Debugowanie skryptu service worker jest trudne. Mierzymy się z cyklem życia, aktualizacjami, pamięciami podręcznymi i interakcjami między tymi wszystkimi zagadnieniami. Na szczęście Workbox ułatwia tworzenie mechanizmów Service Workbox, ale także ułatwia debugowanie dzięki dostępowi do szczegółowego rejestrowania. Na tej stronie omawiamy niektóre z dostępnych narzędzi do debugowania oraz omawiamy działanie logowania w Workbox i jego konfigurację.
Dostępne narzędzia do rozwiązywania problemów
W przeglądarce dostępnych jest wiele narzędzi do debugowania i rozwiązywania problemów podczas opracowywania skryptu service worker. Oto kilka zasobów, które ułatwią Ci rozpoczęcie pracy z wybraną przeglądarką.
Chrome i Edge
Chrome (i najnowsze wersje Edge oparte na mechanizmie Blink) mają rozbudowany zestaw narzędzi dla programistów. Niektóre z nich – w szczególności w Narzędziach deweloperskich w Chrome – zostały omówione wcześniej w tej dokumentacji, ale jest więcej do odkrycia:
- Debugowanie progresywnych aplikacji internetowych
- Sprawdzanie aktywności sieci w Narzędziach deweloperskich w Chrome
- Film: Debugowanie procesów Service Worker w Chrome
- Ćwiczenie z programowania: Debugowanie instancji Service Worker
Firefox
Użytkownicy Firefoksa mogą skorzystać z tych materiałów:
- Debugowanie mechanizmów Service Worker za pomocą panelu aplikacji Firefox Devtools
- Film: Debugowanie obiektów Service Worker w Firefoksie
Safari
Safari ma obecnie bardziej ograniczony zestaw narzędzi dla programistów do debugowania instancji service worker. Więcej informacji na ten temat znajdziesz w tych materiałach:
Logowanie obszaru roboczego
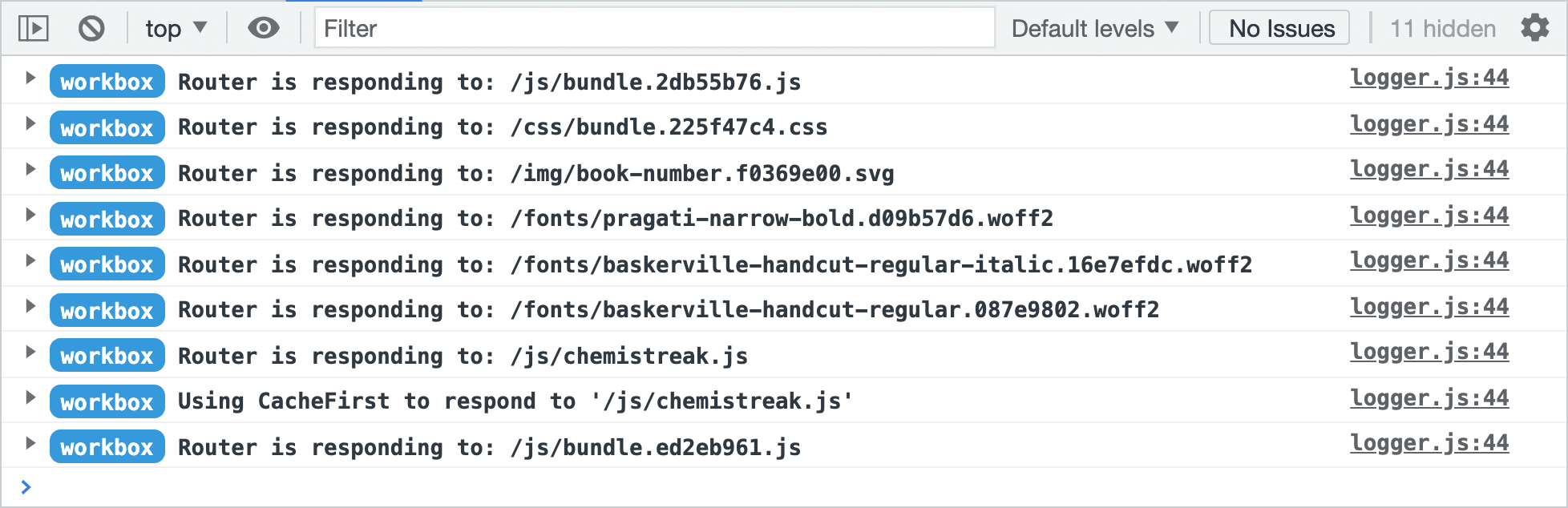
Kluczowym ulepszeniem w zakresie komfortu korzystania z aplikacji Workbox jest możliwość rejestrowania informacji. Gdy logowanie jest włączone, Workbox rejestruje niemal całą swoją aktywność w charakterystyczny i funkcjonalny sposób.

W kompilacjach programistycznych Workbox logowanie jest domyślnie włączone, a kompilacje produkcyjne je wyłączają. Przechodzenie między kompilacjami deweloperskimi i produkcyjnymi może się różnić w zależności od tego, czy tworzysz niestandardowy pakiet Workbox, czy używasz już dostarczonego tekstu w workbox-sw.
Z pakietem lub bez niego
Pakiety to narzędzia, które pobierają kod z poszczególnych modułów i tworzą dane wyjściowe JavaScriptu, które są gotowe do uruchomienia w przeglądarce. Korzystając z pakietu, możesz też użyć przeznaczonej dla niego wtyczki Workbox, która ułatwia wstępne buforowanie, np. workbox-webpack-plugin. Możesz też po prostu połączyć logikę buforowania w środowisku wykonawczym Workbox. W obu przypadkach na logowanie w Workbox zależy ustawienie trybu produkcyjnego w konfiguracji dostawcy pakietu:
- W pakiecie webpack opcję konfiguracji
modemożna ustawić na'production'lub'development'.workbox-webpack-pluginbędzie korzystać z logowania produkcyjnego lub programistycznego w Workbox na podstawie tej wartości. - W przypadku usługi o pełnym zakresie
rollup-plugin-workboxakceptuje opcję konfiguracjimode, która również ma wpływ na to, czy Workbox rejestruje jakiekolwiek dane w konsoli. Jeśli korzystasz z Rollup bez wtyczki Workbox, musisz skonfigurować@rollup/plugin-replacetak, aby zastąpiłprocess.env.NODE_ENVciągiem'development'lub'production'.
Przyjmijmy, że domyślne działanie logowania musi zostać zastąpione w trakcie opracowywania. W takim przypadku odpowiednia wtyczka Workbox do tworzenia pakietów powinna umożliwiać Ci zakodowanie na stałe w konfiguracji preferencji debugowania logów. Możesz na przykład wyłączyć logowanie w Workbox za pomocą opcji mode w workbox-webpack-plugin dla metody GenerateSW.
Bez usługi tworzenia pakietów
Pakiety są świetne, ale nie w każdym projekcie są potrzebne. Jeśli zorientujesz się, że chcesz dodać aplikację Workbox do projektu, w którym nie jest używany moduł tworzenia pakietów, skorzystaj z workbox-sw.
Moduł workbox-sw ułatwia ładowanie innych modułów Workbox (np. workbox-routing, workbox-precaching itp.) z sieci CDN. To, czy zostanie wczytany pakiet deweloperski czy pakiet produkcyjny, zależy od adresu URL użytego do uzyskania dostępu do aplikacji internetowej. Domyślnie workbox-sw wczytuje wersję deweloperską Workbox, jeśli Twoja aplikacja internetowa działa w systemie http://localhost, oraz wersję produkcyjną w pozostałych przypadkach.
Domyślne działanie możesz zastąpić, wywołując metodę setConfig Workbox, aby ustawić opcję debug na true:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
Wyłącz logowanie kompilacji programistycznych w dowolnym przepływie pracy
Niezależnie od tego, czy korzystasz z narzędzia do tworzenia pakietów, możesz wyłączyć wszystkie kompilacje programistyczne logowania, przypisując parametr true do specjalnej zmiennej self.__WB_DISABLE_DEV_LOGS w skrypcie service worker:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
Jedną z zalet tego podejścia jest to, że jest ono całkowicie niezależne od konfiguracji mechanizmu pakietów i będzie działać niezależnie od tego, czy używasz bezpośrednio workbox-sw czy polegasz na tym, że nad tworzeniem pakietu mechanizmów Service Workbox obsługiwanych przez Workbox musisz polegać.
Dodatkowe informacje
Jeśli nadal masz problem z rozwiązaniem problemu w skrypcie błędu, a logowanie to za mało, spróbuj opublikować pytanie w Stack Overflow, używając tagu workbox. Jeśli nie możesz tam znaleźć odpowiedzi, zgłoś problem na GitHubie (po zapoznaniu się z wytycznymi dotyczącymi publikowania treści). Dzięki temu Twoje pytania mogą czytać i na nie odpowiadać szerokiemu gronu deweloperów, ale odpowiedź może pomóc również innym osobom w przyszłości.

