การแก้ไขข้อบกพร่องของโปรแกรมทำงานของบริการนั้นเป็นเรื่องยาก คุณกำลังจัดการวงจร การอัปเดต แคช และการโต้ตอบระหว่างสิ่งเหล่านี้ โชคดีที่ Workbox ช่วยให้การพัฒนาโปรแกรมทำงานของบริการง่ายขึ้น และยังทำให้การแก้ไขข้อบกพร่องง่ายขึ้นผ่านการบันทึกที่ให้ข้อมูลอีกด้วย หน้านี้จะแนะนำเครื่องมือดีบักบางรายการที่มี รวมถึงวิธีการทำงานของการบันทึกของ Workbox และการกำหนดค่าเครื่องมือดังกล่าว
เครื่องมือแก้ปัญหาที่ใช้ได้
มีเครื่องมือมากมายที่พร้อมใช้งานในเบราว์เซอร์สำหรับการแก้ไขข้อบกพร่องและการแก้ปัญหาขณะพัฒนา Service Worker ต่อไปนี้เป็นแหล่งข้อมูลบางส่วนที่จะช่วยในการเริ่มต้นใช้งานเบราว์เซอร์ที่คุณเลือก
Chrome และ Edge
Chrome (และ EDGE เวอร์ชันล่าสุดที่อิงตามเครื่องมือ Blink) มีชุดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่มีประสิทธิภาพ เครื่องมือเหล่านี้บางส่วน โดยเฉพาะในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome ที่มีการเปลี่ยนแปลงก่อนหน้านี้ในเอกสารนี้ แต่ยังมีสิ่งอื่นๆ ที่ค้นหาอีกมากมาย ดังนี้
- แก้ไขข้อบกพร่อง Progressive Web App
- ตรวจสอบกิจกรรมในเครือข่ายในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- วิดีโอ: Debugging Service Worker ใน Chrome
- Codelab: โปรแกรมทำงานของบริการแก้ไขข้อบกพร่อง
Firefox
ผู้ใช้ Firefox สามารถดูแหล่งข้อมูลต่อไปนี้:
- การแก้ไขข้อบกพร่องของ Service Worker โดยใช้แผงแอปพลิเคชัน Firefox Devtools
- วิดีโอ: Debugging Service Worker ใน Firefox
Safari
ปัจจุบัน Safari มีชุดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่จำกัดมากขึ้นสำหรับการแก้ไขข้อบกพร่องของ Service Worker คุณดูข้อมูลเพิ่มเติมเกี่ยวกับการดำเนินการดังกล่าวได้จากแหล่งข้อมูลต่อไปนี้
การบันทึก Workbox
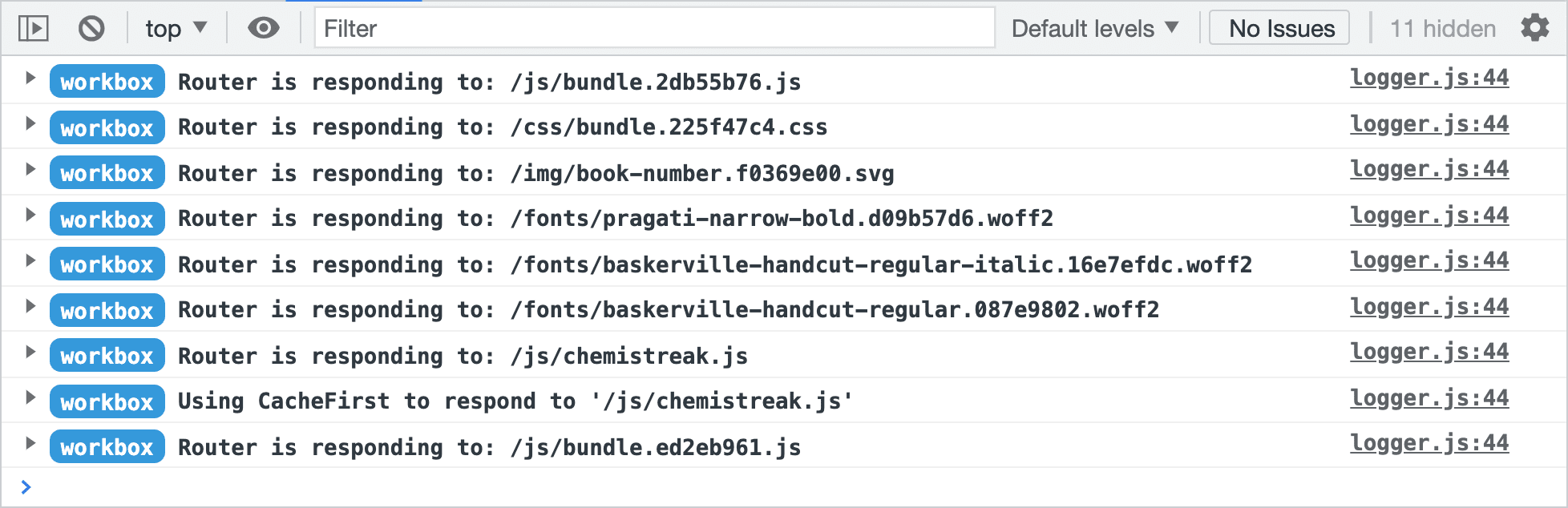
การปรับปรุงประสบการณ์สำคัญสำหรับนักพัฒนาซอฟต์แวร์ที่ Workbox มีให้คือการบันทึกข้อมูล เมื่อเปิดใช้การบันทึก Workbox จะบันทึกกิจกรรมเกือบทั้งหมดอย่างมีเอกลักษณ์และมีประโยชน์

เวอร์ชันที่ใช้งานจริงของ Workbox จะเปิดการบันทึกโดยค่าเริ่มต้น ขณะที่เวอร์ชันที่ใช้งานจริงจะปิดการบันทึก การสลับระหว่างบิลด์การพัฒนาและเวอร์ชันที่ใช้งานจริงทำได้หลายวิธี ขึ้นอยู่กับว่าคุณกำลังสร้างแพ็กเกจ Workbox ที่กำหนดเอง หรือใช้สำเนาที่รวมกลุ่มไว้ล่วงหน้าผ่าน workbox-sw
มีหรือไม่มี Bundler
Bundler คือเครื่องมือที่รับโค้ดจากโมดูลต่างๆ และสร้างเอาต์พุต JavaScript ที่พร้อมทำงานในเบราว์เซอร์ เมื่อใช้ Bundler คุณอาจใช้ปลั๊กอิน Workbox สำหรับ Bundler โดยเฉพาะ ซึ่งจะช่วยในการแคชล่วงหน้าได้ เช่น workbox-webpack-plugin หรือคุณอาจแค่รวบรวมตรรกะการแคชรันไทม์ของ Workbox เข้าด้วยกัน ไม่ว่าคุณจะเลือกวิธีใด การบันทึกของ Workbox จะขึ้นอยู่กับการตั้งค่าโหมดเวอร์ชันที่ใช้งานจริงในการกำหนดค่าของ Bundler ดังนี้
- ใน Webpack คุณตั้งตัวเลือกการกำหนดค่า
modeเป็น'production'หรือ'development'ได้workbox-webpack-pluginจะใช้การบันทึกการใช้งานจริงหรือการพัฒนาใน Workbox โดยอิงตามค่านี้ - สำหรับภาพรวม
rollup-plugin-workboxจะยอมรับตัวเลือกการกำหนดค่าmodeซึ่งจะมีผลกับว่า Workbox จะบันทึกอะไรก็ได้ไปยังคอนโซลหรือไม่ หากใช้ควบรวมโดยไม่มีปลั๊กอินเฉพาะสำหรับ Workbox คุณจะต้องกำหนดค่า@rollup/plugin-replaceเพื่อแทนที่process.env.NODE_ENVด้วย'development'หรือ'production'
สมมติว่าต้องลบล้างลักษณะการทำงานการบันทึกเริ่มต้นในระหว่างการพัฒนา ในกรณีดังกล่าว ปลั๊กอิน Workbox ที่เหมาะสมสำหรับ Bundler ของคุณจะอนุญาตให้คุณฮาร์ดโค้ดค่ากำหนดสำหรับการแก้ไขข้อบกพร่องของบันทึกในการกำหนดค่าได้ เช่น คุณอาจปิดการลงชื่อเข้าสู่ระบบ Workbox ผ่านตัวเลือก mode ของ workbox-webpack-plugin สำหรับเมธอด GenerateSW
ไม่ใช้ Bundler
แม้ว่า Bundler จะยอดเยี่ยม แต่ก็ไม่ใช่ทุกโปรเจ็กต์ที่ต้องการ หากคุณตกอยู่ในสถานการณ์ที่ต้องการเพิ่ม Workbox ไปยังโปรเจ็กต์ที่ไม่ได้ใช้ Bundler คุณก็ใช้ workbox-sw ได้เลย
โมดูล workbox-sw ช่วยลดความซับซ้อนในการโหลดโมดูล Workbox อื่นๆ (เช่น workbox-routing, workbox-precaching ฯลฯ) จาก CDN การโหลด Bundle การพัฒนาหรือเวอร์ชันที่ใช้งานจริงจะขึ้นอยู่กับ URL ที่ใช้เข้าถึงเว็บแอป โดยค่าเริ่มต้น workbox-sw จะโหลด Workbox เวอร์ชันพัฒนาหากเว็บแอปของคุณทำงานอยู่ใน http://localhost และโหลดเวอร์ชันที่ใช้งานจริงตลอดเวลา
คุณสามารถลบล้างลักษณะการทำงานเริ่มต้นได้โดยเรียกใช้เมธอด setConfig ของ Workbox เพื่อตั้งค่าตัวเลือก debug เป็น true ดังนี้
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
ปิดการเข้าสู่ระบบบิลด์การพัฒนาซอฟต์แวร์ในเวิร์กโฟลว์ทั้งหมด
ไม่ว่าจะใช้ Bundler หรือไม่ คุณก็ปิดการสร้างการเข้าสู่ระบบทั้งหมดในเวอร์ชันการพัฒนาได้โดยการกำหนด true ให้กับตัวแปร self.__WB_DISABLE_DEV_LOGS พิเศษให้กับ Service Worker ดังนี้
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
ข้อดีอย่างหนึ่งของวิธีนี้ก็คือการใช้งานเป็นอิสระจากการกำหนดค่า Bundler และจะใช้งานได้ไม่ว่าคุณจะใช้ workbox-sw โดยตรงหรือขึ้นอยู่กับ Bundler เพื่อสร้างแพ็กเกจ Service Worker ที่ทำงานด้วยระบบ Workbox ให้คุณ
ข้อมูลเพิ่มเติม
หากคุณยังคงประสบปัญหาว่าเกิดอะไรขึ้นกับ Service Worker ที่มีข้อบกพร่องและการบันทึกนั้นไม่เพียงพอ ให้ลองโพสต์คำถามใน Stack Overflow ด้วยแท็ก workbox หากไม่พบคำตอบที่ต้องการ ให้แจ้งปัญหาเกี่ยวกับ GitHub (หลังจากอ่านหลักเกณฑ์ที่มีส่วนร่วม) วิธีนี้ไม่เพียงเปิดโอกาสให้นักพัฒนาซอฟต์แวร์จำนวนมากสามารถอ่านและตอบคำถามของคุณ แต่คำตอบของคำถามนั้นอาจช่วยผู้ที่ตกอยู่ในสถานการณ์เดียวกันในภายหลังได้

