Compatibilidad experimental con OpenGL ES en Android
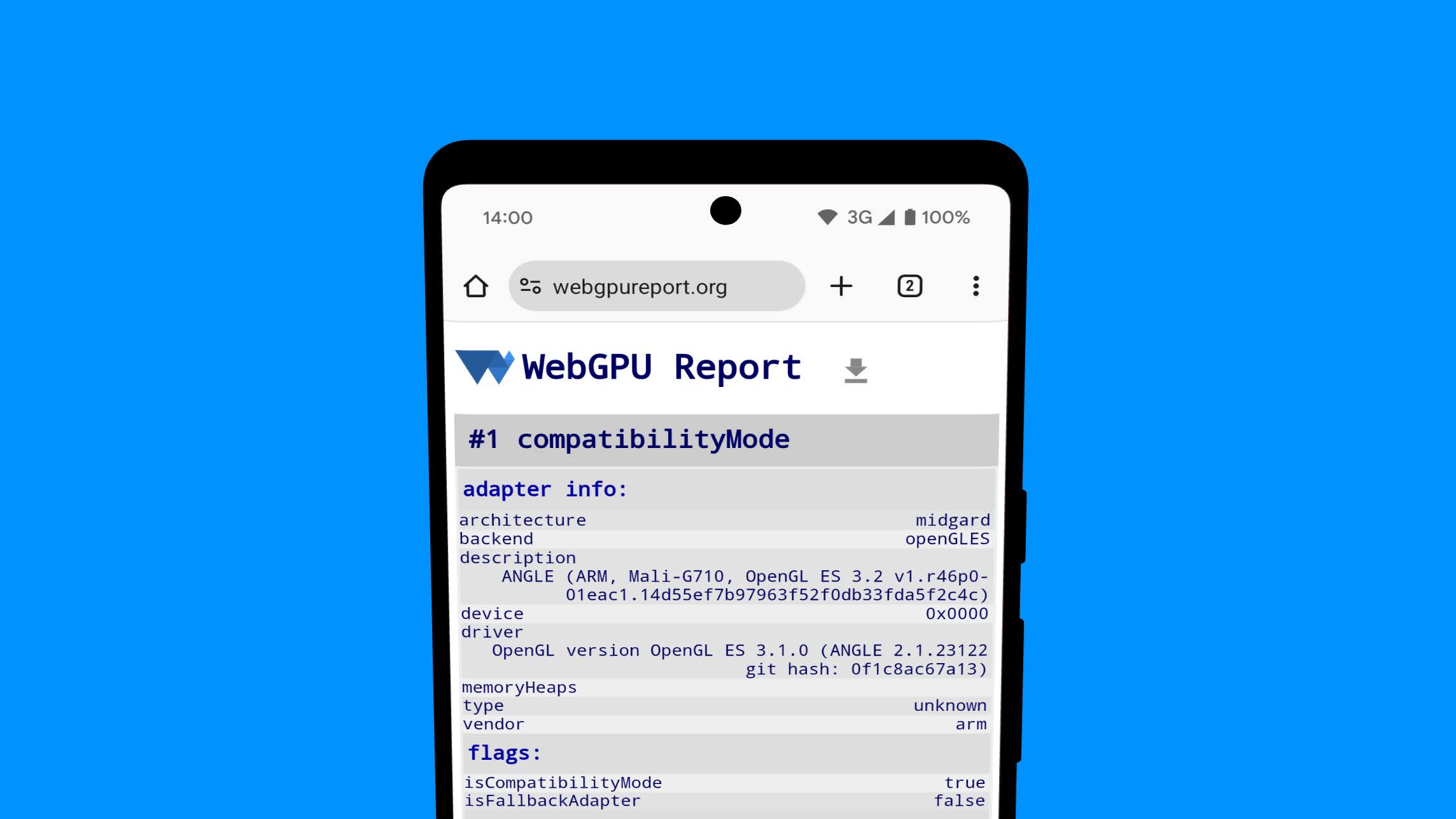
Ahora puedes acceder a un GPUAdapter desde el backend de OpenGL ES cuando solicitas el modo de compatibilidad experimental de WebGPU en Chrome para Android. Esto es especialmente útil para los dispositivos Android que no admiten Vulkan 1.1 o versiones posteriores. Consulta el siguiente ejemplo y el problema dawn:1545.
// Request a GPUAdapter in compatibility mode
const adapter = await navigator.gpu.requestAdapter({ compatibilityMode: true });

Como esta función aún está en etapa experimental, deberás seguir estos pasos:
- Habilita las siguientes marcas de Chrome: "Unsafe WebGPU Support", "WebGPU Developer Features" y "Enable command line on non-rooted devices".
- Habilita la depuración por USB en tu dispositivo Android.
- Conecta tu dispositivo Android a la estación de trabajo, ejecuta
adb shell 'echo "_ --use-webgpu-adapter=opengles" > /data/local/tmp/chrome-command-line'para preferir el backend de OpenGL ES en lugar de Vulkan y reinicia Chrome.
Atributo info de GPUAdapter
Ahora se puede obtener información de identificación sobre un adaptador de forma síncrona con el atributo info de GPUAdapter. Anteriormente, llamar al método asíncrono requestAdapterInfo() de GPUAdapter era la única forma de obtener información del adaptador. Sin embargo, requestAdapterInfo() se quitó de la especificación de WebGPU y se quitará de Chrome más adelante este año para darles a los desarrolladores web el tiempo suficiente para realizar la transición necesaria. Consulta el siguiente ejemplo, Chrome Status y el problema 335383516.
const adapter = await navigator.gpu.requestAdapter();
const info = adapter.info;
// During the transition period, you can use the following:
// const info = adapter.info || await adapter.requestAdapterInfo();
console.log(`Vendor: ${info.vendor}`); // "arm"
console.log(`Architecture: ${info.architecture}`); // "valhall"
Mejoras en la interoperabilidad de WebAssembly
Para admitir que los montones de WebAssembly se pasen directamente a WebGPU, los tamaños de los siguientes argumentos de BufferSource ya no están restringidos a 2 GB: dynamicOffsetsData en setBindGroup(), fuente data en writeBuffer() y fuente data Pin writeTexture(). Consulta el problema 339049388.
Se mejoraron los errores del codificador de comandos
Algunos errores de validación que se generan a partir de los codificadores de comandos ahora tendrán información contextual mejorada. Por ejemplo, intentar iniciar un pase de procesamiento mientras un pase de renderización aún estaba abierto generaba el siguiente error.
Command cannot be recorded while [CommandEncoder (unlabeled)] is locked and [RenderPassEncoder (unlabeled)] is currently open.
at CheckCurrentEncoder (..\..\third_party\dawn\src\dawn\native\EncodingContext.h:106)
Esto describe el motivo del error, pero no indica qué llamada causó el error de validación. El siguiente error muestra los mensajes mejorados que incluyen el comando que activó el error. Consulta el cambio 192245.
Command cannot be recorded while [CommandEncoder (unlabeled)] is locked and [RenderPassEncoder (unlabeled)] is currently open.
- While encoding [CommandEncoder (unlabeled)].BeginComputePass([ComputePassDescriptor]).
Actualizaciones de Dawn
La API de C de webgpu.h ya no expone wgpuSurfaceGetPreferredFormat(), el equivalente en C de wgpu::Surface::GetPreferredFormat() de Dawn. En su lugar, usa wgpu::Surface::GetCapabilities() para obtener la lista de formatos admitidos y, luego, usa formats[0] para obtener el formato de textura preferido para esta superficie. Mientras tanto, llamar a wgpu::Surface::GetPreferredFormat() emite una advertencia de baja. Consulta el problema 290.
Los usos de textura admitidos de una superficie ahora están disponibles a través de wgpu::SurfaceCapabilities::usages cuando se llama a wgpu::Surface::GetCapabilities(). Se espera que siempre incluyan wgpu::TextureUsage::RenderAttachment. Consulta el problema 301.
Esto abarca solo algunos de los aspectos destacados clave. Consulta la lista exhaustiva de confirmaciones.
Novedades de WebGPU
Una lista de todo lo que se abordó en la serie Novedades de WebGPU
Chrome 145
- Extensión subgroup_uniformity de WGSL
- Asignación de búferes síncronos experimental en trabajadores
- Actualizaciones de Dawn
Chrome 144
- Extensión subgroup_id de WGSL
- Extensión uniform_buffer_standard_layout de WGSL
- WebGPU en Linux
- writeBuffer y writeTexture más rápidos
- Actualizaciones de Dawn
Chrome 143
- Combinación de componentes de textura
- Quita el uso de texturas de almacenamiento de solo lectura bgra8unorm
- Actualizaciones de Dawn
Chrome 142
- Se extendieron las capacidades de compatibilidad con formatos de texturas
- Índice de primitiva en WGSL
- Actualizaciones de Dawn
Chrome 141
- Se completó la IR de tono
- Análisis del rango de números enteros en el compilador de WGSL
- Actualización de SPIR-V 1.4 para el backend de Vulkan
- Actualizaciones de Dawn
Chrome 140
- Las solicitudes de dispositivos consumen el adaptador
- Abreviatura para usar la textura donde se usa la vista de textura
- WGSL textureSampleLevel admite texturas 1D
- Se da de baja el uso de texturas de almacenamiento de solo lectura bgra8unorm
- Se quitó el atributo isFallbackAdapter de GPUAdapter
- Actualizaciones de Dawn
Chrome 139
- Compatibilidad con texturas 3D para formatos comprimidos BC y ASTC
- Nueva función "core-features-and-limits"
- Prueba de origen para el modo de compatibilidad de WebGPU
- Actualizaciones de Dawn
Chrome 138
- Abreviatura para usar el búfer como recurso de vinculación
- Cambios en los requisitos de tamaño para los búferes asignados en la creación
- Informe de arquitectura para las GPUs recientes
- Se dejó de usar el atributo isFallbackAdapter de GPUAdapter
- Actualizaciones de Dawn
Chrome 137
- Usa la vista de textura para la vinculación de externalTexture
- Los búferes se copian sin especificar desplazamientos ni tamaño
- WGSL workgroupUniformLoad con puntero a atómico
- Atributo powerPreference de GPUAdapterInfo
- Se quitó el atributo compatibilityMode de GPURequestAdapterOptions
- Actualizaciones de Dawn
Chrome 136
- Atributo isFallbackAdapter de GPUAdapterInfo
- Mejoras en el tiempo de compilación de sombreadores en D3D12
- Cómo guardar y copiar imágenes de lienzos
- Restricciones del modo de compatibilidad de la efectividad
- Actualizaciones de Dawn
Chrome 135
- Permite crear diseños de canalizaciones con diseños de grupos de vinculación nulos
- Permite que los puertos de visualización se extiendan más allá de los límites de los destinos de renderización
- Acceso más fácil al modo de compatibilidad experimental en Android
- Se quitó el límite de maxInterStageShaderComponents
- Actualizaciones de Dawn
Chrome 134
- Mejora las cargas de trabajo de aprendizaje automático con subgrupos
- Se quitó la compatibilidad con los tipos de texturas filtrables de punto flotante como combinables
- Actualizaciones de Dawn
Chrome 133
- Formatos de vértices adicionales de unorm8x4-bgra y de 1 componente
- Permitir que se soliciten límites desconocidos con un valor indefinido
- Cambios en las reglas de alineación de WGSL
- Mejoras en el rendimiento de WGSL con descarte
- Usa displaySize de VideoFrame para texturas externas
- Cómo controlar imágenes con orientaciones no predeterminadas con copyExternalImageToTexture
- Mejora de la experiencia de los desarrolladores
- Habilita el modo de compatibilidad con featureLevel
- Limpieza de las funciones experimentales de subgrupos
- Se baja el límite de maxInterStageShaderComponents
- Actualizaciones de Dawn
Chrome 132
- Uso de la vista de textura
- Combinación de texturas de punto flotante de 32 bits
- Atributo adapterInfo de GPUDevice
- Configurar el contexto del lienzo con un formato no válido arroja un error de JavaScript
- Restricciones del muestreador de filtrado en texturas
- Experimentación con subgrupos extendidos
- Mejora de la experiencia de los desarrolladores
- Compatibilidad experimental con formatos de texturas normalizados de 16 bits
- Actualizaciones de Dawn
Chrome 131
- Distancias de recorte en WGSL
- GPUCanvasContext getConfiguration()
- Las primitivas de puntos y líneas no deben tener sesgo de profundidad
- Funciones integradas de análisis inclusivo para subgrupos
- Compatibilidad experimental con multi-draw indirect
- Opción de compilación del módulo de sombreador strict math
- Se quitó requestAdapterInfo() de GPUAdapter
- Actualizaciones de Dawn
Chrome 130
- Combinación de dos fuentes
- Mejoras en el tiempo de compilación de sombreadores en Metal
- Obsolescencia de requestAdapterInfo() de GPUAdapter
- Actualizaciones de Dawn
Chrome 129
- Compatibilidad con HDR con el modo de ajuste de tonos del lienzo
- Compatibilidad ampliada con subgrupos
- Actualizaciones de Dawn
Chrome 128
- Experimentación con subgrupos
- Se dejó de admitir el parámetro de configuración del sesgo de profundidad para líneas y puntos
- Oculta la advertencia de error no capturado de Herramientas para desarrolladores si se usa preventDefault
- WGSL interpola el muestreo primero y
- Actualizaciones de Dawn
Chrome 127
- Compatibilidad experimental con OpenGL ES en Android
- Atributo info de GPUAdapter
- Mejoras en la interoperabilidad de WebAssembly
- Se mejoraron los errores del codificador de comandos
- Actualizaciones de Dawn
Chrome 126
- Aumenta el límite de maxTextureArrayLayers
- Optimización de la carga de búferes para el backend de Vulkan
- Mejoras en el tiempo de compilación de sombreadores
- Los búferes de comandos enviados deben ser únicos
- Actualizaciones de Dawn
Chrome 125
Chrome 124
- Texturas de almacenamiento de solo lectura y lectura y escritura
- Compatibilidad con Service Workers y Shared Workers
- Nuevos atributos de información del adaptador
- Correcciones de errores
- Actualizaciones de Dawn
Chrome 123
- Compatibilidad con funciones integradas de DP4a en WGSL
- Parámetros de puntero sin restricciones en WGSL
- Azúcar sintáctico para la desreferenciación de compuestos en WGSL
- Estado de solo lectura independiente para los aspectos de profundidad y estarcido
- Actualizaciones de Dawn
Chrome 122
- Expande el alcance con el modo de compatibilidad (función en desarrollo)
- Aumenta el límite de maxVertexAttributes
- Actualizaciones de Dawn
Chrome 121
- Compatibilidad con WebGPU en Android
- Usa DXC en lugar de FXC para la compilación de sombreadores en Windows
- Consultas de marcas de tiempo en pases de procesamiento y cómputos
- Puntos de entrada predeterminados a los módulos de sombreadores
- Admite display-p3 como espacio de color GPUExternalTexture
- Información de montones de memoria
- Actualizaciones de Dawn
Chrome 120
- Compatibilidad con valores de punto flotante de 16 bits en WGSL
- Supera tus límites
- Cambios en el estado de profundidad y estencil
- Actualizaciones de la información del adaptador
- Cuantificación de consultas de marca de tiempo
- Funciones de limpieza de primavera
Chrome 119
- Texturas de punto flotante de 32 bits filtrables
- Formato de vértice unorm10-10-10-2
- Formato de textura rgb10a2uint
- Actualizaciones de Dawn
Chrome 118
- Compatibilidad con HTMLImageElement y ImageData en
copyExternalImageToTexture() - Compatibilidad experimental con texturas de almacenamiento de lectura y escritura y de solo lectura
- Actualizaciones de Dawn
Chrome 117
- Anula la configuración del búfer de vértices
- Anula la configuración del grupo de vinculaciones
- Silencia los errores de la creación de canalizaciones asíncronas cuando se pierde el dispositivo
- Actualizaciones en la creación de módulos de sombreadores SPIR-V
- Mejora de la experiencia de los desarrolladores
- Canalizaciones de almacenamiento en caché con diseño generado automáticamente
- Actualizaciones de Dawn
Chrome 116
- Integración de WebCodecs
- El dispositivo perdido que devolvió GPUAdapter
requestDevice() - Mantener la reproducción de video fluida si se llama a
importExternalTexture() - Cumplimiento de las especificaciones
- Mejora de la experiencia de los desarrolladores
- Actualizaciones de Dawn
Chrome 115
- Extensiones de lenguaje de WGSL admitidas
- Compatibilidad experimental con Direct3D 11
- Obtén una GPU discreta de forma predeterminada con alimentación de CA
- Mejora de la experiencia de los desarrolladores
- Actualizaciones de Dawn
Chrome 114
- Optimiza JavaScript
- getCurrentTexture() en un lienzo sin configurar arroja InvalidStateError
- Actualizaciones de WGSL
- Actualizaciones de Dawn

