Il debug di un service worker è difficile. Hai a che fare con il ciclo di vita, gli aggiornamenti, le cache e l'interazione tra tutti questi aspetti. Fortunatamente, così come Workbox semplifica lo sviluppo dei service worker, semplifica anche il debug attraverso il logging informativo. In questa pagina parleremo di alcuni degli strumenti di debug disponibili, del funzionamento della registrazione di Workbox e della sua configurazione.
Strumenti per la risoluzione dei problemi disponibili
Nel browser sono disponibili numerosi strumenti per il debug e la risoluzione dei problemi durante lo sviluppo di un service worker. Di seguito sono riportate alcune risorse per iniziare a utilizzare il browser che preferisci.
Chrome ed Edge
Chrome (e le versioni recenti di Edge basate sul motore Blink) dispongono di un solido set di strumenti per sviluppatori. Alcuni di questi strumenti, in particolare in DevTools di Chrome, sono stati trattenuti in precedenza in questa documentazione, ma c'è altro da scoprire:
- Eseguire il debug delle app web progressive
- Esaminare l'attività di rete in Chrome DevTools
- Video: Debug dei service worker in Chrome
- Codelab: Debug dei worker di servizio
Firefox
Gli utenti di Firefox possono fare riferimento alle seguenti risorse:
- Debug dei service worker utilizzando il riquadro dell'applicazione Firefox Devtools
- Video: Debug dei service worker in Firefox
Safari
Al momento Safari dispone di un insieme più limitato di strumenti per sviluppatori per il debug dei service worker. Per saperne di più al riguardo, consulta queste risorse:
Logging della casella di lavoro
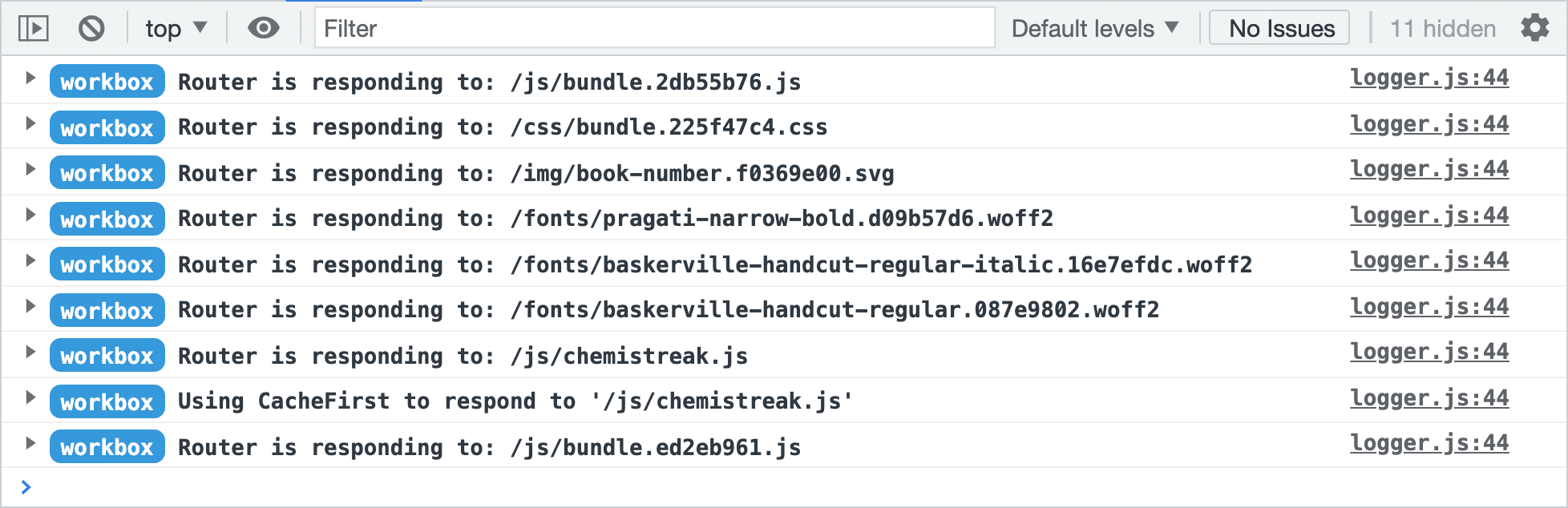
Un principale miglioramento dell'esperienza per gli sviluppatori offerto da Workbox è il logging informativo. Quando il logging è abilitato, Workbox registra quasi tutte le sue attività in modo distintivo e funzionale.

Le build di sviluppo di Workbox attivano il logging per impostazione predefinita, mentre le build di produzione la disattivano. Esistono diversi passaggi per passare dalla build di sviluppo a quella di produzione e viceversa, a seconda che tu stia creando un bundle Workbox personalizzato o utilizzando una copia pre-in bundle tramite workbox-sw.
Con o senza bundler
I bundler sono strumenti che acquisiscono codice dai singoli moduli e creano output JavaScript pronto per l'esecuzione nel browser. Quando utilizzi un bundler, potresti anche utilizzare un plug-in Workbox specifico per bundler che facilita la pre-memorizzazione nella cache, come workbox-webpack-plugin, oppure potresti semplicemente raggruppare la logica di memorizzazione nella cache del runtime di Workbox. In ogni caso, il logging di Workbox è influenzato dall'impostazione di una modalità di produzione nella configurazione del bundler:
- In webpack, l'opzione di configurazione di
modepuò essere impostata su'production'o'development'.workbox-webpack-pluginutilizzerà il logging di produzione o sviluppo in Workbox in base a questo valore. - Per l'aggregazione,
rollup-plugin-workboxaccetta un'opzione di configurazione dimodeche determina anche se Workbox registra qualcosa nella console. Se utilizzi l'aggregazione senza il plug-in specifico per Workbox, devi configurare@rollup/plugin-replaceper sostituireprocess.env.NODE_ENVcon'development'o'production'.
Supponiamo che sia necessario eseguire l'override del comportamento di logging predefinito in fase di sviluppo. In tal caso, il plug-in Workbox appropriato per il bundler dovrebbe consentirti di impostare come hardcoded una preferenza per il debug dei log nella sua configurazione. Ad esempio, puoi disattivare il logging in Workbox tramite l'opzione mode di workbox-webpack-plugin per il metodo GenerateSW.
Senza bundler
Sebbene i bundler siano ottimi, non tutti i progetti ne hanno bisogno. Se ti trovi in una situazione in cui vuoi aggiungere Workbox a un progetto che non utilizza un bundler, workbox-sw è la soluzione.
Il modulo workbox-sw semplifica il caricamento di altri moduli della casella di lavoro (ad es. workbox-routing, workbox-precaching e così via) da una CDN. Il caricamento dei bundle di sviluppo o produzione dipende dall'URL utilizzato per accedere all'app web. Per impostazione predefinita, workbox-sw carica la versione di sviluppo di Workbox se la tua app web è in esecuzione su http://localhost e la versione di produzione in altri momenti.
Puoi eseguire l'override del comportamento predefinito chiamando il metodo setConfig di Workbox per impostare l'opzione debug su true:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
Disattiva il logging nelle build di sviluppo in qualsiasi flusso di lavoro
Che tu utilizzi o meno un bundler, puoi disattivare tutti i log nelle build di sviluppo assegnando true a una variabile self.__WB_DISABLE_DEV_LOGS speciale nel tuo service worker:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
Un vantaggio di questo approccio è che è completamente indipendente dalla configurazione del bundler e funzionerà a prescindere dall'utilizzo diretto di workbox-sw o da un bundler che prepara per te il service worker basato su Workbox.
Ulteriori informazioni
Se hai ancora difficoltà a capire cosa sta succedendo in un service worker con bug e il logging non è sufficiente, prova a pubblicare una domanda su Stack Overflow con il tag workbox. Se non riesci a trovare una risposta, invia una segnalazione su GitHub (dopo aver letto le linee guida per la collaborazione). Questo non solo consente a un vasto pubblico di sviluppatori di leggere e rispondere alle tue domande, ma la risposta alla tua domanda potrebbe aiutare qualcuno che si trova nella stessa situazione in un secondo momento.

