Men-debug pekerja layanan itu sulit. Anda berurusan dengan siklus proses, pembaruan, cache, dan interaksi antara semua hal ini. Untungnya, seperti halnya Workbox yang mempermudah pengembangan pekerja layanan, workbox juga mempermudah proses debug melalui logging-nya yang informatif. Halaman ini akan membahas beberapa alat debug yang tersedia, dan cara kerja logging Workbox, serta cara mengonfigurasinya.
Alat pemecahan masalah yang tersedia
Ada banyak alat yang tersedia di browser untuk proses debug dan pemecahan masalah saat mengembangkan pekerja layanan. Berikut ini beberapa sumber untuk membantu Anda mulai menggunakan browser pilihan Anda.
Chrome dan Edge
Chrome (dan Edge versi terbaru berdasarkan mesin Blink) memiliki serangkaian alat developer yang canggih. Beberapa alat tersebut—khususnya di DevTools Chrome—telah dibahas sebelumnya dalam dokumentasi ini, tetapi masih ada lagi yang dapat ditemukan:
- Men-debug Progressive Web App
- Memeriksa Aktivitas Jaringan di Chrome DevTools
- Video: Melakukan proses debug Service Worker di Chrome
- Codelab: Men-debug Service Worker
Firefox
Pengguna Firefox dapat melihat referensi berikut:
- Melakukan debug pekerja layanan menggunakan Panel Aplikasi Devtools Firefox
- Video: Melakukan proses debug Service Worker di Firefox
Safari
Safari saat ini memiliki set alat developer yang lebih terbatas untuk proses debug pekerja layanan. Anda dapat mempelajarinya lebih lanjut dengan referensi berikut:
Logging kotak kerja
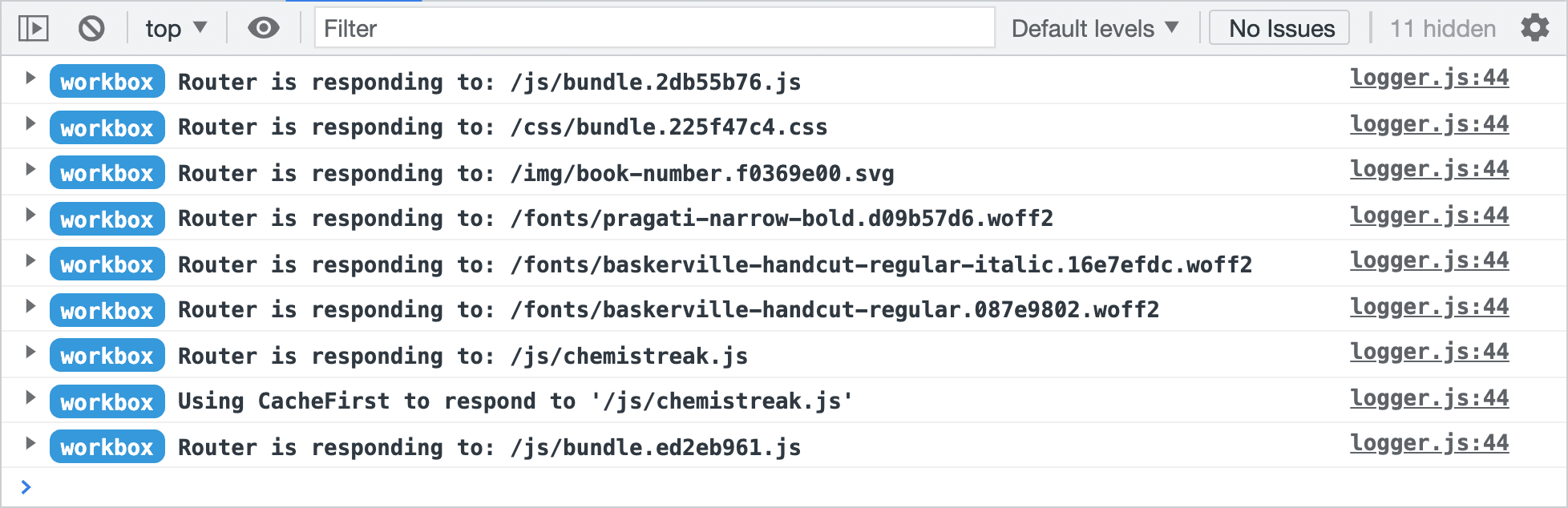
Peningkatan pengalaman developer utama yang ditawarkan Workbox adalah dalam logging informatifnya. Saat pencatatan log diaktifkan, Workbox akan mencatat hampir semua aktivitasnya dengan cara yang khas dan fungsional.

Build pengembangan Workbox mengaktifkan logging secara default, sedangkan build produksi menonaktifkannya. Ada langkah yang berbeda untuk beralih antara build pengembangan dan produksi, bergantung pada apakah Anda membuat paket Workbox kustom, atau menggunakan salinan yang sudah dipaketkan sebelumnya melalui workbox-sw.
Dengan atau tanpa bundler
Bundler adalah alat yang mengambil kode dari setiap modul dan membuat output JavaScript yang siap dijalankan di browser. Saat menggunakan bundler, Anda juga dapat menggunakan plugin Workbox khusus bundler yang membantu precaching, seperti workbox-webpack-plugin, atau Anda mungkin hanya menggabungkan logika caching runtime Workbox. Bagaimanapun, logging Workbox dipengaruhi oleh penetapan mode produksi dalam konfigurasi pemaket:
- Di webpack, opsi konfigurasi
modedapat ditetapkan ke'production'atau'development'.workbox-webpack-pluginakan menggunakan logging produksi atau pengembangan di Workbox berdasarkan nilai ini. - Untuk Rollup,
rollup-plugin-workboxmenerima opsi konfigurasimodeyang juga memengaruhi apakah Workbox mencatat apa pun ke konsol. Jika menggunakan Rollup tanpa plugin khusus Workbox, Anda harus mengonfigurasi@rollup/plugin-replaceuntuk menggantiprocess.env.NODE_ENVdengan'development'atau'production'.
Misalkan perilaku logging default harus diganti dalam pengembangan. Dalam hal ini, plugin Workbox yang sesuai untuk pemaket Anda akan memungkinkan Anda melakukan hardcode pada preferensi untuk proses debug log dalam konfigurasinya. Misalnya, Anda dapat menonaktifkan logging di Workbox melalui opsi mode workbox-webpack-plugin untuk metode GenerateSW.
Tanpa bundler
Meskipun pemaket sangat bagus, tidak semua project membutuhkannya. Jika Anda ingin menambahkan Workbox ke project yang tidak menggunakan pemaket, workbox-sw adalah opsi yang tepat.
Modul workbox-sw menyederhanakan pemuatan modul Workbox lainnya (misalnya, workbox-routing, workbox-precaching, dll.) dari CDN. Baik paket pengembangan maupun produksi dimuat, itu bergantung pada URL yang digunakan untuk mengakses aplikasi web Anda. Secara default, workbox-sw akan memuat versi pengembangan Workbox jika aplikasi web Anda berjalan di http://localhost, dan versi produksinya pada waktu lain.
Anda dapat mengganti perilaku default dengan memanggil metode setConfig Workbox untuk menetapkan opsi debug ke true:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
Nonaktifkan logging di build pengembangan di alur kerja mana pun
Baik menggunakan bundler atau tidak, Anda dapat menonaktifkan semua logging dalam build pengembangan dengan menetapkan true ke variabel self.__WB_DISABLE_DEV_LOGS khusus ke pekerja layanan:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
Salah satu keuntungan dari pendekatan ini adalah bahwa pendekatan ini sepenuhnya tidak bergantung pada konfigurasi pemaket Anda, dan akan berfungsi baik saat Anda menggunakan workbox-sw secara langsung, atau bergantung pada pemaket untuk memaketkan pekerja layanan yang didukung oleh Workbox untuk Anda.
Informasi lebih lanjut
Jika Anda masih kesulitan mencari tahu apa yang terjadi di pekerja layanan yang berisi bug dan logging tidak cukup, coba posting pertanyaan ke Stack Overflow dengan tag workbox. Jika Anda tidak dapat menemukan jawaban di sana, ajukan masalah GitHub (setelah membaca panduan berkontribusi). Hal ini tidak hanya memungkinkan audiens developer yang luas untuk membaca dan menjawab pertanyaan Anda, tetapi jawaban atas pertanyaan Anda dapat membantu seseorang dalam situasi yang sama di kemudian hari.

