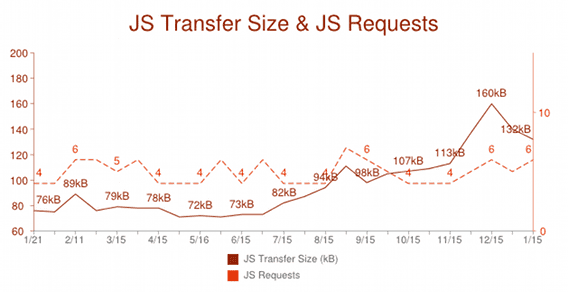
Khi các trình duyệt hiện đại ngày càng mạnh mẽ hơn với các tính năng phong phú, việc xây dựng các ứng dụng web toàn diện bằng JavaScript không chỉ khả thi mà còn ngày càng phổ biến. Dựa trên xu hướng về Kho lưu trữ HTTP, kích thước mã JavaScript được triển khai đã tăng 45% trong cả năm.

Khi JavaScript ngày càng trở nên phổ biến, các ứng dụng phía máy khách của chúng tôi phức tạp hơn nhiều so với trước đây. Việc phát triển ứng dụng đòi hỏi sự hợp tác của nhiều nhà phát triển. Việc viết mã có thể bảo trì và có thể tái sử dụng là rất quan trọng trong kỷ nguyên ứng dụng web mới. Ứng dụng Chrome với các tính năng phía máy khách phong phú cũng không phải là ngoại lệ.
Các mẫu thiết kế rất quan trọng để viết mã có thể bảo trì và sử dụng lại. Mẫu là một giải pháp có thể sử dụng lại, có thể áp dụng cho các sự cố thường xảy ra trong thiết kế phần mềm (trong trường hợp của chúng ta) bằng viết Ứng dụng Chrome. Các nhà phát triển nên phân tách ứng dụng thành một loạt thành phần độc lập theo mẫu MVC.
Trong vài năm qua, một loạt khung JavaScript MVC đã được phát triển, chẳng hạn như backbone.js, ember.js, AngularJS, Sencha, Kendo UI và nhiều khung khác. Tuy tất cả đều có những ưu điểm riêng, nhưng mỗi loại trong số này đều tuân theo một số dạng mẫu MVC nhằm mục tiêu khuyến khích các nhà phát triển viết mã JavaScript có cấu trúc hơn.
Tổng quan về mẫu MVC
MVC mang lại các lợi ích về mặt cấu trúc so với JavaScript chuẩn – giúp bạn viết mã được tổ chức tốt hơn, từ đó giúp mã dễ bảo trì hơn. Mẫu này đã được sử dụng và thử nghiệm rộng rãi qua nhiều ngôn ngữ và nhiều thế hệ lập trình viên.
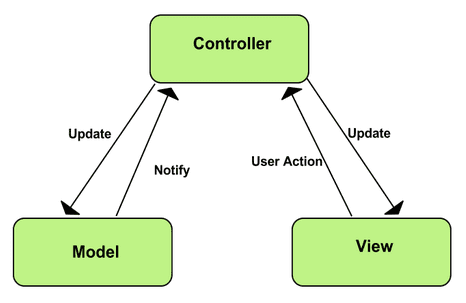
MVC bao gồm ba thành phần:

Mô hình
Mô hình là nơi lưu trữ các đối tượng dữ liệu của ứng dụng. Mô hình này không biết gì về khung hiển thị và bộ điều khiển. Khi một mô hình thay đổi, mô hình đó thường sẽ thông báo cho đối tượng tiếp nhận dữ liệu rằng thay đổi đó đã xảy ra.
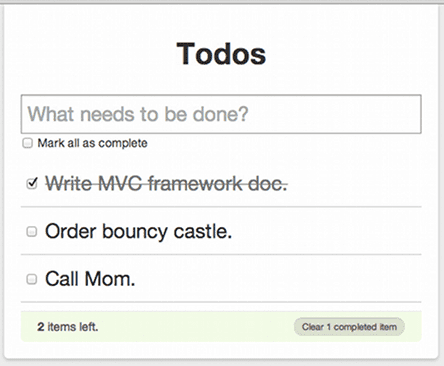
Để hiểu rõ hơn về điều này, hãy dùng ứng dụng Danh sách việc cần làm, một ứng dụng web đơn giản gồm một trang theo dõi danh sách việc cần làm.

Mô hình ở đây thể hiện các thuộc tính liên kết với từng mục việc cần làm như nội dung mô tả và trạng thái. Khi một mục việc cần làm mới được tạo, mục đó sẽ được lưu trữ trong một thực thể của mô hình.
Xem
Khung hiển thị là nội dung mà người dùng nhìn thấy và cách người dùng tương tác với ứng dụng. Chế độ xem này sử dụng HTML, CSS, JavaScript và thường là các mẫu. Phần này của Ứng dụng Chrome có quyền truy cập vào DOM.
Ví dụ: trong ứng dụng web danh sách việc cần làm ở trên, bạn có thể tạo một khung hiển thị để trình bày danh sách các mục việc cần làm một cách độc đáo cho người dùng. Người dùng cũng có thể nhập một mục việc cần làm mới thông qua một số định dạng đầu vào; tuy nhiên, khung hiển thị không biết cách cập nhật mô hình vì đó là công việc của bộ điều khiển.
Bộ điều khiển
Bộ điều khiển là người ra quyết định và là trung gian giữa mô hình và khung hiển thị. Bộ điều khiển sẽ cập nhật khung hiển thị khi mô hình thay đổi. Thao tác này cũng thêm trình nghe sự kiện vào khung hiển thị và cập nhật mô hình khi người dùng thao tác với khung hiển thị.
Trong ứng dụng web danh sách việc cần làm, khi người dùng kiểm tra một mục là đã hoàn tất, lượt nhấp được chuyển tiếp đến bộ điều khiển. Bộ điều khiển sửa đổi mô hình để đánh dấu mục là đã hoàn tất. Nếu cần dữ liệu ổn định, phương thức này cũng sẽ lưu vào máy chủ một cách không đồng bộ. Trong quá trình phát triển ứng dụng web phía máy khách phong phú, chẳng hạn như Ứng dụng Chrome, việc duy trì dữ liệu liên tục trong bộ nhớ cục bộ cũng rất quan trọng. Trong trường hợp này, trình kiểm soát cũng xử lý việc lưu dữ liệu vào bộ nhớ phía máy khách, chẳng hạn như FileSystem API.
Có một vài biến thể của mẫu thiết kế MVC, chẳng hạn như MVP (Model–View–Presenter) và MVVP(Model–View–ViewModel). Ngay cả với mẫu thiết kế MVC gọi là MVC, vẫn có một số khác biệt giữa mẫu MVC truyền thống và cách diễn giải hiện đại trong nhiều ngôn ngữ lập trình. Ví dụ: một số khung dựa trên MVC sẽ có chế độ xem quan sát các thay đổi trong mô hình trong khi các khung khác sẽ cho phép bộ điều khiển xử lý việc cập nhật chế độ xem. Bài viết này không tập trung vào việc so sánh các phương pháp triển khai khác nhau mà tập trung vào việc tách biệt các mối lo ngại và tầm quan trọng trong việc viết các ứng dụng web hiện đại.
Nếu muốn tìm hiểu thêm, bạn nên đọc cuốn sách trực tuyến của Addy Osmani: Tìm hiểu về các mẫu thiết kế JavaScript.
Tóm lại, mẫu MVC mang mô-đun đến cho các nhà phát triển ứng dụng và cho phép:
- Mã có thể sử dụng lại và mở rộng.
- Tách biệt logic khung hiển thị khỏi logic nghiệp vụ.
- Cho phép làm việc đồng thời giữa các nhà phát triển chịu trách nhiệm cho các thành phần khác nhau (chẳng hạn như lớp giao diện người dùng và logic cốt lõi).
- Dễ duy trì hơn.
Mô hình cố định MVC
Có nhiều cách để triển khai tính bền vững bằng khung MVC, mỗi cách có những điểm đánh đổi khác nhau. Khi viết ứng dụng Chrome, hãy chọn các khung có MVC và mẫu ổn định mà bạn thấy tự nhiên cũng như phù hợp với nhu cầu của ứng dụng.
Mô hình tự duy trì tính bền vững – Mẫu ActiveRecord
Phổ biến trong cả khung phía máy chủ như Ruby on Rails và các khung phía máy khách như Backbone.js và ember.js, mẫu ActiveRecord chịu trách nhiệm duy trì sự tồn tại trên chính mô hình và thường được triển khai thông qua API JSON.
Có một chút khác biệt so với việc để một mô hình xử lý tính bền vững, đó là giới thiệu một khái niệm riêng về API Cửa hàng và Bộ chuyển đổi. Lưu trữ, Mô hình và Bộ chuyển đổi (trong một số khung được gọi là Proxy) hoạt động thủ công. Store là kho lưu trữ chứa các mô hình đã tải, đồng thời cung cấp các hàm như tạo, truy vấn và lọc các thực thể mô hình có trong đó.
Bộ chuyển đổi hoặc một proxy nhận yêu cầu từ một cửa hàng và chuyển các yêu cầu đó thành các hành động thích hợp để thực hiện đối với lớp dữ liệu cố định (chẳng hạn như API JSON). Điều này thú vị trong thiết kế ứng dụng web hiện đại vì bạn thường tương tác với nhiều lớp dữ liệu cố định, chẳng hạn như máy chủ từ xa và bộ nhớ cục bộ của trình duyệt. Ứng dụng Chrome cung cấp cả API Bộ nhớ Chrome và API tệp HTML 5 cho bộ nhớ phía máy khách.
Ưu điểm:
- Dễ sử dụng và dễ hiểu.
Nhược điểm:
- Khó kiểm thử vì lớp cố định được "bắt đầu" vào hệ phân cấp đối tượng.
- Rất khó để có nhiều đối tượng dùng nhiều kho lưu trữ cố định (ví dụ: API FileSystem so với indexDB so với phía máy chủ).
- Việc sử dụng lại Mô hình trong các ứng dụng khác có thể tạo ra xung đột, chẳng hạn như việc chia sẻ một lớp Khách hàng duy nhất giữa hai chế độ xem khác nhau, mỗi chế độ xem lại muốn lưu vào các vị trí khác nhau.
Bộ điều khiển duy trì trạng thái ổn định
Trong mẫu này, tay điều khiển sẽ tham chiếu đến cả mô hình và kho dữ liệu, đồng thời chịu trách nhiệm duy trì việc duy trì mô hình đó. Bộ điều khiển sẽ phản hồi các sự kiện trong vòng đời như Tải, Lưu, Xoá và đưa ra các lệnh cho kho dữ liệu để tìm nạp hoặc cập nhật mô hình.
Ưu điểm:
- Dễ kiểm thử hơn, bộ điều khiển có thể được truyền một kho dữ liệu mô phỏng để viết kiểm thử.
- Bạn có thể sử dụng lại cùng một mô hình với nhiều kho dữ liệu chỉ bằng cách tạo các bộ điều khiển có các kho dữ liệu khác nhau.
Nhược điểm:
- Việc duy trì mã có thể phức tạp hơn.
AppController vẫn duy trì
Trong một số mẫu, có một bộ điều khiển giám sát chịu trách nhiệm di chuyển giữa MVC này và một MVC khác. Chẳng hạn, AppController quyết định rằng nút "Back" (Quay lại) sẽ di chuyển ứng dụng từ màn hình chỉnh sửa (chứa các tiện ích/định dạng MVC) sang màn hình cài đặt.
Trong mẫu AppController, AppController phản hồi các sự kiện và thay đổi màn hình hiện tại của ứng dụng bằng cách thực hiện lệnh gọi đến kho dữ liệu để tải mọi mô hình cần thiết, đồng thời tạo tất cả các thành phần hiển thị và bộ điều khiển phù hợp cho màn hình đó.
Ưu điểm:
- Di chuyển lớp cố định lên cao hơn nữa trong ngăn xếp, nơi có thể dễ dàng thay đổi.
- Không gây ô nhiễm các trình điều khiển cấp thấp hơn như DatePickerController vì cần phải biết về tính ổn định.
Nhược điểm:
- Mỗi "Trang/Màn hình" của ứng dụng hiện yêu cầu nhiều mã nguyên mẫu để viết hoặc cập nhật: Mô hình, Chế độ xem, Bộ điều khiển, AppController.
Khung MVC đề xuất
MVC rất quan trọng trong việc thiết kế Ứng dụng Chrome. Bạn nên sử dụng các khung MVC CSP–Tuân thủ sau đây để viết các Ứng dụng Chrome an toàn và có thể mở rộng:
- AngularJS (Ứng dụng tham chiếu Text Drive và Xây dựng ứng dụng bằng hướng dẫn về AngularJS)
- Giao diện người dùng Kendo (Ứng dụng tham chiếu Photo Booth)
- Sencha (Ứng dụng tham chiếu trình phát video và Hướng dẫn tạo ứng dụng bằng Sencha Ext JS)
Tài nguyên hữu ích
Trực tuyến
- HTML5Rocks.com
- Tìm hiểu về các mẫu thiết kế JavaScript (của Addy Osmani)
- TodoMVC
Sách
- Ứng dụng web JavaScript (của Alex MacCaw)
- Mẫu JavaScript (của Stoyan Stefonov)
- JavaScript có thể duy trì (của Nicolas Z. Tiếng Zakas)

