Compatibilidad con WebGPU en Android
El equipo de Chrome se complace en anunciar que WebGPU ahora está habilitado de forma predeterminada en Chrome 121 en dispositivos con Android 12 y versiones posteriores que funcionan con GPUs de Qualcomm y ARM.
La compatibilidad se expandirá gradualmente para abarcar una mayor variedad de dispositivos Android, incluidos aquellos que ejecutan Android 11 en un futuro cercano. Esta expansión dependerá de más pruebas y optimizaciones para garantizar una experiencia fluida en una gama más amplia de configuraciones de hardware. Consulta el problema chromium:1497815.

Usa DXC en lugar de FXC para la compilación de sombreadores en Windows
Ahora Chrome usa la potencia de DXC (compilador de DirectX) para compilar sombreadores en máquinas Windows D3D12 equipadas con hardware de gráficos SM6+. Anteriormente, WebGPU dependía de FXC (FX Compiler) para la compilación de sombreadores en Windows. Si bien era funcional, FXC carecía del conjunto de funciones y las optimizaciones de rendimiento presentes en DXC.
Las pruebas iniciales muestran un aumento promedio del 20% en la velocidad de compilación del sombreador de procesamiento cuando se usa DXC en comparación con FXC.
Consultas de marcas de tiempo en pases de renderización y cómputos
Las consultas de marcas de tiempo permiten que las aplicaciones de WebGPU midan con precisión (hasta el nanosegundo) cuánto tiempo tardan sus comandos de GPU en ejecutar pases de procesamiento y cálculo. Se usan mucho para obtener estadísticas sobre el rendimiento y el comportamiento de las cargas de trabajo de la GPU.
Cuando la función "timestamp-query" está disponible en un GPUAdapter, ahora puedes hacer lo siguiente:
- Solicita un
GPUDevicecon la función"timestamp-query". - Crea un
GPUQuerySetdel tipo"timestamp". - Usa
GPUComputePassDescriptor.timestampWritesyGPURenderPassDescriptor.timestampWritespara definir dónde escribir los valores de marca de tiempo enGPUQuerySet. - Resuelve los valores de marca de tiempo en un
GPUBufferconresolveQuerySet(). - Copia los resultados de
GPUBuffera la CPU para volver a leer los valores de la marca de tiempo. - Decodifica los valores de marca de tiempo como un
BigInt64Array.
Consulta el siguiente ejemplo y emite dawn:1800.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
Debido a las preocupaciones sobre los ataques de sincronización, las consultas de marcas de tiempo se cuantifican con una resolución de 100 microsegundos, lo que proporciona un buen equilibrio entre precisión y seguridad. En el navegador Chrome, puedes inhabilitar la cuantificación de marcas de tiempo habilitando la marca "WebGPU Developer Features" en chrome://flags/#enable-webgpu-developer-features durante el desarrollo de tu app. Consulta Cuantificación de consultas de marcas de tiempo para obtener más información.
Como las GPUs pueden restablecer el contador de marcas de tiempo ocasionalmente, lo que puede generar valores inesperados, como deltas negativos entre las marcas de tiempo, te recomiendo que consultes los cambios de git diff que agregan compatibilidad con las consultas de marcas de tiempo al siguiente ejemplo de Compute Boids.

Puntos de entrada predeterminados para módulos de sombreadores
Para mejorar la experiencia del desarrollador, ahora puedes omitir el entryPoint de tu módulo de sombreador cuando crees una canalización de procesamiento o de procesamiento. Si no se encuentra ningún punto de entrada único para la etapa del sombreador en el código del sombreador, se activará un GPUValidationError. Consulta el siguiente ejemplo y el problema dawn:2254.
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
Se admite display-p3 como espacio de color GPUExternalTexture
Ahora puedes establecer el espacio de color de destino "display-p3" cuando importas un GPUExternalTexture de videos HDR con importExternalTexture(). Consulta cómo WebGPU controla los espacios de color. Consulta el siguiente ejemplo y el problema chromium:1330250.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
Información de montones de memoria
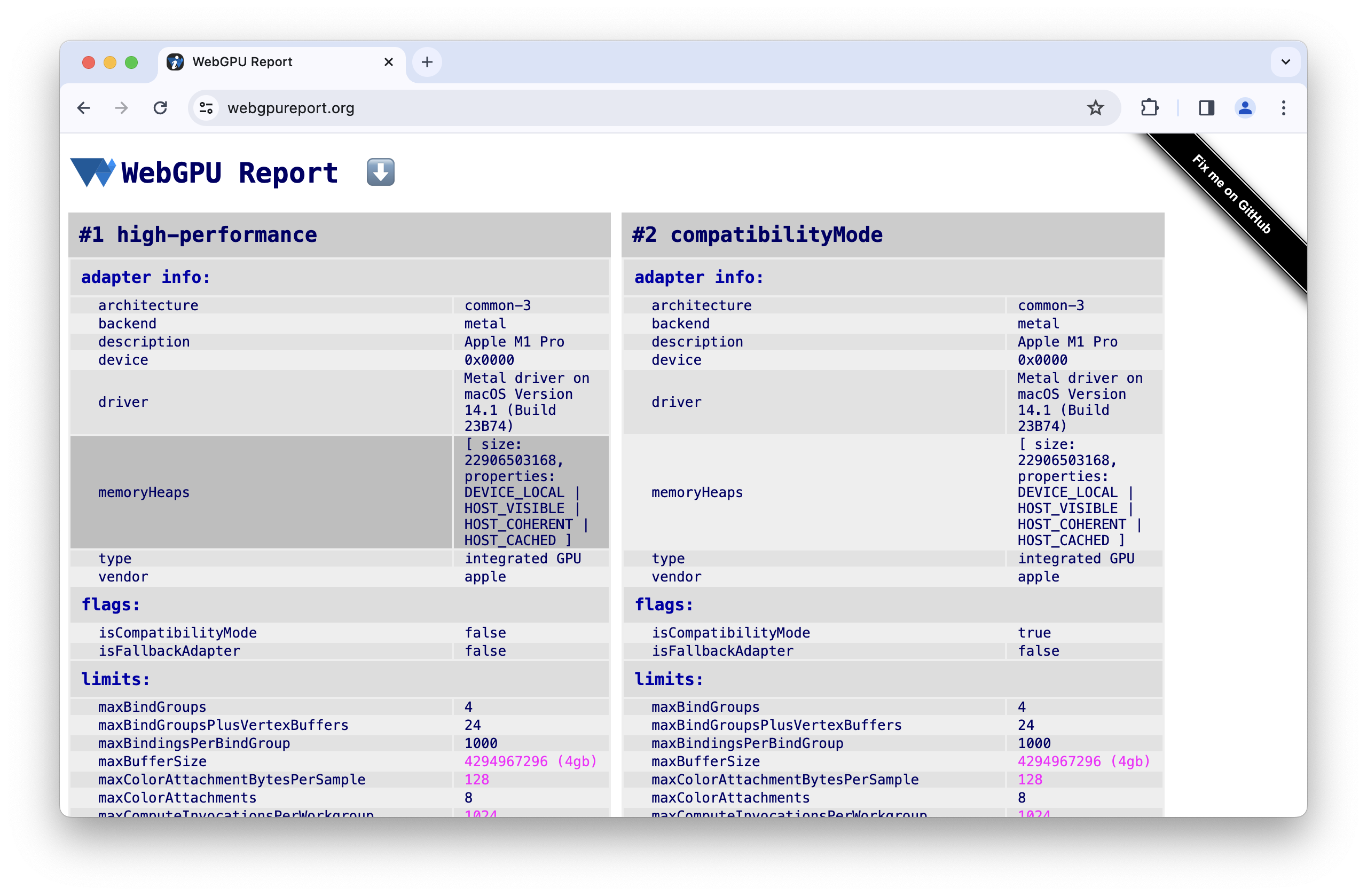
Para ayudarte a anticipar las limitaciones de memoria cuando asignas grandes cantidades durante el desarrollo de tu app, requestAdapterInfo() ahora expone información de memoryHeaps, como el tamaño y el tipo de montones de memoria disponibles en el adaptador. Solo se puede acceder a esta función experimental cuando se habilita la marca "WebGPU Developer Features" en chrome://flags/#enable-webgpu-developer-features. Consulta el siguiente ejemplo y el problema dawn:2249.
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

Actualizaciones de Dawn
Se agregaron los métodos HasWGSLLanguageFeature y EnumerateWGSLLanguageFeatures en wgpu::Instance para controlar las funciones del lenguaje WGSL. Consulta el problema dawn:2260.
La función wgpu::Feature::BufferMapExtendedUsages no estándar te permite crear un búfer de GPU con wgpu::BufferUsage::MapRead o wgpu::BufferUsage::MapWrite y cualquier otro wgpu::BufferUsage. Consulta el siguiente ejemplo y el problema dawn:2204.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
Se documentaron las siguientes funciones: ANGLE Texture Sharing, D3D11 multithread protected, Implicit Device Synchronization, Norm16 texture formats, Timestamp Query Inside Passes, Pixel Local Storage, Shader Features y Multi Planar Formats.
El equipo de Chrome creó un repositorio oficial de GitHub para Dawn.
Esto abarca solo algunos de los aspectos destacados clave. Consulta la lista exhaustiva de confirmaciones.
Novedades de WebGPU
Una lista de todo lo que se abordó en la serie Novedades de WebGPU
Chrome 145
- Extensión subgroup_uniformity de WGSL
- Asignación de búferes síncronos experimental en trabajadores
- Actualizaciones de Dawn
Chrome 144
- Extensión subgroup_id de WGSL
- Extensión uniform_buffer_standard_layout de WGSL
- WebGPU en Linux
- writeBuffer y writeTexture más rápidos
- Actualizaciones de Dawn
Chrome 143
- Combinación de componentes de textura
- Quita el uso de texturas de almacenamiento de solo lectura bgra8unorm
- Actualizaciones de Dawn
Chrome 142
- Se extendieron las capacidades de compatibilidad con formatos de texturas
- Índice de primitiva en WGSL
- Actualizaciones de Dawn
Chrome 141
- Se completó la IR de tono
- Análisis del rango de números enteros en el compilador de WGSL
- Actualización de SPIR-V 1.4 para el backend de Vulkan
- Actualizaciones de Dawn
Chrome 140
- Las solicitudes de dispositivos consumen el adaptador
- Abreviatura para usar la textura donde se usa la vista de textura
- WGSL textureSampleLevel admite texturas 1D
- Se da de baja el uso de texturas de almacenamiento de solo lectura bgra8unorm
- Se quitó el atributo isFallbackAdapter de GPUAdapter
- Actualizaciones de Dawn
Chrome 139
- Compatibilidad con texturas 3D para formatos comprimidos BC y ASTC
- Nueva función "core-features-and-limits"
- Prueba de origen para el modo de compatibilidad de WebGPU
- Actualizaciones de Dawn
Chrome 138
- Abreviatura para usar el búfer como recurso de vinculación
- Cambios en los requisitos de tamaño para los búferes asignados en la creación
- Informe de arquitectura para las GPUs recientes
- Se dejó de usar el atributo isFallbackAdapter de GPUAdapter
- Actualizaciones de Dawn
Chrome 137
- Usa la vista de textura para la vinculación de externalTexture
- Los búferes se copian sin especificar desplazamientos ni tamaño
- WGSL workgroupUniformLoad con puntero a atómico
- Atributo powerPreference de GPUAdapterInfo
- Se quitó el atributo compatibilityMode de GPURequestAdapterOptions
- Actualizaciones de Dawn
Chrome 136
- Atributo isFallbackAdapter de GPUAdapterInfo
- Mejoras en el tiempo de compilación de sombreadores en D3D12
- Cómo guardar y copiar imágenes de lienzos
- Restricciones del modo de compatibilidad de la efectividad
- Actualizaciones de Dawn
Chrome 135
- Permite crear diseños de canalizaciones con diseños de grupos de vinculación nulos
- Permite que los puertos de visualización se extiendan más allá de los límites de los destinos de renderización
- Acceso más fácil al modo de compatibilidad experimental en Android
- Se quitó el límite de maxInterStageShaderComponents
- Actualizaciones de Dawn
Chrome 134
- Mejora las cargas de trabajo de aprendizaje automático con subgrupos
- Se quitó la compatibilidad con los tipos de texturas filtrables de punto flotante como combinables
- Actualizaciones de Dawn
Chrome 133
- Formatos de vértices adicionales de unorm8x4-bgra y de 1 componente
- Permitir que se soliciten límites desconocidos con un valor indefinido
- Cambios en las reglas de alineación de WGSL
- Mejoras en el rendimiento de WGSL con descarte
- Usa displaySize de VideoFrame para texturas externas
- Cómo controlar imágenes con orientaciones no predeterminadas con copyExternalImageToTexture
- Mejora de la experiencia de los desarrolladores
- Habilita el modo de compatibilidad con featureLevel
- Limpieza de las funciones experimentales de subgrupos
- Se baja el límite de maxInterStageShaderComponents
- Actualizaciones de Dawn
Chrome 132
- Uso de la vista de textura
- Combinación de texturas de punto flotante de 32 bits
- Atributo adapterInfo de GPUDevice
- Configurar el contexto del lienzo con un formato no válido arroja un error de JavaScript
- Restricciones del muestreador de filtrado en texturas
- Experimentación con subgrupos extendidos
- Mejora de la experiencia de los desarrolladores
- Compatibilidad experimental con formatos de texturas normalizados de 16 bits
- Actualizaciones de Dawn
Chrome 131
- Distancias de recorte en WGSL
- GPUCanvasContext getConfiguration()
- Las primitivas de puntos y líneas no deben tener sesgo de profundidad
- Funciones integradas de análisis inclusivo para subgrupos
- Compatibilidad experimental con multi-draw indirect
- Opción de compilación del módulo de sombreador strict math
- Se quitó requestAdapterInfo() de GPUAdapter
- Actualizaciones de Dawn
Chrome 130
- Combinación de dos fuentes
- Mejoras en el tiempo de compilación de sombreadores en Metal
- Obsolescencia de requestAdapterInfo() de GPUAdapter
- Actualizaciones de Dawn
Chrome 129
- Compatibilidad con HDR con el modo de ajuste de tonos del lienzo
- Compatibilidad ampliada con subgrupos
- Actualizaciones de Dawn
Chrome 128
- Experimentación con subgrupos
- Se dejó de admitir el parámetro de configuración del sesgo de profundidad para líneas y puntos
- Oculta la advertencia de error no capturado de Herramientas para desarrolladores si se usa preventDefault
- WGSL interpola el muestreo primero y
- Actualizaciones de Dawn
Chrome 127
- Compatibilidad experimental con OpenGL ES en Android
- Atributo info de GPUAdapter
- Mejoras en la interoperabilidad de WebAssembly
- Se mejoraron los errores del codificador de comandos
- Actualizaciones de Dawn
Chrome 126
- Aumenta el límite de maxTextureArrayLayers
- Optimización de la carga de búferes para el backend de Vulkan
- Mejoras en el tiempo de compilación de sombreadores
- Los búferes de comandos enviados deben ser únicos
- Actualizaciones de Dawn
Chrome 125
Chrome 124
- Texturas de almacenamiento de solo lectura y lectura y escritura
- Compatibilidad con Service Workers y Shared Workers
- Nuevos atributos de información del adaptador
- Correcciones de errores
- Actualizaciones de Dawn
Chrome 123
- Compatibilidad con funciones integradas de DP4a en WGSL
- Parámetros de puntero sin restricciones en WGSL
- Azúcar sintáctico para la desreferenciación de compuestos en WGSL
- Estado de solo lectura independiente para los aspectos de profundidad y estarcido
- Actualizaciones de Dawn
Chrome 122
- Expande el alcance con el modo de compatibilidad (función en desarrollo)
- Aumenta el límite de maxVertexAttributes
- Actualizaciones de Dawn
Chrome 121
- Compatibilidad con WebGPU en Android
- Usa DXC en lugar de FXC para la compilación de sombreadores en Windows
- Consultas de marcas de tiempo en pases de procesamiento y cómputos
- Puntos de entrada predeterminados a los módulos de sombreadores
- Admite display-p3 como espacio de color GPUExternalTexture
- Información de montones de memoria
- Actualizaciones de Dawn
Chrome 120
- Compatibilidad con valores de punto flotante de 16 bits en WGSL
- Supera tus límites
- Cambios en el estado de profundidad y estencil
- Actualizaciones de la información del adaptador
- Cuantificación de consultas de marca de tiempo
- Funciones de limpieza de primavera
Chrome 119
- Texturas de punto flotante de 32 bits filtrables
- Formato de vértice unorm10-10-10-2
- Formato de textura rgb10a2uint
- Actualizaciones de Dawn
Chrome 118
- Compatibilidad con HTMLImageElement y ImageData en
copyExternalImageToTexture() - Compatibilidad experimental con texturas de almacenamiento de lectura y escritura y de solo lectura
- Actualizaciones de Dawn
Chrome 117
- Anula la configuración del búfer de vértices
- Anula la configuración del grupo de vinculaciones
- Silencia los errores de la creación de canalizaciones asíncronas cuando se pierde el dispositivo
- Actualizaciones en la creación de módulos de sombreadores SPIR-V
- Mejora de la experiencia de los desarrolladores
- Canalizaciones de almacenamiento en caché con diseño generado automáticamente
- Actualizaciones de Dawn
Chrome 116
- Integración de WebCodecs
- El dispositivo perdido que devolvió GPUAdapter
requestDevice() - Mantener la reproducción de video fluida si se llama a
importExternalTexture() - Cumplimiento de las especificaciones
- Mejora de la experiencia de los desarrolladores
- Actualizaciones de Dawn
Chrome 115
- Extensiones de lenguaje de WGSL admitidas
- Compatibilidad experimental con Direct3D 11
- Obtén una GPU discreta de forma predeterminada con alimentación de CA
- Mejora de la experiencia de los desarrolladores
- Actualizaciones de Dawn
Chrome 114
- Optimiza JavaScript
- getCurrentTexture() en un lienzo sin configurar arroja InvalidStateError
- Actualizaciones de WGSL
- Actualizaciones de Dawn

