্মক্ষমতা উন্নত করতে ক্যাশে থেকে একটি অ্যাপ শেল দিয়ে এটিকে একত্রিত করুন।
এর প্রত্যেকটি একটি ক্যাশিং কৌশলের উদাহরণ। ক্যাশিং কৌশলগুলি অফলাইন অভিজ্ঞতাগুলিকে সম্ভব করে তোলে এবং এইচটিটিপি ক্যাশে শুরু হওয়ার পরের ধাপে উচ্চ-বিলম্বিত পুনর্বিন্যাস চেক করে আরও ভাল কার্যকারিতা সরবরাহ করতে পারে। ওয়ার্কবক্সে ডুব দেওয়ার আগে, কয়েকটি ক্যাশিং কৌশল এবং কোডের পর্যালোচনা করা হবে যা তাদের কাজ করে।
একটি অ্যাসিঙ্ক্রোনাস এবং ইভেন্ট-চালিত API
নেটওয়ার্কের মাধ্যমে ডেটা স্থানান্তর করা সহজাতভাবে অ্যাসিঙ্ক্রোনাস। একটি সম্পদের অনুরোধ করতে, সার্ভারের সেই অনুরোধে সাড়া দিতে এবং প্রতিক্রিয়া ডাউনলোড করতে সময় লাগে। জড়িত সময় বৈচিত্র্যময় এবং অনিশ্চিত। পরিষেবা কর্মীরা একটি ইভেন্ট-চালিত API-এর মাধ্যমে এই অ্যাসিঙ্ক্রোনিসিটি সামঞ্জস্য করে, ইভেন্টগুলির জন্য কলব্যাক ব্যবহার করে যেমন:
- যখন একজন সেবা কর্মী ইনস্টল করছেন।
- যখন একজন সেবা কর্মী সক্রিয় হয়।
- যখন একজন পরিষেবা কর্মী একটি নেটওয়ার্ক অনুরোধ সনাক্ত করে ।
একটি পরিচিত addEventListener API ব্যবহার করে ইভেন্ট নিবন্ধন করা যেতে পারে। এই সমস্ত ইভেন্ট সম্ভাব্যভাবে Cache ইন্টারফেসের সাথে ইন্টারঅ্যাক্ট করতে পারে। বিশেষ করে, নেটওয়ার্ক অনুরোধ পাঠানো হলে কলব্যাক চালানোর ক্ষমতা সেই নির্ভরযোগ্যতা এবং গতি প্রদানের জন্য গুরুত্বপূর্ণ।
জাভাস্ক্রিপ্টে অ্যাসিঙ্ক্রোনাস কাজ করার জন্য প্রতিশ্রুতি ব্যবহার করা জড়িত। যেহেতু প্রতিশ্রুতিগুলিও async আন্ডারপিন করে এবং await , সেই জাভাস্ক্রিপ্ট বৈশিষ্ট্যগুলি আরও ভাল বিকাশকারী অভিজ্ঞতার জন্য পরিষেবা কর্মী (এবং ওয়ার্কবক্স!) কোডকে সরল করতে ব্যবহার করা যেতে পারে৷
প্রিক্যাচিং এবং রানটাইম ক্যাশিং
একটি পরিষেবা কর্মী এবং একটি Cache উদাহরণের মধ্যে মিথস্ক্রিয়া দুটি স্বতন্ত্র ক্যাশিং ধারণা জড়িত: প্রিক্যাচিং এবং রানটাইম ক্যাশিং। এগুলির প্রতিটিই একজন পরিষেবা কর্মী যে সুবিধাগুলি প্রদান করতে পারে তার কেন্দ্রবিন্দু।
Precaching হল সময়ের আগে সম্পদ ক্যাশে করার প্রক্রিয়া, সাধারণত একজন পরিষেবা কর্মী ইনস্টলেশনের সময়। প্রিক্যাচিংয়ের সাহায্যে, অফলাইন অ্যাক্সেসের জন্য প্রয়োজনীয় স্ট্যাটিক সম্পদ এবং উপকরণগুলি ডাউনলোড এবং একটি Cache উদাহরণে সংরক্ষণ করা যেতে পারে। এই ধরনের ক্যাশিং পৃষ্ঠার গতিকে পরবর্তী পৃষ্ঠাগুলিতে উন্নত করে যার জন্য প্রিক্যাচেড সম্পদের প্রয়োজন হয়।
রানটাইম ক্যাশিং হল যখন একটি ক্যাশিং কৌশল অ্যাসেটগুলিতে প্রয়োগ করা হয় যেমন রানটাইম চলাকালীন নেটওয়ার্ক থেকে অনুরোধ করা হয়। এই ধরনের ক্যাশিং দরকারী কারণ এটি ব্যবহারকারীর ইতিমধ্যেই পরিদর্শন করা পৃষ্ঠা এবং সম্পদগুলিতে অফলাইন অ্যাক্সেসের নিশ্চয়তা দেয়৷
একত্রিত হলে, পরিষেবা কর্মীতে Cache ইন্টারফেস ব্যবহার করার এই পদ্ধতিগুলি ব্যবহারকারীর অভিজ্ঞতার জন্য একটি অসাধারণ সুবিধা প্রদান করে এবং অন্যথায় সাধারণ ওয়েব পৃষ্ঠাগুলিতে অ্যাপের মতো আচরণ প্রদান করে।
মূল থ্রেড থেকে বিচ্ছিন্নতা
JavaScript কর্মক্ষমতার অবস্থা ওয়েবের জন্য একটি ক্রমবর্ধমান চ্যালেঞ্জ, এবং ব্যবহারকারীর দৃষ্টিকোণ থেকে, এটি ডিভাইসের ক্ষমতা এবং উচ্চ-গতির ইন্টারনেট অ্যাক্সেসের উপর নির্ভর করে। যত বেশি জাভাস্ক্রিপ্ট ব্যবহার করা হয়, ব্যবহারকারীদের আনন্দদায়ক অভিজ্ঞতা প্রদান করে এমন দ্রুত ওয়েবসাইট তৈরি করা তত বেশি চ্যালেঞ্জিং হয়ে ওঠে।
পরিষেবা কর্মীরা ওয়েব কর্মীদের মত যে তারা যে সমস্ত কাজ করে তা তাদের নিজস্ব থ্রেডে ঘটে। এর অর্থ হল পরিষেবা কর্মীদের কাজগুলি মূল থ্রেডের অন্যান্য কাজের সাথে মনোযোগের জন্য প্রতিযোগিতা করবে না। সেবা কর্মীদের নকশা দ্বারা প্রথম ব্যবহারকারী!
সামনের রাস্তা
এই ডকুমেন্টেশন শুধুমাত্র একটি ওভারভিউ. ওয়ার্কবক্স যথাযথভাবে কভার করার আগে পরিষেবা কর্মীদের সম্পর্কে স্পর্শ করার জন্য আরও কয়েকটি বিষয় রয়েছে, তবে নিশ্চিন্ত থাকুন: পরিষেবা কর্মীদের একটি দৃঢ় বোঝার সাথে, ওয়ার্কবক্স ব্যবহার করা একটি সহজ এবং আরও উত্পাদনশীল অভিজ্ঞতা হবে৷

